这里写目录标题
- 需求
- 实现原理
- 代码
- 效果展示
需求
-
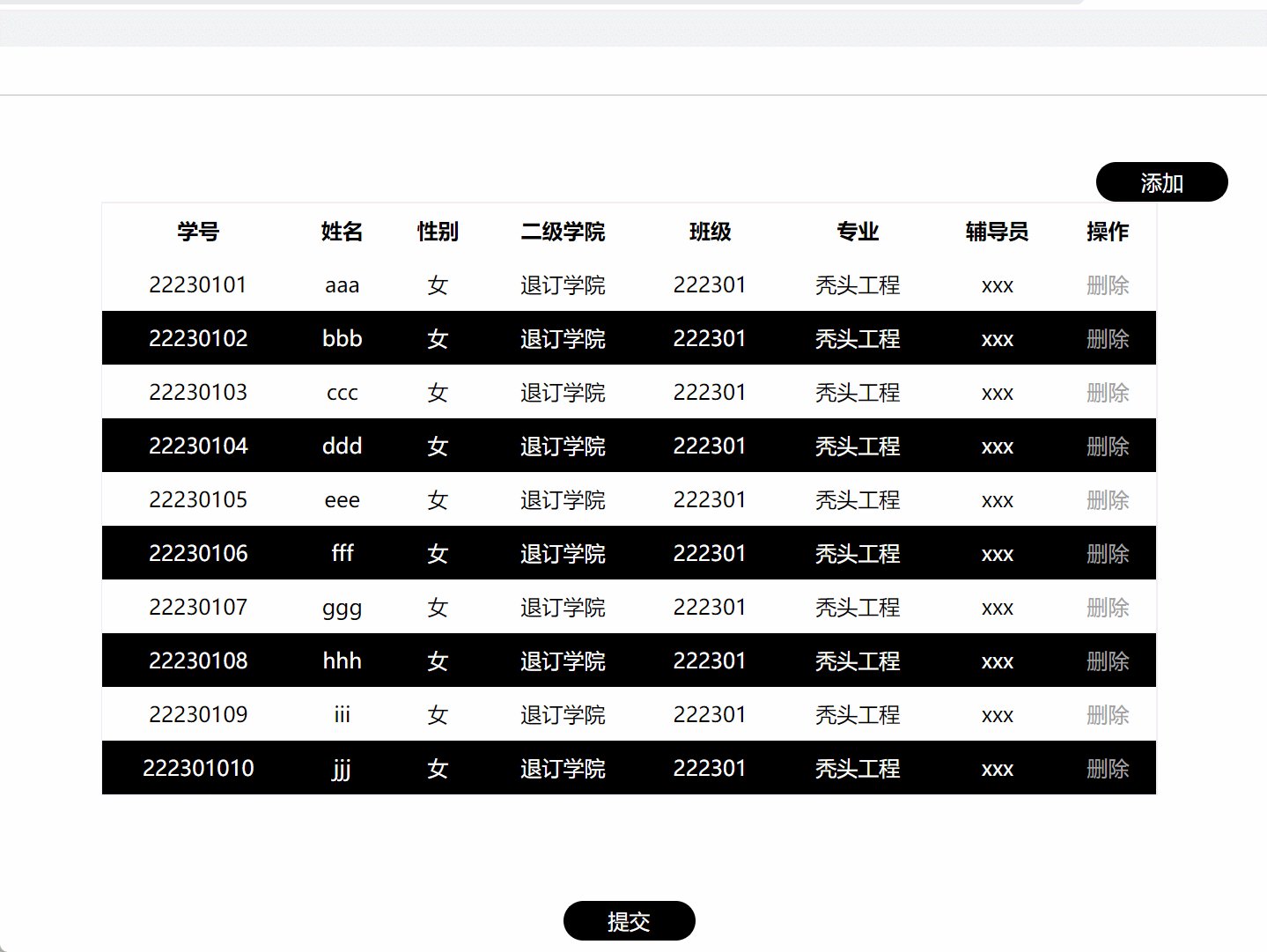
表格由专业班级学号1-10号同学的信息组成,包括:学号、姓名、性别、二级学院、班级、专业、辅导员:
-
表格的奇数行字体为黑色, 底色为白色;偶数行字体为白色, 底色为黑色:
-
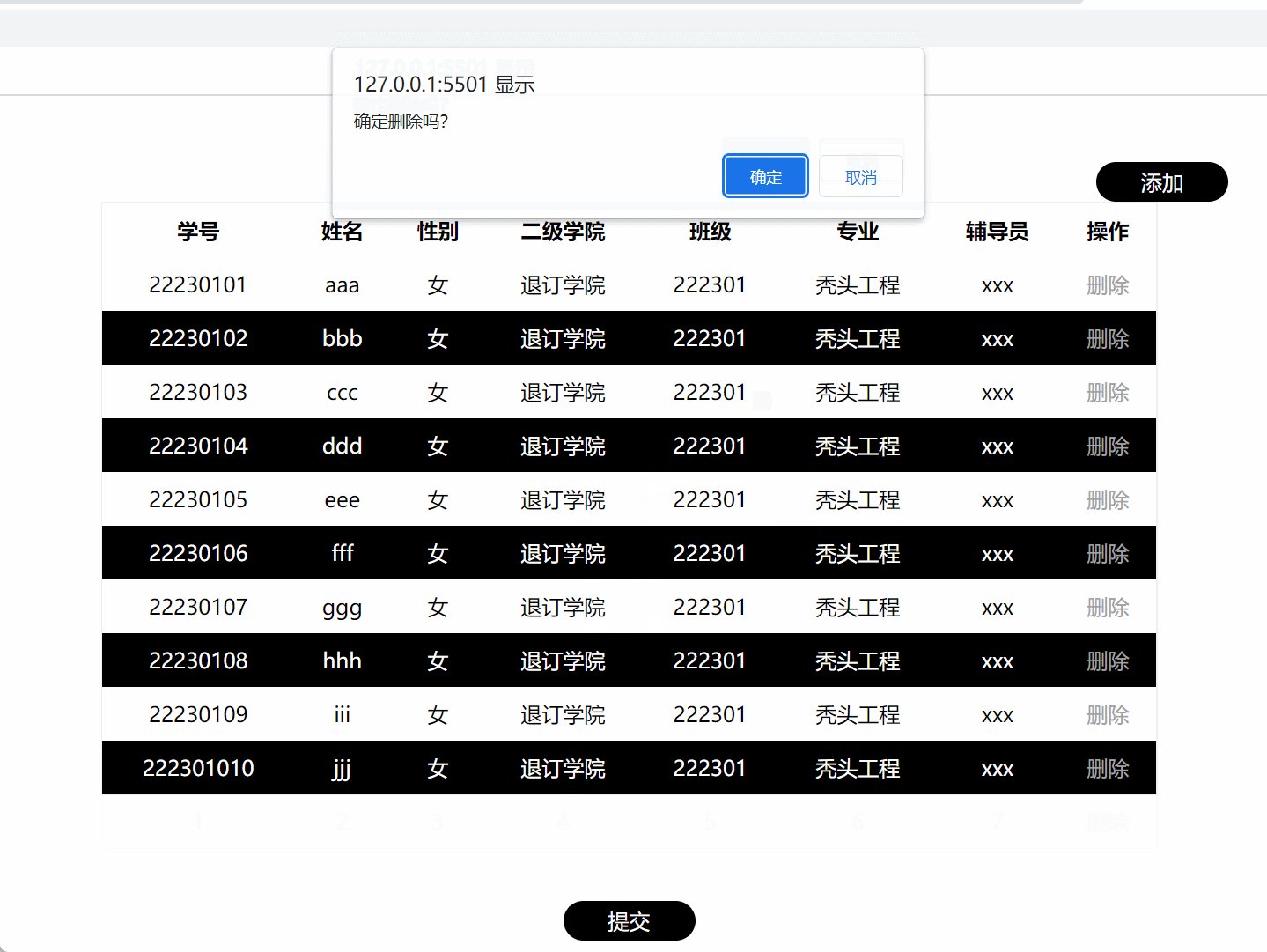
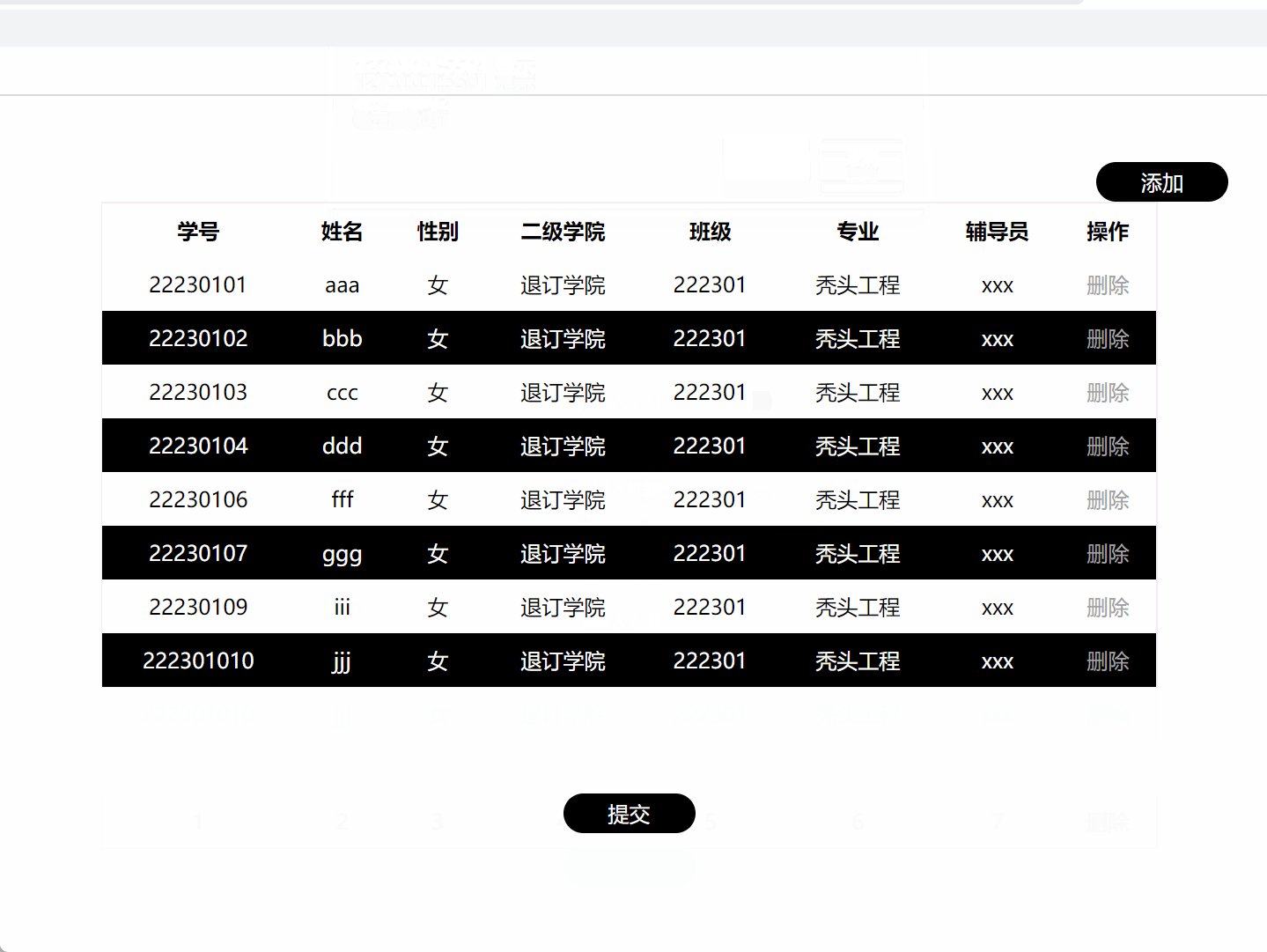
表格的每一行后有一个删除按钮,点击后会跳出提示弹窗,确认后删除该行的内容,并且删除后上述的颜色规律保持不变
-
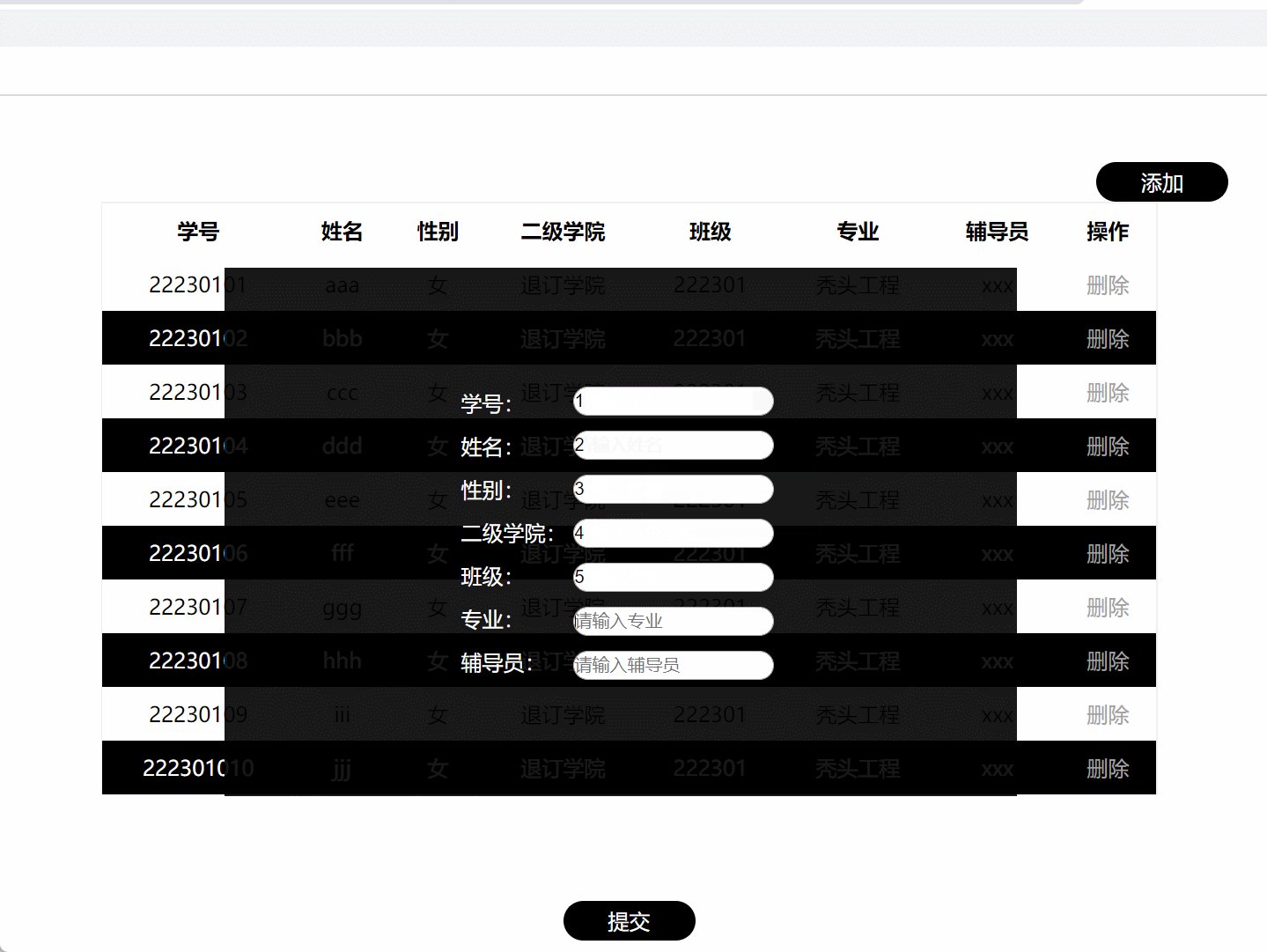
表格的右上方有一个添加按钮, 点击后跳出一个表单弹窗,可以填加新的学生的信息。
实现原理
| 需求 | 实现原理 | |||
|---|---|---|---|---|
| | tr:nth-child(even) | |||
| 为子项设置样式,可选中多个修改 odd表示奇子项,even表示偶子项 | ||||
| | 封装删除行函数,获取所有a标签,并遍历每一个a标签元素,用confirm()方法出现弹窗确定是否删除,再在tbody中使用removeChild()方法进行删除 | |||
| | | |||
| | | |||
遇到的问题:
在js中遍历tr设置隔行变色是在网页加载完毕后立刻执行的操作,不对增删后做的操作起作用
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>table</title>
</head>
<style>*{margin: 0;padding: 0;}a{text-decoration: none;color: #a0a0a0;}table{margin: 80px auto;width: 800px;border: 1px solid #f0f0f0;text-align: center;border-collapse: collapse;}th, td {/* border: 1px solid #f0f0f0; */padding: 10px;}tr:nth-child(even){background-color: #000;color: #fff;}#addbtn{width: 100px;height: 30px;position: absolute;top: 50px;right: 400px;background-color: #000;color: #fff;font-size: 16px;border-radius: 20px;cursor: pointer;}.add{justify-content: center;align-items: center;display: none;position: absolute;top: 130px;right: 560px;width: 600px;height: 400px;background-color: rgba(0,0,0,0.9);margin: auto;color: #fff;}.addl>div{margin: 12px 0;}#sub{display: block;width: 100px;height: 30px;background-color: #000;color: #fff;font-size: 16px;border-radius: 20px;margin: 10px auto;}input{outline: none;width: 150px;height: 20px;border: 1px solid #b0b0b0;border-radius: 20px;}.inp{padding: 5px;}
</style>
<body><button id="addbtn">添加</button><table><thead><tr><th>学号</th><th>姓名</th><th>性别</th><th>二级学院</th><th>班级</th><th>专业</th><th>辅导员</th><th>操作</th></tr></thead><tbody></tbody></table><div class="add"><div class="addl"><div class="id_">学号:</div><div class="name_">姓名:</div><div class="gender_">性别:</div><div class="affiliated_colleges_">二级学院:</div><div class="clas_">班级:</div><div class="major_">专业:</div><div class="instructor_">辅导员:</div></div><div class="addr"><div class="inp"><input type="number" name="id" id="id" placeholder="请输入学号"></div><div class="inp"><input type="text" name="name" id="name" placeholder="请输入姓名"></div><div class="inp"><input type="text" name="gender" id="gender" placeholder="请输入性别"></div><div class="inp"><input type="text" name="affiliated_colleges" id="affiliated_colleges" placeholder="请输入二级学院"></div><div class="inp"><input type="text" name="clas" id="clas" placeholder="请输入班级"></div><div class="inp"><input type="text" name="major" id="major" placeholder="请输入专业"></div><div class="inp"><input type="text" name="instructor" id="instructor" placeholder="请输入辅导员"></div></div></div><button id="sub">提交</button><script src="./jquery-3.6.3.js"></script><script>const data = [{id:'22230101',name:'aaa',gender:'女',affiliated_colleges:'退订学院',clas:'222301',major:'秃头工程',instructor:'xxx'},{id:'22230102',name:'bbb',gender:'女',affiliated_colleges:'退订学院',clas:'222301',major:'秃头工程',instructor:'xxx'},{id:'22230103',name:'ccc',gender:'女',affiliated_colleges:'退订学院',clas:'222301',major:'秃头工程',instructor:'xxx'},{id:'22230104',name:'ddd',gender:'女',affiliated_colleges:'退订学院',clas:'222301',major:'秃头工程',instructor:'xxx'},{id:'22230105',name:'eee',gender:'女',affiliated_colleges:'退订学院',clas:'222301',major:'秃头工程',instructor:'xxx'},{id:'22230106',name:'fff',gender:'女',affiliated_colleges:'退订学院',clas:'222301',major:'秃头工程',instructor:'xxx'},{id:'22230107',name:'ggg',gender:'女',affiliated_colleges:'退订学院',clas:'222301',major:'秃头工程',instructor:'xxx'},{id:'22230108',name:'hhh',gender:'女',affiliated_colleges:'退订学院',clas:'222301',major:'秃头工程',instructor:'xxx'},{id:'22230109',name:'iii',gender:'女',affiliated_colleges:'退订学院',clas:'222301',major:'秃头工程',instructor:'xxx'},{id:'222301010',name:'jjj',gender:'女',affiliated_colleges:'退订学院',clas:'222301',major:'秃头工程',instructor:'xxx'},]$(document).ready(function(){$('#addbtn').click(function(){//给添加按钮设置点击事件$('.add').css('display','flex')//给输入框设置样式,让它并排显示$('.add').show()//点击时显示输入框});$('#sub').click(function(){$('.add').hide()//点击提交时隐藏输入框})});//设置隔行变色// $(function(){// let tr = document.getElementsByTagName('tr')// let a = document.getElementsByTagName('a')// for(let i = 0; i < tr.length; i++){//遍历行数// if(i%2 == 0){// tr[i].style.background = '#000'//判断是否为偶数行,若是则调整背景和字颜色反转// tr[i].style.color = '#fff'// a[i].style.color = '#000'// }// else{// a[i].style.color = '#fff'//若不是调整a标签奇数行颜色为白色// }// }// })//在tbody里创建行,根据数组长度创建相应行数const tbody = document.querySelector('tbody')for(let i = 0; i < data.length; i++){let tr = document.createElement('tr')tbody.appendChild(tr)//行里面创建单元格for(let j in data[i]){//得到数组中元素的属性名let td = document.createElement('td')//数组中元素对象里属性值给tdtd.innerHTML = data[i][j]tr.appendChild(td)}const td = document.createElement('td')td.innerHTML = '<a href="javascript:;">删除</a>'tr.appendChild(td)}function dela(){//删除操作let as = document.querySelectorAll('a')for(let i = 0; i < as.length; i++){as[i].onclick = function(){//点击a删除a所在的行let confirmDel = '确定删除吗?'if(confirm(confirmDel)){//调用confirm弹出确定或取消弹窗tbody.removeChild(this.parentNode.parentNode)}return false//取消超链接默认跳转行为}}}let sub = document.getElementById('sub')sub.onclick = function(){//获取输入信息的值let id = document.getElementById('id').valuelet name = document.getElementById('name').valuelet gender = document.getElementById('gender').valuelet affiliated_colleges = document.getElementById('affiliated_colleges').valuelet clas = document.getElementById('clas').valuelet major = document.getElementById('major').valuelet instructor = document.getElementById('instructor').value//创建行和内部元素tdlet idtd = document.createElement('td')let nametd = document.createElement('td')let gendertd = document.createElement('td')let affiliated_colleges_td = document.createElement('td')let clastd = document.createElement('td')let majortd = document.createElement('td')let instructortd = document.createElement('td')let atd = document.createElement('td')//创建a标签let a = document.createElement('a')//创建输入的文本节点let idcon = document.createTextNode(id)let namecon = document.createTextNode(name)let gendercon = document.createTextNode(gender)let affiliated_colleges_con = document.createTextNode(affiliated_colleges)let clascon = document.createTextNode(clas)let majorcon = document.createTextNode(major)let instructorcon = document.createTextNode(instructor)let delcon = document.createTextNode('删除')//将文本录入tdidtd.appendChild(idcon)nametd.appendChild(namecon)gendertd.appendChild(gendercon)affiliated_colleges_td.appendChild(affiliated_colleges_con)clastd.appendChild(clascon)majortd.appendChild(majorcon)instructortd.appendChild(instructorcon)//向a中添加文本a.appendChild(delcon)//将a添加到td中atd.appendChild(a)//将td添加到tr中let tr = document.createElement('tr')console.log(tr)console.log(tr.nodeType)tr.appendChild(idtd)tr.appendChild(nametd)tr.appendChild(gendertd)tr.appendChild(affiliated_colleges_td)tr.appendChild(clastd)tr.appendChild(majortd)tr.appendChild(instructortd)tr.appendChild(atd)//向a中添加hrefa.href = 'javascript:;'//为新添加的a再绑定一次单击相应函数a.onclick = dela//获取tbodylet tbody = document.getElementsByTagName('tbody')[0]//将tr添加到tbody中tbody.appendChild(tr);}</script>
</body>
</html>
效果展示