一.简介
本篇使用阿里EasyExcel框架,官方文档: https://github.com/alibaba/easyexcel
<dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>2.2.6</version></dependency>
二.实现
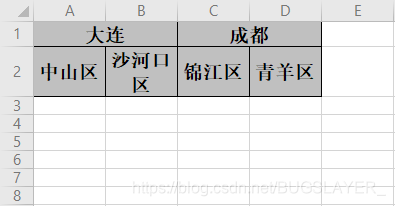
假设我们现在要创建一个表头,格式为:

观察一下这个表头,其中第一行存在单元格合并,可能有些人会认为需要去操作EasyExcel的自定义单元格合并策略,其实并没有那么麻烦,这里直接给出代码:
public void head(){String fileName = "./头" + System.currentTimeMillis() + ".xlsx";//数据列表List<List<String>> dataList = new ArrayList<>();//表头List<List<String>> header = new ArrayList<>();List<String> cellContain1 = new ArrayList<>();cellContain1.add("大连");cellContain1.add("中山区");header.add(cellContain1);List<String> cellContain2 = new ArrayList<>();cellContain2.add("大连");cellContain2.add("沙河口区");header.add(cellContain2);List<String> cellContain3 = new ArrayList<>();cellContain3.add("成都");cellContain3.add("锦江区");header.add(cellContain3);List<String> cellContain4 = new ArrayList<>();cellContain4.add("成都");cellContain4.add("青羊区");header.add(cellContain4);EasyExcel.write(fileName)// 这里放入动态头.head(header).sheet("TEST").doWrite(dataList);}
其中,比较关键的部分是.head(header)这个方法接受一个List<List<>>对象作为动态表头,所以只要弄明白该List的结构与excel表头的对应关系,就可以写出无限复杂的表头。
这里我详细说一下这个结构:
- 内层List:每个List对应的是表头中的每一列单元格,长度最大的List的长度决定了表头的行数,并且会合并每个List下标和内容都相同的单元格。
- 外层List:最终的表头结构。
小结:内层List元素的下标对应excel中的行标,外层List元素的下标对应excel中的列标,每个内层List中下标相同并且内容相同的相邻元素在excel中会被合并为一个单元格。
最后再举一个相对复杂的例子方便大家对照:

public void head(){String fileName = "./头" + System.currentTimeMillis() + ".xlsx";List<List<String>> dataList = new ArrayList<>();List<List<String>> header = new ArrayList<>();List<String> cellContain1 = new ArrayList<>();cellContain1.add("大连");cellContain1.add("中山区");cellContain1.add("中山广场");header.add(cellContain1);List<String> cellContain2 = new ArrayList<>();cellContain2.add("大连");cellContain2.add("沙河口区");cellContain2.add("中山广场");header.add(cellContain2);List<String> cellContain3 = new ArrayList<>();cellContain3.add("成都");cellContain3.add("锦江区");cellContain3.add("中山广场");header.add(cellContain3);List<String> cellContain4 = new ArrayList<>();cellContain4.add("成都");cellContain4.add("青羊区");cellContain4.add("万达广场");header.add(cellContain4);List<String> cellContain5 = new ArrayList<>();cellContain5.add("大连");cellContain5.add("甘井子区");header.add(cellContain5);EasyExcel.write(fileName)// 这里放入动态头.head(header).sheet("TEST").doWrite(dataList);
总结:这里我举的两个例子表头是写死的,如果需求是动态表头就把生成表头的方法单独抽出来,无论是从数据库读取还是配置进去,最终返回正确的header就可以了。