本文转自:http://news.mydrivers.com/1/197/197710_all.htm
导读:AMD统一渲染架构全回顾
数月之前,笔者曾写过《风雨二十五载!蓦然回首看ATI显卡发展之路》一文,文章就AMD(ATI)的显卡发展之路进行了详细回顾,对历代比较有代表性的显卡以及重大事件着墨较多。撰文之时,Radeon HD 5000风华正茂,Radeon HD 6000还在孕育当中。时光飞梭,如今Radeon HD 6000已部署完毕,具有颠覆意义的APU也横空出世,传统GPU与CPU的概念将逐步走向融合。借此之机,笔者希望通过此文对AMD以往统一渲染GPU架构的发展历程进行回顾,以此窥探AMD未来GPU架构将会朝着何种方向发展。
为什么要有GPU?说实话,这个问题有些难回答,不过我们依然从过往的一些回忆中引出GPU的概念。虽然民用显卡可以追溯到上世纪的80年代,但当时的并没有GPU的概念,而所谓的显卡更多的被成为显示适配器(Display Adapter),仅能用于简单的文字和图形输出,在处理3D图像和特效是主要还是依赖CPU。
史上首款GPU—GeForce 256
真正的GPU,也就是Graphic Processing Unit(图形处理器)的概念,最早是由NVIDIA在1999年发布GeForce 256图形处理芯片时首先提出的,核心技术有硬体T&L、立方环境材质贴图和顶点混合、纹理压缩和凹凸映射贴图、双重纹理四像素256位渲染引擎等等。GPU的出现使得显卡减少了对CPU的依赖,尤其是在3D图形处理时取代了部分原本CPU的工作,而这一切都要归功于GPU引入的硬件T&L( Transform & lighting,坐标转换和光源)功能。
本质上来说,3D图形的渲染是由复杂的坐标转换和光源运算组成的,当显卡还没有T&L功能时,坐标处理和光源运算都是由CPU来处理的,也就是所谓的软件T&L。不过由于CPU的任务繁多,除了T&L之外,还要做内存管理、输入响应等非3D图形处理工作,因此在实际运算的时候性能会大打折扣,常常出现显卡等待CPU数据的情况,其运算速度远跟不上复杂3D游戏的要求。
硬件T&L
而GPU从硬件上支持T&L以后, CPU就得以从繁重的运算中解脱出来。首先,3D模型可以用更多的多边形来描绘,这样就拥有了更加细腻的效果。其次,CPU不必再计算大量的光照数据,直接通过显卡就能获得更好的效能。虽然后来的GPU取消了T&L,采用全新的Shader Model来完成3D建模和光影效果,但就当时来说,硬体T&L技术是GPU的标志。限于篇幅,关于T&L更多的细节这里就不再一一赘述。
下面要说一下GPU的工作原理,虽然这和今天的主题看起来离得有些远,不过考虑到能够对下面章节更好的阐述,我认为还是很有必要的。简单的说,GPU的主要功能就是完成对3D图形的处理即生成渲染。一般来说,GPU的图形处理流水线可分为以下五个阶段:
传统GPU渲染流程
1、 顶点处理:这个阶段GPU读取描述3D图形外观的顶点数据并根据顶点数据确定3D图形的形状及位置关系,建立起3D图形的骨架。在支持DX8以后的GPU中,这些工作由硬件实现的Vertex Shader(顶定点着色器)完成。
2、 光栅化计算:显示器实际显示的图像是由像素组成的,我们需要将上面生成的图形上的点和线通过一定的算法转换到相应的像素点。把一个矢量图形转换为一系列像素点的过程就称为光栅化。例如,一条数学表示的斜线段,最终被转化成阶梯状的连续像素点。
3、 纹理帖图:顶点单元生成的多边形只构成了3D物体的轮廓,而纹理映射(texture mapping)工作完成对多边形表面的帖图,通俗的说,就是将多边形的表面贴上相应的图片,从而生成“真实”的图形。TMU(Texture mapping unit)即是用来完成此项工作。
4、 像素处理:这阶段(在对每个像素进行光栅化处理期间)GPU完成对像素的计算和处理,从而确定每个像素的最终属性。在支持DX8以后的GPU中,这些工作由硬件实现的Pixel Shader(像素着色器)完成。
5、 最终输出:由ROP(光栅化引擎)最终完成像素的输出,1帧渲染完毕后,被送到显存帧缓冲区。
所以通俗一点来讲,GPU的工作就是完成3D图形的生成,将图像映射到相应的像素点上,并且对每个像素进行计算确定最终颜色,最后完成输出。
上文我们提到了GPU的由来以及渲染过程,以及象征着初期GPU标识的T&L。GPU通过硬件T&L,实现大量的坐标和光影转换。随着更加复杂多变的图形效果的出现,顶点和像素运算的需求量大幅提升,此时的GPU架构也遇到了一些麻烦的问题。游戏画面的提高对GPU有了更高的要求,图形处理生成多边形的过程中需要加上许多附加运算,比如顶点上的纹理信息、散光和映射光源下的颜色表现等等,有了这些就可以实现更多的图形效果。
当然,与此同时带来的就是对GPU顶点和像素的计算能力极具考验。通过对GPU图形流水线的分析,工程师们发现与传统的硬件T&L相比,另一种方案具有更高的效率和灵活性,这就是Shader(渲染器/着色器)的出现。2001年微软发布的DirectX 8带出了Shader Model(渲染单元模式),Shader也由此诞生。
DX8显卡体系结构及渲染流水线
本质上来说,Shader是一段能够针对3D图像进行操作并被GPU所执行的图形渲染指令集。通过这些指令集,开发人员就能获得大部分想要的3D图形效果。在一个3D场景中,一般包含多个Shader,这些Shader中有的负责对3D对象顶点进行处理,有的负责对3D对象的像素进行处理。所以最早版本的Shader Model 1.0中,根据操作对象的不同分别Vertex Shader(顶点着色器/顶点单元,VS)和Pixel Shader(像素着色器/像素单元,PS)。
相比T&L实现的固定的坐标和光影转换,VS和PS拥有更大的灵活性,使得GPU在硬件上实现了顶点和像素的可编程(虽然当时的可编程特性与现在相比很是孱弱),反映在图形特效上就是出现了动态的光影效果,游戏玩家们第一次见到了更加逼真波光粼粼的水面;而对于开发者来说,游戏的开发难度也大大降低了。从历史意义上来讲,Shader Model的出现对GPU来说是一场空前的革命,日后也成为DirectX API的一个重要部分。每逢DirectX版本升级,Shader Model的技术特性都会随之增强和扩充。
具体来说,VS的主要作用就是构建3D图形的骨架,也就是顶点。本质上,任何3D图形在计算机中只有两种存在形式,构建骨架的顶点以及连接顶点之间的直线。比如,我们划一个圆,计算机会把它当做多边形来处理;如果精度较低,可能是5边形和或6边形;如果精度较高,则会是500边形或600边形,也就是几百个顶点和几百个直线。
而PS的作用就更好理解了,主要负责VS之后的处理,比如图形表面的纹理以及像素值、颜色等等,使其达到预期的的效果。不过PS中根据各工种的不同细化分为像素渲染单元(Pixel Shader Unit,PSU)、纹理贴图单元(Texture Map Unit,TMU)以及光栅化单元(Raster Operations Pipe,ROP;A卡中叫做Render Back End,RBE)。PSU主要负责像素的处理工作,比如我们在游戏中见到的场景、光影效果等;TMU主要负责纹理处理工作,比如树木、石头的纹理以及水面反射等等;而ROP/RBE负责像素的最终输出工作,执行像素的读/写操作、Z-Buffer检查、色彩混合及抗锯齿等。
以上诸多单元协同工作,就形成了渲染管线(Shader Pipeline)的概念。渲染管线也习惯上被成为渲染流水线,从某种程度上来讲,我们可以把它看做工厂里面常见的生产流水线,工厂里的生产流水线是为了提高产品的生产能力和效率,而渲染管线则是提高显卡的工作能力和效率。当然,同样按照工种,还可分为顶点渲染管线(Vertex Shader Pipeline,主要就是指顶点单元)和像素渲染管线(Pixel Shder Pipeline,包括PSU、TMU和ROP/RBE),而我们常说的渲染管线就是指像素渲染管线。
在传统GPU实时渲染的时候,一条管线显然是远远不够的,于是多条管线并行处理的结构诞生了。一般在同等芯片的对比情况下,管线数量越多性能越高;同样管线数量的情况下,新核心的性能要高于于老核心的产品。不过另外一个问题又出现了,传统意义上的像素流水线各个部分单元比例相当,但随着3D图形技术的发展,管线各部分负载的压力开始不均衡起来。
最简单的例子就是,VS很快完成顶点处理的任务,然后发现PS部分还忙得不可开交。由于运算量太大,PS既不能接收VS的新数据,又不能给后面的ROP/RBE输出信号,就造成数据的延迟出现。所以PS成为了管线中的瓶颈;这种情况下,使用更多的PS单元来加强像素和纹理处理工作就成为显卡着重改进的地方。而PS的数量也成了衡量显卡性能的标准之一(针对早期GPU来说)。
VS和PS都是四元组结构
经过上面的介绍,我们知道VS和PS是传统GPU中的两项重要指标,那么VS和PS在架构又有何异同呢?在计算机图形处理中,最常见的像素数据都是由R、G、B(红、绿、蓝)三种颜色构成的,加上它们共有的信息说明(Alpha),用来表示颜色的透明度,加起来总共是四个通道;而顶点数据一般是由X、Y、Z、W四个坐标构成,这样也是四个通道。所以从架构上来看,VS和PS既有相同又有不同之处。相同之处在于,二者处理的都是四元组数据,不同之处在于VS需要比较高的计算精度,而PS计算精度较低。
事实上,在3D图形进行渲染的过程中,VS和PS的主要工作就是进行X、Y、Z、W四个坐标运算和计算除R、G、B、A得出像素颜色。为了一次性处理1个完整的几何转换或像素渲染,GPU的VS和PS从最初就被设计成为同时具备4次运算能力的算数逻辑运算器(ALU)。 而数据的基本单元是Scalar(标量),就是指一个单独的变量,所以GPU的ALU进行一次这种变量操作,被称做1D标量。
SIMD架构示意
与标量对应的是Vector(矢量),一个矢量由N个标量标量组成。所以传统GPU的ALU在一个时钟周期可以同时执行4次标量的并行运算被称做4D Vector(矢量)操作。虽然GPU的ALU指令发射端只有一个,但却可以同时运算4个通道的数据,这就是单指令多数据流(Single Instruction Multiple Data,SIMD)架构。
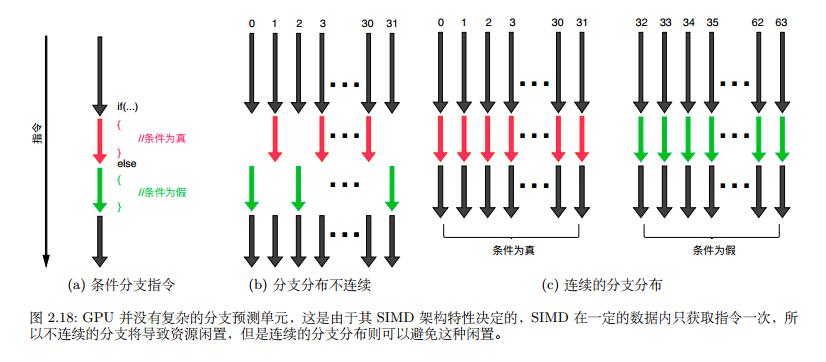
承接上文,由于先天性设计的优势,SIMD能够有效提高GPU的矢量处理性能,尤其是在顶点和像素都是4D矢量的时候,只需要一个指令端口就能在单周期内完成预运算,可以做到100%效率运行不浪费运算单元。虽然早期SIMD执行效率很高,因为很多情况都是4D矢量的运算操作。但随着3D技术的不断发展,图形API和Shader指令中的标量运算也开始不断增多,1D/2D/3D混合指令频率出现,这时SIMD架构的弊端就显现出来了。当执行1D标量指令运算的时候,SIMD的效率就会下降到原来的1/4,也就是说在一个运算周期内3/4的运算单元都被浪费了。
混合型SIMD架构的出现
遇到问题的时候,当时的ATI和NVIDIA都在寻求改进。进入DX9时代之后,混合型SIMD设计得到采用,不再使用单纯的4D矢量架构,允许矢量和标量指令可以并行运算(也就是Co-issue技术)。比如当时的ATI的R300就采用了3D矢量+1D标量架构,而NVDIA的NV40之后也采用了2D矢量+2D标量和3D矢量+1D标量两种运算模式。虽然Co-isuue技术一定程度上解决了SIMD架构标量指令执行率低的问题,但遇到需要分支预测运算的情况,依然无法发挥ALU的最大运算能力。
除了SIMD架构的弊端之外,VS和PS构成的所谓“分离式”渲染架构也遭遇了麻烦。在全新一代图形API DirectX 10的到来之前,顶点渲染和像素渲染各自独立进行,而且一旦当架构确定下来,VS和PS的比例就会固定。微软认为这种分离渲染架构不够灵活,不同的GPU,其VS和PS的比例不一样,大大限制了开发人员自由发挥的空间。另外,不同的应用程序和游戏对像素渲染和顶点渲染的需求不一样,导致GPU的运算资源得不到充分利用。
分离式渲染架构:VS和PS负载不均
统一渲染架构:VS和PS负载均衡
举例来说,许多大型3D游戏中的独立渲染场景中,遇到高负载几何工作的时候,VS处理压力增大大,而PS单元工作较少很多时候都被闲置;反之,遇到高负载像素工作的时候,PS处理压力增大,而VS又处于闲置状态。加上传统的PS和VS以前都是各自为战,彼此不相干涉,PS也帮不上VS任何忙,也就造成了GPU执行效率的降低。传统的管线架构已经跟不上时代了,而这也就促使了DirectX 10中统一渲染架构(Unified Shader Architecture)的出现。
分离式架构和统一架构的差异
所谓统一渲染架构,就是将传统的VS、PS以及DirectX 10新引入的GS进行统一分装。与传统GPU架构不同,此时的GPU不再分配单独的渲染管线,所有的运算单元都可以处理任何一种Shader运算(不论顶点操作、像素操作还是几何操作),而这种运算单元就是经常提到的统一渲染单元(Unified Shader,US)。它的出现避免了传统GPU架构中PS和VS资源分配不合理的现象,也使得GPU的利用率更高。US的概念一直沿用至今,一般来说US的数量越多,GPU的3D渲染执行能力就越强,所以US的数量也就成了判断显卡性能的一个主要标准。
不过对于很多GPU爱好者来说,第一次接触统一渲染架构的概念并非来自桌面显卡,而是当时还没被收购的ATI于2005年与微软合作发布的XBOX 360游戏主机采用的Xenos图形处理器。Xenos采用了统一渲染架构,顶点、像素等操作都在US上执行,架构上区别于ATI以往任何一款GPU,是ATI第一代统一渲染架构,对日后的R600等也有较大影响。关于的详细架构,这里限于篇幅就不再过多介绍,感兴趣的读者可以自行查阅。
Xenos的逻辑架构示意图
那么第一款统一渲染架构的桌面GPU呢?虽然理论上这款GPU非ATI莫属,毕竟已经有了Xenos的设计经验。不过由于2006年7月份被AMD收购,ATI主要忙收购之后的事宜,研发精力大打折扣,反倒被没有统一渲染架构设计经验的NVIDIA在同年7月份抢先发布G80核心的GeForce 8800 GTX显卡,掀开了桌面统一渲染GPU架构的序幕。G80是NVDIA显卡历史上一款极具划时代意义的GPU,革命性的架构影响了日后的数代显卡。(虽然G80与AMD毫不相干,但通过G80的和下文R600的对比,我们能够发现A/N两家在面对统一架构时做出的不同选择。)
G80的流处理器结构
G80架构上的改变可谓相当激进,在实现统一渲染单元(Unified Shader,US)的过程中,将传统GPU架构中VS和PS中的4D矢量 ALU重新设计为功能更全的1D标量ALU,每一个ALU都有自己的专属指令发射器,所有运算全部转化为1D标量运算,可在一个周期内完成乘加操作。这种1D标量的ALU被NVIDIA称为流处理器(Stream Processors,SP)。
G80核心架构图
G80采用的1D标量式的流处理器架构称为多指令多数据流架构(MIMD),完全区别于传统GPU的SIMD架构。MIMD走的是彻底的标量化路线,这种实现的最大好处是灵活、效率更高,不论是1D、2D、3D、4D指令,G80都通过编译器将其拆成1D指令交给不同的SP来处理。
每个TPC的详细结构
这样也带来了一些问题,传统GPU中一个周期完成的4D矢量操作,在这种标量SP中需4个周期才能完成,或者说1个4D操作需要4个SP并行处理完成,那么执行效率是否会受到很大影响呢?不过NVIDIA异步架构将核心频率和流处理器频率分离,流处理频率进行了大幅提升,达到两倍于核心频率的水平,同时大幅增加流处理器数量的方法很好的解决了这一问题。
除了流处理器,G80的纹理单元也被重新设计,将传统纹理单元(TMU)的功能拆分为两种单元:纹理寻址单元(Texture Address Unit)和纹理过滤单元(TexTure Filtering Unit),它们以跟核心频率相同的频率运作,以1:2的比例组成了新的纹理渲染阵列(Tex Array)。
所以规格方面,G80核心拥有128个流处理器、64个纹理单元和24个光栅单元,由8个TPC(Thread Processing Cluster,线程处理器集群)组成,每个TPC中拥有两组SM(Streaming Multiprocesser,流式多处理器),每组SM拥有16个流处理器和8个纹理单元。每一个TPC都拥有独立的8个纹理过滤单元(Texture Filtering Unit,TFU)、4个纹理寻址单元(Texture Address Unit,TAU)以及L1缓存。
虽然MIMD架构看起来无懈可击额,不过和任何事物一样,GPU架构也不可做到完美。虽然1D标量ALU的设计执行效率很高,但也有相应的代价。理论上4个1D标量ALU和1个4D矢量ALU的运算能力是相当的,但是前者需要4个指令发射端和4个控制单元,而后者只需要1个,如此以来MIMD架构设计的复杂度和所占用的晶体管数都要远高于SIMD架构。
直到G80架构出现半年之后的2007年5月15日,AMD(此时已不叫ATI)才正式发布了基于统一渲染架构R600的Radeon HD 2900 XT(以及其它低端型号的HD 2000系列)。发布的数月之前AMD就表示R600将会比Xenos快不止一个档次。但是面对对手G80呢?
相比G80激进地架构变革,R600显得相对保守一些,因为它的身上还能看到传统GPU采用SIMD架构的影子,不过其中的改变还是相对传统的GPU架构已经算是脱胎换骨了。不同于G80的全标量设计,R600是将原有的4D矢量ALU扩展设计为5D ALU,准确一点应该叫作5个1D ALU,因为每个ALU可以执行任意的1D+1D+1D+1D+1D或1D+4D或2D+3D指令运算,(而以往的GPU往往只能是1D+3D或2D+2D),Co-isuue(矢量和标量并行执行)技术在这里更加灵活多变,所以这种架构也叫做5D Superscalar超标量架构。
R600采用的5D Superscalar超标量架构
AMD称这些5D ALU为统一流处理器单元(Stream Processing Units,SPU,区别于SP),每一个SPU中都有5个ALU(也就解释了为何A卡和N卡中的流处理器数目差距如此大),其中4个ALU可以进行MADD(Multiply-Add,乘加)操作,而另外一个(也可叫做SFU,特殊函数运算单元)可以执行函数运算、浮点运算以及运算Multiply运算(不能进行ADD运算)。由于每个流处理器单元每个周期只能执行一条指令(这也是传统SIMD架构的弊端),但是每个每个流处理器中却拥有5个ALU,如果遇到类似1D标量类似的短指令,执行效率只有1/5,其余4个ALU都将闲置。
R600核心架构图
为了尽可能的提高效率,AMD引入了VLIW5体系(Very Long Instruction Word,超长指令集)的设计,可以将多个短指令合并为一组长的指令交给流处理器单元去执行,比如5条1D指令或者1条3D指令和两条1D指令可以合并为一组5D VLIW指令。这部分的操作由流处理器单元中的Branch Execution Unit(分歧执行单元)来执行。分之执行单元就是指令发射和控制器,它获得指令包后将会安排至它管辖下5个ALU,进行流控制和条件运算。General Purpose Registers(通用寄存器)存储输入数据、临时数值和输出数据,并不存放具体的指令。
整体规格方面,R600设计了320个流处理器(64个流处理器单元X5),分为四个SIMD阵列,每个SIMD阵列分为两组,每组包含40个流处理器(16个流处理器单元X5)。纹理单元为4组,每组包括4个纹理过滤单元和8个纹理寻址单元以及20个纹理采样单元,共计16个纹理过滤单元和32个纹理寻址单元以及80个纹理采样单元。
R600中引入的Tessellation是现在曲面细分的雏形
在R600架构中还有两项技术值得一提,第一个则是Hardware Tessellation,也就是目前DX11中火热的硬件曲面细分技术,AMD在HD 2000显卡中引入了这一技术,不过当时的硬件环境远不成熟,Hardware Tessellation不具有实用性,只在HD 2000显卡上昙花一现,到了HD 3000系列就去掉了。
R600中的环形总线技术
另外一个则是1024-bit环形总线技术,R600本身就拥有512bit显存位宽,已经是当时位宽最大的,G80最大位宽也不过384-bit。AMD在此基础上又引入了Ring bus环形总线,可以等效1024-bit位宽,如果使用高速的GDDR4显存,那么显存带宽可以轻易突破130GB/s,普通的GDDR3显存带宽也有100GB/s以上的带宽。可惜的是当时的生产工艺还是80nm,512-bit的显存位宽要占据相当大的晶体管规模,AMD的环形总线技术也没有普及开来,到HD 3000系列上甚至精简为256-bit,但是搭配高速GDDR3显存来弥补。
总得来说,得益于SIMD架构,R600可以用少于G80的晶体管堆积出远远大于后者的ALU规模,但是在指令执行效率方面,R600相比G80并没有什么优势。因为非常依赖于将短指令重新打包组合成长指令的算法,对编译器要求比较高,而G80则不存在这样的问题。虽然ALU规模、显存带宽等一系列数据都要领先,但执行效能的劣势还是让R600输给了G80,这一点也深刻地反映到当时的实际测试中。
作为AMD第一款桌面统一渲染架构GPU的R600虽然在新特性上亮点不少,但绝对性能面对G80没有任何优势,再加上发布时间上的落后,相关产品在市场上的反映很是惨淡,也宣告了AMD统一渲染架构在桌面GPU的第一次试水以落寞而告终。
R600的试水失败之后,AMD很快便推出了改进版的RV670架构。AMD在RV670上并没有增加新晶体管,反而是在减负,晶体管数量由R600的7.2亿个降至6.6亿,核心面积则从原来的408平方毫米减少至192平方毫米。RV670能够减负一方面是架构的精简,比如去掉了1024-bit环线总线改用25bit,另外一方面则得益于生产工艺的进步,由原来的80nm、65nm一步跨入55nm制程工艺,核心面积因此大幅减少。
RV670采用了全新的55nm,核心规模减小,功耗更低
在功能上,RV670增加了DX10.1和PCI-E 2.0支持,增加了RV 670缺失的UVD解码引擎,可完整支持主流高清编码的硬解,新一代RV670显卡还支持三路/四路交火以提高游戏性能,并在功耗上有过人表现。
RV670相比R600核心架构没有改变
核心架构设计上,RV670与R600并没有明显区别,依然是320个流处理器,分为4组SIMD阵列,每个阵列对应一组纹理单元。每5个ALU和一个分支预测单元组成一个流处理器单元,继续着5D的超标量结构。
总体来说,RV670相比R600主要有以下几点改进:制造工艺由80nm升级至55nm;PCI-E控制器升级支持2.0版本,带宽倍增;高清解码引擎由原来的Shader解码升级为UVD引擎,支持H.264和VC-1的完全硬解码;显存控制器由512bit降至256bit,这是控制成本的需要,而且以R600和RV670的运算能力其实不需要太高的显存位宽;支持PowerPlay节能技术,待机功耗很低;API升级至DX10.1;
所以说,RV670架构本质上没有改变,更像是R600架构的工艺改进版。虽然此时NVIDIA的G92相比G80同样改进不多,但RV670依然没有讨到什么便宜。R600承担了太多不成熟的技术和工艺导致性能和架构都没什么优势,但AMD从RV670身上AMD发现了另外一条路:如果顶级性能上不能超越对手,那么就要在同价位上比对手做的好。要实现这一点,需要AMD在制程工艺、设计思路以及市场策略上作出相应的改变,这也就出现了后来AMD“田忌赛马”的策略。
虽然改进版的RV670依然没能给AMD带来任何生机,但接下来的RV770却是AMD的扬眉之作。2008年6月份,AMD发布了基于RV770架构的第二代DX10.1显卡,显卡的流处理器单元从上代的320个暴增到800个,AMD的5D超标量架构容易增加流处理器单元的优势渐渐显现出来。
RV770的SIMD阵列由RV670的4组增加到10组,纹理单元也相应地增加到10组,整体规格是上一代架构的2.5倍,流处理器单元达到了800个,纹理单元则提高到了40个,光栅单元(ROP)为16个,SP单元的急剧增加也大幅提升了RV770的性能,至少可以抗衡G92没有问题,面对“怪兽”GT200也多了一分底气。
RV770核心架构图
对比前面的RV670,RV770在架构上主要有以下几点不同:SIMD阵列排列方向横置,纹理单元紧靠流处理器单元。因为RV670架构在纹理性能上不尽如人意,AMD在RV770上改进了纹理单元的设计,虽然每个纹理单元的规格没有变化,但是效率更高,一个简单的例子就是开发者去掉用以保证纹理单元独立性的TMU Pool设计。
RV770的纹理单元改进设计
在纹理单元与显存控制器之间设有一级缓存,RV770核心相比RV670,L1 TC容量翻倍,再加上数量同比增加2.5倍,因此RV770的总L1容量达到了RV670/R600的五倍之多。另外,RV770还放弃了使用多年的环形总线,估计是因为高频率下数据存取命中率的问题,回归了交叉总线设计,有效提高了显存利用率,并节约了显存带宽。
RV770的ROP单元
此外,RV770的光栅单元数量保持在RV670的16个,但抗锯齿性能有了大幅提升,ROP单元Depth stencil ops(景深模板的每秒操作数)双倍于后者,在执行2MSAA/4MSAA运算时每周期可填充16像素,8AA时每周期可填充8像素,都达到了RV670的两倍。 此外AMD之前引入过名为CFAA(Custom Filter Anti-Aliasing)的新算法,在使用CFAA的时候AMD的显卡还可以利用流处理器进行抗锯齿运算,800个流处理器最高可以达到24x CFAA。
RV770最为成功的并非它的架构设计而是AMD的市场策略。通过对55nm制程工艺的熟练掌握,RV770在规格翻了一倍多的同时并没有大幅增加核心面积(RV670为192平方毫米,RV770在256平方毫米),晶体管数量从6.6亿增加到9.56亿的同时功耗控制也非常出色(TDP功耗为110W,支持自动降频),所以RV770的成本很低,显卡上市直接切入消费者的心理价位,AMD的小核心策略赢得了市场成功。
在RV770成功翻身之后,AMD终于有了充足的精力和条件着手开发下一代GPU了。2009年9月23日AMD抢先发布了收款DX11图形GPU——Cypress(此时AMD已经不再用输在命名GPU架构),轰动一时。同样是受益于5D超标量架构出色的可扩展性和40nm新工艺,Cypress在规模方面又有了惊人的提升,其中流处理器数量达到了疯狂的1600个。
Cypress核心架构图
从架构来看设计方面来看,Cypress就像是两颗RV770封装在一起,流处理器部分可以看做是“双核心”设计,各项规格也都是RV770的两倍,比如1600个流处理器、80个纹理单元和32和ROP光栅单元等等。那么为什么要采用这种双核心设计呢?AMD给出的解释是,当流处理器扩充至1600个这样的恐怖规模时,不仅芯片设计制造的难度非常高,而且相应的缓存和控制模块难以管理协调如此众多的流处理器,一分为二的做法效率将会更高。当然,Cypress也并非简单的双核版RV770。
Cypress架构前端
这种非常像是CPU中的双核设计,两颗核心各自相对独立,独享L1、共享L2和内存控制器等其他总线模块,核心之间则通过专用的数据共享及请求总线通信。为了配合这两颗核心中众多流处理器的工作,装配引擎内部设计有双倍的Rasterizer(光栅器)和Hierarchial-Z(多级Z缓冲模块),这也是与RV770最大的不同。
在流处理器部分,RV870相对于RV770改进有限,只是加入了DX11新增的位操作类指令,并优化了Sum of Absolute Differences(SAD,误差绝对值求和)算法,指令执行速度提升12倍,此项指令可以在OpenCL底层执行。SAD算法应用最多的就是H.264/AVC编码的移动向量估算部分(约占整个AVC编码总时间的80%),如此一来使用RV870做视频编码类通用计算时,性能会大幅提升。
Cypress流处理器单元
另外,流处理器部分还加入了双精度浮点运算支持,每个流处理器单元(包括5个流处理器)可以执行4条32-bit FP MAD运算,2条64-bit FP MUL or ADD运算,1条64-bit FP MAD运算,4条24-bit Int MUL or ADD运算,特殊功能区每周期可以执行一条32-bit FP MAD运算,均比RV770有了大幅提高。
Cypress的SIMD阵列的纹理单元也有多项改进,支持读取压缩后的AA颜色缓冲数据以减少带宽占用,此外纹理的差值运算转移到流处理器中而不再由纹理单元负责。Cypress的双线过滤纹理运算能力达到了每秒680亿次,实际性能中一大明显改变就是可实现各向无角度纹理过滤。
为了迎合DX11,Cypress还重拾了R600中的曲面细分单元,并加以优化和改进,使之可以更高效率的细分出更多的多边形和曲面。还增加了Eyefinity Display Contorllers,可以实现六屏输出,这也是Cypress的一个亮点。不过总得来说,Cypress相对RV770在架构方面改进有限,主要是新增了DX11新特性,另外利用40nm和新一代GDDR5显存在功耗控制方面做的非常完美,加上抢先发布性能均衡,受到了很好的市场反响,
即便从本质上来说Cypress架构不算太多改进不多,但抢先发布、众多新特性的出现、更方面均衡的表现还是受到了很多消费者的青睐,对手的Fermi架构的改变虽然彻底,但迟到许久发布而且功耗温度控制很不完善。一路领先的AMD在进入DX11时代节奏就明显快半拍,更多的研发时间也让人不禁对下一代“北方群岛”充满了期待。
但让人遗憾的是,虽然所谓的代号的Barts核心架构在发布之前就有各种各样的传闻,但是受到各方面限制,特别是台积电代工工艺的落后,Radeon HD 6800系列所属的“北方群岛”家族并没有在核心架构方面进行大规模的重新设计,而是基本沿用了R600以来的VLIW5式SIMD流处理器结构,并在诸多细节上做了优化和增强,AMD称之为“第二代DX11设计”。
Barts核心架构图
对比前面的Cypress核心架构,Barts 的改变可谓“微乎其微”,最明显的就是Ultra-Threaded Dispatch Processor(超线程派遣分配单元)不再是Cypress当中的一组,而是为每个核心模块均配备了一组。也就是说,原本在Cypress当中的一个超线程派遣分配单元负责的1600个流处理器改为了现在的两个超线程派遣分配单元分别负责560个(每核心560个流处理器,两个核心共1120个)流处理器,从而保证流处理器单元能够尽可能的达到最高的利用率。
虽然相关产品型更高,但Barts相比Cypress规格却进行了削减,Barts拥有14个SIMD引擎,每个引擎还是80个流处理器,总共1120个,纹理单元56个,ROP光栅单元32个。从由于各项规格性能上来讲要弱于Cypress。当然这跟架构毫无关系,而是AMD的市场策略所致。
按照AMD的说法,Radeon HD 6000系列架构重点有五大方面的进步:1、更强的单位面积性能,比上代提升最多35%;2、第二代DX11设计,更快的曲面细分和几何吞吐;3、新的和改进的画质功能,包括抗锯齿和各向异性过滤;4、增强的多媒体加速,包括、UVD3硬件解码引擎、AMD APP并行异构计算技术、蓝光3D立体技术;5、下一代显示技术,包括Eyefinity+多屏输出、HDMI 1.4a规范、DisplayPort 1.2规范。
虽然架构方面的调整微乎其微,但Barts还是对内核设计做了重新配置,单精度浮点性能最高能够突破2TFlops(每秒2万亿次计算)大关,每秒钟能够处理的像素也能超过240亿,同时曲面细分单元进行了特别增强(第七代),光栅器(Rasterizer)也配备了两个,Hub部分有PCI-E 2.1总线控制器、UVD3硬件解码引擎、CrossFireX管理引擎、Eyefinity显示控制器等,显存控制器则依然是四个64-bit,总位宽256-bit,继续搭配高速GDDR5显存颗粒。总的来说,Barts算是AMD显卡发展道路上的稳中过渡。
Barts的出现算是AMD产品路线的一个策略,我们不能说AMD保守,但从长远发展方面来看,如此做法未必是长久之计。到了Radeon HD 6000的高端型号:Radeon HD 6900系列,我们看到了Cayman革新的VLIW4架构。
Cayman核心架构
与其说是革新,不如说是稍作调整,因为整个Cayman最根本的流处理器单元依然是基于VILW体系,只不过由5D调整为4D。每个流处理器单元由4个ALU、一个分支单元、一个通用目的寄存器组成,其中四个流处理器的整数、浮点执行功能完全相同(不再有T-Unit,特殊执行单元),可以执行四路并行发射,但是特殊功能占据四个发射位中的三个。
VLIW4流处理器单元中的ALU单元减为4个,数量虽然少了但是这种设计减少了指令调度和寄存器管理,反而提升了利用率。虽然VLIW4架构有着更好的利用率,能将性能与核心面积比提高10%,简化调度与寄存器管理,逻辑核心也可以很好地重复使用。不过,5D到4D的转换,相比1D的纯标量架构执行效率依然相差甚远。
除了前端,渲染器后端也进行了升级,支持写入操作合并,16位整数操作提速两倍,32位浮点操作也快了两到四倍。GPU并行计算方面(以往AMD所有图形架构的弱点),Cayman最大的亮点就是增加了一个全局异步寄存器,从而支持异步分配,可以同时执行多个计算内核,每个内核都有自己的命令队列与受保护虚拟寻址域。此外还有两个双向DMA引擎(更快的系统内存读写速度)、着色器读取操作合并、LDS(本地数据存储)直接预取、流控制改进、更快双精度操作(单精度的1/5提高到1/4)。
除此之外,Cayman还增强了曲面细分性能、增强画质抗锯齿(EQAA)、增强各向异性过滤与纹理过滤、加入全新功耗管理等等。限于篇幅,这里就不在过多介绍了。总的来说,Cayman核心算是AMD自统一渲染架构出现以来底层架构最大的一次改变,虽然这种改变并不算彻底,但是不难看出全新架构已经初露苗头了。
经过前面的介绍不难看出,从R600开始VLIW 5D式SIMD流处理器结构就一直是AMD所有统一渲染GPU架构的基础,后代产品都是在前代产品的基础上进行规模扩充、特性革新以及架构微调而来,属于“里三年、外三年、里里外外又三年”的做法,RV670、RV770以及近两代的Cypress、Barts、Cayman,本质上无一例外的都是如此。在对手NVIDIA经历了革新的费米架构之后,AMD是不是也该做点什么呢?
不可否认,虽然在架构转变方面没有NVIDIA那般激进,但过去的数年之中AMD却硬是靠着长久以来的传统架构打出了一片天地。这也就说明AMD一直不愿放弃的VLIW式SIMD架构自由其独到之处:设计简单、不浪费晶体管、规模易于扩充、温度功耗控制理想、架构换代快、容易加入新特性等等,虽然也存在着执行效率不高、并行计算能力差等等缺点,但总体来说在过去的几年中AMD做的不错,至少在3D图形方面。
但是,无论愿不愿意承认,随着技术不断的发展,AMD依赖数年的的VLIW式SIMD架构是时候寿终正寝了。尤其是进入DX11时代之后,全新API和新特性带来了以往DirectX 版本看不到的东西,尤其是大量的图形特效可以靠GPU的计算能力进行加速,这一切在要求传统图形渲染能力的同时,对GPU的计算能力也要求十分苛刻。而VLIW架构天生的缺点就在于此,虽然3D图形渲染没有问题甚至是相当不错,但是面向未来,AMD是时候改变了。
AMD Graphics Core Next全新图形架构设计图
可喜的是,在前不久的AMD Fusion开发者峰会上,真正的全新图形架构(Graphics Core Next)已经初露端倪。新架构将会摒弃沿用数年的VLIW,改用全新的non-VLIW体系,除了继续巩固3D图形性能,彻底为计算优化将使新架构革新的重点。毫无疑问,全新新架构将颠覆AMD以往所有的传统设计。虽然目前还无法确定新架构什么时候出现,但至少我们看到AMD对未来GPU架构变革的的信心。