一,工具下载路径
BMFont
Bitmap_font
二,资源
图片相同类型尺寸要一致
数字的问题不大,但是±*/等符号的高度不一致 会导致图片位置不一致,比如下面 减在实际使用中就会靠上 没有上下居中

三.图片引入
点击Edit->Open image Manager

在这个界面导入图片,选择已经切出的文字图片

在id里写入与你图片内容对应的id,比如我这张数字1.png图片的对应id是49 把鼠标停在右侧对应字符上,右下角就会显示出id 但是不要点击右侧字符

数字的id比较好找就在右侧000开头的文件第一个就有,文字的比较麻烦一点,比如说 “在”这个字的id

如果右侧没有蓝色的CJK汉字类型,证明没有选择字体 按下面方法选择一个字体就好
Opotion -> Font Settings

Unicode一定要选中

点击OK后就会发现有了中文的 CJK了
只需要找到对应文字然后 找到id即可,但是文字对应的id找着特别麻烦下面有一个快速的方法
四,快速找到对应文字id方法
新建一个txt文本,格式保存为 UTF-16LE

把你的美术字的文本写进文本里 保存

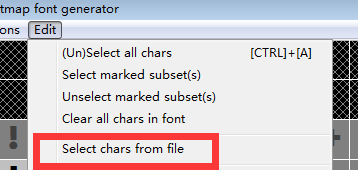
然后 Edit -> Select chars from file,如下图所示,选中之前输入了文字或字符准备要转换的txt文本文件

这时候你会发现右侧标绿的里面有你txt里写的文字 鼠标划过去就能在下面看到对应id,找到id之后记得把减的选中给点掉,按上面的方法把减的美术字加进去 id写下面找到的id即可

五,导出
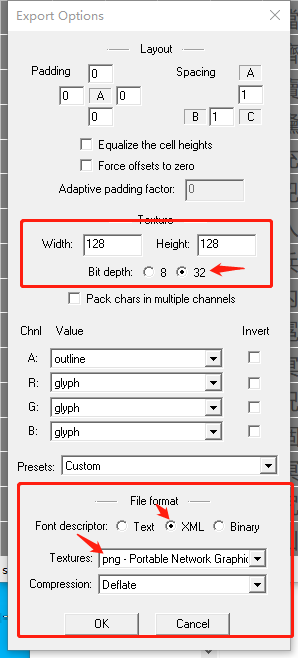
Options-> Export Optons

Width是导出的图片的宽度
Height是导出的图片的高度
bit depth 设置32位。保留透明度
最下面的File format中,Font descriptor必须设置为xml
Textures设置为png图片。
Compression设置为Deflate。
点击OK。
完成以上这些配置步骤后,就可以导出位图字体了。
选择菜单栏的 Options-> Save bitmap font as…,如下图所示:

六,代码里使用
private mFontName: string = "diyFont";private bitmapFont: Laya.BitmapFont;private setBitmapFont(): void {this.bitmapFont = new Laya.BitmapFont();this.bitmapFont.loadFont("mini_game/13/jia_jian_cheng_chu_num.fnt", new Laya.Handler(this, this.onLoaded));}private onLoaded(): void {let mText = new Laya.Text;this.bitmapFont.autoScaleSize = true;Laya.Text.registerBitmapFont(this.mFontName, this.bitmapFont);mText.text = "100除156乘3687";//设置宽度,高度自动匹配mText.width = 750;//自动换行mText.wordWrap = true;mText.align = "left";//使用我们注册的字体mText.font = this.mFontName;mText.fontSize = 20;mText.leading = 5;this.playerBox.addChild(mText)}