前端常见图片格式整理
PNG (Portable Network Graphics,便携式网络图形,1996)
PNG有8位、24位、32位三种形式,其中8位PNG支持两种不同的透明形式(索引透明和alpha透明),24位PNG不支持透明,32位PNG在24位基础上增加了8位透明通道,因此可展现256级透明程度。
PNG8和PNG24后面的数字则是代表这种PNG格式最多可以索引和存储的颜色值。”8″代表2的8次方也就是256色,而24则代表2的24次方大概有1600多万色。
| 格式 | 最高支持色彩通道 | 索引色编辑支持 | 透明支持 |
|---|---|---|---|
| PNG8 | 256索引色 | 支持 | 支持设定特定索引色为透明色(布尔透明) |
| PNG24 | 约1600万色 | 不支持 | 不支持 |
| PNG32 | 约1600万色 | 不支持 | 支持8位透明度(256阶alpha透明) |
【优点】
1、透明无损压缩;
2、渐进显示和流式读写;
3、保留图像名称、作者、版权、创作时间。
【缺点】
1、色彩支持少 (PNG8、PNG16、PNG32);
2、ie6不支持png透明效果。
APNG(Animated Portable Network Graphics,2004)
PNG的位图动画扩展,但未获PNG组织官方认可。扩展方法类似主要用于网页的GIF 89a,仍对传统PNG保留向下兼容。第1帧是标准的单幅PNG图像,因此只支持原版PNG的软件能正常显示第1帧。剩余的动画帧和帧速数据储存在符合原版PNG标准的扩展数据块里。
JPEG (1992)
是一种针对照片视频而广泛使用的一种有损压缩标准方法。 JPEG本身只有描述如何将一个视频转换为字节的数据流(streaming),但并没有说明这些字节如何在任何特定的存储媒体上被封存起来。JPEG的压缩方式通常是破坏性数据压缩(lossy compression),意即在压缩过程中图像的质量会遭受到可见的破坏,有一种以JPEG为基础的标准Lossless JPEG是采用无损的压缩方式,但Lossless JPEG并没有受到广泛的支持。
使用JPEG格式压缩的图片文件一般也被称为JPEG Files,最普遍被使用的扩展名格式为.jpg,其他常用的扩展名还包括.jpeg、.jpe、.jfif以及.jif。
JPEG是万维网(World Wide Web)上最普遍的被用来存储和传输照片的格式。它并不适合于线条绘图(drawing)和其他文字或图标(iconic)的图形,因为它的压缩方法用在这些类型的图形上,得到的结果并不好(PNG和GIF格式通常是用来存储这类的图形;GIF每个像素只有8比特,并不很适合于存储彩色照片,PNG可以无损地存储照片,但是文件太大的缺点让它不太适合在网络上传输。
JPEG 2000
基于小波变换的图像压缩标准,压缩比更高,不会产生原先的基于离散余弦变换的JPEG标准产生的块状模糊瑕疵。
JPEG 2000同时支持有损数据压缩和无损数据压缩;也支持更复杂的渐进式显示和下载。
JPEG 2000的目标不仅仅是性能要超越JPEG,而且增加和增强了如可缩放性和可编辑性这样的特性。JPEG 2000最大的特色在于,与JPEG等技术在数据编码上采取了不一样的思维,同样的数据编码可以使用多种手段解码以应付不同需求。JPEG 2000的编码内容具有可缩放性(Scaling)。其编码内容可以在任意位置截断,从头至此的编码片段可被解码回一张较低分辨率的图片。编码片段越长,解码后的分辨率越高(或说放大到相同分辨率时,其峰值信噪比(PSNR)较佳)。这意味了当需要更高压缩率时,直接丢弃后方的编码数据即可达成;或者,可以视需求只解码头一部分而得到缩图。不过这样的特征也使得编码、解码单元必须更复杂。
JPEG 2000是国际标准化组织(ISO)发布的标准,文档代码为ISO/IEC 15444-1:2000。虽然JPEG 2000在技术上有一定的优势,但是到目前为止(2006年),互联网上采用JPEG 2000技术制作的图像文件数量仍然很少,并且大多数的浏览器仍然不支持JPEG 2000图像文件的显示。但是,由于JPEG 2000在无损压缩下仍然能有比较好的压缩率,所以JPEG 2000在图像品质要求比较高的医学图像的分析和处理中已经有了一定程度的广泛应用。
【优点】
1、相对原JPEG较佳的压缩率及品质,在有损压缩下,没有JPEG压缩中的马赛克失真效果;
2、在低压缩比情形下(比如压缩比小于10:1),传统的JPEG图像质量有可能要比JPEG 2000要好;JPEG 2000在压缩比比较高的情形下,优势才开始明显;
3、失真与非失真压缩方法相同,JPEG 2000可以采用同一套编码方式产生失真或非失真的压缩结果。可以粗略想像为利用可缩放性直接把非失真的结果截断为失真的结果。而JPEG的失真压缩与非失真压缩作法差异较大。
4、递进性与可缩放性;
5、区域解码(Random Access),使用者只想解码取用图片中特定区域时,可以依特定规律找出该区域的编码数据,而不需预先解码整张图片;
6、重点区块处理(Region of Interest),类似可适性与区域解码的综合结果,不同的区域可以挑选不同的压缩品质;
7、错误容忍(Error Resilience),JPEG 2000与JPG同样有错误容忍的特性。若传输过程中出现些许位元错误,由于在编码过程会切分许多阶层结构,可以避免该错误影响范围的扩大。
8、支援高动态范围成像、支援图片透明度。
【缺点】
虽然避免了8X8区块克服了块状模糊的问题,不过也同时失去了8X8区块对于运算效率帮助的部分,造成需要运算时间加长,此外8X8区块也可以帮助减少硬件的需求(需要将全影像暂存的位置),JPEG2000就不得不面对这个问题。
GIF (Graphics Interchange Format,图像互换格式,1987)
是一种位图图形文件格式,以8位色(即256种颜色)重现真彩色的图像。GIF文件的数据,是一种基于LZW算法的连续色调的无损压缩格式,其压缩率一般在50%左右。
GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
GIF分为静态GIF和动画GIF两种,扩展名为.gif,是一种压缩位图格式,支持透明背景图像,适用于多种操作系统,“体型”很小。GIF主要分为两个版本,即GIF 89a和GIF 87a。
GIF 87a,是在1987年制定的版本。
GIF 89a,是1989年制定的版本。在这个版本中,为GIF文档扩充了图形控制区块、备注、说明、应用程序编程接口等四个区块,并提供了对透明色和多帧动画的支持
【优点】
1、优秀的压缩算法使其在一定程度上保证图像质量的同时将体积变得很小;
2、可插入多帧,从而实现动画效果;
3、可设置透明色以产生对象浮现于背景之上的效果。
【缺点】
1、由于采用了8位压缩,最多只能处理256种颜色,故不宜应用于真彩色图片;
2、不能半透明(有阴影效果图片、渐变效果,会被处理掉),处理锯齿效果不好。
SVG(Scalable Vector Graphics,可缩放矢量图形)
基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。
SVG允许3种图形对象类型:矢量图形、栅格图像以及文本。图形对象——包括PNG、JPEG这些栅格图像——能够被编组、设计、转换及集成进先前的渲染对象中。文本可以在任何适用于应用程序的XML命名空间之内,从而提高SVG图形的搜索能力和无障碍性。SVG提供的功能集涵盖了嵌套转换、裁剪路径、Alpha通道、滤镜效果、模板对象以及可扩展性。
【优点】
1、图像文件可读,易于修改和编辑(理论上如此,但实际上却是因为各种不同的SVG档编辑器而可能存储成不易解读的SVG文件);
2、与现有技术可以互动融合。例如,SVG技术本身的动态部分(包括时序控制和动画)就是基于SMIL标准。另外,SVG文件还可嵌入JavaScript(严格地说,应该是ECMAScript)脚本来控制SVG对象;
3、SVG图形格式可以方便的创建文字索引,从而实现基于内容的图像搜索;
4、SVG图形格式支持多种滤镜和特殊效果,在不改变图像内容的前提下可以实现位图格式中类似文字阴影的效果;
5、SVG图形格式可以用来动态生成图形。例如,可用SVG动态生成具有交互功能的地图,嵌入网页中,并显示给终端用户;
6、矢量图形,文件比较小,同时也能提供高清晰的画面,适合于直接打印或输出。
【缺点】
1、SVG的本地运行环境下的厂家支持程度;
2、由于原始的SVG档是遵从XML语法,导致数据采用未压缩的方式存放,因此相较于其他的矢量图形格式,同样的文件内容会比其他的文件格式稍大。Adobe因此使用gzip压缩开发出压缩的SVG档格式,附档名为
.svgz, 但此种文件格式除了Adobe旗下的软件以外,未被广泛支持使用;
3、旧版的SVG Viewer无法正确显示出使用新版SVG格式的矢量图形。
WebP (2010)
是一种同时提供了有损压缩与无损压缩的图片文件格式,WebP支持无损压缩和透明色的功能,派生自视频编码格式VP8,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。
目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。
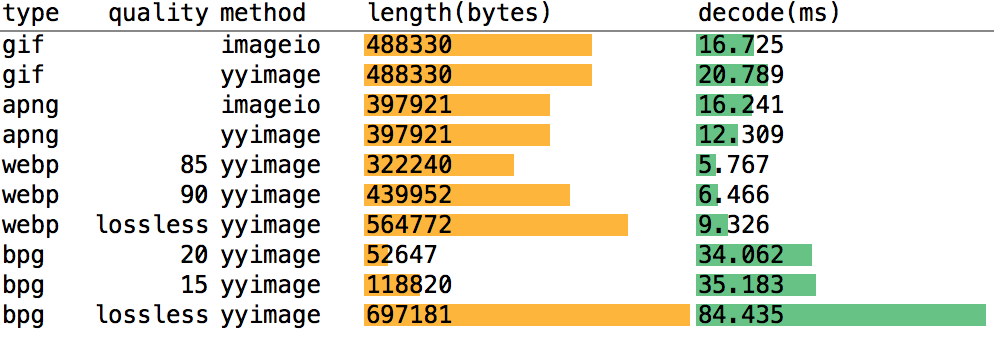
根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。
几种图片格式比较
| 图片格式 | 压缩方式 | 动画 | 适应浏览器 |
|---|---|---|---|
| PNG | 无损 | 不支持 | 所有 |
| JPEG | 有损/无损 | 不支持 | 所有 |
| JPEG 2000 | 有损/无损 | 不支持 | 见浏览器兼容一览表 |
| APNG | 无损 | 支持 | 见浏览器兼容一览表 |
| GIF | 无损 | 支持 | 所有 |
| SVG | 无损 | 支持 | 见浏览器兼容一览表(主要用于移动端font-face) |
| WebP | 有损/无损 | 支持 | 见浏览器兼容一览表 |
扩展阅读
1、W3C中关于PNG格式的内容
2、Mozilla社区APNG文档
3、SVG w3school教程