一、前言
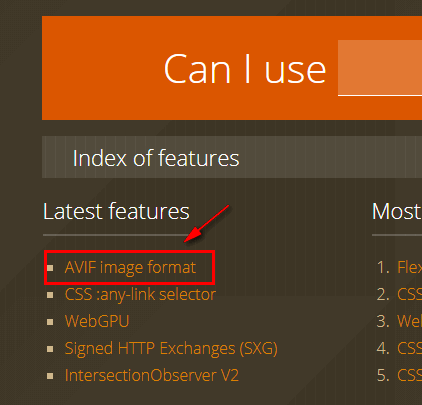
打开caniuse首页(https://caniuse.com/),在最新的特性这里看到一个陌生的东西,一个名为AVIF的图片格式,这么名词有意思,AV?IF?等下,我先系个安全带,可以了,让我开进去看看是个什么东东。

结果万里江山一片红:

我一瞬间就明白事情不简单,这玩意不得了。
开天辟地头一回,还没有任何浏览器支持,就把一个特性放上来的,说明这厮潜力可以,未来之星,大腿务必立刻抱上。
于是我就参考相关文档,终于大致搞清楚了AVIF图片格式…………的表面一些支持,对,就表面这点东西,什么算法之类,对比起,超过了我的技能范畴,讲不来,讲不来。
本文大量内容参考Netflix官方技术博客“AVIF for Next-Generation Image Coding”这篇文章,原文很长,本文就取之精华简单介绍。
二、AVIF与奈飞Netflix
AVIF这种图片格式是Netflix这家公司在今年情人节公布的。
Netflix是一家流媒体影视公司,必然会有大量影视海报,都是大图片。

因此,Netflix对高清晰同时体积较小的图片诉求很高,需要一种替代JPEG的方法,这种新的方法需要支持以下特性:
a)得到广泛支持,b)具有更好的压缩效率,c)具有更广泛的功能集。
然后Netflix觉得AV1图像文件格式(AVIF)很有潜力,于是决定公布和开源。
已有的图片格式为什么不行
除了JPG,还有其他几种为人熟知的图片编码格式,如JPEG2000、WebP与HEVC。
但均有不足,例如:
- 基于离散小波变换(DWT)的JPEG 2000格式是2000年JPEG的继承者。它带来了空间可伸缩性、感兴趣区域编码、支持比特深度范围、颜色平面数目灵活、无损编码等一系列附加特性,随着运动的扩展,2004年被公认为数字电影的视频编码标准。但并没有得到很好的市场推广(对比Google大力推崇的WebP、苹果IOS系统支持的 HEVC)。JPEG2000在数字影院、指纹鉴别等小范围内流行,但明显缺乏更加强大、大众化、商业化的软件生态支持,故而并没有实现真正的落地普及。
- WebP 源于VP8,是Google 2010年开源出来的图像编解码算法,可以说是“含着金汤匙出生”,YouTube、Gmail、Google Play均应用WebP图片格式。2018年之后,浏览器Edge、Firefox也宣布支持WebP格式。但就目前来说,WebP仍只被看作PNG更高效快捷的替代方案,而且Google的一些非开源的技术总是能神奇地阻碍图片的分享。
- HEVC是AVC(H.264)的后继产品,性能优秀,你可以在Apple设备上将HEIF(HEIF是存储HEVC编码的静态图像的容器)玩出各种花样。可惜的是,这支大佬的“独苗”存在专利费用。
AVIF的优势
我觉得AVIF图片格式有下面几个优点:
- 一统天下;
- 压缩溜溜溜;
- 开源JS可解析;
AVIF由开源组织AOMedia开发,Netflix、Google与Apple均是该组织的成员。看到没,几个大佬都在,因此是一统天下的图片格式。
其他优点可以专门开一个小节讲下。
add on 翌日
from微博 @紫云妃
avif 图片支持在metadata中对原始图片进行一些变形操作,有旋转(irot),镜像(imr)和裁切(clap)三种,尤其是裁切挺神奇的,也就是客户端看到的图可能只是一张大图的一部分,明明完整图片已经下载下来了,但你就是看不到其它部分。
三、AVIF图片格式的压缩对比
AVIF是基于AV1的新图像格式,使用HEIF作为容器(和Apple的HEVC一样)和AV1帧,压缩质量还真是叹为观止。
下面几张图是官方提供的:
这是原始图,无损PNG,近乎700K:
JPEG 444的效果图,大小@ 20,429字节:
这是AVIF的效果图,大小@ 19,788字节:
可以看到,在同样尺寸大小范围内,JPEG格式的图形已经糊成浆糊一样,大片的明显的色块色条就像是斑驳的老建筑,无法直视。但是,AVIF格式的图形显示却非常OK,体积也很小。
此时的AVIF相比无损PNG有约59倍的压缩性能(原始图像尺寸768×512,因此无损字节数是768x512x3 ,现在压缩到20k,压缩比59倍)。
如果我们提高以下图片的压缩质量,不要压缩那么狠,再看下JPG图片和AVIF图片效果,都是无损PNG截图效果,以便准确对比。
JPEG 444的效果图,大小@ 40,276字节:
这是AVIF 444的效果图,大小@ 39,819字节:
可以看到,JPG图片的天空有很多明显颜色渗漏,视觉上一点也不平滑,而AVIF图像与原始图像视觉效果相当,这里的压缩系数为29倍。
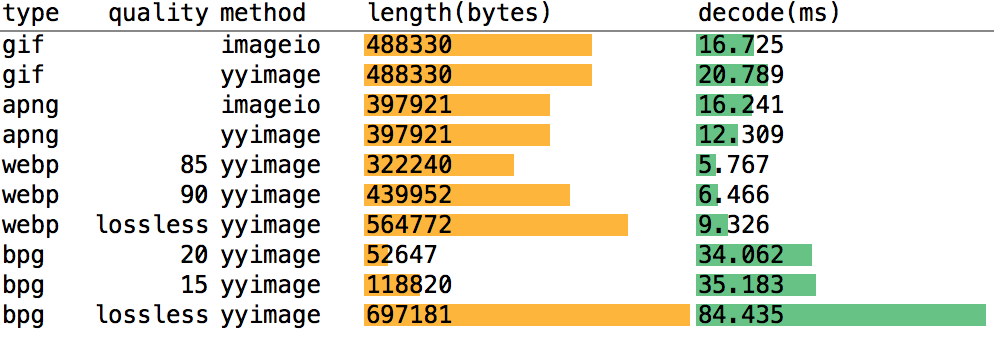
官方还提供了很多其他对比图,还有对比图标和数据,这里就不一一展示了,有兴趣可以去文章一开始提到的博文地址查阅。
总而言之一句话,AVIF图片格式压缩很棒,件大小比JPEG小10倍,具有相同的图像质量。
另外,AVIF不仅支持标准动态范围(SDR)图像,还支持高动态范围(HDR)和宽色域(WCG)。它可以存储单个图像和图像序列。
AVIF是符合HEIF标准的格式。
种种迹象表明,这一次的AVIF是来真的了。
四、AVIF图像格式转换
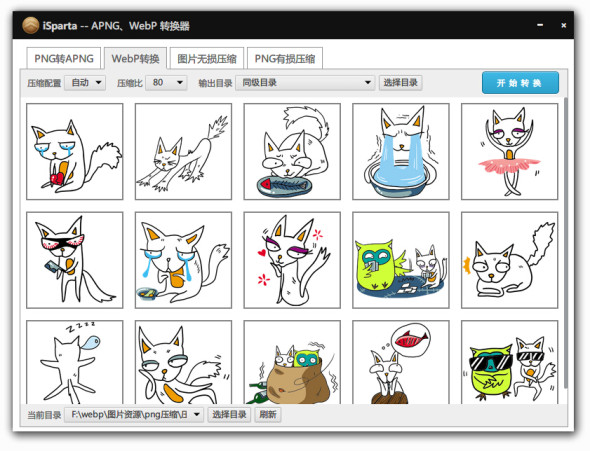
分享一个在线转换AVIF图像格式的工具:https://convertio.co/zh/formats/avif/
可以把AVIF转换成JPG,PNG格式,也可以把JPG,PNG转换成AVIF格式,毕竟AVIF编码都是开源的。
例如下面这个JPG转AVIF的操作界面截图:

如果你只是想找一些AVIF图像做一些测试之类,这里有图像资源。
五、在项目中使用AVIF – Polyfill
OK,现在有了AVIF图片,如何在项目中使用呢,都没有浏览器支持,岂不是用个空大屁,哦,非也非也,因为AVIF项目是开源的,因此,web中也是可以使用JS进行解析的。
有请avif polyfill项目:https://github.com/Kagami/avif.js

demo体验地址:https://kagami.github.io/avif.js/
优点
- 小,可选依赖项,minified&gzip后小于4kb
- 方便,直接引入即可。JS会自动拦截AVIF fetch请求
- 快,如果浏览器支持,就使用本机解码器,会相当快
支持浏览器
原生编码支持:
- Chrome Desktop 70+
- Firefox 63+ (media.av1.enabled需要激活)
- Firefox for Android 64+ (media.av1.enabled 和 media.av1.use-dav1d 需要激活)
- Edge 18+ (AV1 Video Extension需要安装)
- Bromite 71+
使用AV1 polyfill:
- Chrome 57+
- Firefox 53+
- Edge 17+
- Safari 11+
使用
npm install avif.js// 下面代码放到reg.js中,然后把avif-sw.js放在web服务器根目录
require("avif.js").register("/avif-sw.js");<body><!-- 注册worker --><script src="reg.js"></script><!-- 使用IMG标签嵌入AVIF图像 --><img src="image.avif"><!-- 或者通过CSS属性 --><div style="background: url(image2.avif)">by zhangxinxu(.com)</div>
</body>其他
- 需要使用HTTPS协议
- 不支持在Firefox/Edge隐私模式窗口
- 页面第一次访问需要重加载来显示静态资源
实际上,理论上浏览器不支持Service workers也是可以解析AVIF,让浏览器显示的,问题就是fetch avif格式文件不方便,此Polyfill脚本日后可能会进行支持。