目录
1.如何设置一个元素不可见?
2.谷歌浏览器设置比12px还小的字体?
3.深拷贝实现方法????????
4.防抖节流实现原理????
5.遍历循环数组方法?????
6.vue的双向绑定?????
7.compute和watcher?????
8.nextTick()原理?????
9.前端本地存储?cookie,localstorage,localstorage
cookies
WebStorage - localStorage、sessionStorage
10.问了项目?????
11.对Vue的理解?????
12.promise的理解?????
13.ES6
let与const
map????
set
symbol???
模板字符串
箭头函数
ES6 默认参数
ES6 剩余操作符
ES6 展开操作符
解构赋值
class类
ES6 判断字符串里是否包含其他字符串
ES6 对象表达式
ES6 对象属性名
ES6 判断两个值是否相等
ES6 复制对象??????
ES6 设置对象的 prototype?????
ES6 proto?????
ES6 super????
ES6 生成迭代器???
ES6 get set
ES6 static???
ES6 extends
ES6 模块化???
14.深浅拷贝 数组对象
16.自定义指令
17.vue常用指令
18.水平垂直居中的几种方式
1.子绝父相+上下左右全为0+margin:auto
2.子绝父相+左&上都为50%+左&上margin为宽高一半取负
3.子绝父相+左&上为50%+x轴y轴都平移-50%
4.flex布局+主轴交叉轴都居中
19.flex布局-全
容器属性
项目元素item属性
默认情况下
20.了解过vue吗,jquery
21.详细介绍promise
22.async与await呢
23.react的虚拟DOM,他会生成几棵树呢,去对比。
24.react的路由懒加载
25.输入URL浏览器的过程
27.宏任务与微任务
28.react的传值方式
29.react-redux的使用
30.问我学习经历,学习能力。
31.你开发了多长时间,为什么转前端?你这开发一年遇到的麻烦与怎么解决。
32.class用的多还是hook用的多,他两者的区别是什么?
33.usememo与usecallback.用过吗?他门只是对组件进行的一个限制吗?
34.路由跳转的时候,没有做过全局的数据拦截吗?那你怎么做全局控制的呢?你的验证是写在哪里了呢?JS文件的呢,还是一个组件呢
35.组件的话,你可以直接通过JS文件获得react-router-dom的属性吗。
1.css的雪碧图了解过吗
编辑
编辑2.内联元素和块元素的区别
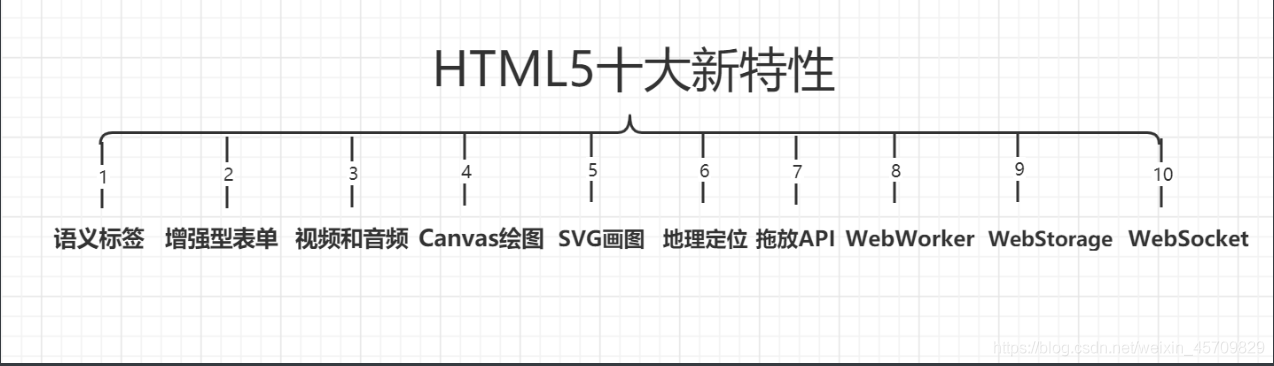
3.h5你了解的新增的标签
编辑
1.语义标签
2.增强型表单
3.新增的表单属性
4.音频和视频
5.Canvas绘图
6.svg绘图???
n:Web Storage???
1.选择器
2.样式
3.transition 过渡
4.transform 转换
5.animation 动画
6.渐变
7.媒体查询@media
flex1意味着????
position定位
5.你最常用的布局
两列布局:左边固定,右边自适应
三列布局布局:左右固定,中间自适应
圣杯布局???
双飞翼布局???
三行布局:上下固定,中间自适应
对内部三个小盒子使用绝对定位,把上面的和下面的分别设置top: 0; bottom: 0;中间部分上下各 200px 即可。
多栏布局???
flex布局
6.js的闭包
7.如何改变this指向
8.js继承
9.js的基本数据类型
10.es6如何判断类型
11.v-if和v-show的区别
v-for:遍历数组内元素+key属性
编辑
v-on:监听事件
v-once:第一次渲染后不随之后操作改变
v-html:解析html代码
v-text:与{{}}功能相似,显示数据
v-pre:直接显示{{mustache}}
v-cloak???
v-bind:动态绑定链接/类/样式+语法糖:
v-if/else/else-if
v-model:绑定用户输入的内容与我们设置的message
12.vue父子组件的传值
13.vue插槽
14.git的使用
15.npm的了解
16.前端性能优化的方法
position定位
反问
1.自我介绍
2.针对自我介绍问了参加竞赛情况和内容
3.熟悉的时间复杂度最低排序方法(我答的快排),追问有无其他时间复杂度一样的排序算法,快排最差的情况是怎样的
4.对二叉树和B+树的理解,二叉树的遍历采用非递归形式怎么实现。(我答栈的思想……,得到认可)
5.前端中关键字查询如何实现高亮效果
6.登录过程中按照严格顺序调用3个接口,怎么理解(回调函数)
7.对react和vue的理解,各自的优劣。
8.后端生产环境和测试环境如何快速切换(生产环境和测试环境知识url端口不一样,在前端中声明或者配置全局变量)
9.对git的理解,pull和branch的理解,分支的合并
1.如何设置一个元素不可见?
display: none:渲染树不会包含该渲染对象,因此该元素不会在页面中占据位置,也不会响应绑定的监听事件。
visibility: hidden:元素在页面中仍占据空间,但是不会响应绑定的监听事件。
opacity: 0:将元素的透明度设置为 0,以此来实现元素的隐藏。元素在页面中仍然占据空间,并且能够响应元素绑定的监听事件。
position: absolute:通过使用绝对定位将元素移除可视区域内,以此来实现元素的隐藏。
z-index: 负值:来使其他元素遮盖住该元素,以此来实现隐藏。(Z-index 仅能在定位元素上奏效)
transform: scale(0,0):将元素缩放为 0,来实现元素的隐藏。这种方法下,元素仍在页面中占据位置,但是不会响应绑定的监听事件。
2.谷歌浏览器设置比12px还小的字体?
transform(scale(0.5))
最方便的是在浏览器设置里修改最小字号。
3.深拷贝实现方法????????
方法1:JSON.parse(JSON.stringify())
方法2:lodash的_.cloneDeep方法
方法3:.jQuery.extend()方法
方法4:手写递归方法
4.防抖节流实现原理????
防抖原理?多次触发,一段时间后执行一次
两种实现方式
5.遍历循环数组方法?????
forEach,map,some,filter,some,every,reduce,for…in ,for…of
6.vue的双向绑定?????
observer通过 Object.defineProperty() 来实现对每个数据对象的属性进行监听,设置setter和getter方法,一旦数据改变,通知订阅者,触发回调函数
订阅者的主要作用收集所有观察者并通知相应观察者响应数据变化。通过dep.depend()收集所有观察者,dep.notice()方法通知变化。
watcher收到变化通知,调用自身的更新函数,将将差异找出来,更新到真实dom树上。
7.compute和watcher?????
8.nextTick()原理?????
异步DOM更新放在下一轮的事件循环当中,调用回调函数。拿到最新的dom节点。提高效率
具体:Vue是异步执行dom更新的,一旦观察到数据变化,Vue就会开启一个队列,然后把在同一个事件循环 (event loop) 当中观察到数据变化的 watcher 推送进这个队列。如果这个watcher被触发多次,只会被推送到队列一次。这种缓冲行为可以有效的去掉重复数据造成的不必要的计算和DOm操作。而在下一个事件循环时,Vue会清空队列,并进行必要的DOM更新
9.前端本地存储?cookie,localstorage,localstorage

cookies
概念
存储在用户本地终端上的数据。为了辨别用户身份,进行 session 跟踪而存储在本地终端上的数据。通常经过加密。
一般应用最典型就是判断注册用户是否已经登陆过该网站。
cookie 在浏览器和服务器之间来回传递,在所有同源页面共享。
cookie 数据具有路径(path)概念,可以限制 cookie 只属于某个路径下。
cookie 的大小不能超过4k,因为每次 http 请求都会携带 cookie ,所以 cookie 只适合保存很小的数据,如会话标识。
每一个域下最多存在20条。
cookie 可以设置存储时间,在过期之前一直有效。
使用场景
会话状态管理(登录状态,购物车,游戏分数)
个性化设置(自定义主题)
浏览器行为跟踪(跟踪分析用户行为)
cookie 是存放在浏览器中的,在每一个浏览器安装目录下,都存在一个文件夹,存放着不同域下对应的 cookie。
当浏览器通过 http 请求某一个域时,此时浏览器就会将该域下面的 cookie 自动放入 request header 中。
此时如果很多无关紧要的数据都存放在 cookie 中,都会随着请求发送给后台,这样就无形当中增加了网络开销。
在localStorage出现之前,cookie一直被开发者所滥用,导致很多的无关紧要的数
据被请求携带到服务器。cookie也存在一些限制,每一个域下的cookie最多是4KB,
每一个域下的cookie最多存在20条。
WebStorage - localStorage、sessionStorage
所谓的 WebStorage 指的是客户端存储,在这里指的是浏览器端存储,比如在网站上自动登陆这些功能,其实就是把一些少量的数据存储在浏览器等客户端中,这样可以减少没必要的请求到服务器,降低服务器的压力,给用户提供更好的体验.
WebStorage 的目的是克服由 cookie 所带来的一些限制,当数据需要被严格控制在客户端时,不需要持续的将数据发回服务器。
webstorage 两个主要目标:
提供一种在cookie之外存储会话数据的路径。
提供一种存储大量可以跨会话存在的数据的机制。HTML5 的 WebStorage 提供了两种API:localStorage(本地存储)和sessionStorage(会话存储)。
localStorage 的生命周期是永久的,关闭页面或浏览器之后 localStorage 中的数据也不会消失。除非手动删除数据,否则数据永远不会消失。
sessionStorage 的生命周期是仅在当前会话下有效。
sessionStorage 引入了一个“浏览器窗口”的概念,sessionStorage 是在同源的窗口中始终存在的数据。
只要这个浏览器窗口没有关闭,即使刷新页面或进入同源另一个页面,数据依然存在。
sessionStorage 在关闭了浏览器窗口后就会被销毁。
独立的打开同一个窗口同一个页面,sessionStorage 也是不一样的。
WebStorage的优点:
存储空间更大:
cookie 为4KB,而 WebStorage 是5MB;
节省网络流量:
WebStorage 不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie 一样每次请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage 会非常方便;
快速显示:
有的数据存储在 WebStorage 上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
安全性:
WebStorage 不会随着 HTTP header 发送到服务器端,所以安全性相对于 cookie 来说比较高一些,不会担心截获,但是仍然存在伪造问题;
WebStorage 提供了一些方法,数据操作比 cookie 方便;
setItem (key, value) —— 保存数据,以键值对的方式储存信息。
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
clear () —— 删除所有的数据
key (index) —— 获取某个索引的key
10.问了项目?????
11.对Vue的理解?????
概述:Vue是一款前端渐进式框架,可以提高前端开发效率。
特点:
Vue通过MVVM(Model-View-ViewModel的简写)模式,能够实现视图与模型的双向绑定。
简单来说,就是数据变化的时候, 页面会自动刷新, 页面变化的时候,数据也会自动变化.
12.promise的理解?????
13.ES6
let与const
- 块级作用域
- 不提升变量
- 没有变量覆盖
map????
- 一个 Object 的键只能是字符串或者 Symbols,但一个 Map 的键可以是任意值(比如字符串或者对象
- 请谈一下 Map和ForEach 的区别(问到map,必定问到此题)
- forEach()方法不会返回执行结果,而是undefined
- map()方法会得到一个新的数组并返回
- 同样的一组数组,map()的执行速度优于 forEach()(map() 底层做了深度优化)
- forEach() 适合于你并不打算改变数据的时候,而只是想用数据做一些事情(比如存入数据库)
map() 适用于你要改变数据值的时候,它更快,而且返回一个新的数组
set
Set 集合,与数组不同,Set 集合中不允许有重复元素
// 创建Set集合
let food = new Set('🍎🥪');
// 重复添加,只有一个能进去
food.add('🍉');
food.add('🍉');console.log(food);
// 当前集合大小
console.log(food.size);
// 判断集合中是否存在某一元素
console.log(food.has('🍉'));
// 删除集合中某一元素
food.delete('🥪');
console.log(food);
// 循环遍历集合
food.forEach(f => {console.log(f);
});
// 清空集合
food.clear();
console.log(food);
symbol???
模板字符串
反引号+${变量}
let str1 = "穿堂而过的";
let str2 = "风";
// 模板字符串
let newStr = `我是${str1}${str2}`;
// 我是穿堂而过的风
console.log(newStr)// 字符串中调用方法
function fn3(){return "帅的不行!";
}
let string2= `我真是${fn3 ()}`;
console.log(string2); // 我真是帅的不行!
箭头函数
- 箭头函数是一种更加简洁的函数书写方式
- 箭头函数本身没有作用域(无this)
- 箭头函数的this指向上一层,上下文决定其this,指向定义时所在的对象,而不是使用时所在的对象
- 基本语法:参数 => 函数体
let fn = v => v;
//等价于
let fn = function(num){return num;
}
fn(100); // 输出100
let fn2 = (num1,num2) => {let result = num1 + num2;return result;
}
fn2(3,2); // 输出5
function fn3(){setTimeout(()=>{// 定义时,this 绑定的是 fn3 中的 this 对象console.log(this.a);},0)
}
var a = 10;
// fn3 的 this 对象为 {a: 10},因为它指向全局: window.a
fn3.call({a: 18}); // 改变this指向,此时 a = 18
let Person1 = {'age': 18,'sayHello': function () {setTimeout(()=>{console.log(this.age);});}
};
var age = 20;
Person1.sayHello(); // 18
ES6 默认参数
// num为默认参数,如果不传,则默认为10
function fn(type, num=10){console.log(type, num);
}
fn(1); // 打印 1,10
fn(1,2); // 打印 1,2 (此值会覆盖默认参数10)
ES6 剩余操作符
操作符用在函数参数上,接收一个参数数组
// 此处的values是不定的,且无论你传多少个
function f(...values){console.log(values.length);
}
f(1,2); // 2
f(1,2,3,4); // 4
ES6 展开操作符
可以展开元素,方便操作
let arr = ['❤️', '😊', '😍'];
console.log(arr);
console.log(...arr);
let brr = ['王子', ...arr];
console.log(brr);
console.log(...brr);
[ '❤️', '😊', '😍' ]
❤️ 😊 😍
[ '王子', '❤️', '😊', '😍' ]
王子 ❤️ 😊 😍
解构赋值
- 对赋值运算符的扩展
- 针对数组或者对象进行模式匹配,然后对其中的变量进行赋值
let [a, b, c] = [1, 2, 3];
// a = 1,b = 2,c = 3 相当于重新定义了变量a,b,c,取值也更加方便// , = 占位符
let arr = ["小明", "小花", "小鱼", "小猪"];
let [,,one] = arr; // 这里会取到小鱼// 解构整个数组
let strArr = [...arr];
// 得到整个数组
console.log(strArr);
let obj = {className : "卡西诺",age: 18
}
let {className} = obj; // 得到卡西诺
let {age} = obj; // 得到18// 剩余运算符
let {a, b, ...demo} = {a: 1, b: 2, c: 3, d: 4};
// a = 1
// b = 2
// demo = {c: 3, d: 4}
class类
- class (类)作为对象的模板被引入,可以通过 class 关键字定义类
- class 的本质是 function,同样可以看成一个块
class Demo {constructor(a) {this.a = a;}
}
class stu {constructor(name) {this.name = name;}say() {return this.name + '说奥里给';}
}
let xiaoming = new stu("小明");
console.log(xiaoming.say());
- 请注意,类不能重复声明
- 类定义不会被提升,必须在访问前对类进行定义,否则就会报错。
- 类中方法不需要 function 关键字。
- 方法间不能加分号
ES6 判断字符串里是否包含其他字符串
let str = '你好,我是小周 ❤️';
console.log(str.startsWith('你好'));
console.log(str.endsWith('❤️'));
console.log(str.endsWith('你好'));
console.log(str.includes(" "));
ES6 对象表达式
使用es6的对象表达式,如果对象属性和值一样,可以省略值,函数写法可以省去function
let a = '㊙️';
let b = '☃️';const obj = {a: a,b: b,say: function () {}
}const es6obj = {a,b,say() {}
}console.log(obj);
console.log(es6obj);
ES6 对象属性名
使用点定义对象属性时,如果属性名中含有空格字符,是不合法的,语法通不过的,使用 [属性名] 可以完美解决,并且不仅可以直接写明属性名,还可以使用变量来指定
let obj = {};
let a = 'little name';
obj.name = '王子';
// 使用点定义属性中间有空格是不合法的
// obj.little name = '小王子';
obj[a] = '小王子';
console.log(obj);
ES6 判断两个值是否相等
一些特殊值使用 === 或 == 进行比较的结果,可能不满足你的需求,可以使用Object.is(第一个值,第二个值) 来进行判断
console.log(NaN == NaN);
console.log(+0 == -0);
console.log(Object.is(NaN, NaN));
console.log(Object.is(+0, -0));
false
true
true
false
ES6 复制对象??????
let obj = {};
Object.assign(// 源obj,// 复制目标对象{ a: '☃️' }
);
console.log(obj);
ES6 设置对象的 prototype?????
ES6 proto?????
ES6 super????
ES6 生成迭代器???
ES6 get set
定义get/set方法,用于获取或者修改类的属性
class stu {constructor(name) {this.name = name;}get() {return this.name;}set(newStr) {this.name = newStr;}
}
let xiaoming = new stu("小明");
console.log(xiaoming.get());
xiaoming.set("大明")
console.log(xiaoming.get());
ES6 static???
ES6 extends
使用继承
class Person {constructor(name, bir) {this.name = name;this.bir = bir;}showInfo() {return '姓名:' + this.name + '生日:' + this.bir;}
}
class A extends Person {constructor(name, bir) {super(name, bir);}
}
let zhouql = new A("周棋洛", "2002-06-01");
// 周棋洛本身是没有showInfo方法的,是继承自Person的
console.log(zhouql.showInfo());
ES6 模块化???
14.深浅拷贝 数组对象
16.自定义指令
17.vue常用指令
18.水平垂直居中的几种方式
1.子绝父相+上下左右全为0+margin:auto
.father {width: 400px;height: 400px;background-color: pink;position: relative;}.son {width: 200px;height: 200px;background-color: aquamarine;position: absolute;/* 以下四个属性必须都要写上 */left: 0;top: 0;right: 0;bottom: 0;margin: auto;}
2.子绝父相+左&上都为50%+左&上margin为宽高一半取负
<style>.father {width: 400px;height: 400px;background-color: pink;position: relative;}.son {width: 200px;height: 200px;background-color: aquamarine;position: absolute;left: 50%;top: 50%;margin-left: -100px; /* 子盒子宽度的一半 */margin-top: -100px; /* 子盒子高度的一半 */}
</style>
3.子绝父相+左&上为50%+x轴y轴都平移-50%
.father {width: 400px;height: 400px;background-color: pink;position: relative;}.son {width: 200px;height: 200px;background-color: aquamarine;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}4.flex布局+主轴交叉轴都居中
.father {width: 400px;height: 400px;background-color: pink;display: flex;justify-content: center; /* 主轴居中 */align-items: center; /* 侧轴居中 */}.son {width: 200px;height: 200px;background-color: aquamarine;}
19.flex布局-全
-
解决元素居中问题
-
自动弹性伸缩,合适适配不同大小的屏幕和移动端
容器属性
沿着主轴还是交叉轴排列+换不换行+前俩缩写属性+主轴对齐+单行交叉轴对齐+多行交叉轴对齐
1. flex-direction 主轴方向
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
2. flex-wrap 主轴一行满了换行
nowrap (默认值) 不换行压缩宽度
wrap 换行
wrap-reverses 反向换行:如原来是123行正常排列,现在是321行
3. flex-flow
flex-low: [flex-direction] [flex-wrap],顺序随便,都可省略
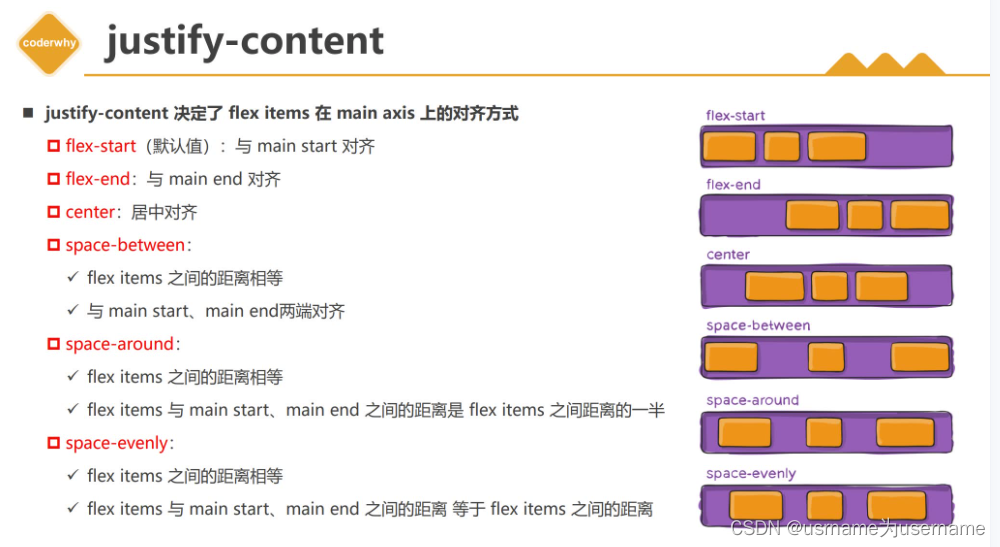
4. justify-content 主轴元素对齐方式

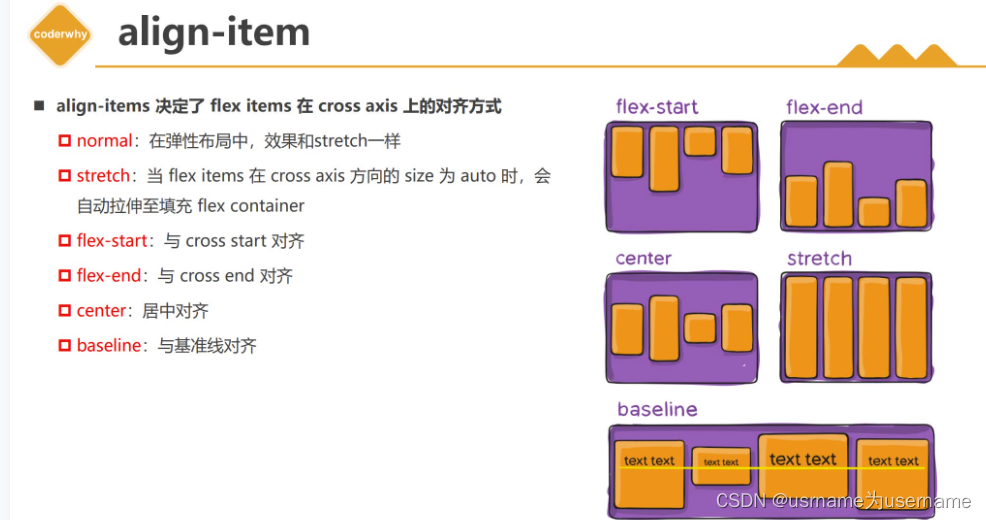
5. align-items 交叉轴元素对齐方式//单行

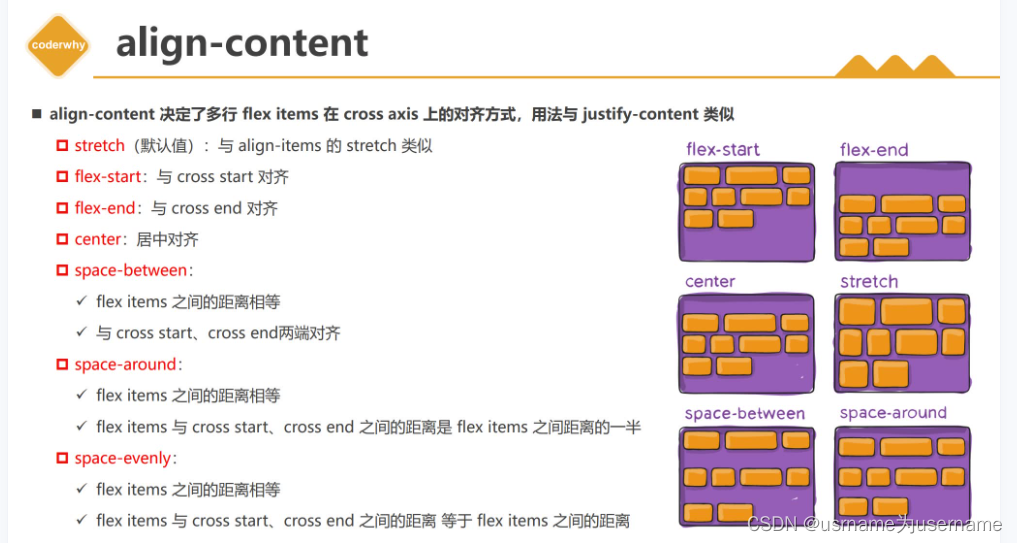
6. align-content 交叉轴行对齐方式//多行

项目元素item属性
order+设置自身单个对齐方式+grow+shrink+basis
1.order
可以设置任意整数,包括0与负数,按从小到大排列
2.align-self:覆盖container align-items 属性
- 该属性可覆盖容器的
align-items, 用以自定义某个项目的对齐方式
3.flex-grow:如何放大
-
在容器主轴上存在剩余空间时,
flex-grow才有意义 -
该属性的值,称为放大因子, 常见的属性值如下:
可以设置任何>=0的数字,默认值为0
如果只改其中一个flex-grow:1,其余默认为0,则为1的这个占据剩余所有空间
如果所以flex item的flex grow和超过1,则每个的size为:剩余size*(每个的flex-grow/flex-grow的和)
最终拉伸的size不能大于max-width/height
4.flex-shrink:如何缩小
可以设置>=0,默认值为1
只在在主轴上方向超过了容器的大小才生效
最终拉伸的size不能大于min-width/height
如果所以flex item的flex grow和超过1,则每个的size为:原超出size*(每个的flex-shrink/flex-shrink的和)
5. flex-basis
该属性用来设置元素的宽度,通常情况下大家使用 width 设置宽度。但是如果元素上同时设置了 width 和 flex-basis ,那么 width 的值就会被 flex-basis 覆盖掉。
6.flex缩写属性
flex-grow/flex-shrink/flex-basis的缩写
如果只写一个,
只写两个
三个都写:顺序必须是grow+shrink+basis
.item {flex: none;}
.item {flex-grow: 0;flex-shrink: 0;flex-basis: auto;
}.item {flex: auto;}
.item {flex-grow: 1;flex-shrink: 1;flex-basis: auto;
}flex:1 等同于下面:放大且缩小并等分所有空间
flex-grow: 1
flex-shrink: 1
flex-basis: 0%默认情况下
flex 属性的默认值为:0 1 auto (不放大会缩小)
20.了解过vue吗,jquery
21.详细介绍promise
22.async与await呢
23.react的虚拟DOM,他会生成几棵树呢,去对比。
24.react的路由懒加载
25.输入URL浏览器的过程
1、首先,在浏览器地址栏中输入url
2、浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作。
3、在发送http请求前,需要域名解析(DNS解析),解析获取相应的IP地址。
4、浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手。
5、握手成功后,浏览器向服务器发送http请求,请求数据包。
6、服务器处理收到的请求,将数据返回至浏览器
7、浏览器收到HTTP响应
8、读取页面内容,浏览器渲染,解析html源码
9、生成Dom树、解析css样式、js交互
10、客户端和服务器交互
11、ajax查询
执行 DNS 域名解析;
封装 HTTP 请求数据包;
封装 TCP 请求数据包;
建立 TCP 连接(3 次握手);
参数从客户端传递到服务器端;
服务器端得到客户端参数之后,进行相应的业务处理,再将结果封装成 HTTP 包,返回给客户端;
服务器端和客户端的交互完成,断开 TCP 连接(4 次挥手);
浏览器通过自身执行引擎,渲染并展示最终结果给用户。
27.宏任务与微任务
28.react的传值方式
29.react-redux的使用
30.问我学习经历,学习能力。
31.你开发了多长时间,为什么转前端?你这开发一年遇到的麻烦与怎么解决。
32.class用的多还是hook用的多,他两者的区别是什么?
33.usememo与usecallback.用过吗?他门只是对组件进行的一个限制吗?
34.路由跳转的时候,没有做过全局的数据拦截吗?那你怎么做全局控制的呢?你的验证是写在哪里了呢?JS文件的呢,还是一个组件呢
35.组件的话,你可以直接通过JS文件获得react-router-dom的属性吗。
1.css的雪碧图了解过吗

2.内联元素和块元素的区别
块级元素独占一行
行内级元素不可以随意设置宽高,宽高由内容决定
行内级元素一般只能包括行内级元素,不能包括block或者dib
3.h5你了解的新增的标签
1.语义标签

| <header> | 定义了文档的头部区域 |
|---|---|
| <footer> | 定义了文档的尾部区域 |
| <nav> | 定义文档的导航 |
| <article> | 定义文章 |
| <aside> | 定义页面以外的内容 |
Q:对整个HTML结构进行语义化的规范操作有什么好处?
对于编写代码的人来说,有语义化标签的HTM的结构,更加清晰,方便编写代码;
对于团队来说,方便团队的开发与维护;
对于爬虫,有利于SEO;
对于浏览器,更加方便解析,
对于用户,假如因为网速的原因导致没有加载CSS,页面也能呈现出良好的结构;某些标签属性如alt,title能带来良好的用户体验,还有用好label标签更利于用户交互;在特殊终端如视障阅读器中语义化的 HTML 可以呈现良好的结构。
2.增强型表单
| <datalist> | 用户会在他们输入数据时看到域定义选项的下拉列表 |
|---|---|
| <progress> | 进度条,展示连接/下载进度 |
| <meter> | 刻度值,用于某些计量,例如温度、重量等 |
| <keygen> | 提供一种验证用户的可靠方法生成一个公钥和私钥 |
| <output> | 用于不同类型的输出比如尖酸或脚本输出 |
<input list='food'/><datalist id = food><option value="大龙虾"></option><option value="小龙虾"></option><option value="汉堡包"></option><option value="大闸蟹"></option><option value="小笼包"></option></datalistai>-
progress 表示定义一个进度条,用途很广泛,可以用在文件上传的进度显示,文件下载的进度显示,也可以作为一种loading的加载状态条使用。
3.新增的表单属性
属性 描述
placehoder 输入框默认提示文字
required 要求输入的内容是否可为空
pattern 描述一个正则表达式验证输入的值
min/max 设置元素最小/最大值
step 为输入域规定合法的数字间隔
height/wdith 用于image类型<input>标签图像高度/宽度
autofocus 规定在页面加载时,域自动获得焦点
multiple 规定<input>元素中可选择多个值
4.音频和视频
音频audio,视频video
5.Canvas绘图
-
<canvas>元素负责在页面中设定一个区域,然后就可以通过 JavaScript 动态地在这个区域中绘制图形。
6.svg绘图???
....
n:Web Storage???
Web Storage 是H5 引入的一个帮助解决cookie存储本地缓存的重要功能
webstorage 中有5M容量,cookie只有4k
9.1 sessionStorage
session正式依赖与实现的客户端状态保持。
sessionStorage将数据保存在session中,浏览器关闭数据就消失。
9.2 localStorage
localStorage则一直将数据保存在客户端本地,除非手动删除,否则一直保存。
不管是sessionStorage,还是localStorage,可使用的API相同,常用的有如下几个(以localStorage为例):
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
4.css3你了解的新属性

1.选择器

2.样式
-
border-radius:创建圆角边框
-
box-shadow:为元素添加阴影
-
border-image:使用图片来绘制边框
- word-wrap
normal:使用浏览器默认的换行
break-all:允许在单词内换行
- text-overflow
text-overflow设置或检索当当前行超过指定容器的边界时如何显示,属性有两个值选择:
clip:修剪文本
ellipsis:显示省略符号来代表被修剪的文本
- text-shadow
text-shadow可向文本应用阴影。能够规定水平阴影、垂直阴影、模糊距离,以及阴影的颜色
css3新增了新的颜色表示方式rgba与hsla
rgba分为两部分,rgb为颜色值,a为透明度
hsla分为四部分,h为色相,s为饱和度,l为亮度,a为透明度
3.transition 过渡
4.transform 转换
transform属性允许你旋转,缩放,倾斜或平移给定元素
transform-origin:转换元素的位置(围绕那个点进行转换),默认值为(x,y,z):(50%,50%,0)
使用方式:
transform: translate(120px, 50%):位移
transform: scale(2, 0.5):缩放
transform: rotate(0.5turn):旋转半圈
transform: skew(30deg, 20deg):倾斜
5.animation 动画
animation也有很多的属性
animation-name:动画名称
animation-duration:动画持续时间
animation-timing-function:动画时间函数
animation-delay:动画延迟时间
animation-iteration-count:动画执行次数,可以设置为一个整数,也可以设置为infinite,意思是无限循环
animation-direction:动画执行方向
animation-paly-state:动画播放状态
animation-fill-mode:动画填充模式
6.渐变
linear-gradient:线性渐变
background-image: linear-gradient(direction, color-stop1, color-stop2, …);
radial-gradient:径向渐变
linear-gradient(0deg, red, green);
7.媒体查询@media
这里的媒体是指:各种应用前端技术的设备信息。媒体查询是指:自动获取当前设备的屏幕信息,以便于采用渲染方式,使同一种样式在不同设备上显示出不同的效果。
@media screen and (max-width: 768px) {
*设备小于768px加载样式,语法是:and + (属性)*/
body{
background-color: red;}
}
@media screen and (max-width: 992px) and (min-width: 768px){
*设备小于768px但小于992px加载样式*/
body{
background-color: pink;}flex1意味着????
flex-grow : 1
flex-shrink : 1
flex-basis : auto
position定位
默认情况下,元素都是按照normal flow(标准流、常规流、正常流、文档流【document flow】)进行排布
从左到右、从上到下按顺序摆放好
默认情况下,互相之间不存在层叠现象
1.静态2.相对3.固定4.绝对5.粘性
1-2不脱标准流
在标准流中,可以使用margin、padding对元素进行定位

相对定位-relative
◼ 元素按照normal flow布局
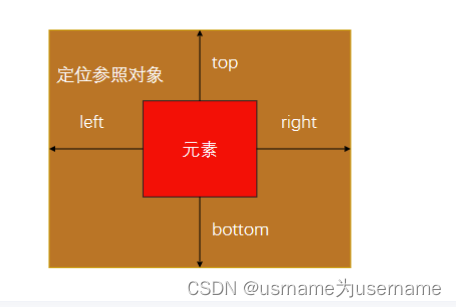
◼ 可以通过left、right、top、bottom进行定位
定位参照对象是元素自己原来的位置
◼ left、right、top、bottom用来设置元素的具体位置,对元素的作用如下图所示
◼ 相对定位的应用场景
在不影响其他元素位置的前提下,对当前元素位置进行微调

fixed参考对象是视口
absolute参考对象是最临近的祖先定位元素,如果没有是视口
◼ 定位元素(positioned element)
position值不为static的元素
也就是position值为relative、absolute、fixed的元素
如果设置fixed/absolute
◼ 可以随意设置宽高
◼ 宽高默认由内容决定
◼ 不再受标准流的约束
不再严格按照从上到下、从左到右排布
不再严格区分块级(block)、行内级(inline),行内块级(inline-block)的很多特性都会消失
◼ 不再给父元素汇报宽高数据
◼ 脱标元素内部默认还是按照标准流布局
◼ 如果希望绝对定位元素的宽高和定位参照对象一样,可以给绝对定位元素设置以下属性????
left: 0、right: 0、top: 0、bottom: 0、margin:0
◼ 如果希望绝对定位元素在定位参照对象中居中显示,可以给绝对定位元素设置以下属性
left: 0、right: 0、top: 0、bottom: 0、margin: auto
绝对定位、浮动都会让元素脱离标准流,以达到灵活布局
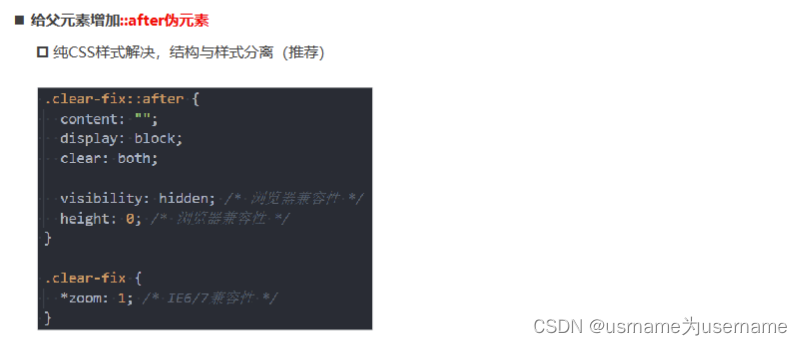
元素一旦浮动后, 脱离标准流
浮动的问题-高度塌陷

5.你最常用的布局
常见的页面布局方式有六种:双飞翼、多栏、弹性、流式、瀑布流、响应式布局
两列布局:左边固定,右边自适应
法一:
左侧和右侧都采用 float:left 往左浮动,左侧宽度 固定,右侧宽度使用 calc() 函数实现,代码为:calc(100% - 左侧宽度);
法二:
采用 flex 实现,左侧固定大小,右侧设置 flex:1,即可实现自适应
三列布局布局:左右固定,中间自适应
法一:
左侧和中间都采用 float:left 往左浮动
右侧float:Right往右浮动,
左侧和右侧宽度都设好,中间宽度使用 calc() 函数实现,代码为:calc(100% - 左宽-右宽);
法二:
采用 flex 布局,左右两侧宽度固定大小,中间设置 flex:1,即可实现自适应
圣杯布局???
圣杯布局和双飞翼布局两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局,并且中间部分在HTML代码中要写在前边,这样它就会被优先加载渲染。
- 三部分都是往左浮动
- 外部盒子padding设置为左右盒子宽度
- 中间盒子宽度100%
- 左边盒子相对定位+定位的left为宽度的负值+margin-left为-100%
- 右边盒子相对定位+margin-left为-100%
双飞翼布局???
在圣杯布局基础上进一步优化,解决了圣杯布局错乱问题,实现了内容与布局的分离。而且任何一栏都可以是最高栏。主要是将 padding 换成了 margin 而且只需要包裹 middle 即可
- 三部分都是往左浮动
- ????
三行布局:上下固定,中间自适应
对内部三个小盒子使用绝对定位,把上面的和下面的分别设置top: 0; bottom: 0;中间部分上下各 200px 即可。
// html 代码
<div class="box"><div class="top">头部200px高</div><div class="center">中间自适应</div><div class="bottom">底部200px高</div>
</div>// CSS 代码
<style>* {margin: 0;padding: 0;}.box {width: 100%;background-color: pink;}.top {position: absolute;top: 0;width: 100%;height: 200px;background-color: steelblue;}.bottom {position: absolute;bottom: 0;width: 100%;height: 200px;background-color: skyblue;}.center {position: absolute;top: 200px;bottom: 200px;width: 100%;background-color: teal;}
</style>
多栏布局???
???
flex布局
css3中引用
6.js的闭包
7.如何改变this指向
8.js继承
9.js的基本数据类型
六种基本
- 数字
- 布尔
- 字符串
- 对象
- null
- undefined
引用数据类型:Object、Array、Function、Date等
es6新增2种数据类型:
symbol
bigInt
10.es6如何判断类型
11.v-if和v-show的区别
v-if与v-show都是觉得元素是否渲染
v-if如果false,v-if所在的标签删除了,根本不会有对应元素在dom里
v-show如果false,display:none
应用场景:如果只切一次用v-if,频繁切换用v-show
v-for:遍历数组内元素+key属性
如果直接输出数组,输出会与定义一样,带有[]
<div id="app"><ul><li v-for="item in movies">{{item}}</li></ul>
</div><script>const app=new Vue( {el:"#app",data:{message:"你好啊",movies:["少年派","辛格勒的名单","小萝莉的猴神大叔"]}})</script> <ul><li v-for="(item,index) in quets">{{index+1}}.{{item}}</li></ul> 
data://注意此处的花括号{info:{name:"panda",hobby:"banboo",age:6}} <ul><li v-for="(value,key) in info">{{key}}:{{value}}</li></ul> 
<ul><li v-for="(value,key,index) in info">{{value}}-{{key}}-{{index}}</li></ul>v-on:监听事件
v-on:click语法糖:@click
<div id="app"><h2>当前计数:{{counter}}</h2>
<!-- <button v-on:click="counter++">+</button>-->
<!-- <button v-on:click="counter--">-</button>--><button v-on:click="add">+</button><button v-on:click="sub">+</button>
</div><script>const app=new Vue( {el:"#app",data:{counter:0},methods:{//新的属性,用于定义方法add:function(){console.log("add被执行");this.counter++;},sub:function (){console.log("sub被执行")this.counter--;}}})</script>
参数传递,如果v-on的函数不需要参数,可以不写()
方法定义时既需要event参数也需要其他参数
不加括号也不写任何参数
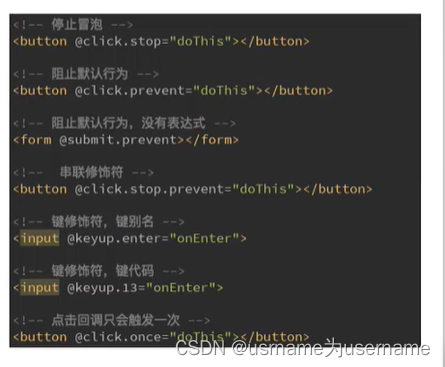
stop修饰符阻止冒泡事件,prevent修饰符的使用——阻止默认事件

v-once:第一次渲染后不随之后操作改变
直接加v-once,没有等于的值
只会在第一次展示数据,如果想继续改变,比如在控制台改变数据的只,不会跟着改变,不太常用
v-html:解析html代码
v-html="url"此处url是vue代码中定义的变量
将html代码解析,显示对应的内容

v-text:与{{}}功能相似,显示数据
与mustache功能相似,将数据显示在界面中
如果添加文本,不会显示,只会显示v-text的,一般不用,用mustache更多
v-pre:直接显示{{mustache}}
跳过这个元素和子元素的编译过程,直接显示本来的mustache语法
v-cloak???
不是很常用
v-bind:动态绑定链接/类/样式+语法糖:
动态绑定属性,如a元素的href,img元素的src属性
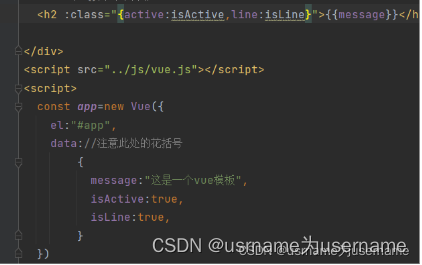
动态绑定类或者样式
比如使用v-bind动态替换图片地址
v-bind:src="imgUrl"此处有无引号都可以,因为imgurl是变量
v-bind:src语法糖写作:src

<script>
const app=new Vue({
el:"#app",
data://注意此处的花括号
{
message:"这是一个vue模板",
baseStyle:{backgroundColor:"red"},
baseStyle1:{fontSize:"100px"}
}
})
</script>

v-if/else/else-if
想要在特定情况下,经过判断决定是否要渲染元素
<h2 v-if="false">{{message}}</h2>
一些时候如果条件满足就渲染元素了,条件不满足时候如果想显示另一些东西,此时可以用v-else实现
<h2 v-if="isShow">{{message}}</h2><h1 v-else>isShow为false时显示此行</h1><div id="app"><h2 v-if="score>=90">优秀</h2><h2 v-else-if="score>80">良好</h2><h2 v-else-if="score>=60">及格</h2><h2 v-else>不及格</h2>
</div><script src="../js/vue.js"></script>
<script>const app=new Vue({el:"#app",data://注意此处的花括号{score:68,}})
</script>但是这种逻辑判断复杂的(大于等于三种)的,一般不在标签进行,更多使用计算属性

<div id="app"><span v-if="isUser"><label for="username">用户账号</label><input type="text" id="username" placeholder="用户账号"></span><span v-else><label for="email">用户邮箱</label><input type="text" id="email" placeholder="用户邮箱"></span><button @click="isUser=!isUser">切换类型</button>
</div><script src="../js/vue.js"></script>
<script>const app=new Vue({el:"#app",data://注意此处的花括号{isUser:true}})
</script>为了让输入的元素不再进行复用,也就是切换类型,原输入的内容清空,我们可以给input添加不同的key值
如果想要输入内容保存下来,可以不写key值或者key值相等
<span v-if="isUser"><label for="username">用户账号</label><input type="text" id="username" placeholder="用户账号" key="username"></span>
v-model:绑定用户输入的内容与我们设置的message
与select/ratio等结合
双向绑定

改变message值,输入框内文字随之改变

当删除输入框内文本时,输入框后文字也随之改变

<div id="app"><input type="text" v-model="message">{{message}}
</div>v-model是一个语法糖,本质是v-bind绑定message,v-on绑定input

<div id="app">
<!-- <input type="text" v-model="message">--><input type="text" v-bind:value="message">{{message}}
</div>但是!改变文本框内内容时,后面的文本不随之改变,因为此时message没有改变
<input type="text" v-bind:value="message" v-on:input="valueChange">
//此处可写为@input=为了使之互斥,两个单选框都添加name=“sex”,从而改变二者可以同时选择的情况
同一对的for与id内容需要相等
添加v-model,使sex值随着点击的单选框而变化
当v-model绑定相同时,此时单选框互斥,此时的name可以省略
如果sex值写作男,单选框默认选中男
<div id="app"><label for="male"><input type="radio" id="male" name="sex" value="男" v-model="sex">男</label><label for="female"><input type="radio" id="female" name="sex" value="女" v-model="sex">女</label><h2>您选择的性别是:{{sex}}</h2>
</div><script src="../js/vue.js"></script>
<script>const app=new Vue({el:"#app",data://注意此处的花括号{message:"这是一个vue模板",sex:"男"}})
</script>1.lazy修饰符
输入框失去光标跳动,即失焦状态,或者敲击回车时,输入框的值才动态绑定,以此减少过度频繁的绑定
12.vue父子组件的传值
13.vue插槽
组件化
cpn标签全称是component
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="app">
<!-- 3.使用组件--><my-cpn></my-cpn><my-cpn></my-cpn><my-cpn></my-cpn><my-cpn></my-cpn>
</div><script src="../js/vue.js"></script>
<script>// 1.创建组件构造器对象const cpnC=Vue.extend({// template:'<div><h2></h2></div>'//此处是多行的字符串template:`<div><h2>我是标题</h2><p>内容1</p><p>内容2</p></div>`})// 2.注册组件Vue.component("my-cpn",cpnC)const app=new Vue({el:"#app",data://注意此处的花括号{message:"这是一个vue模板"}})
</script></body>
</html>插槽
让封装的组件更有拓展性
封装的例子比如导航栏,只需要修改一些地方就可以各种复用
将共性抽取到组件,将不同暴露为插槽
14.git的使用
15.npm的了解
16.前端性能优化的方法
3.熟悉的时间复杂度最低排序方法(我答的快排),追问有无其他时间复杂度一样的排序算法,快排最差的情况是怎样的
4.对二叉树和B+树的理解,二叉树的遍历采用非递归形式怎么实现。(我答栈的思想……,得到认可)
5.前端中关键字查询如何实现高亮效果
6.登录过程中按照严格顺序调用3个接口,怎么理解(回调函数)
7.对react和vue的理解,各自的优劣。
8.后端生产环境和测试环境如何快速切换(生产环境和测试环境知识url端口不一样,在前端中声明或者配置全局变量)
9.对git的理解,pull和branch的理解,分支的合并
计算属性
<script>const app=new Vue({el:"#app",data://注意此处的花括号{firstName:"Fname",lastName:"Lname",},computed:{fullName:function (){ return this.firstName+" "+this.lastName}},})
</script>
<script>const app=new Vue({el:"#app",data://注意此处的花括号{books:[{id:110,name:"unix编程艺术",price:53},{id:111,name:"深入理解计算机系统",price:85},{id:112,name:"编程基础",price:26},{id:113,name:"数据结构与设计",price:34},]},computed:{totalPrice:function (){let result=0for(let i=0;i<this.books.length;i++){result+=this.books[i].price}return result}}})
</script>
es6的语法
-
for(let i in this.books){} -
for(let book of this.books){}
计算属性的setter与getter
计算属性一般没有set方法,只有get方法
computed:fullName:{// set:function ()// {//// },get:function (){return this.firstName+" "+this.lastName;}}}})