使用vue-admin-template时,刷新页面侧边栏消失😒,仔细查看代码后找到原因,使用的路由与vuex有关,而在刷新页面时vue会重新加载vue实例,vuex中的数据会被初始化,所以看不到侧边栏是因为数据被重置了。
解决方法:将vuex中的数据直接保存到浏览器缓存中(sessionStorage、localStorage、cookie)页面刷新后再从浏览器中取出。(利用第三方插件)
1.安装vuex-persistedstate
npm install --save vuex-persistedstate
2. 在store/index.js文件中引入(文件结构如下图)
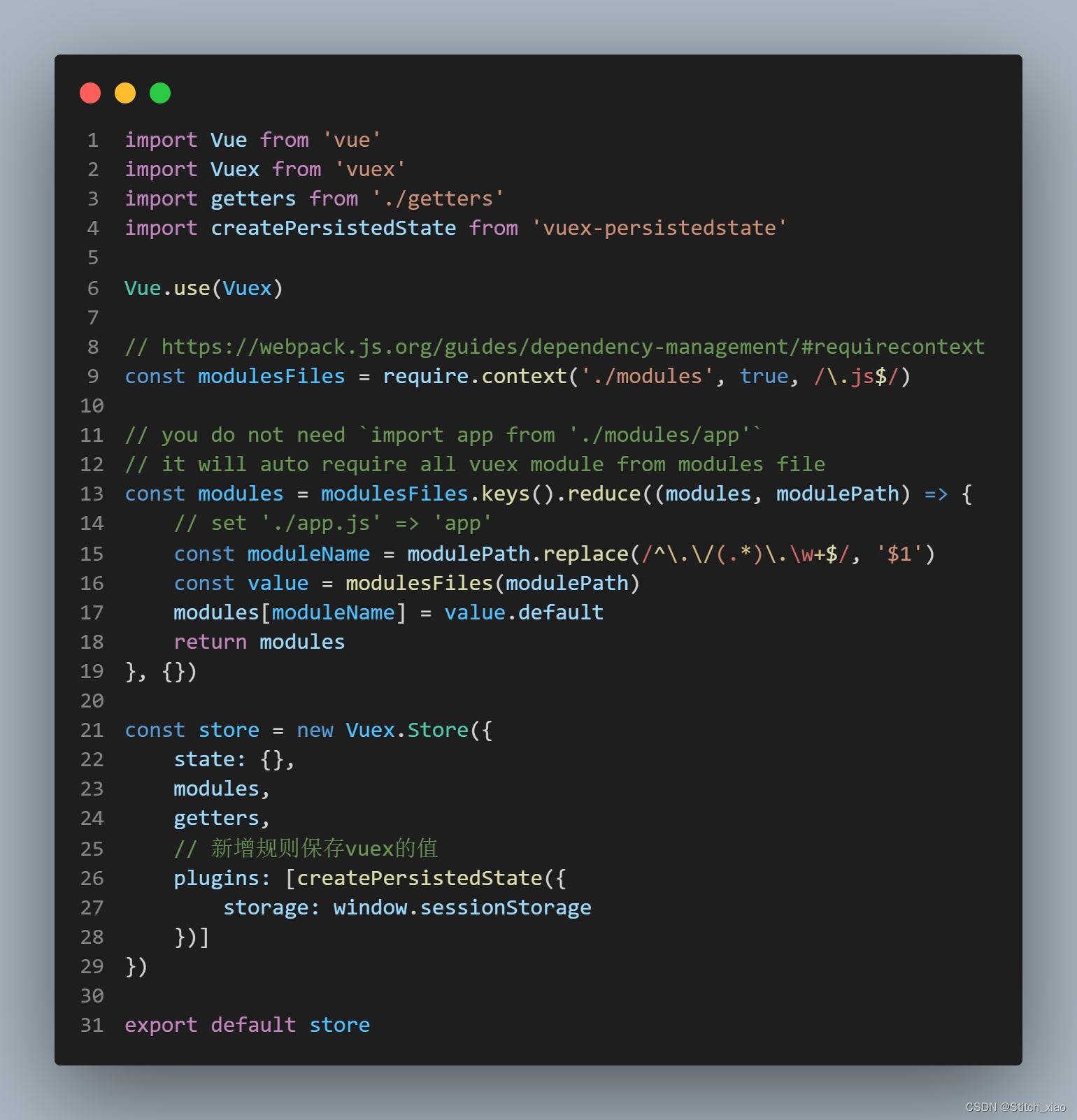
import createPersistedState from 'vuex-persistedstate'
//替换原先的实例化的store
const store = new Vuex.Store({
state: {},
modules,
getters,
// 新增规则保存vuex的值
plugins: [createPersistedState({
storage: window.sessionStorage
})]
})
文件结构图:

index.js文件代码:

替换后重新编译再次打开后,无论怎么刷新数据都不会丢失😁





