1. XMLHttpRequest(简称xhr)是浏览器提供的 JavaScript对象,通过他它,可以请求服务器上的数据资源 。之前所学的jQuery中的Ajax函数,就是基于xhr对象封装出来了的
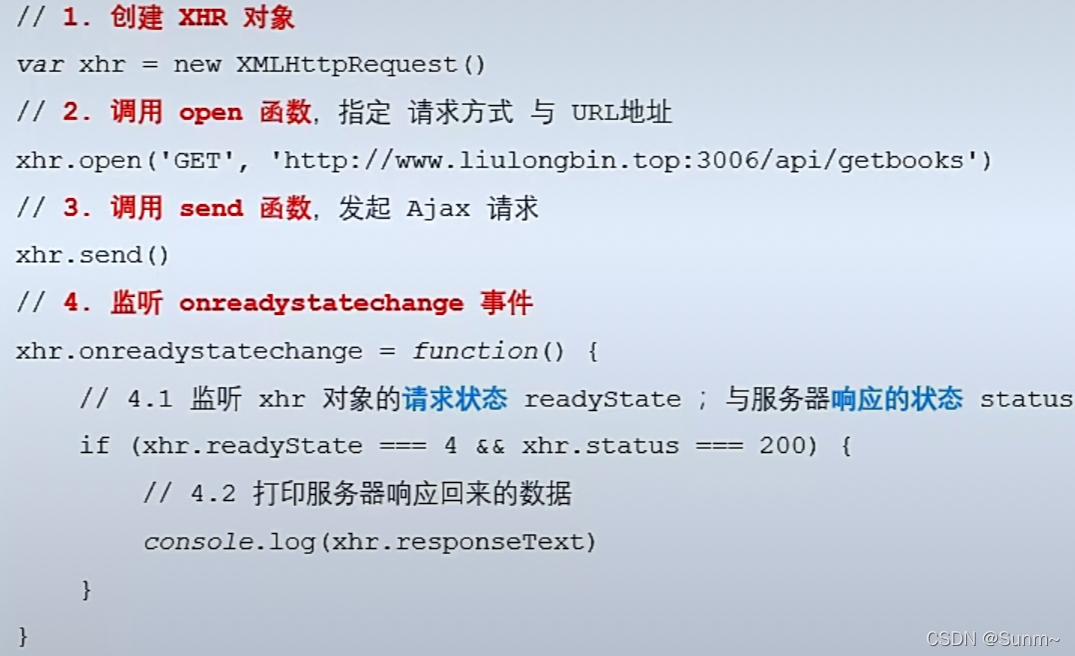
2.用xhr发起 get请求
- 创建xhr对象
- 调用xhr. open()函数
- 调用xhr. send()函数
- 监听xhr.onreadystatechange事件

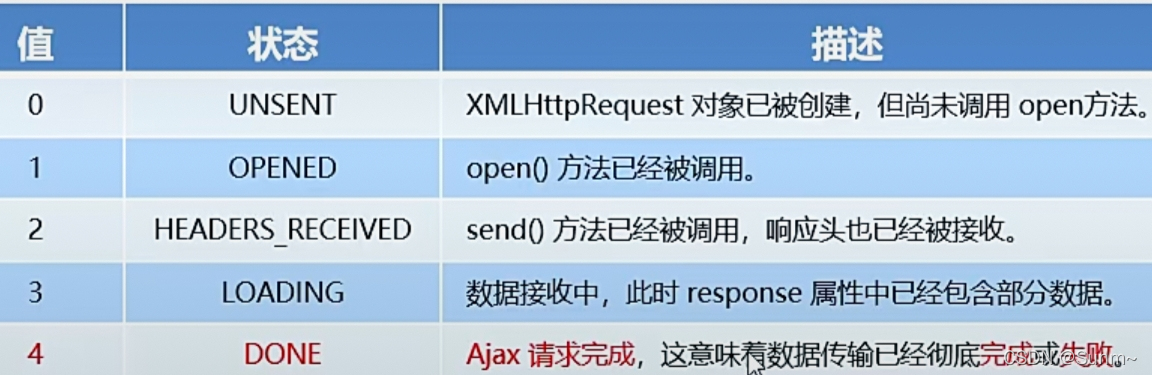
3. xhr的readyState属性,用来表示当前 Ajax请求所处的状态 。每个Ajax请求必然处于以下状态中的一个 :
4.使用xhr发起带参数的GET请求
使用xhr对象发起带参数的GET请求时,只需在调用xhr.open期间,为URL地址指定参数即可
查询字符串
1.定义:查询字符串(URL的参数)是指在URL的末尾加上用于向服务器发送信息的字符串(变量)。
格式:将英文的?放在URL的末尾 ,然后再加上参数=值 ,想加上多个参数的话 ,使用&符号进行分割。以这个形式 ,可以将想要发送给服务器的数据添加到URL中。
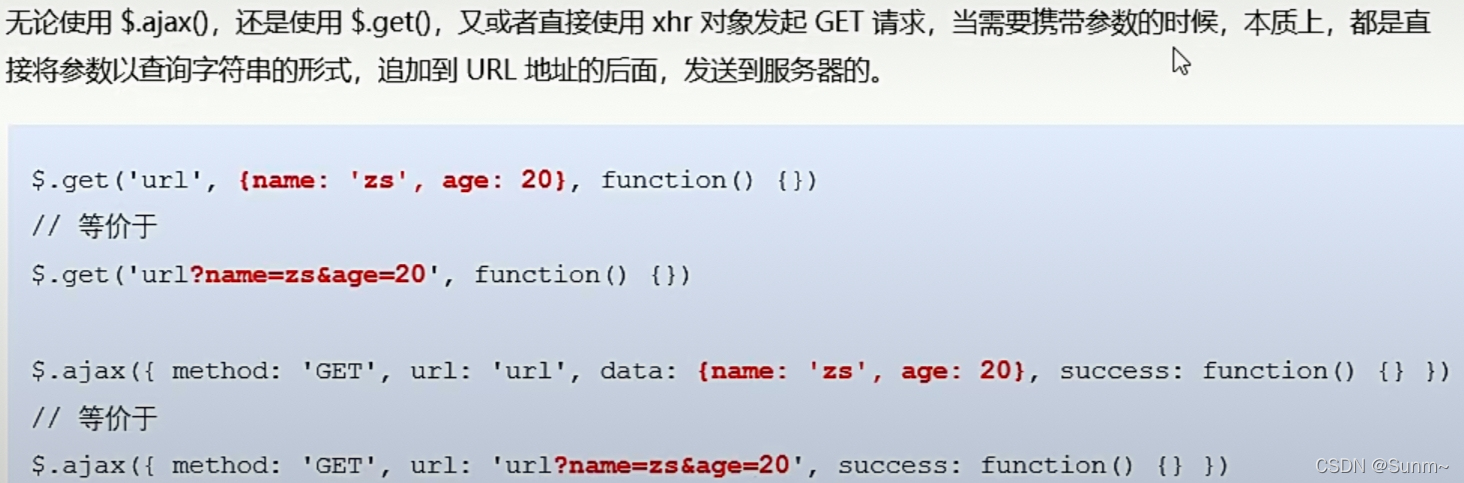
2. GET请求携带参数的本质 
URL编码与解码
1.什么是url编码
URL地址中只允许出现英文相关的字母、标点符号、数字 , 因此,在url地址中不允许出现中文字符 。如果url中需要包含中文这样的字符 ,这必须对中文字符进行编码 (转义)
Url编码的原则:使用英文字符去表示非英文字符
2.如何对url进行编码与解码
浏览器提供了url编码与解码的API ,分别是 :
- encodeURI()编码的函数
- decodeURI()解码的函数
使用xhr发起post请求
- 创建xhr对象
- 调用xhr. open()函数
- 设置Content-Type属性(固定写法)
- 调用xhr.send()函数,同时指定要发送的数据
- 监听xhr.onreadystatechange事件