🎈 作者:互联网-小啊宇
🎈 简介: CSDN 运维领域创作者、阿里云专家博主。目前从事 Kubernetes运维相关工作,擅长Linux系统运维、开源监控软件维护、Kubernetes容器技术、CI/CD持续集成、自动化运维、开源软件部署维护等领域。
🎈 博客首页:CSDN【互联网-小阿宇】 、阿里云【互联网-小阿宇】
🎈 欢迎小伙伴们点赞👍、收藏⭐、留言💬

ESXI8.0一键安装黑群晖DSM7
- 安装群晖前准备工作
- ESXI 8 创建虚拟机
- 在ESXI8.0控制台操作,登录系统
- 配置网络
- 创建虚拟机
- 安装配置StarWind V2V Converter
- 启动群晖虚拟机
- 配置群晖系统
在ESXI 8.0中上传vmdk磁盘文件会无法识别,但是在ESXI 6/7当中部署是没有问题的。
安装群晖前准备工作
准备软件包以及相关依赖
ESXI8主机(VMware安装esxi)DSM群晖一键安装脚本镜像StarWindConverter (经过测试需要大于V9.0.1268或新版本)
下载地址:
## DSM群晖一键安装脚本,可自行下载最新版本:https://github.com/fbelavenuto/arpl/releases
链接:https://pan.baidu.com/s/1nR3QeOd5nw_Gam2Rt8doEA?pwd=o5s3
提取码:o5s3
## StarWindConverter最新版
链接:https://pan.baidu.com/s/1Es6gtIaUyZUCgLLvTBymgQ?pwd=h16u
提取码:h16u
下载完毕,将arpl-1.0-dsm_all.img.zip解压,得到arpl.img文件

ESXI 8 创建虚拟机
在ESXI8.0控制台操作,登录系统

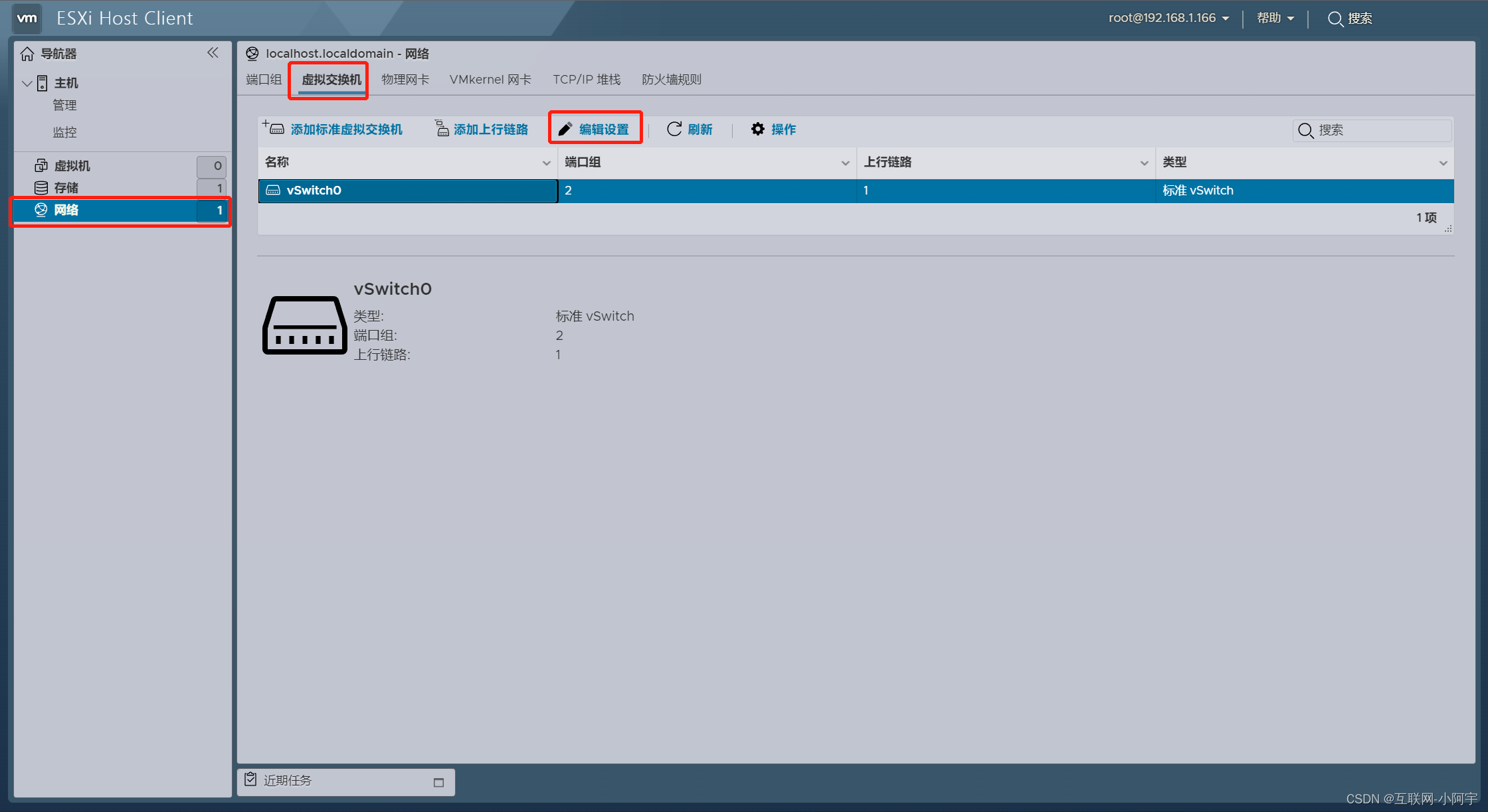
配置网络
网络 --> 虚拟交换机 --> 编辑设置

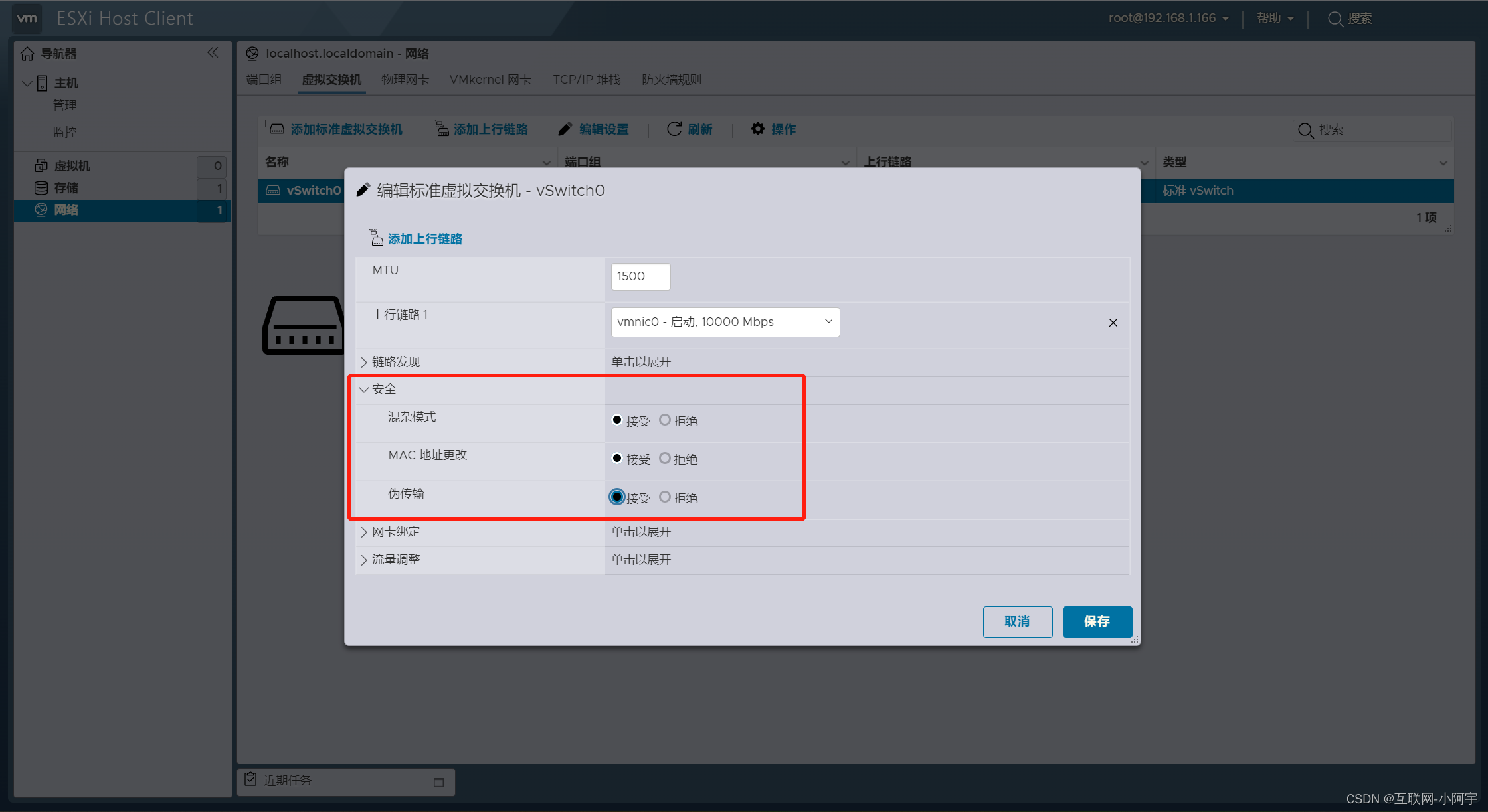
将安全选项中都改为接受:
- 混杂模式 :接受
- MAC地址更改 :接受
- 伪传输 : 接受

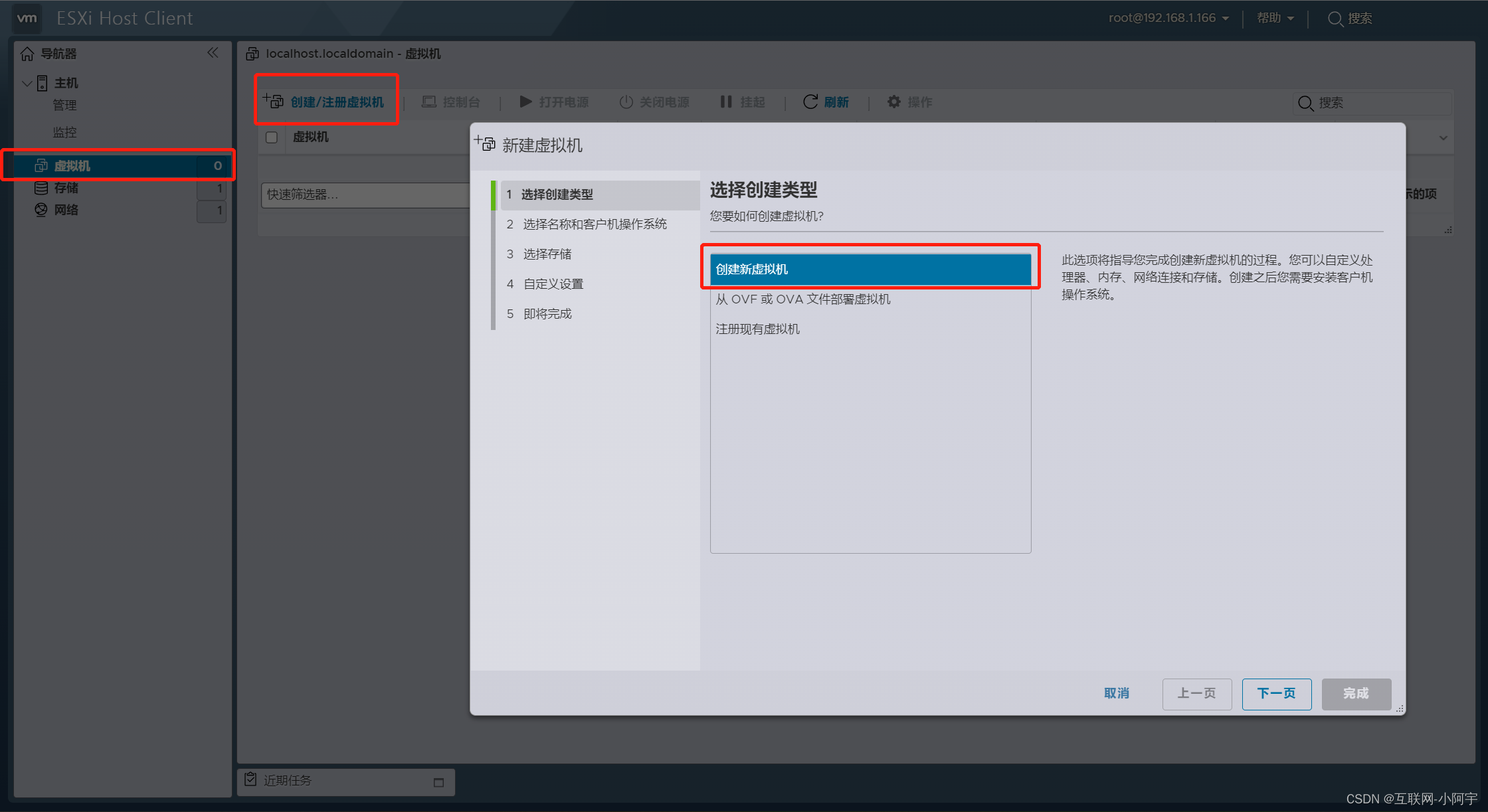
创建虚拟机
虚拟机 --> 创建/注册虚拟机

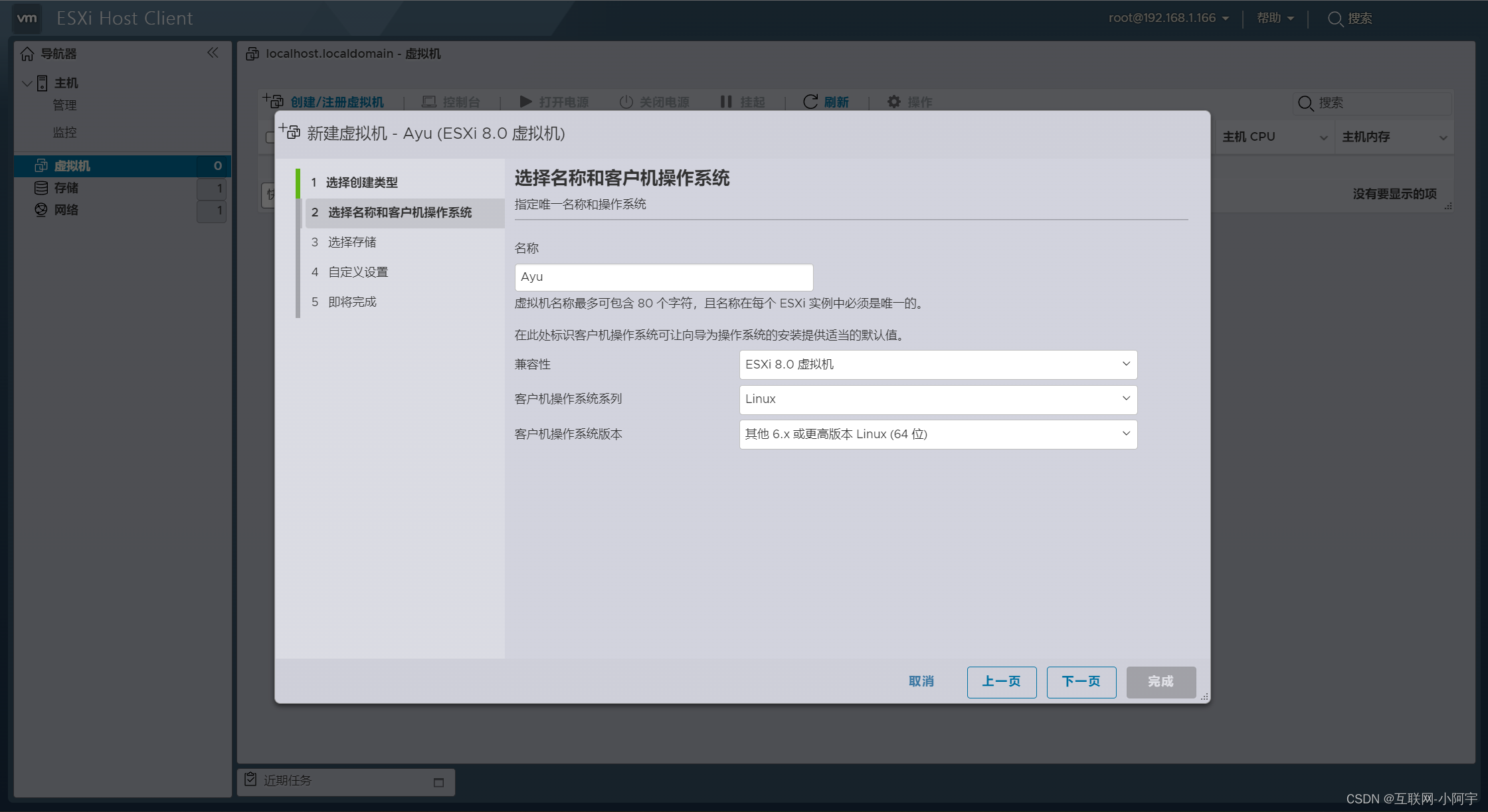
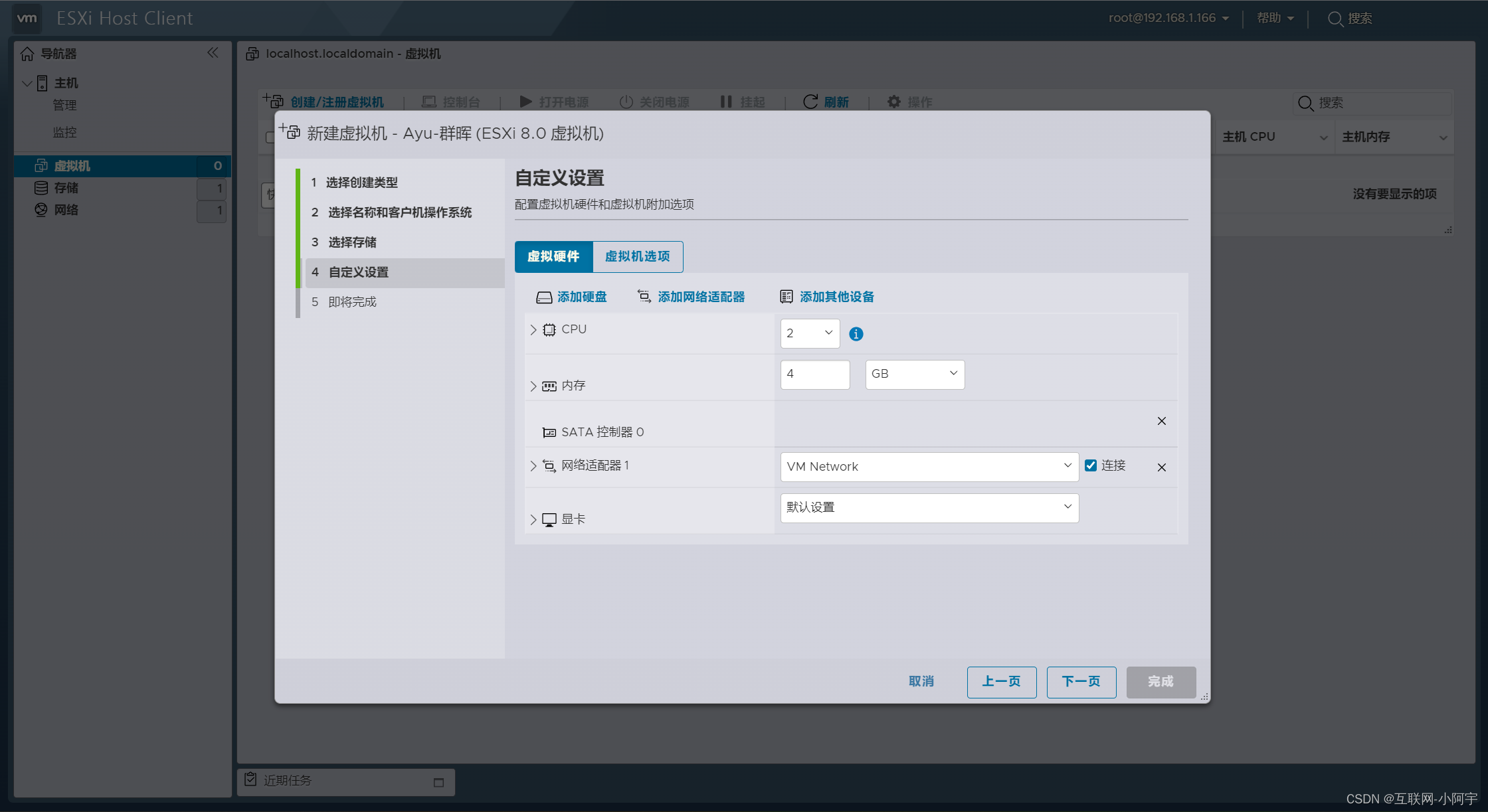
虚拟机配置如下:
名称不建议使用中文,后面使用工具会出现异常情况

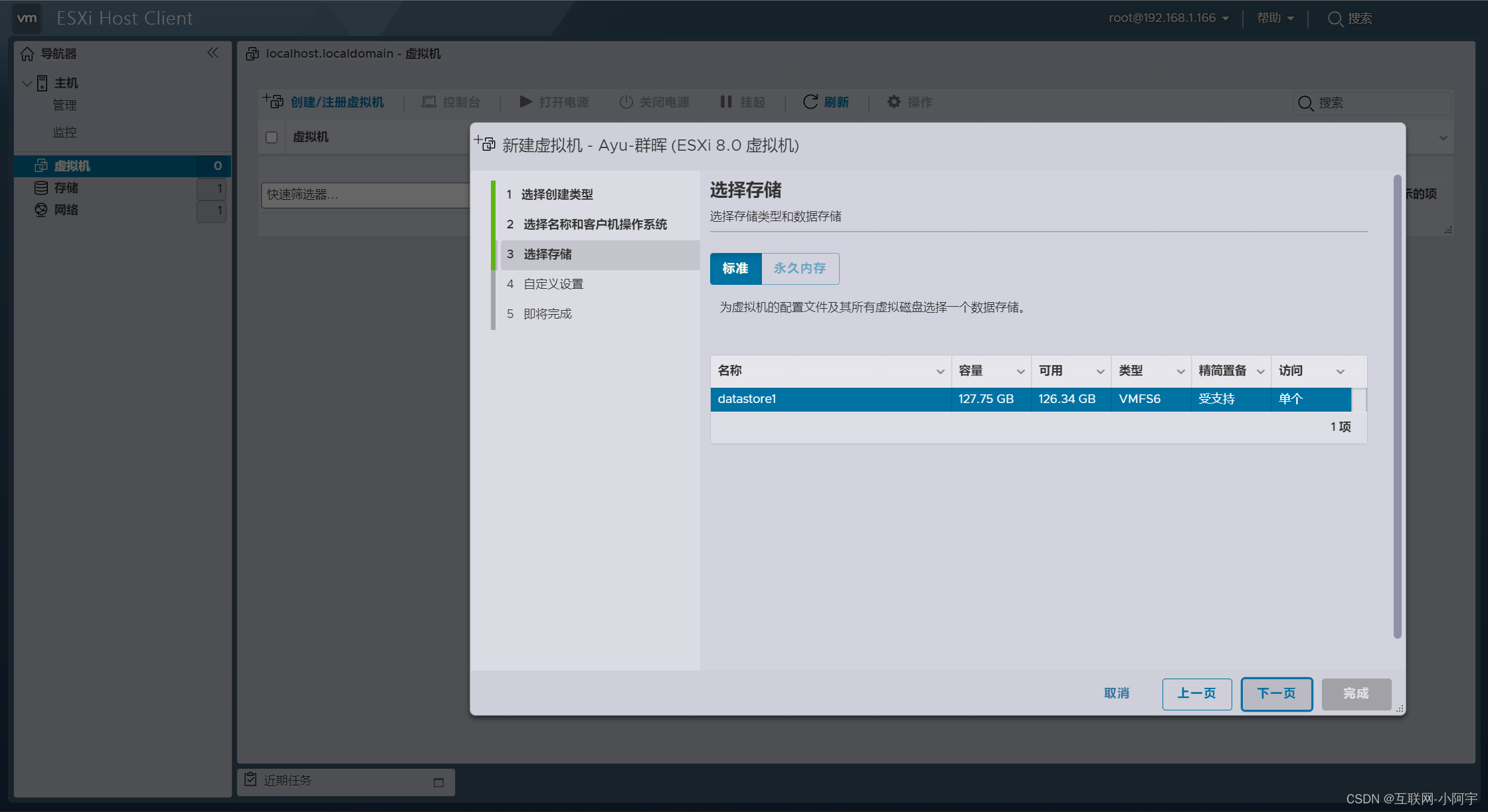
ESXI 8主机只有一个存储空间,直接默认即可;

参考下图中的配置,删除不使用的配置

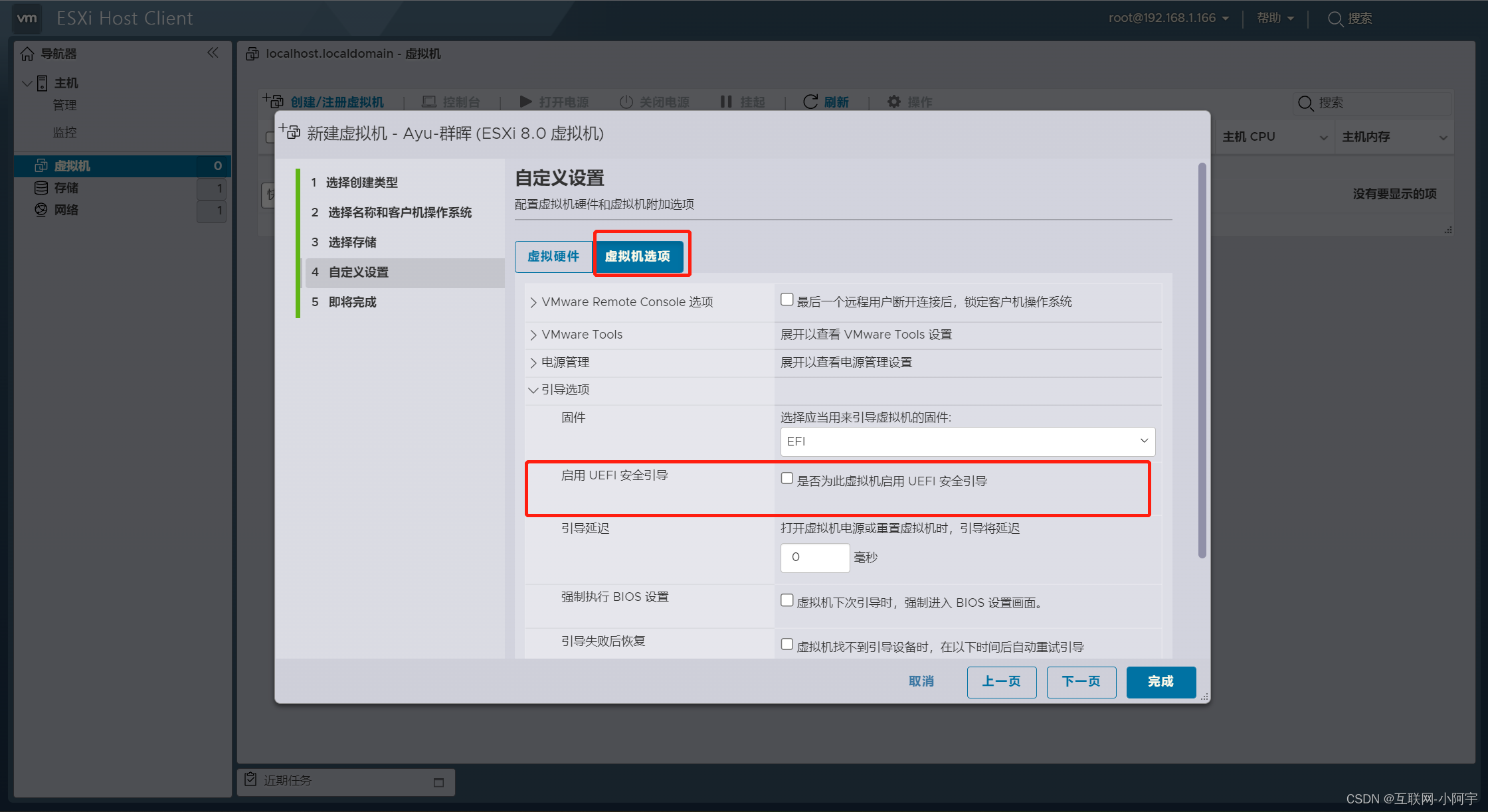
点击虚拟机选项,选择引导选项,关闭UEFI安全引导

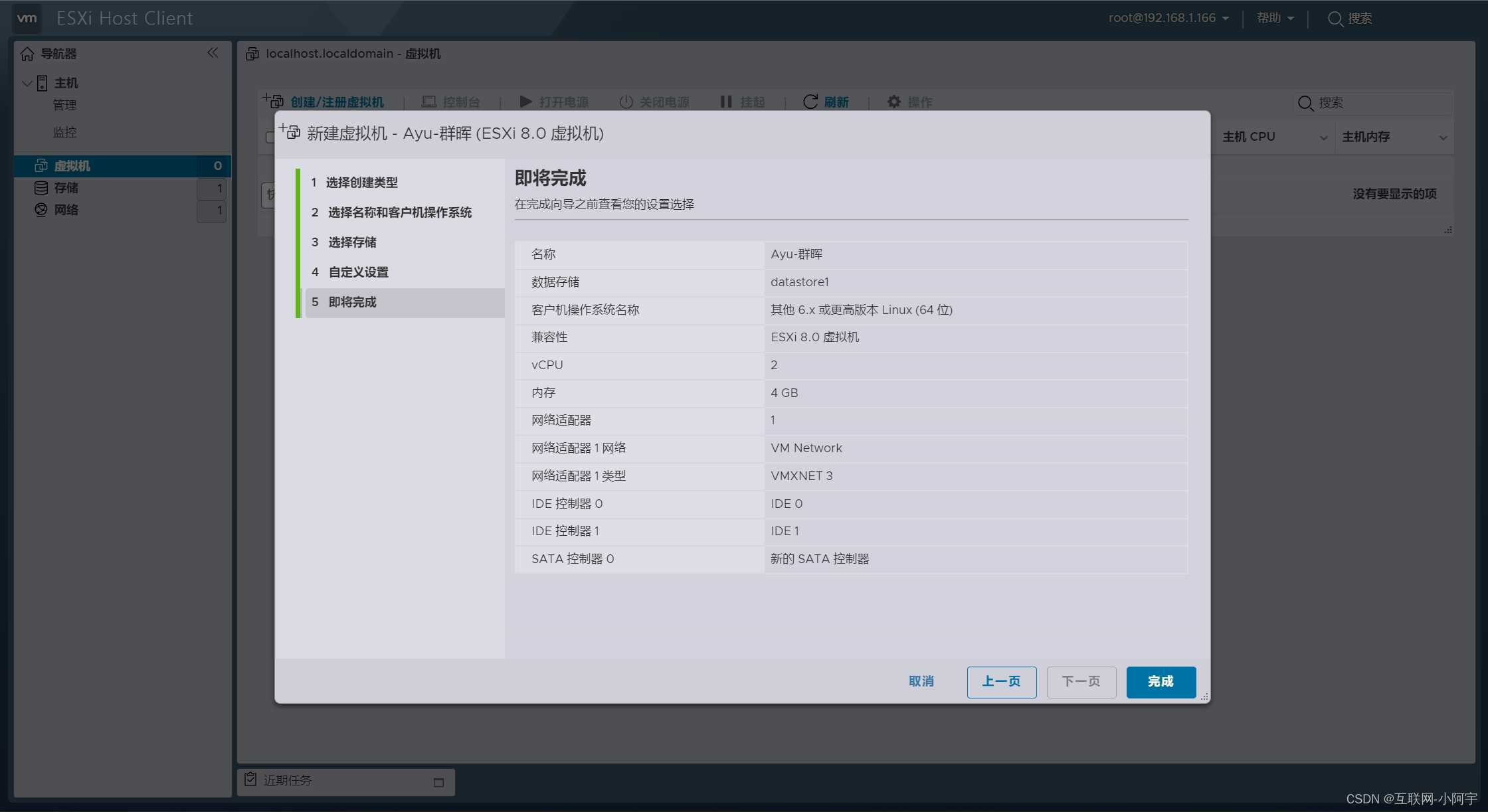
点击完成,虚拟机就配置好了

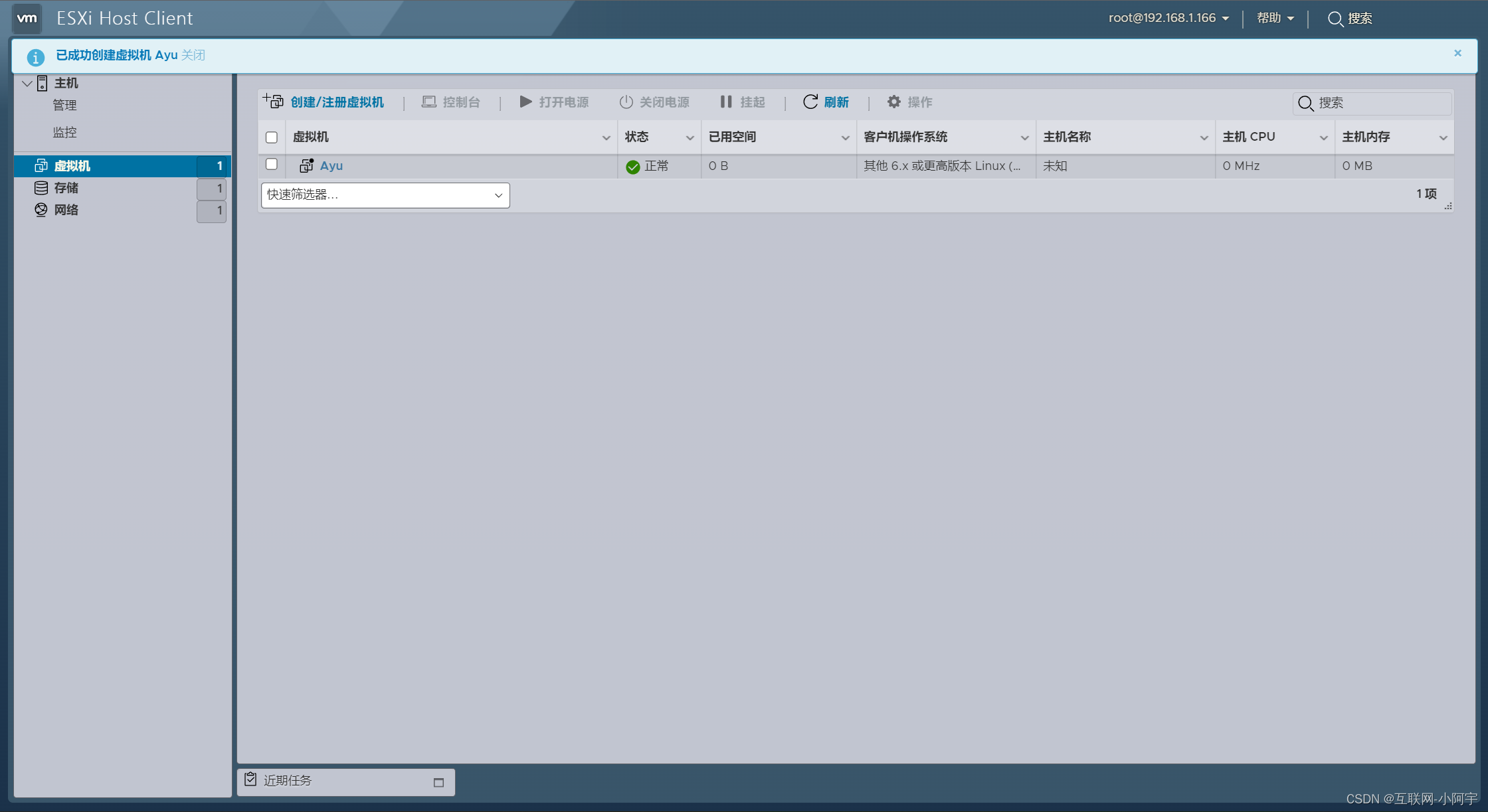
创建完成

安装配置StarWind V2V Converter
安装最新版StarWind V2V Converter

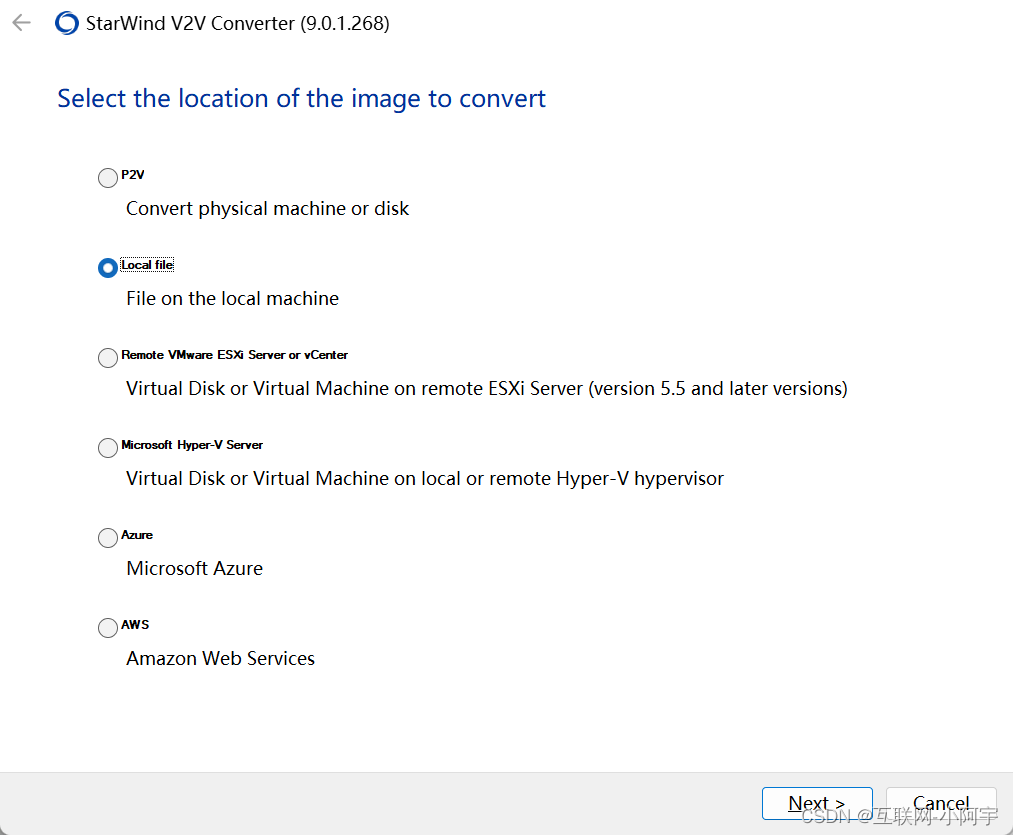
打开StarWind V2V Converter,选择加载Local file

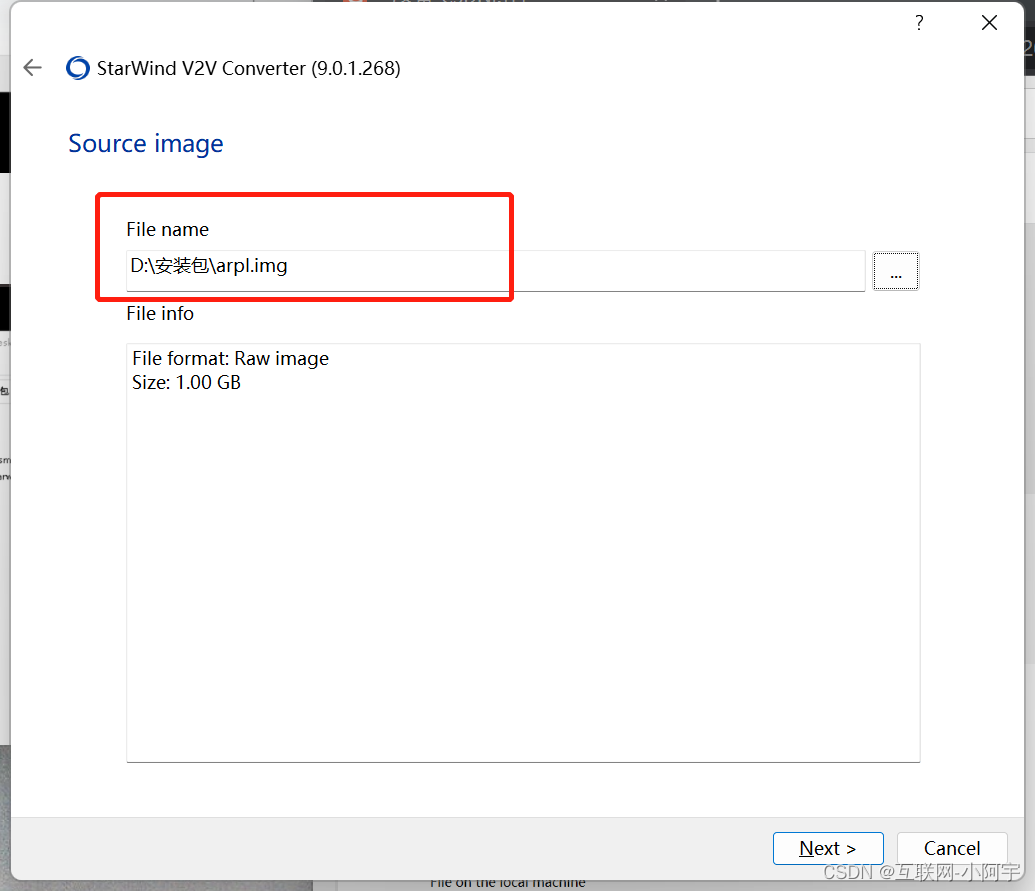
选择我们解压的文件arpl.img

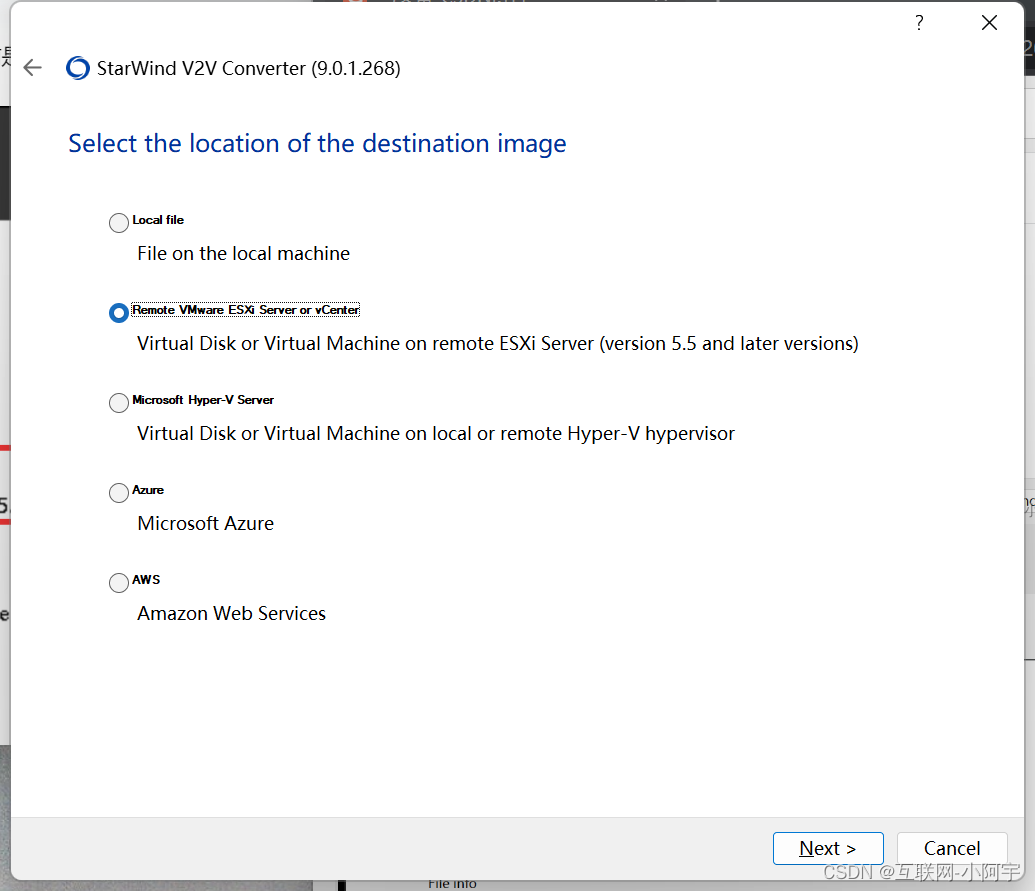
如果我们是ESXI6/7 可以在这里导出成VMware识别的文件,但是在ESXI8中目前是不可以,我们这里可以通过StarWind V2V Converter将磁盘文件上传到ESXI8中

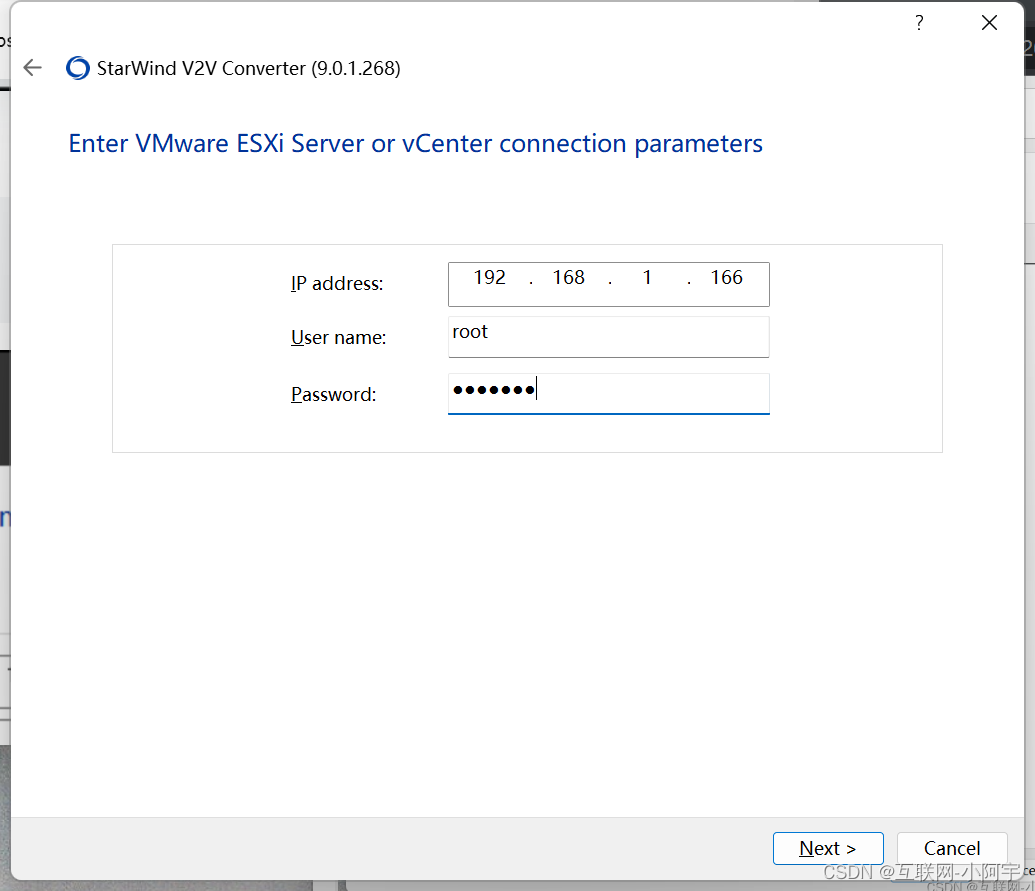
填写ESXI8地址信息

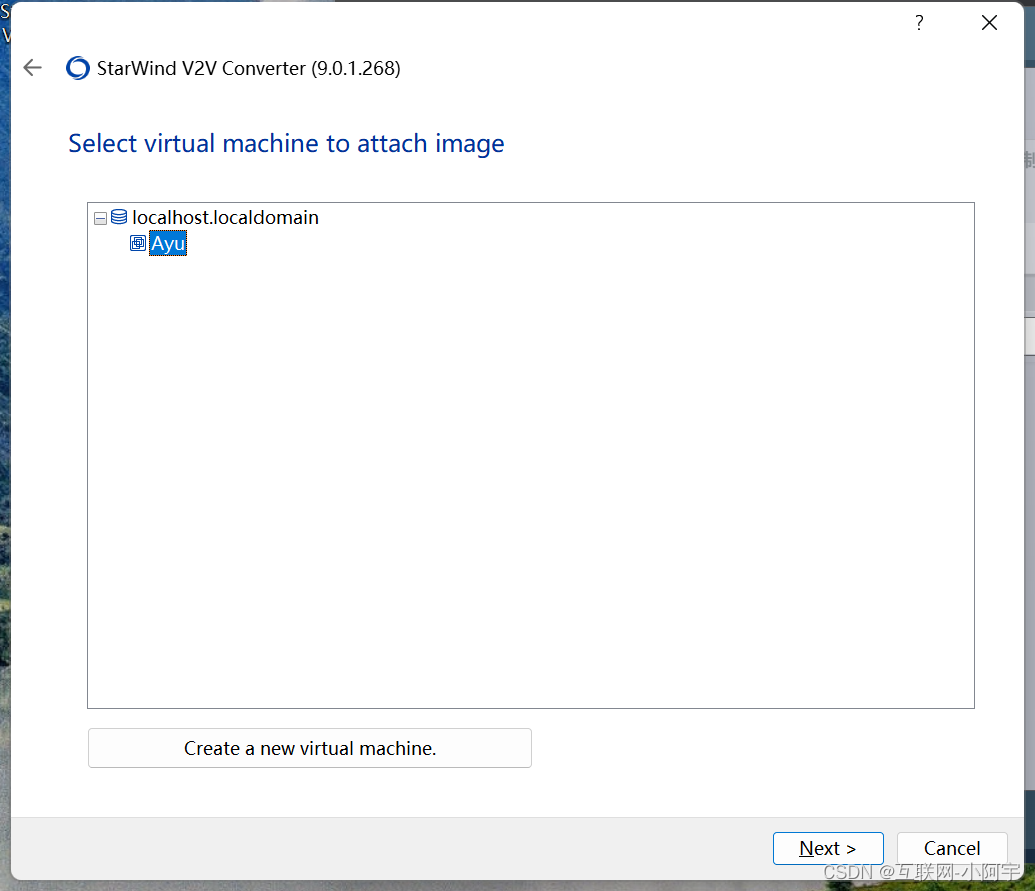
选择我们创建的虚拟机

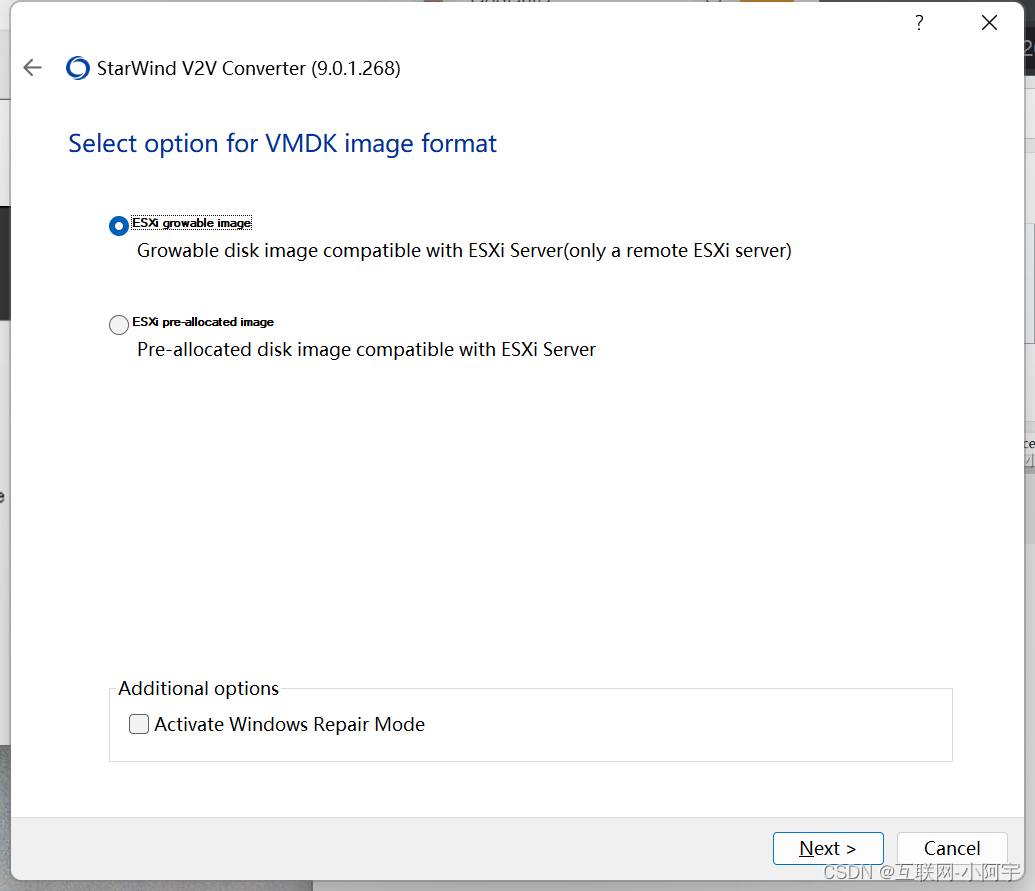
选择默认将VMDK传到esxi server即可

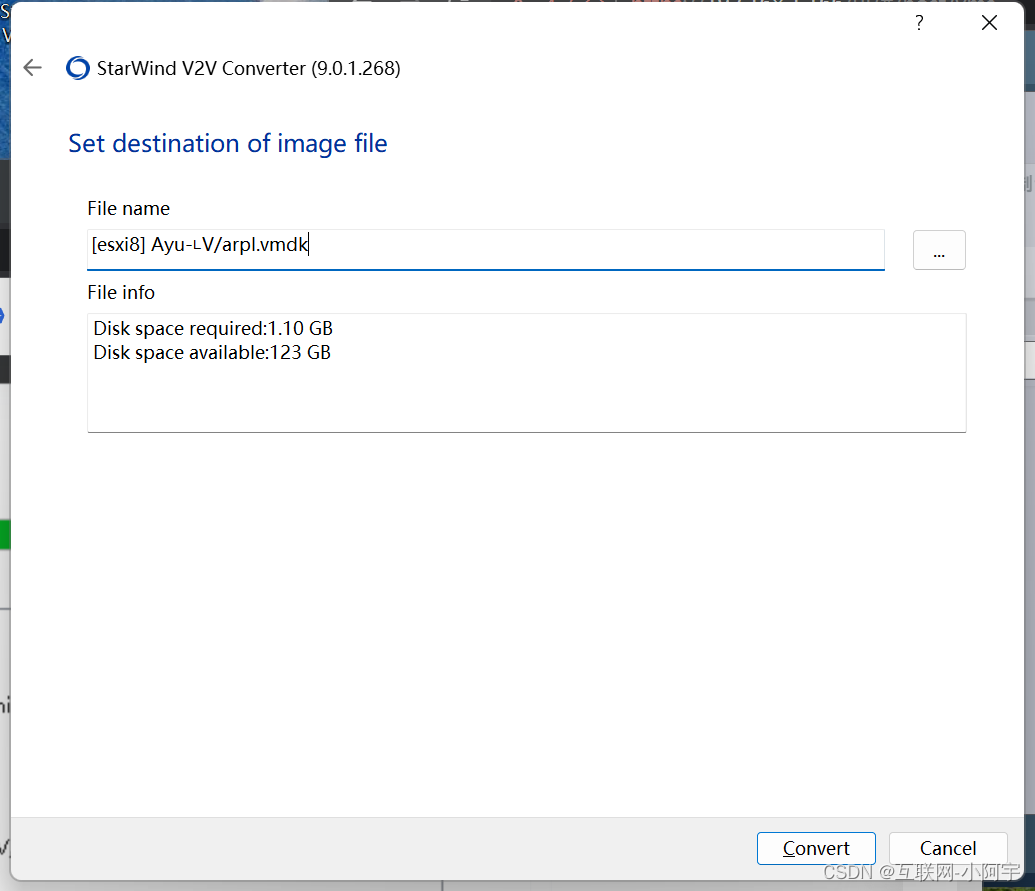
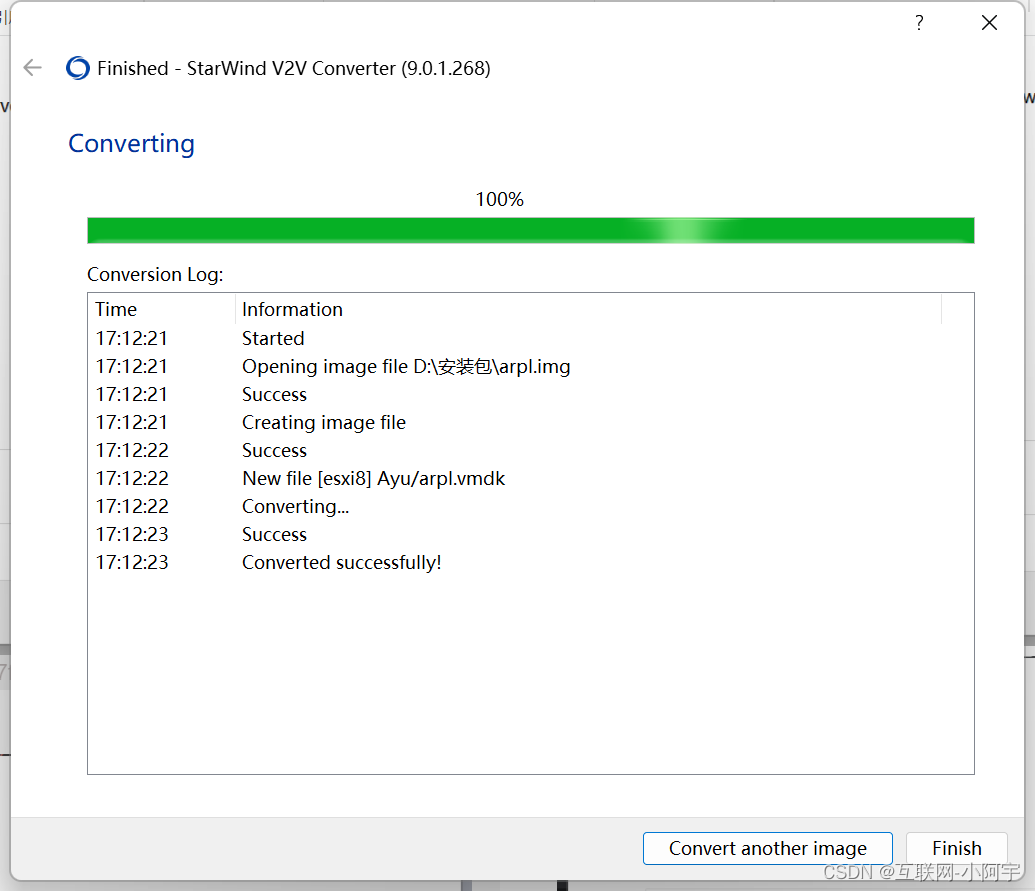
默认直接下一步

看到Success代表磁盘已经上传到ESXI8中

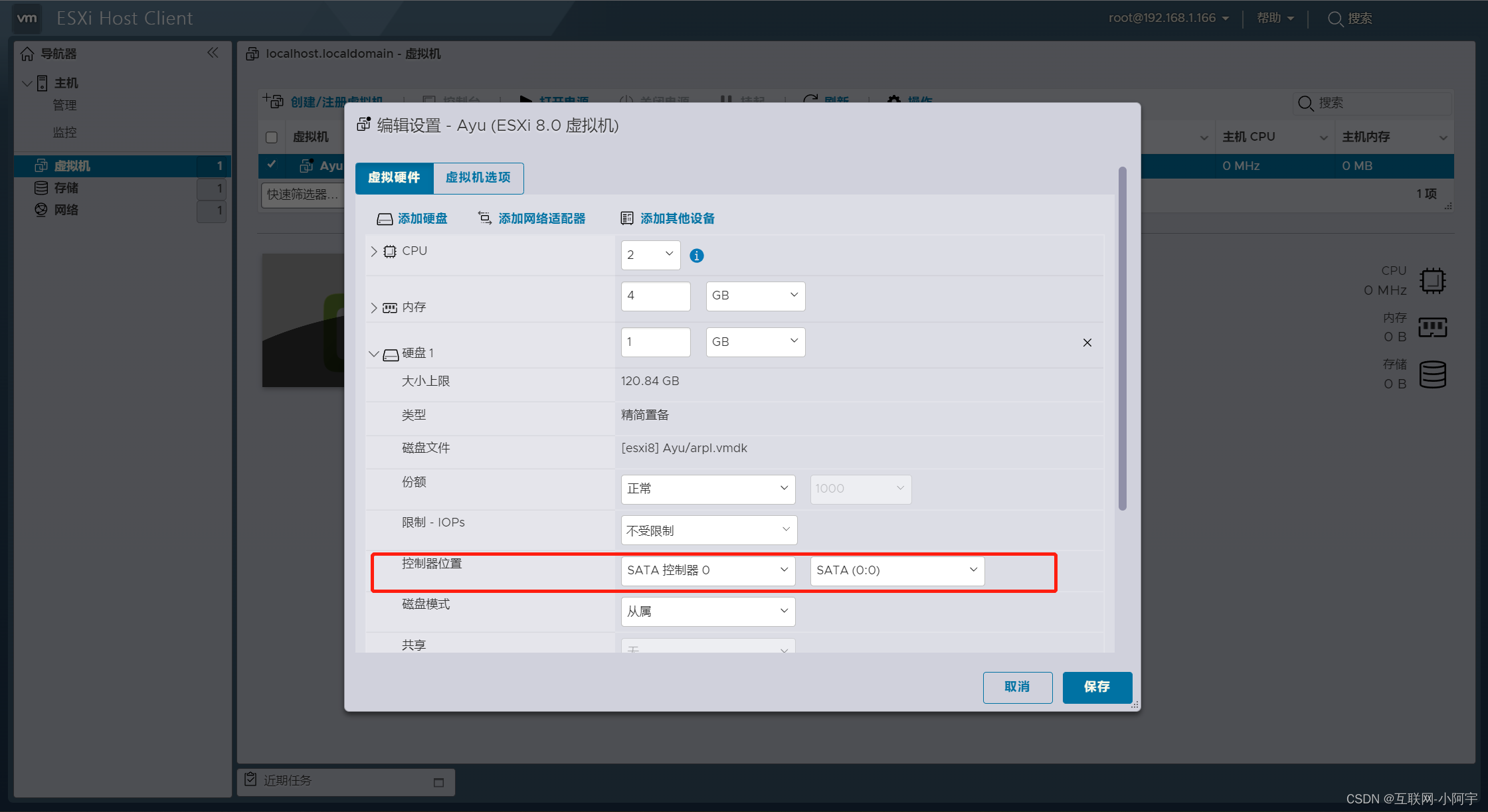
接下来在群晖虚拟机中添加硬盘,引导盘已经添加上了,只需要看一下是否是SATA格式,然后在添加一块数据盘就可以
群晖不识别非SATA驱动器硬盘,我们这里需要把引导盘设置为SATA(0:0)为第一位
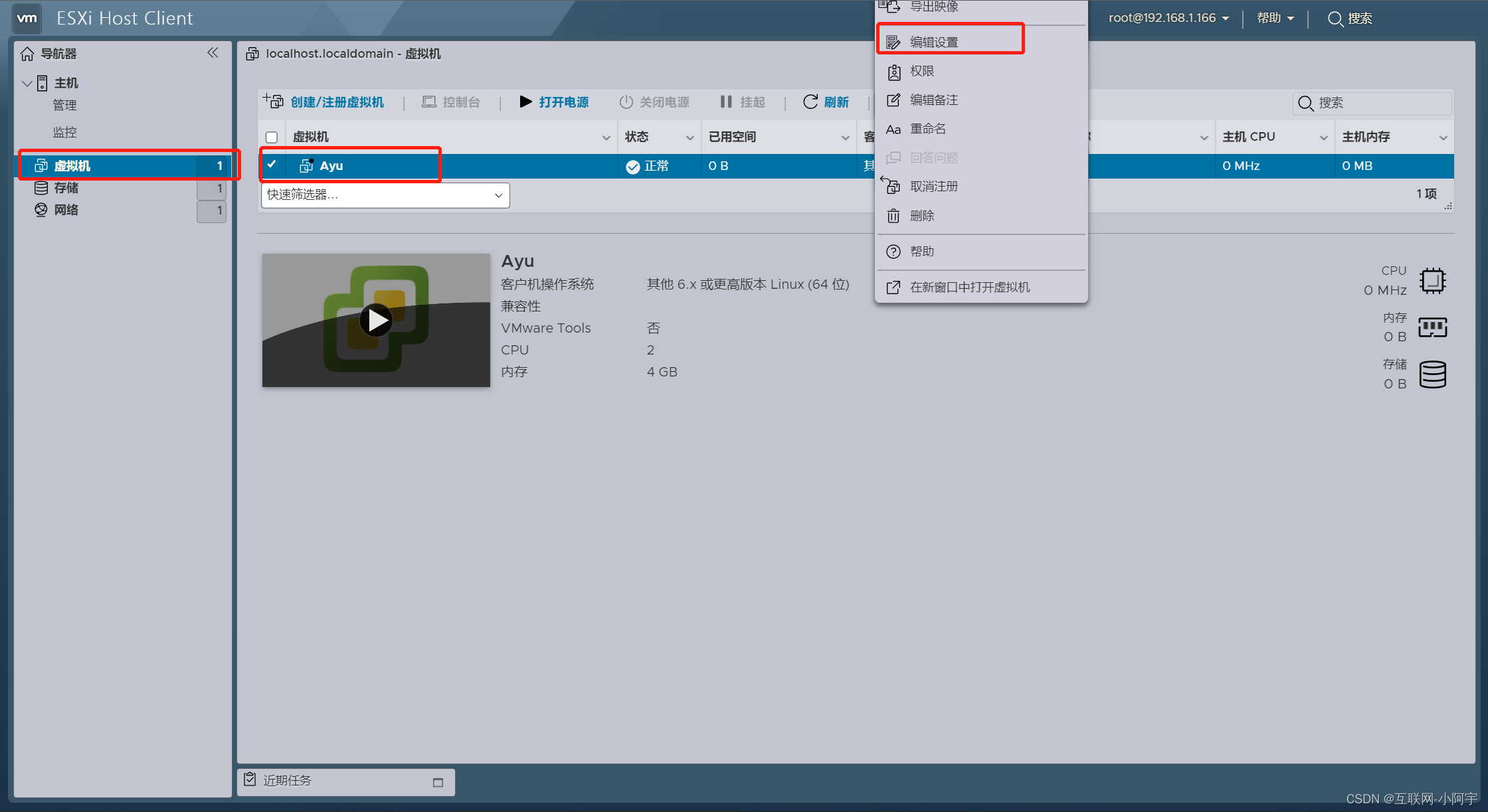
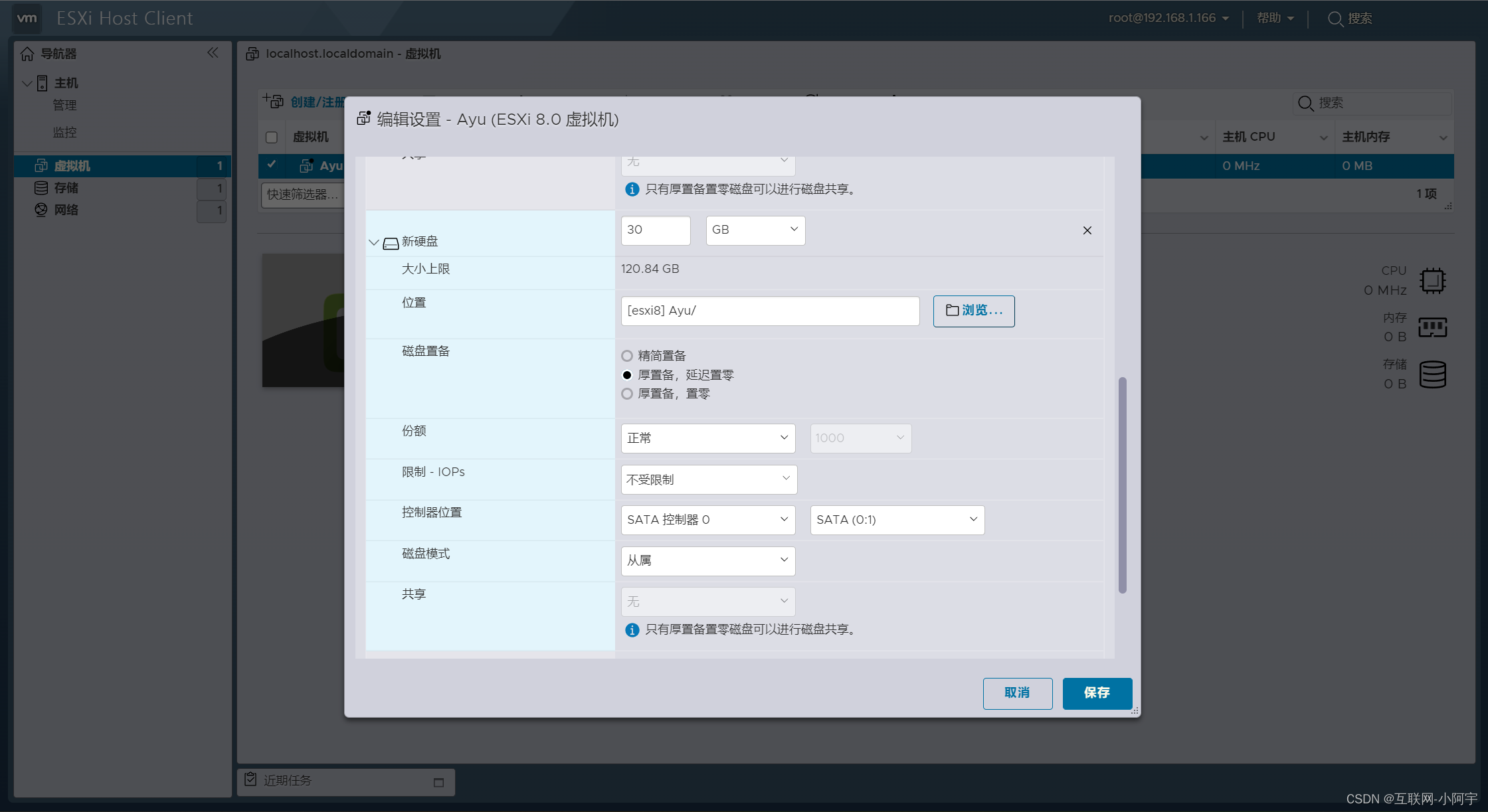
虚拟机 -->选中虚拟机 -->操作 -->编辑设置


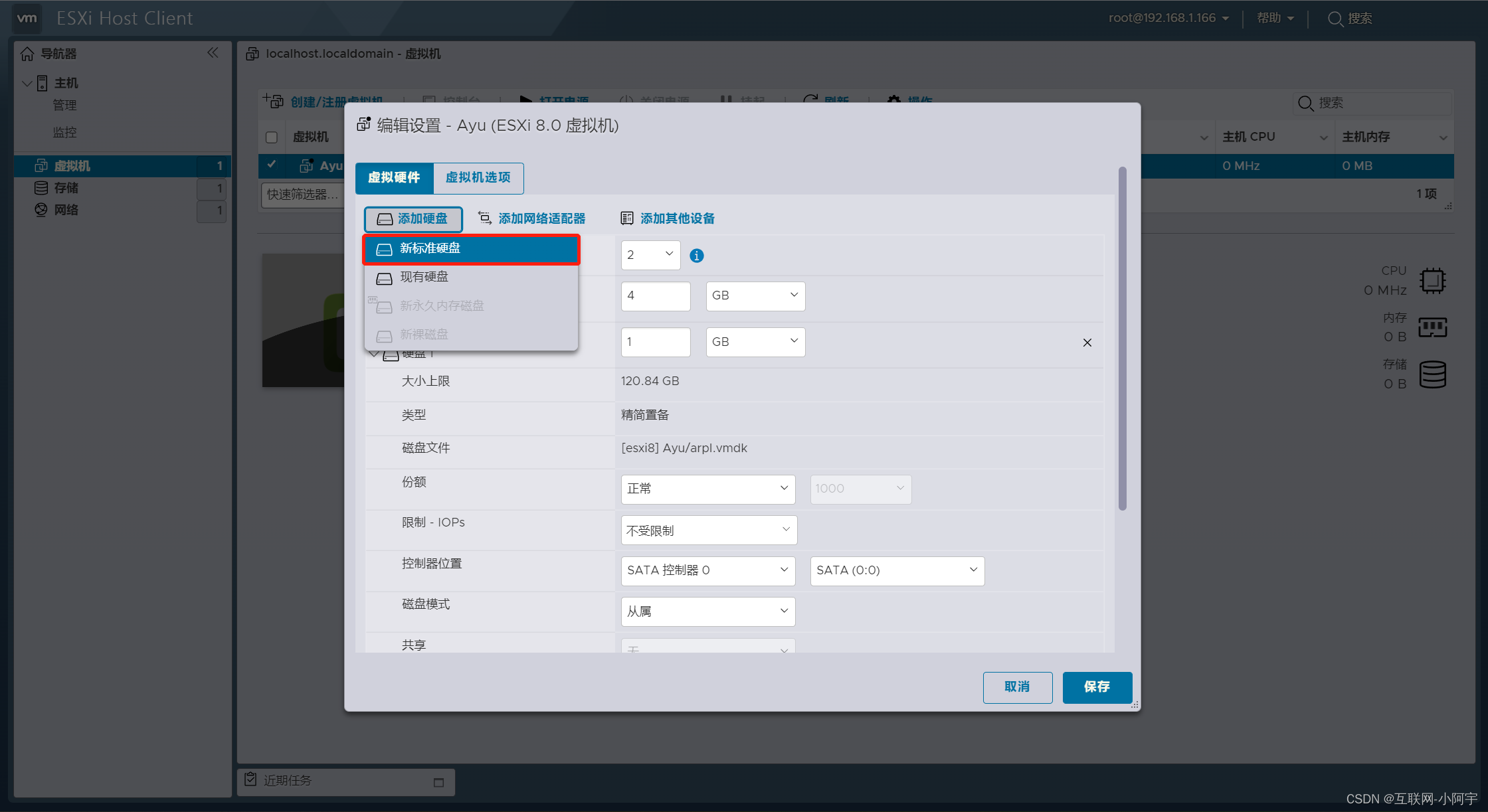
添加数据存储盘(大小根据自己需求)

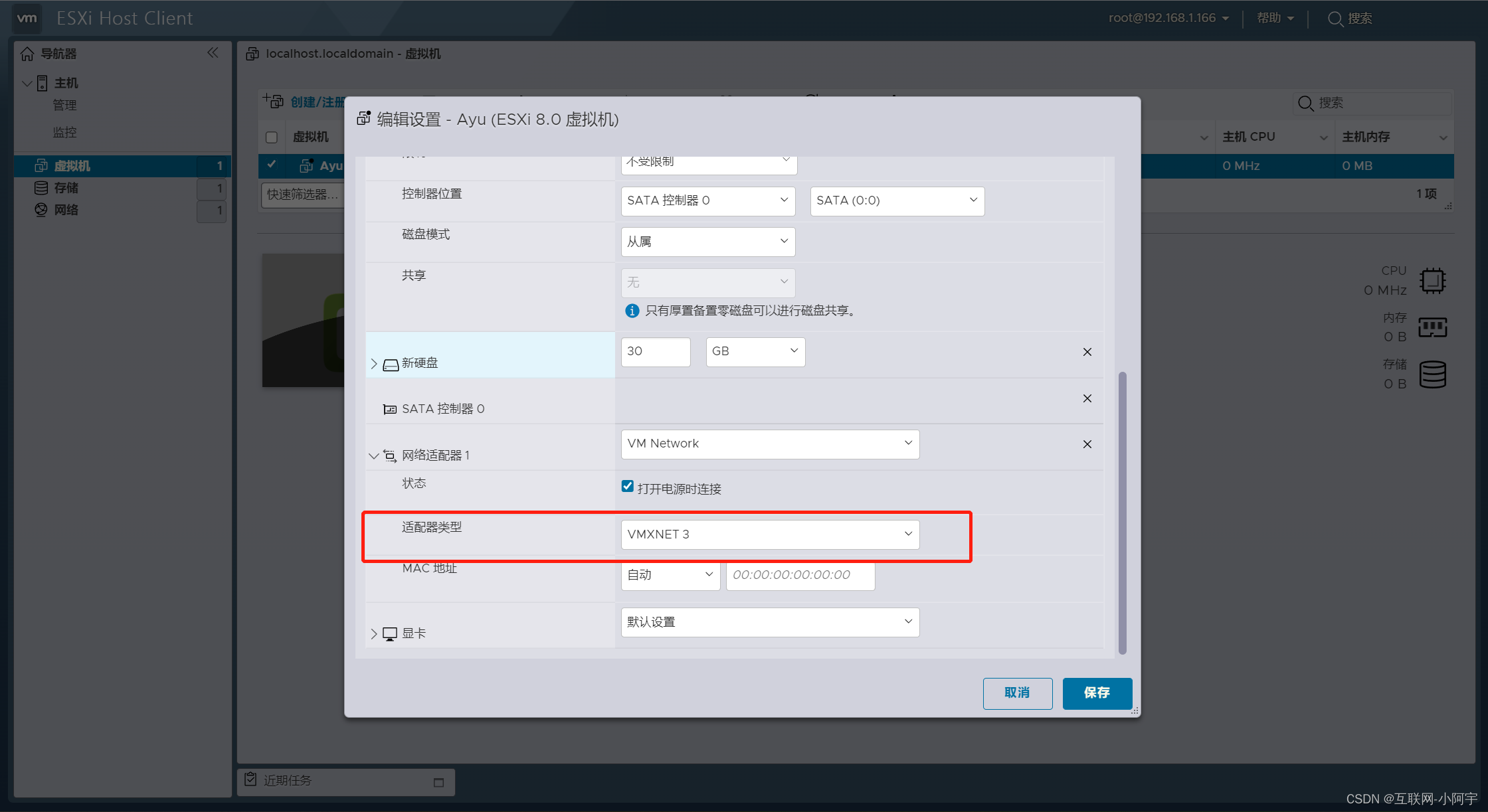
如果不识别数据盘,可以修改一下SATA驱动器,在添加一个SATA驱动器

网络适配器修改为VMXNET 3,点击保存

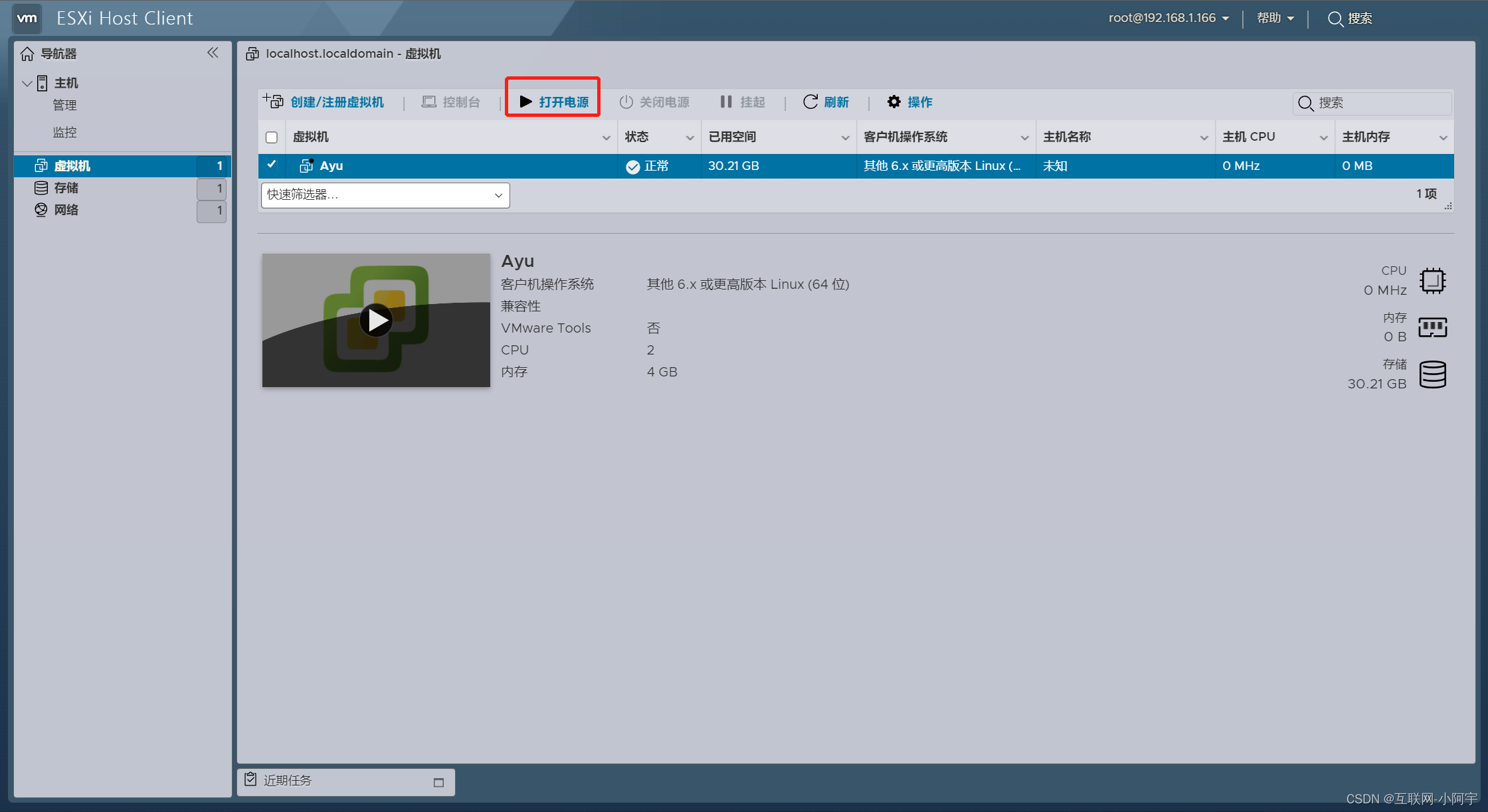
启动群晖虚拟机

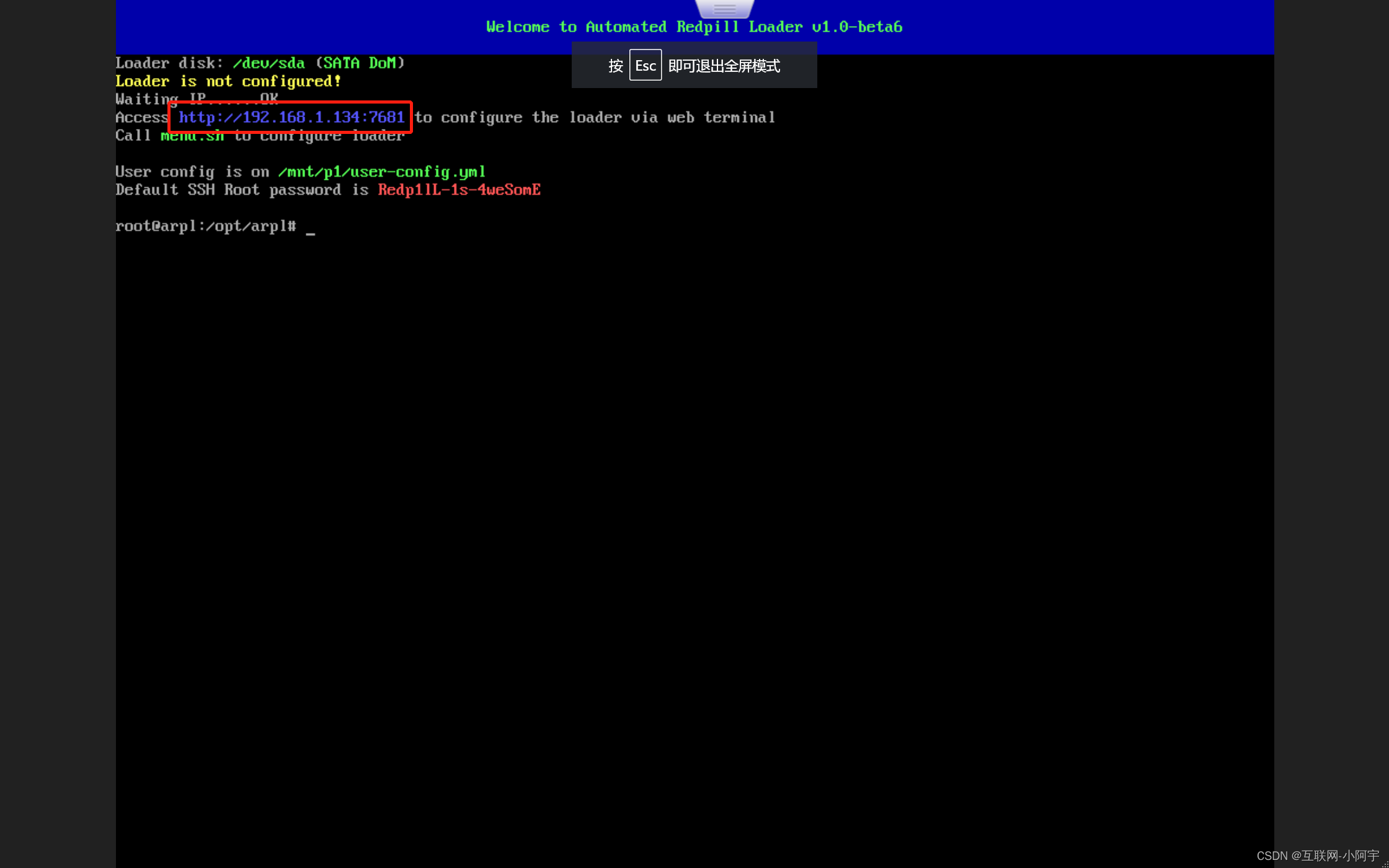
开机后,我们访问获取到的内网IP

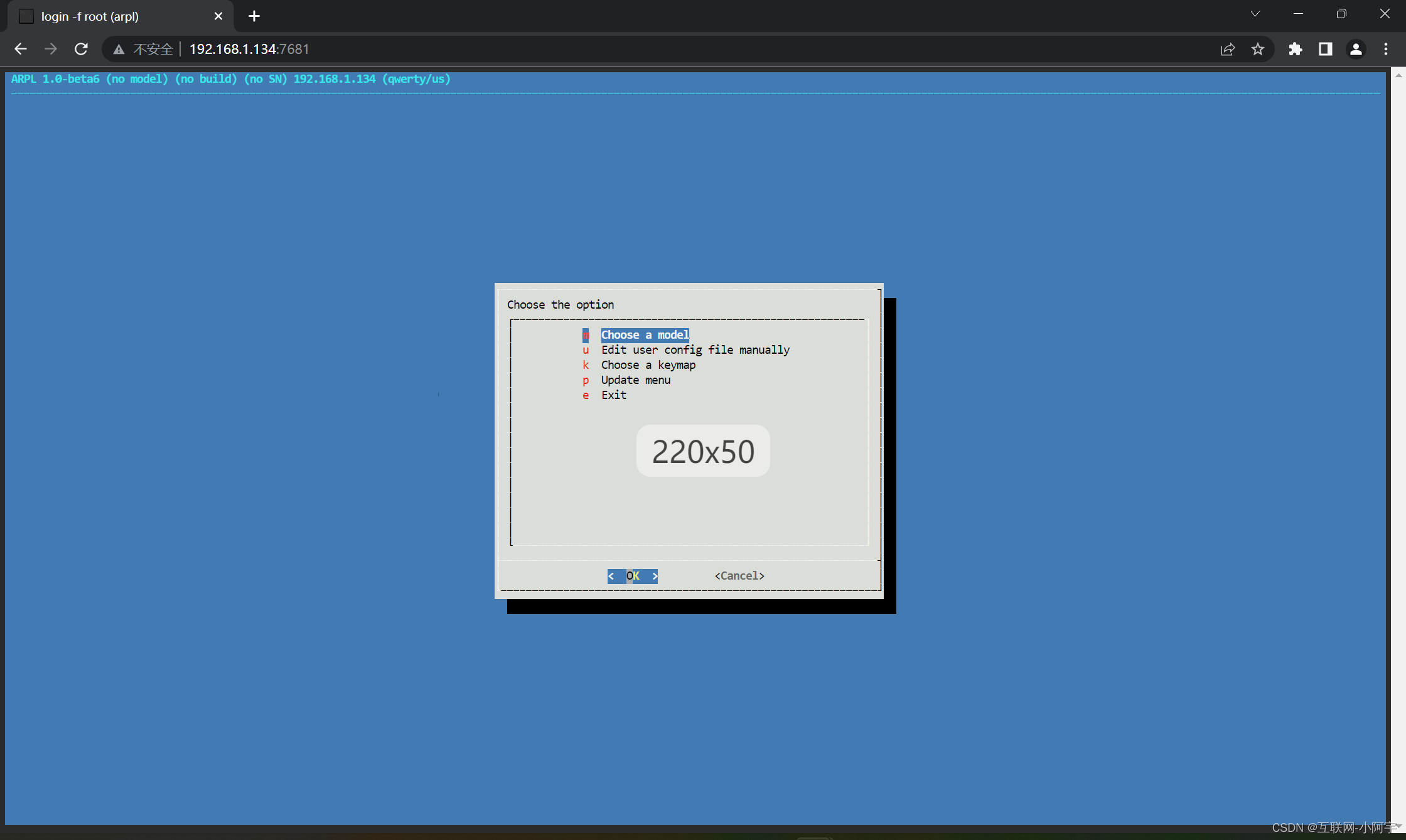
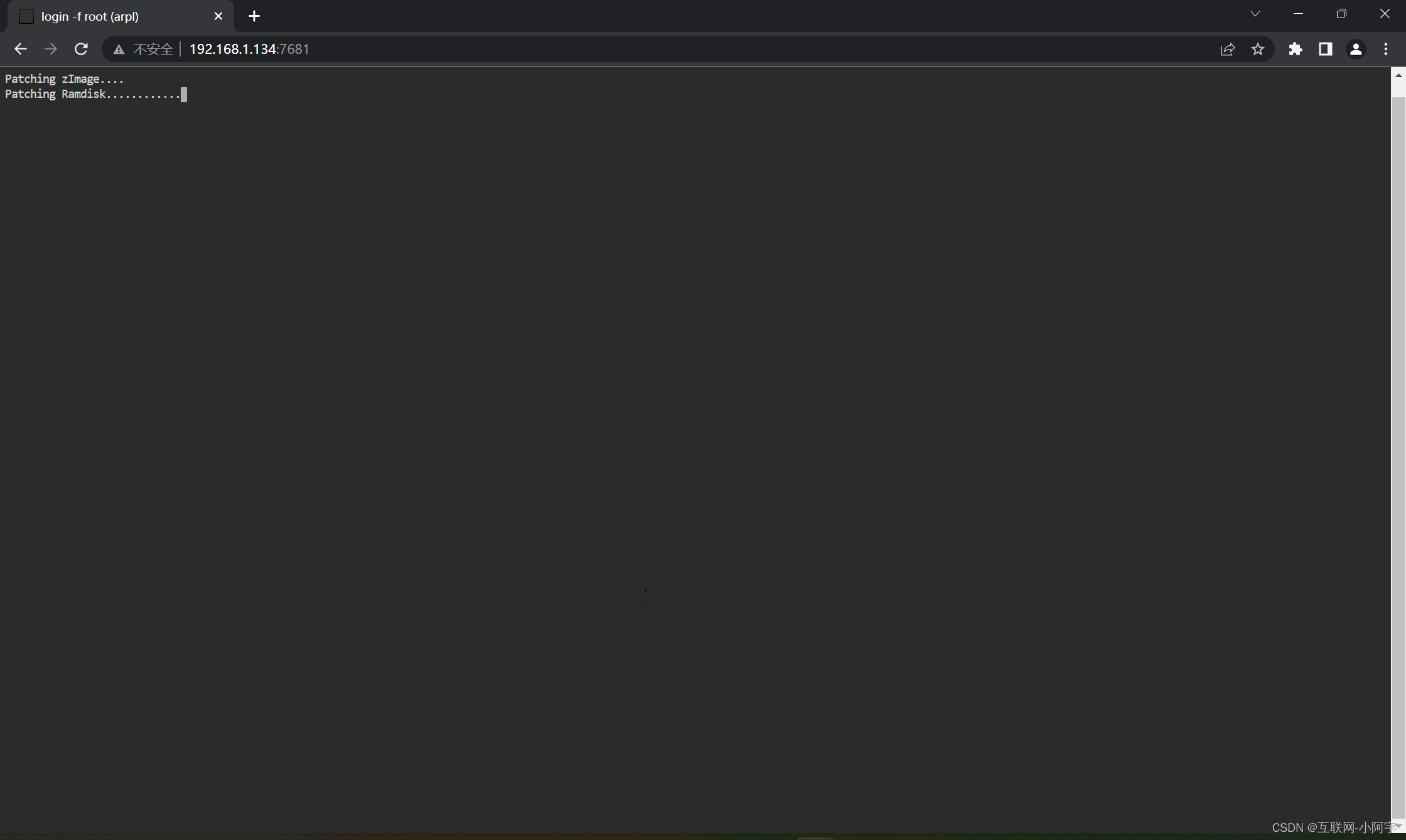
浏览器新打开一个窗口,访问http://[获取到的IP]:7681
访问界面如下:
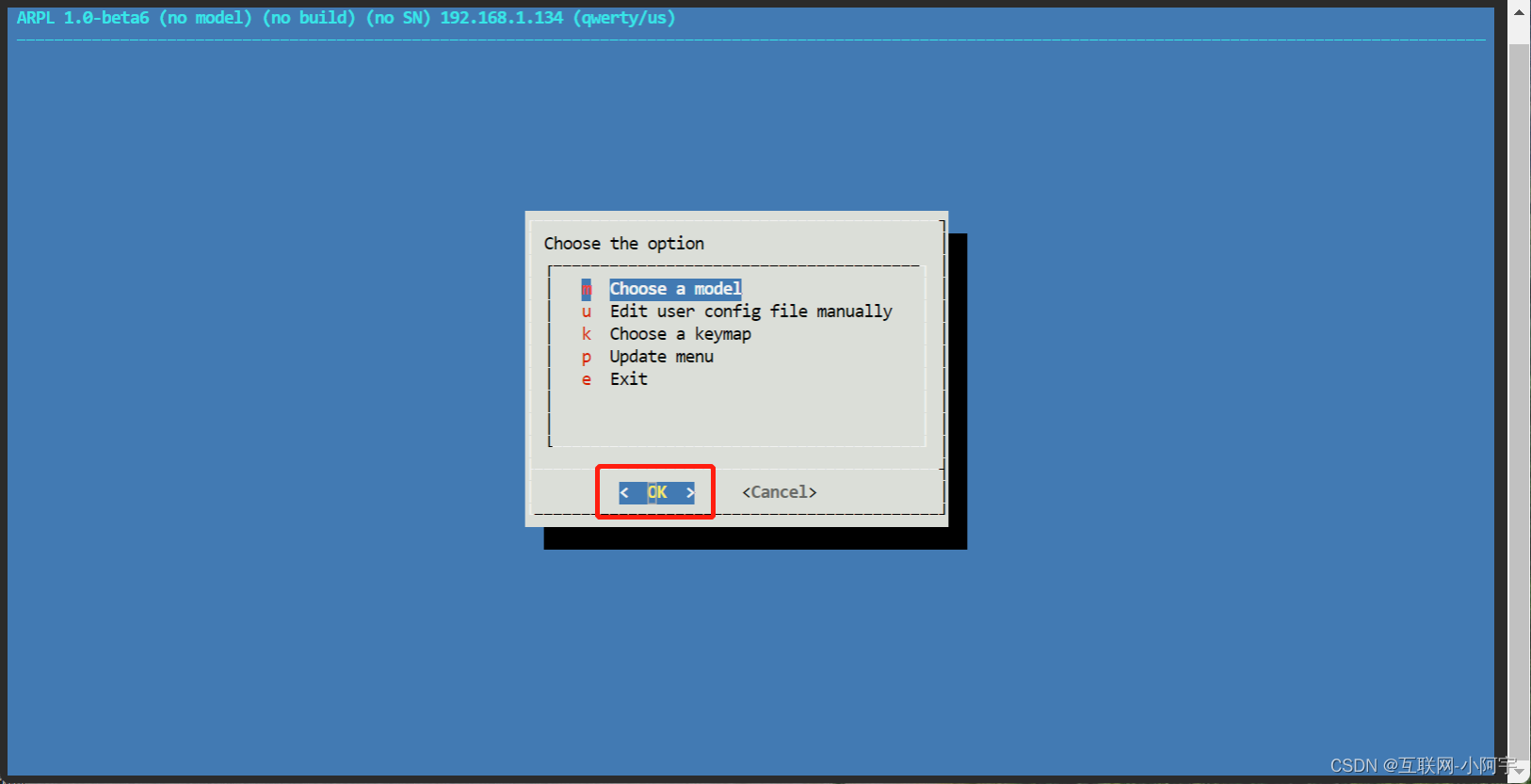
下面的步骤跟好!
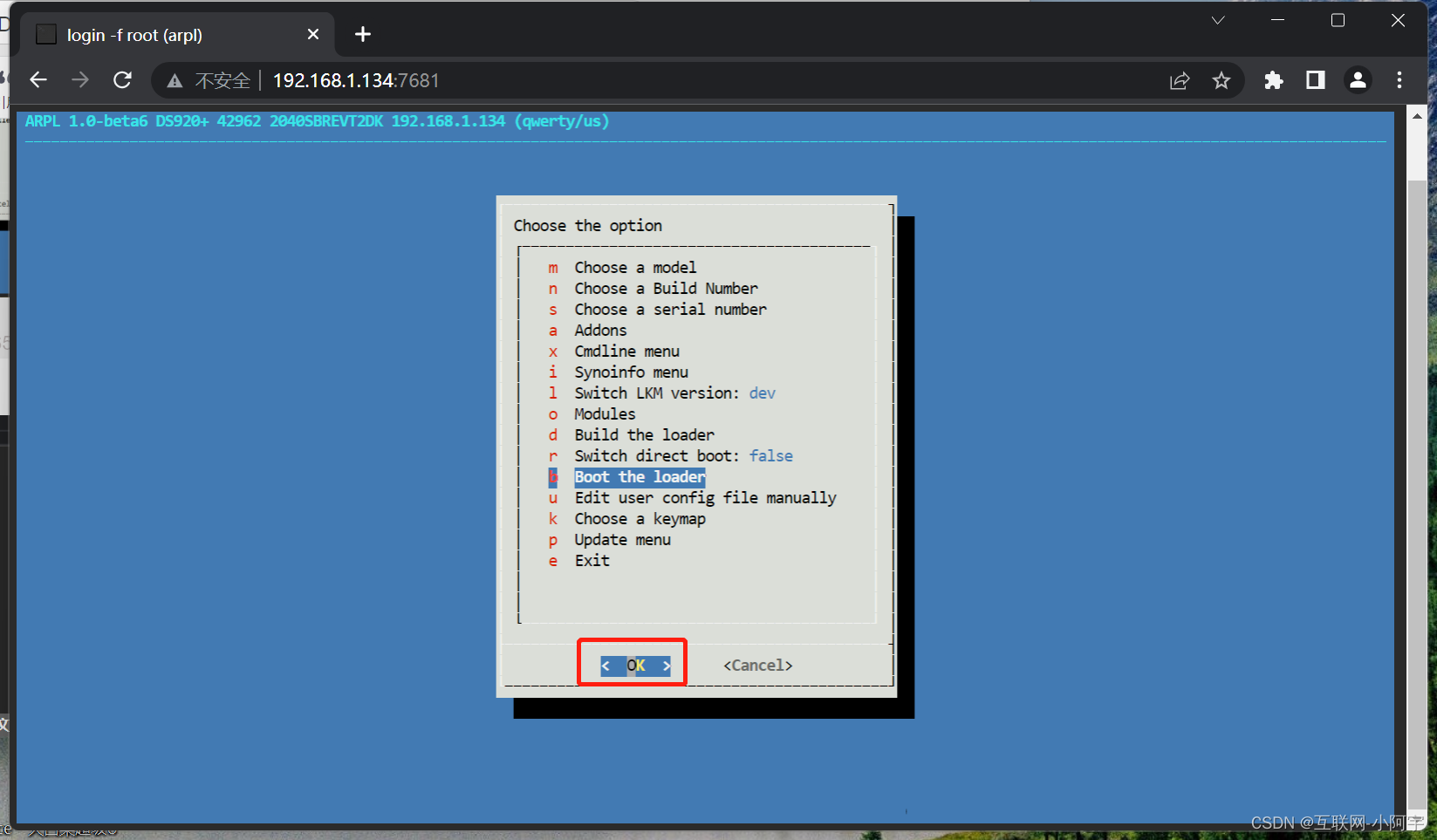
默认下一步

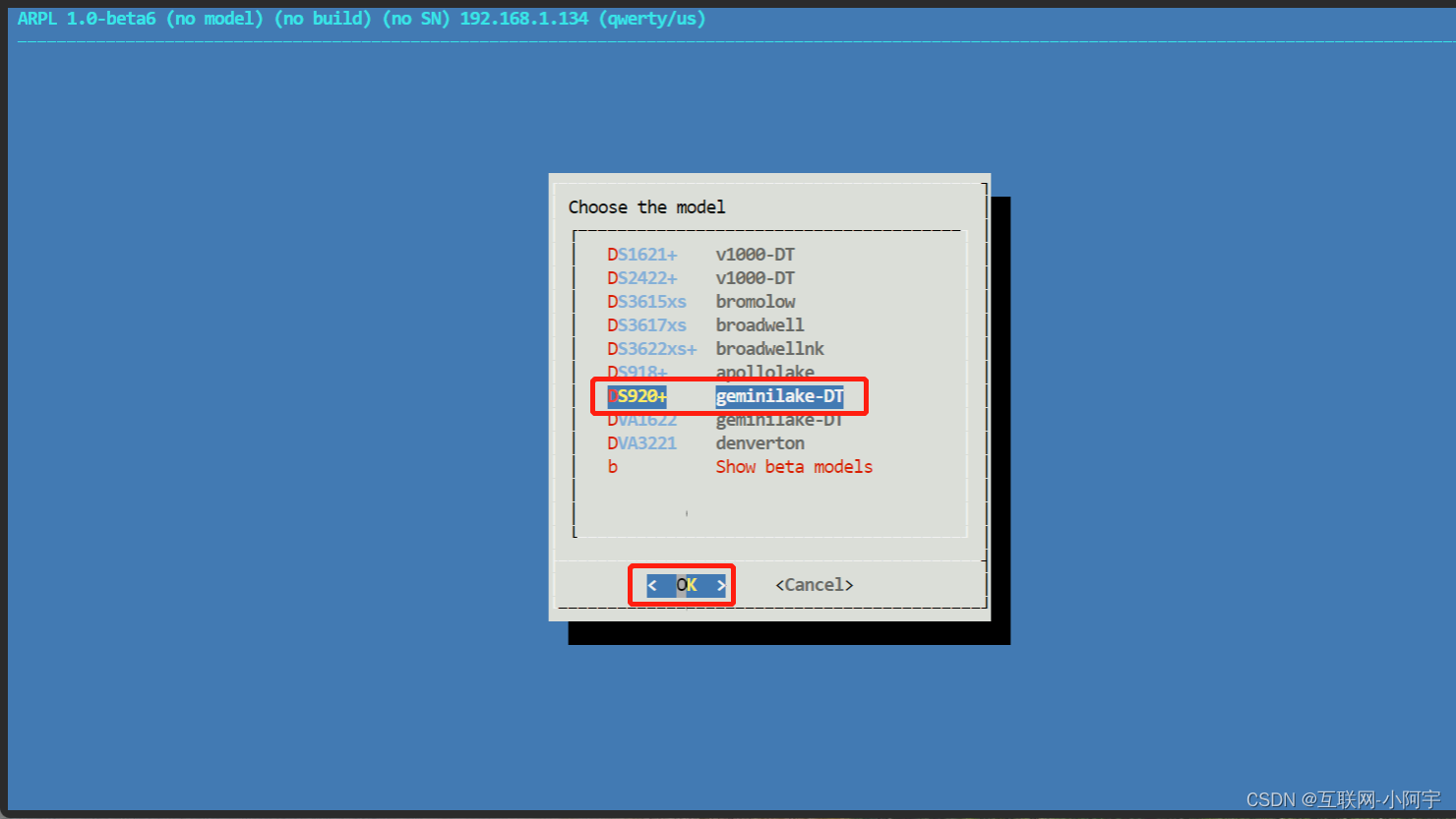
选择安装的群晖型号

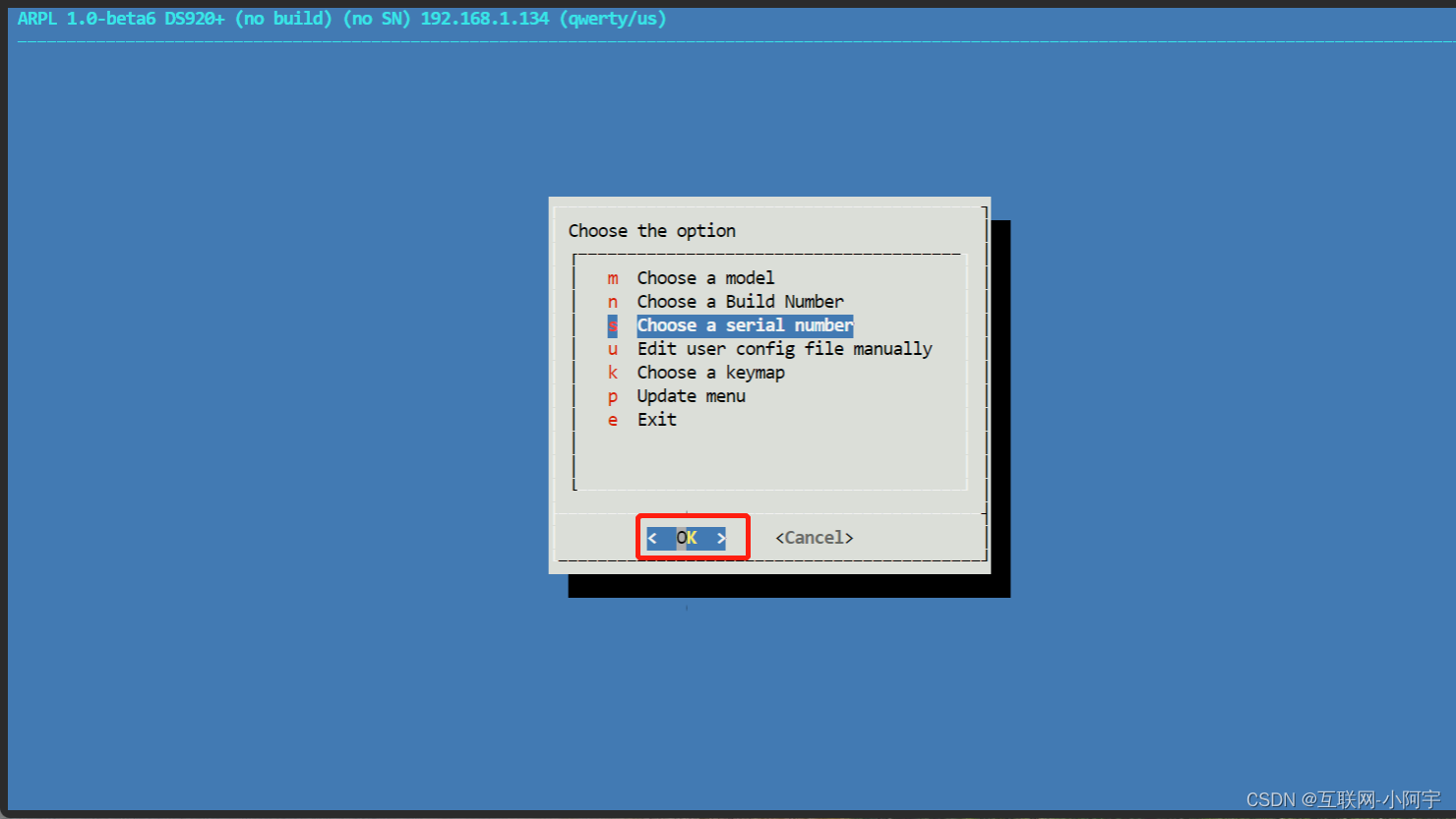
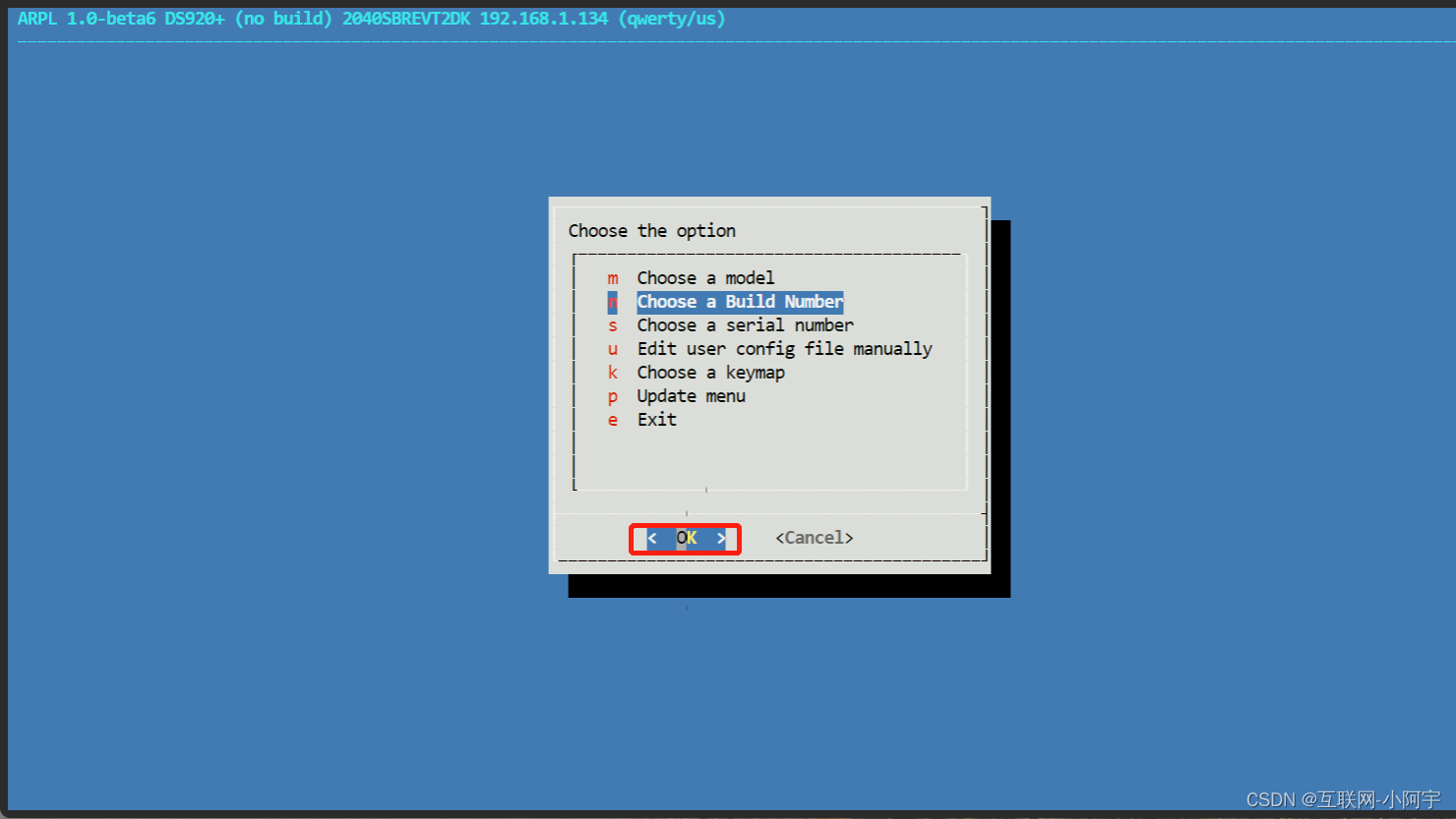
选择内部版本号
这里默认就行

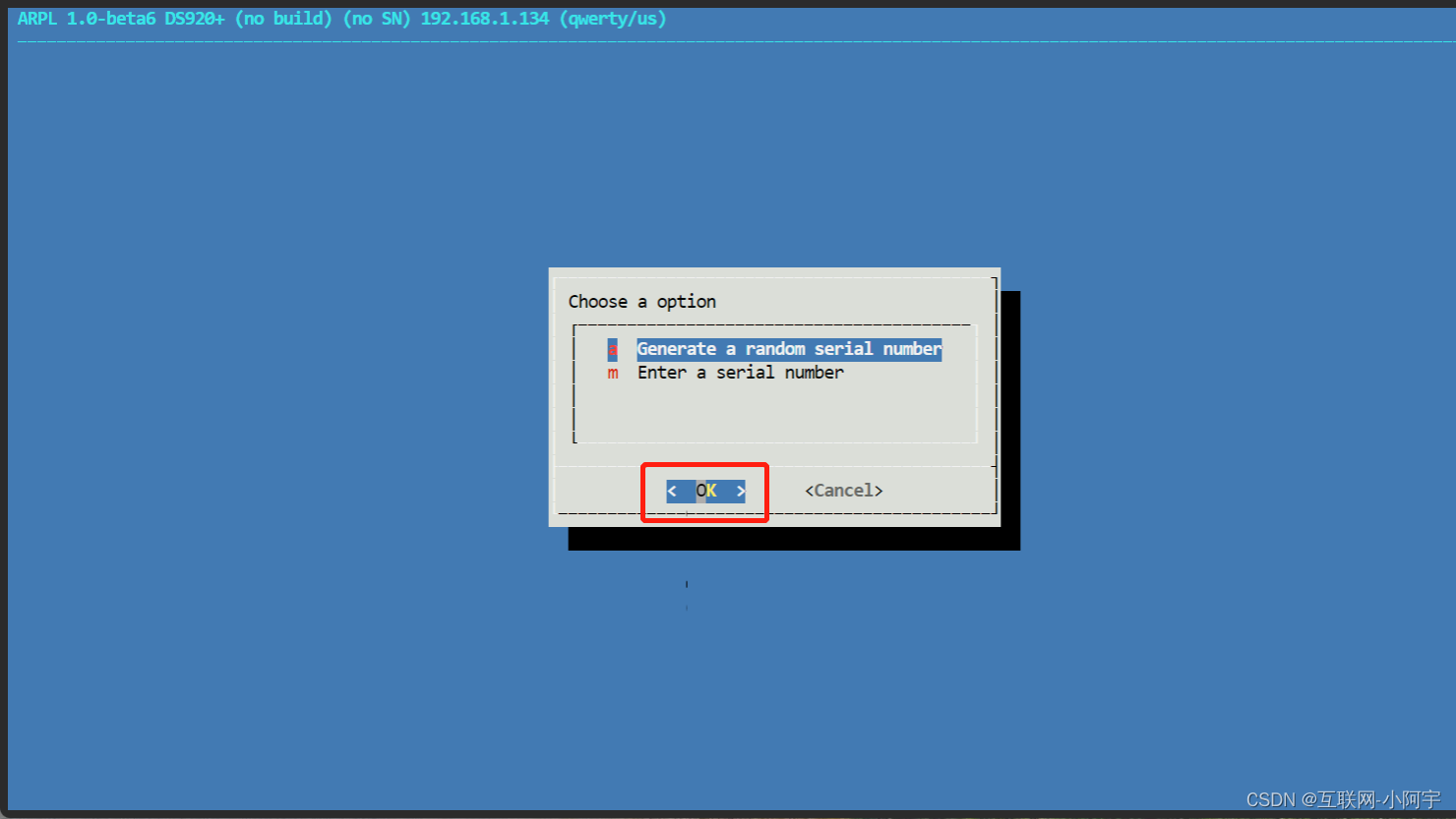
生成随机序列号,选择默认,不用洗白

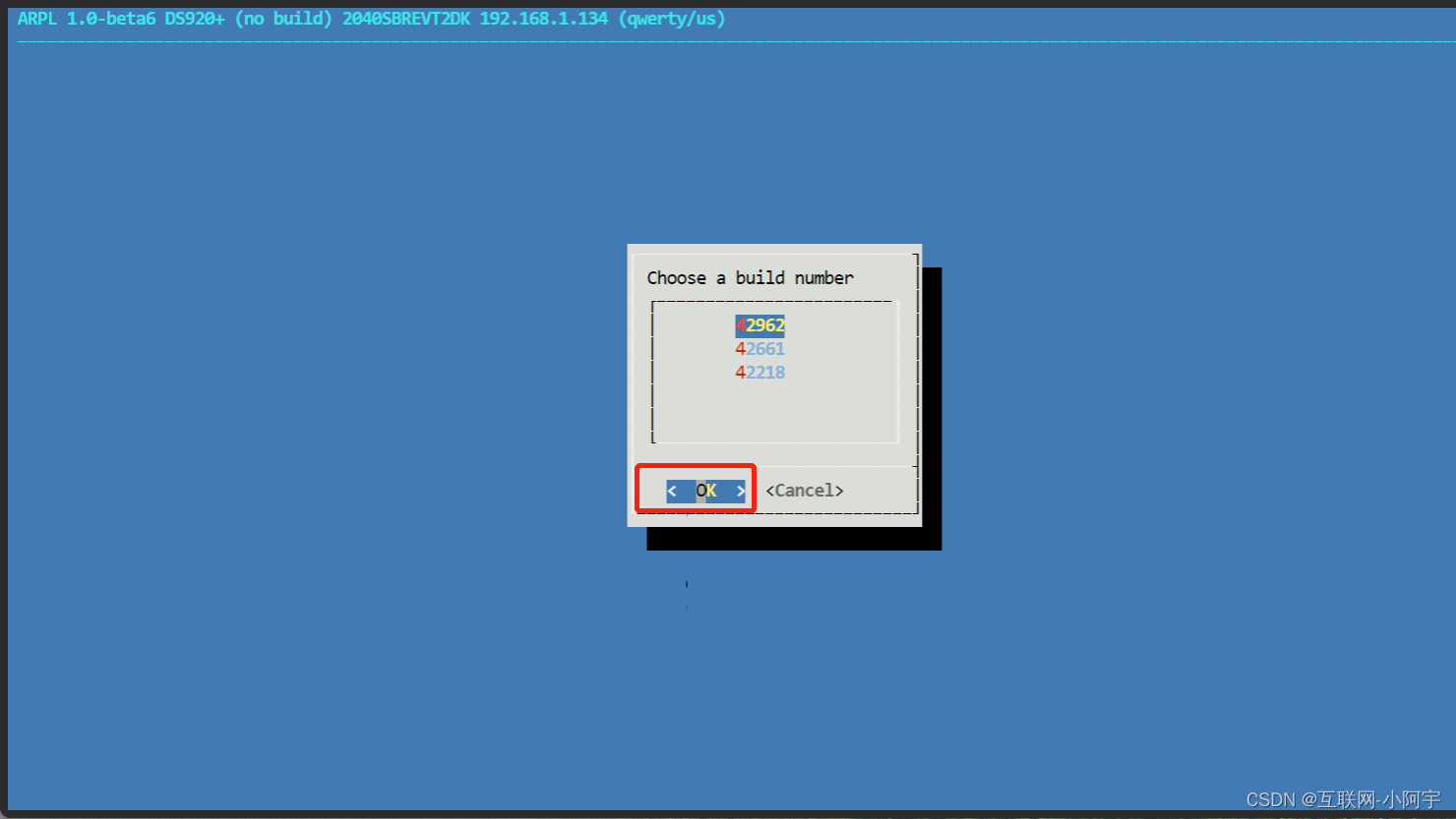
选择群晖系统版本

这里显示42962为最新版,我这里就选择最新版安装

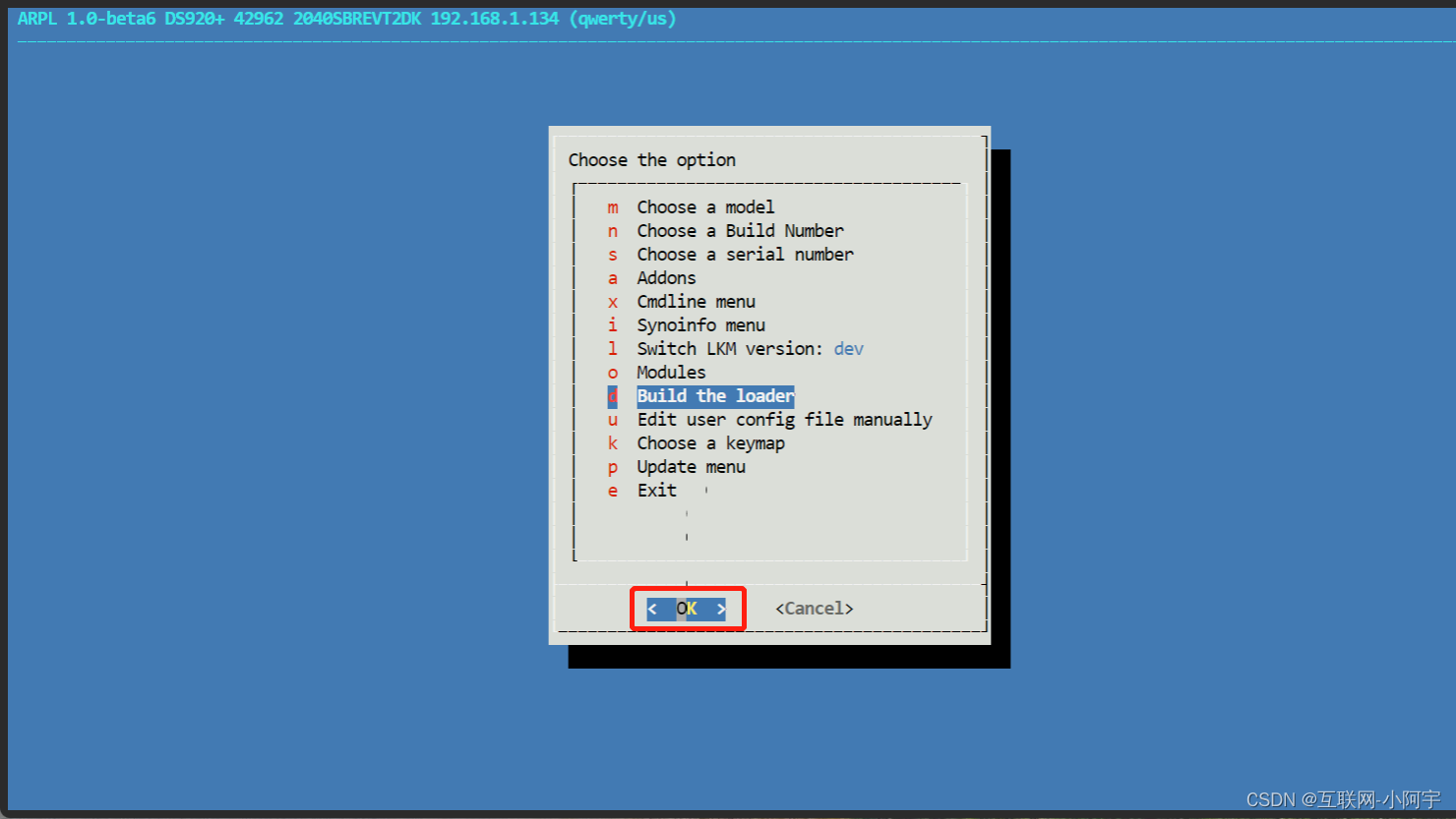
这里需要选择D选项,加载配置文件到内核

构建内核启动项
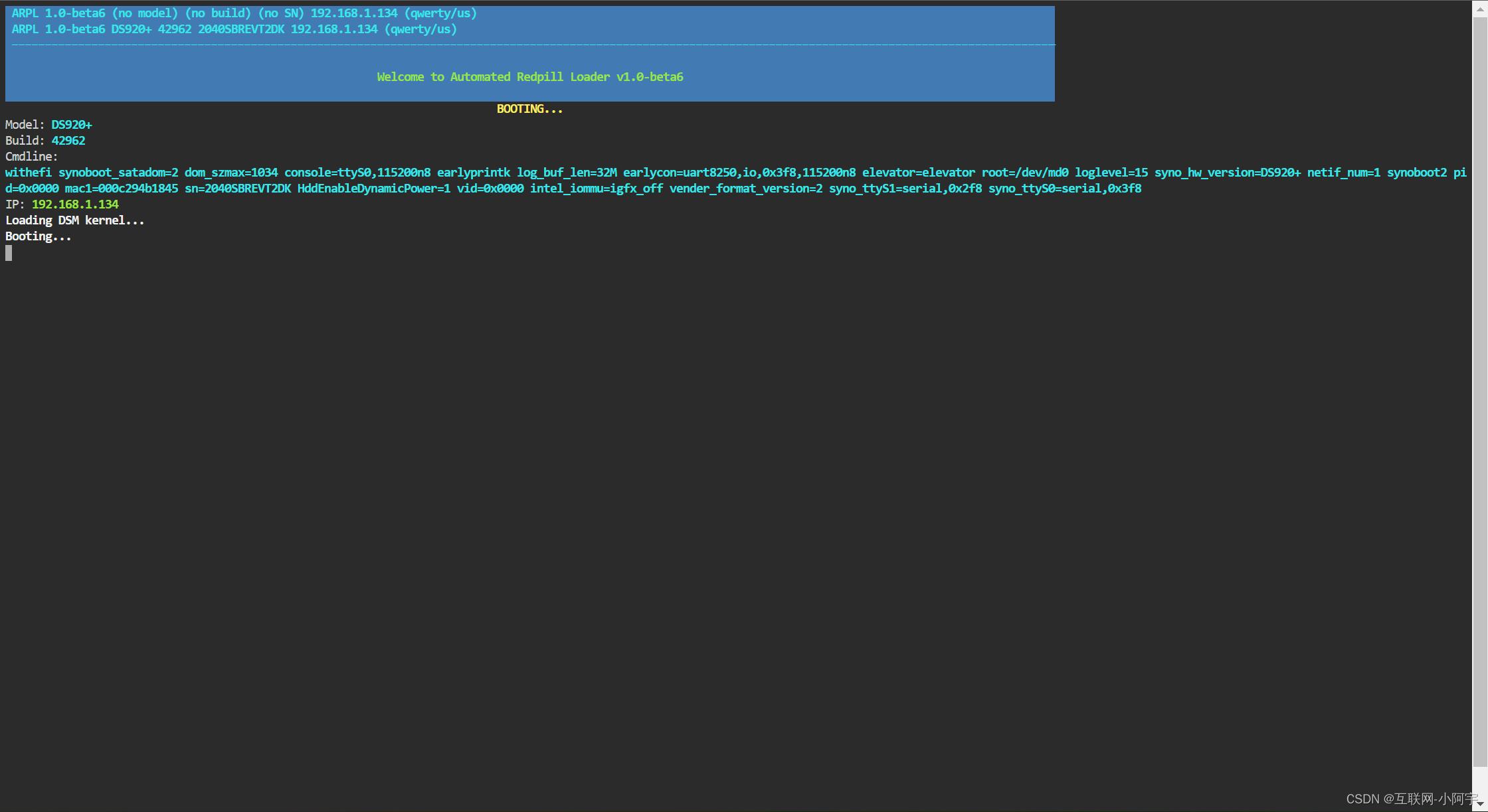
等待加载完毕后,会返回刚刚的界面,此刻不用着急

重启引导

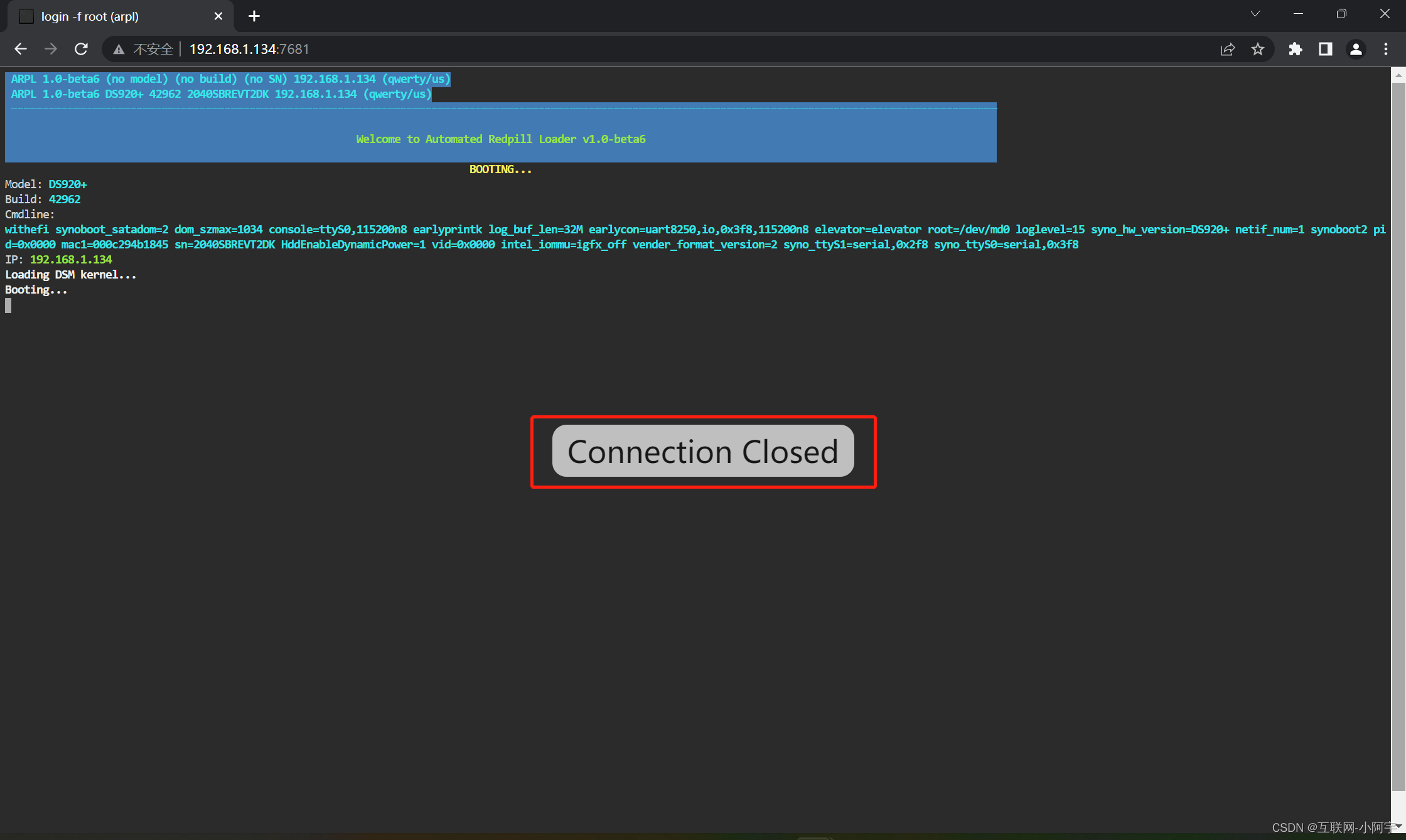
等待2-5分钟,系统重启完毕

出现Connection Closed就100%是可以打开群晖地址

等1分钟后就可以尝试访问下5000端口测试
IP地址还是原来的,新打开一个网页修改端口为5000。如果是加载中,在耐心等待一会

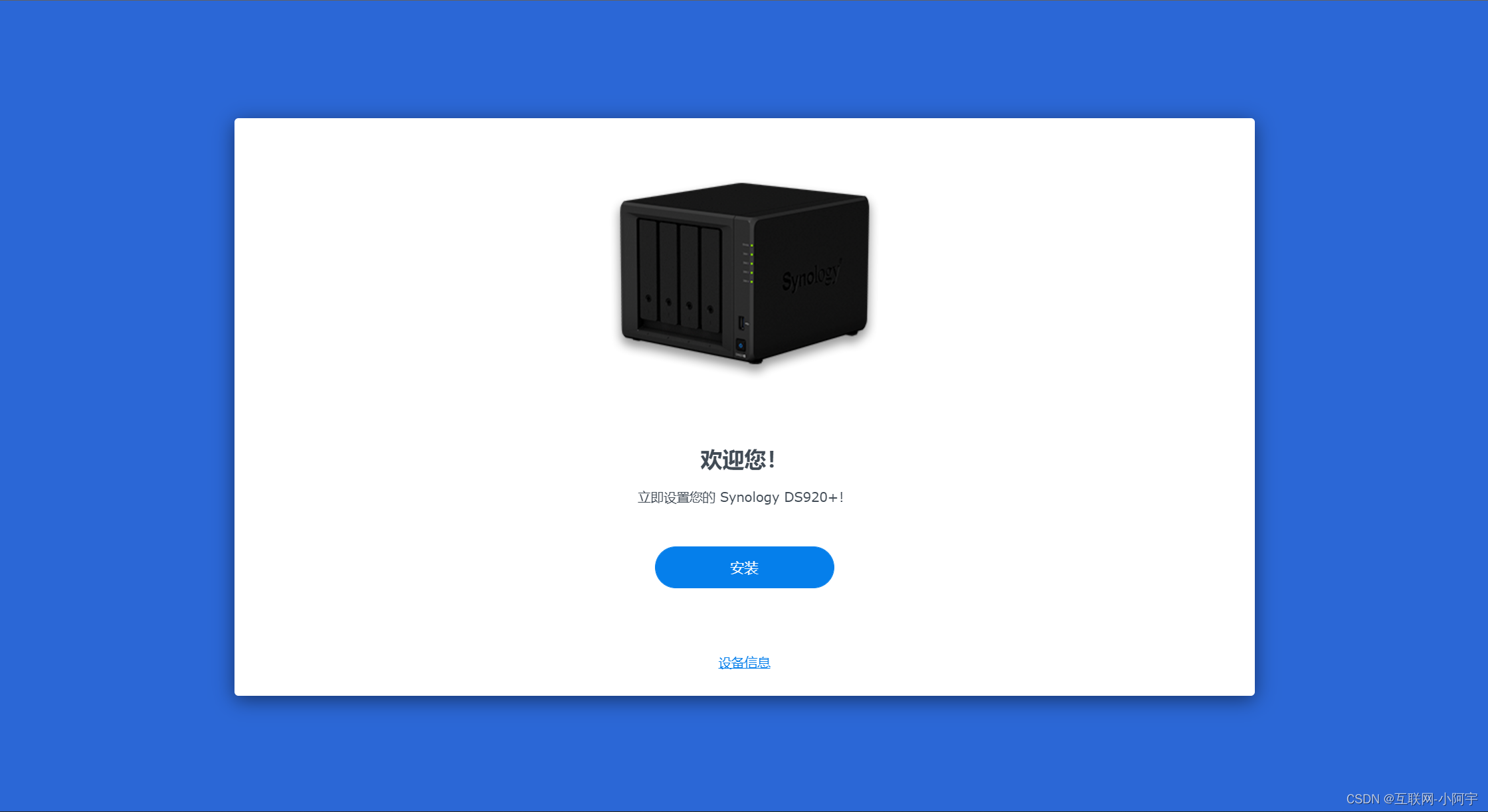
成功后,会出现安装界面

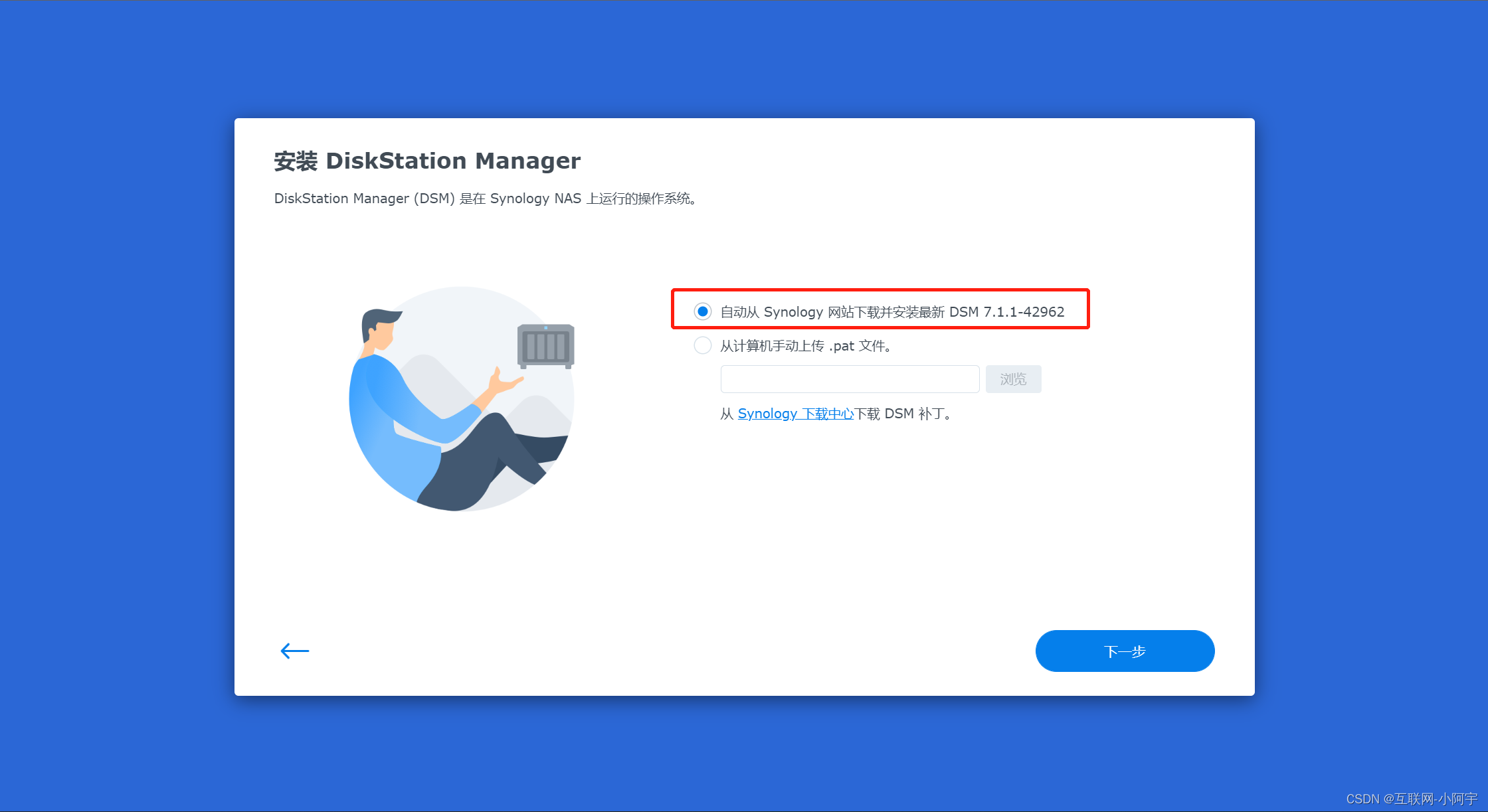
点击安装后,会提示我们安装.pat文件,我这里推荐自动下载
此时要快点点自动下载,否则会返回上传自己下载的补丁包
如果页面中没显示自动下载的选项:
可以尝试等待1-2分钟可能会出现自动下载选项
或者左下角点击返回,再次点击安装查看是否有自动下载选项

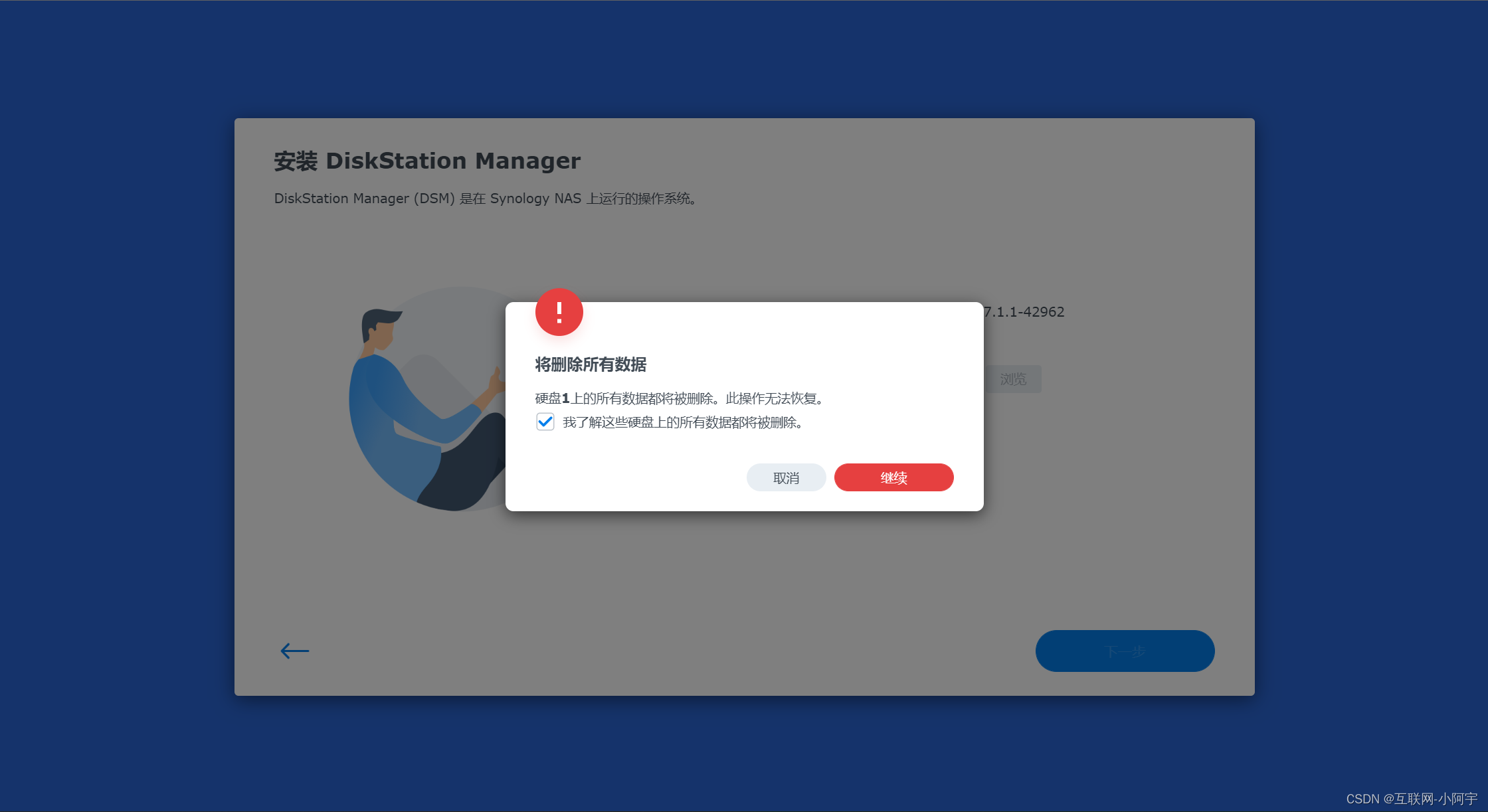
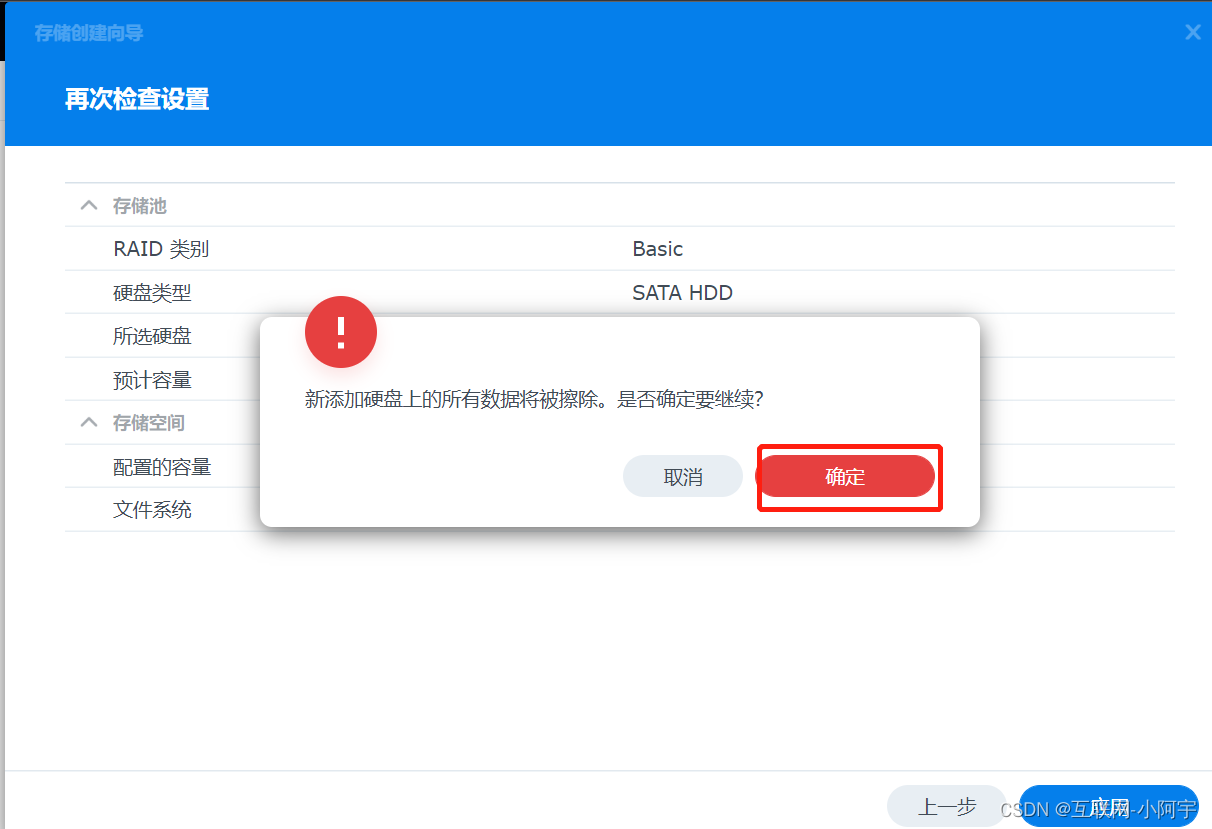
因为我这里就添加了一块30G的数据盘,所以提示我数据盘需要删除,我们这里选择继续

等待5-10分钟
可能出现无法安装此文件,文件可能已经损毁。如果后面出现文件可能已经损毁,需要手动重启虚拟机。然后就选择网络下载.pat文件

等待系统重启,大概5分钟可以访问,具体要看虚拟机配置

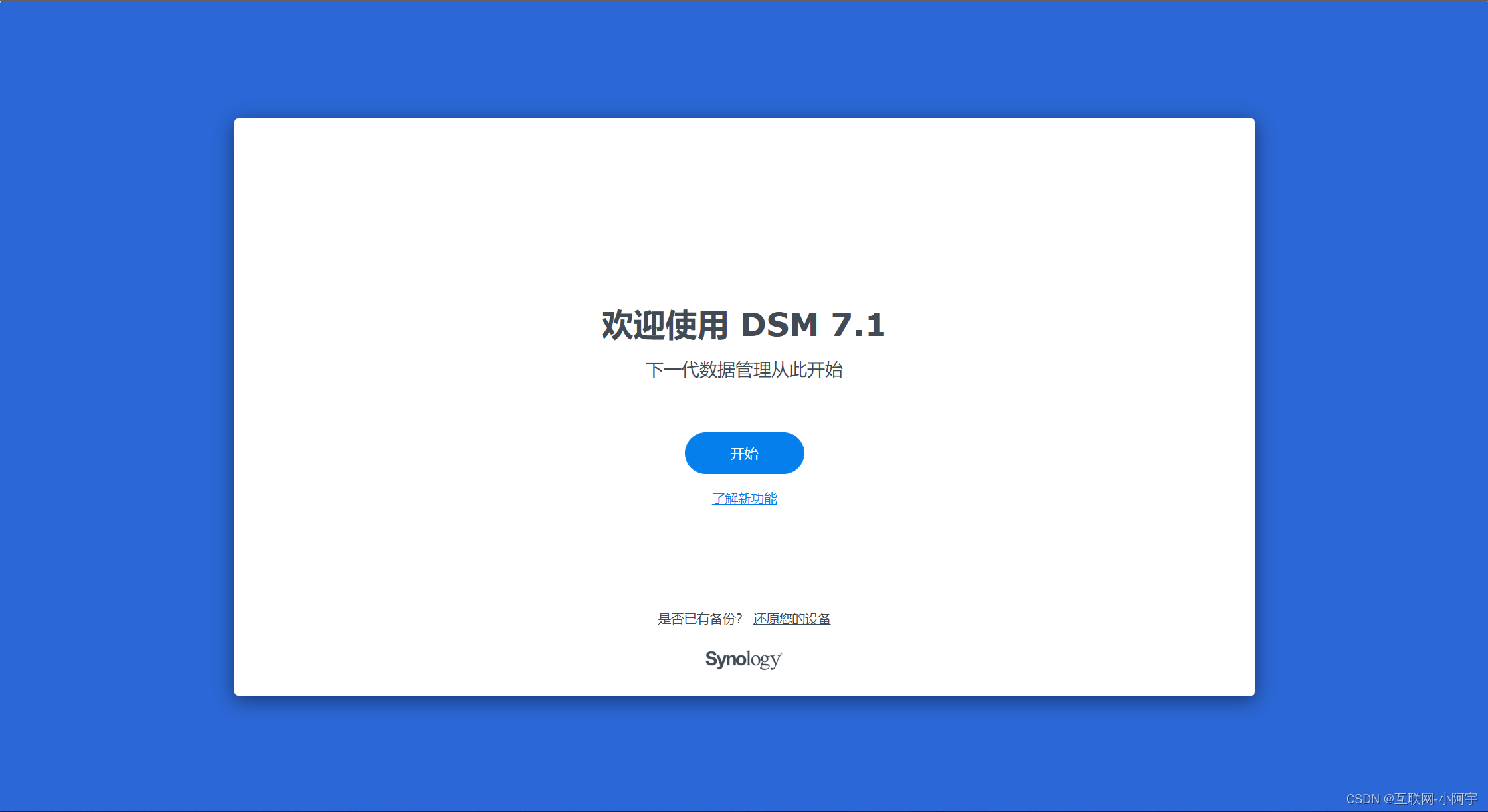
配置群晖系统

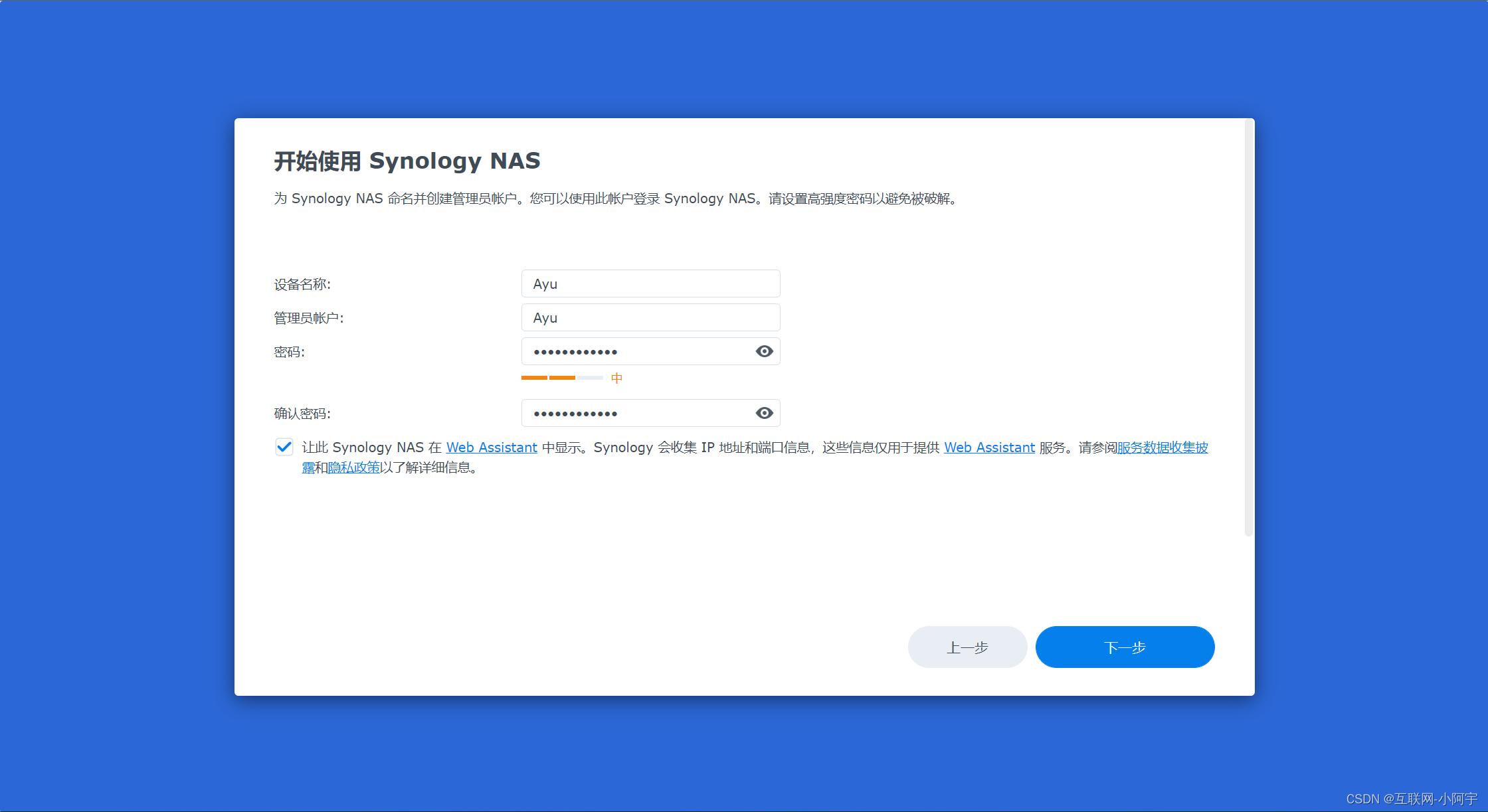
设置如下配置:
- 设备名称 (不可以中文)
- 管理员账户 (禁止使用root、admin)
- 密码 (需要有大小写)

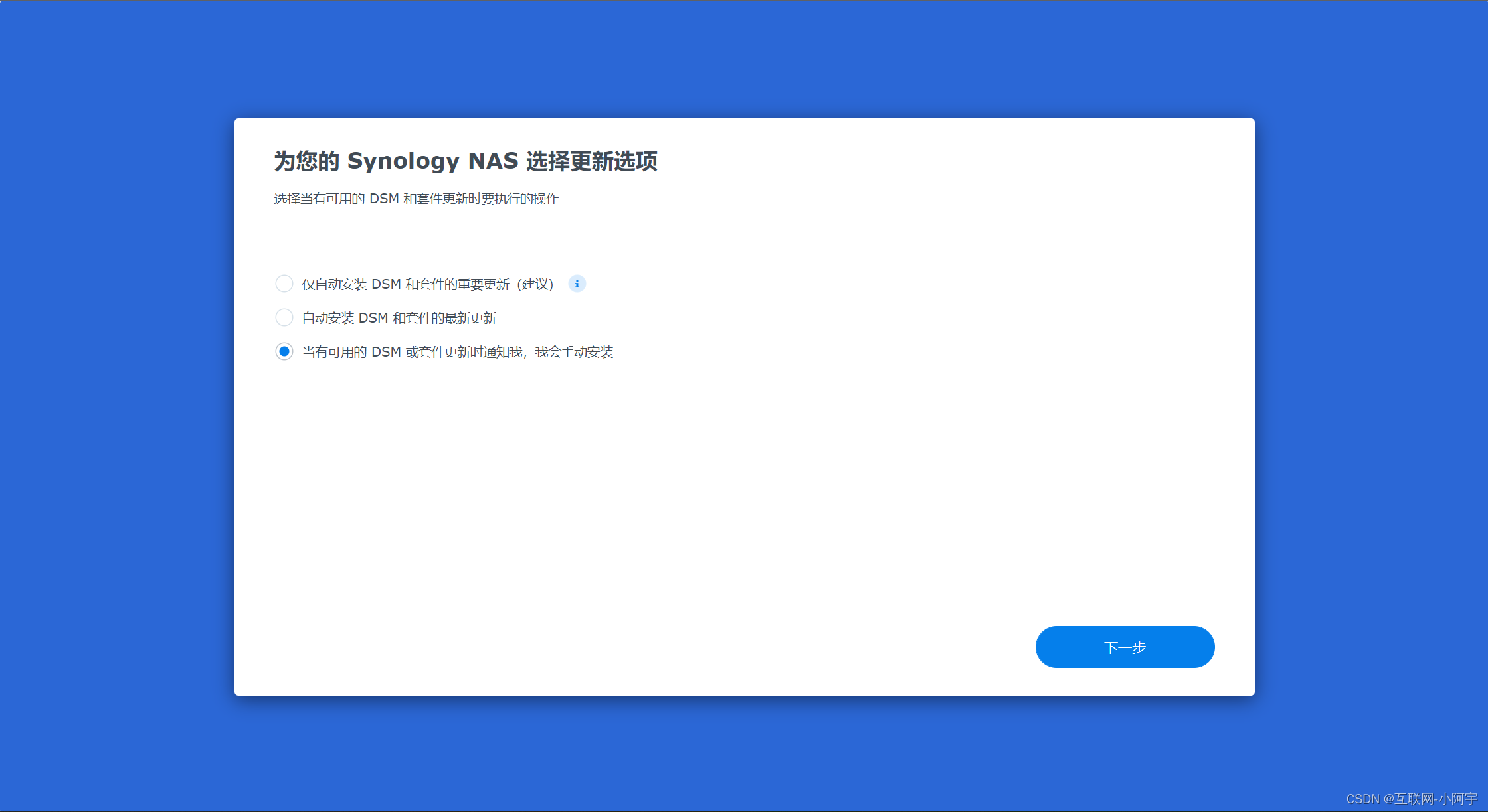
关闭自动更新

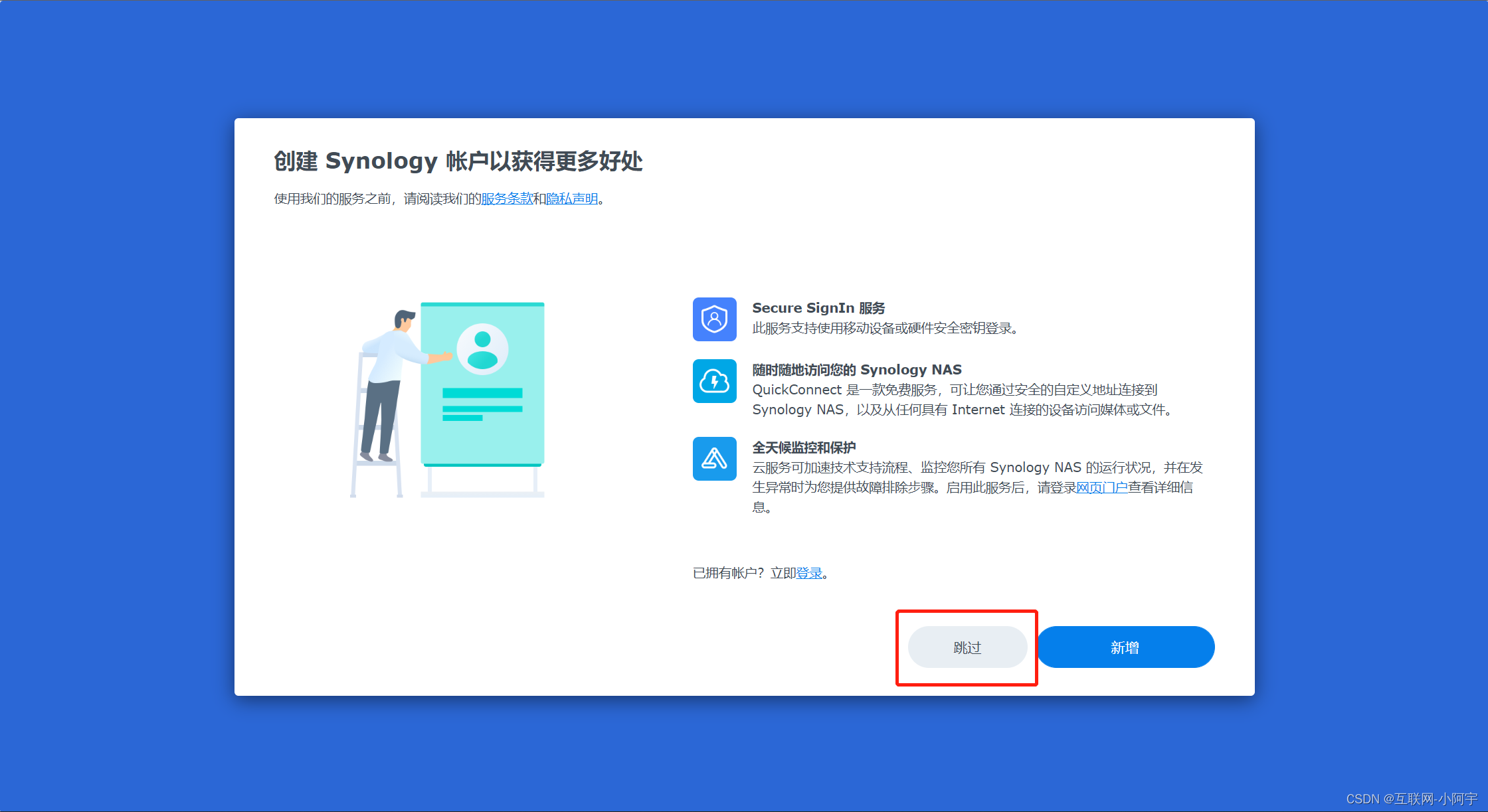
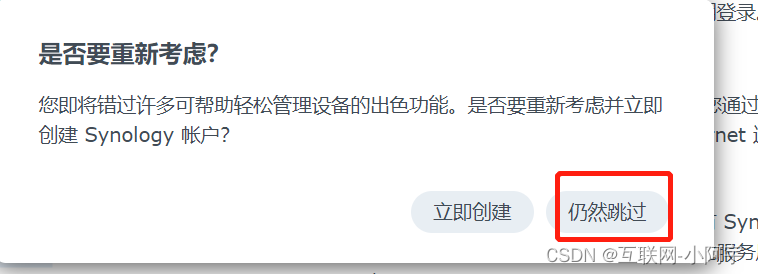
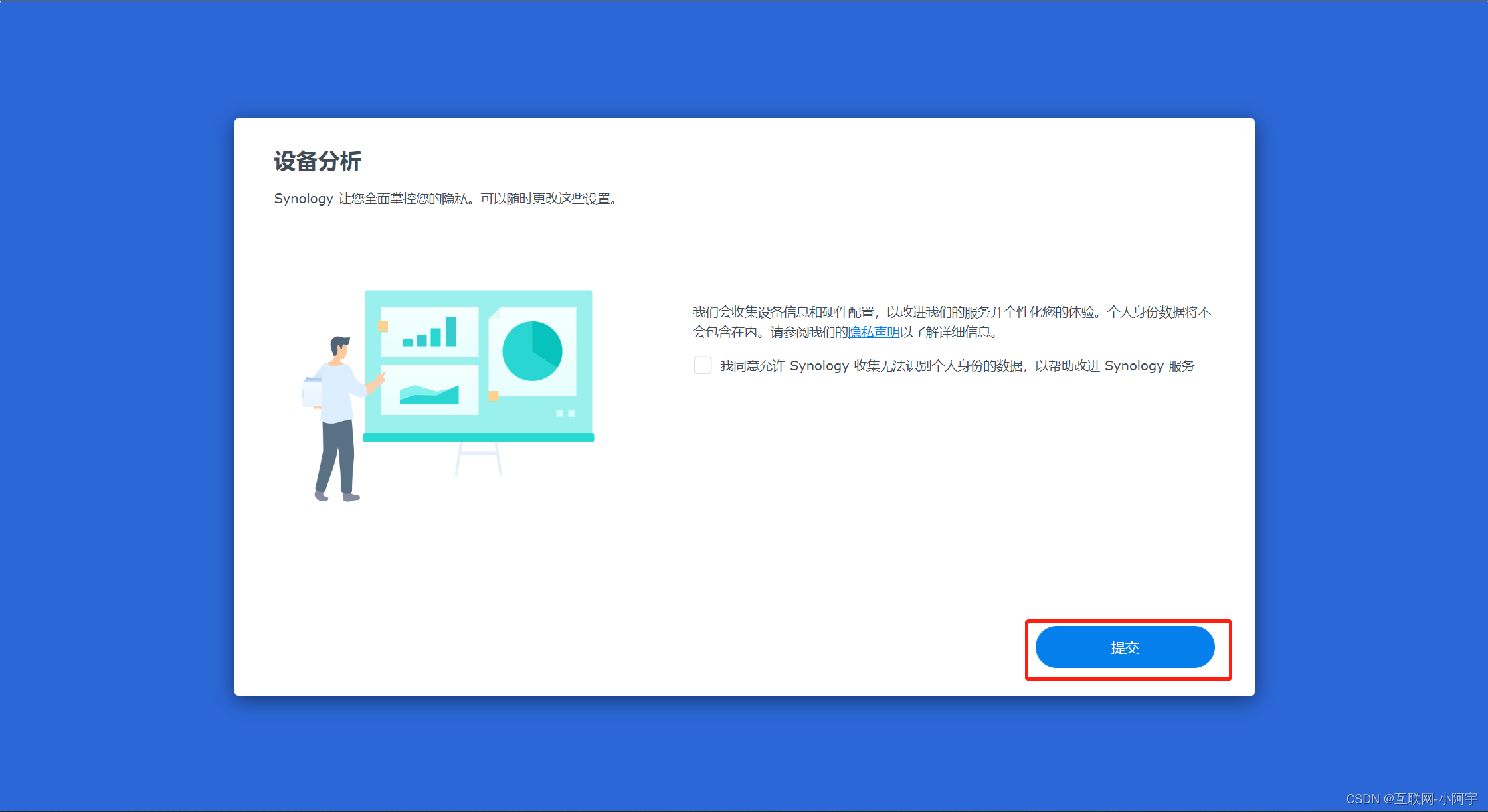
跳过账户



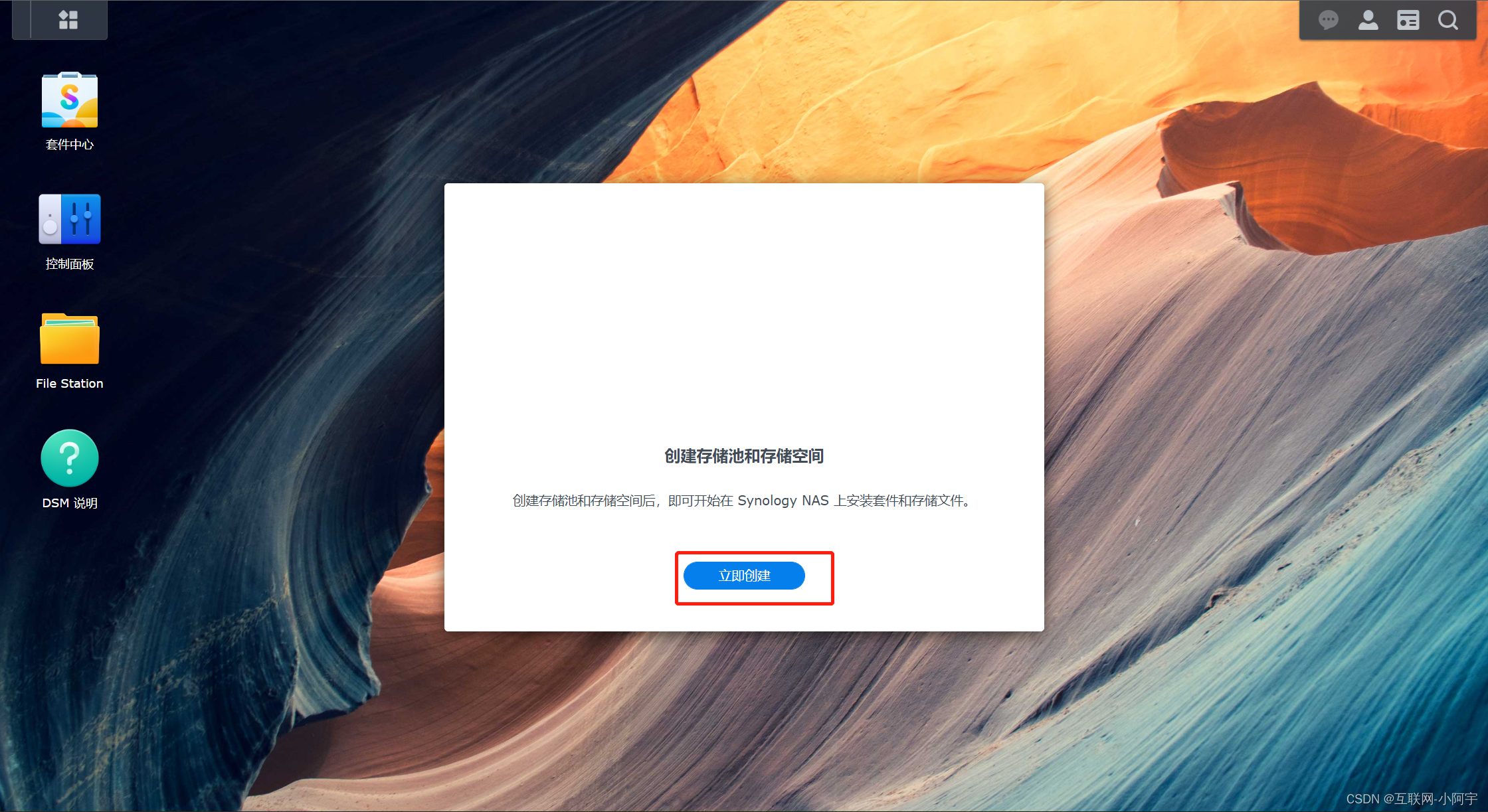
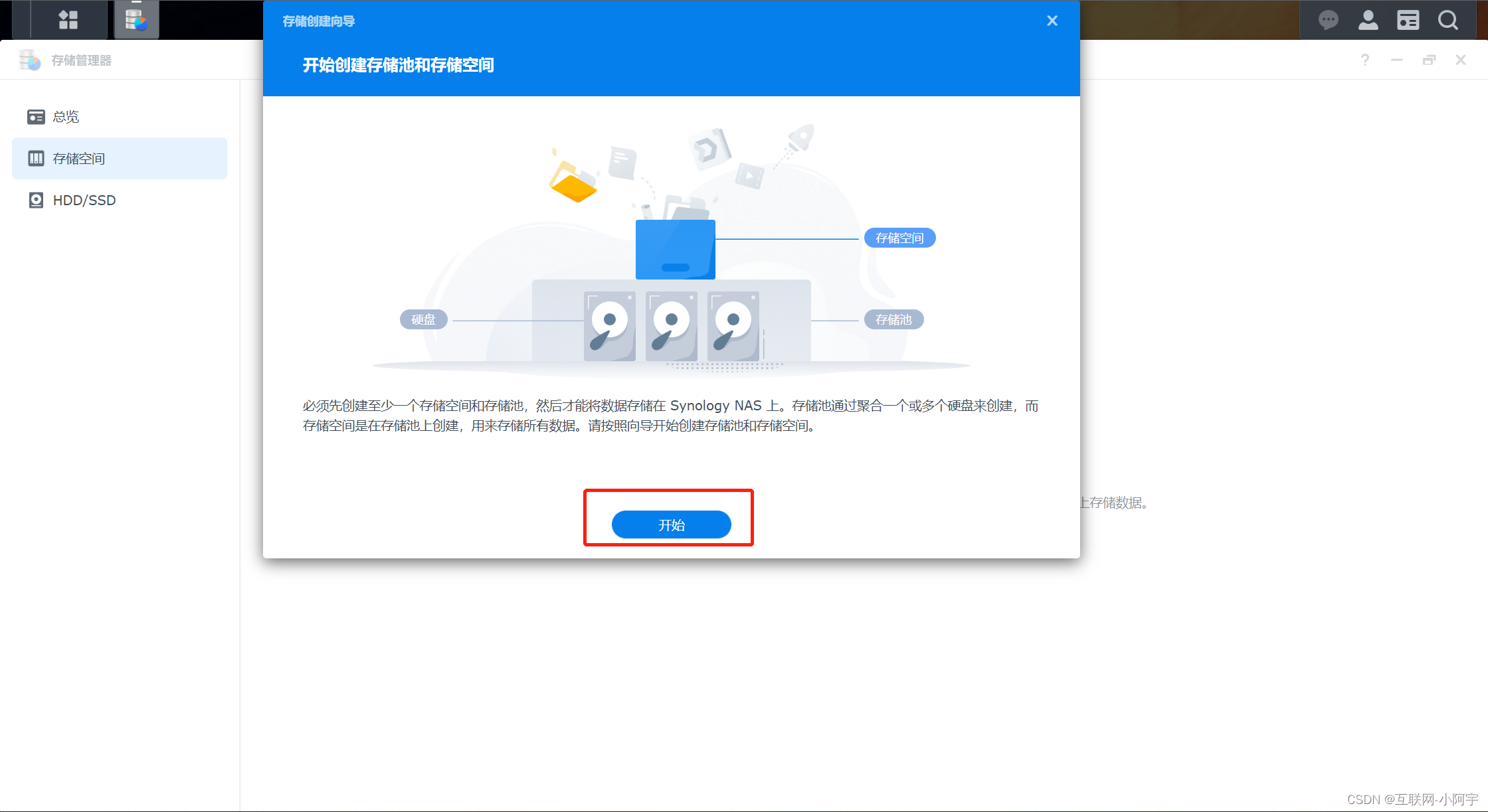
因为我们添加了数据盘,所以需要初始化存储池和存储空间才可以使用


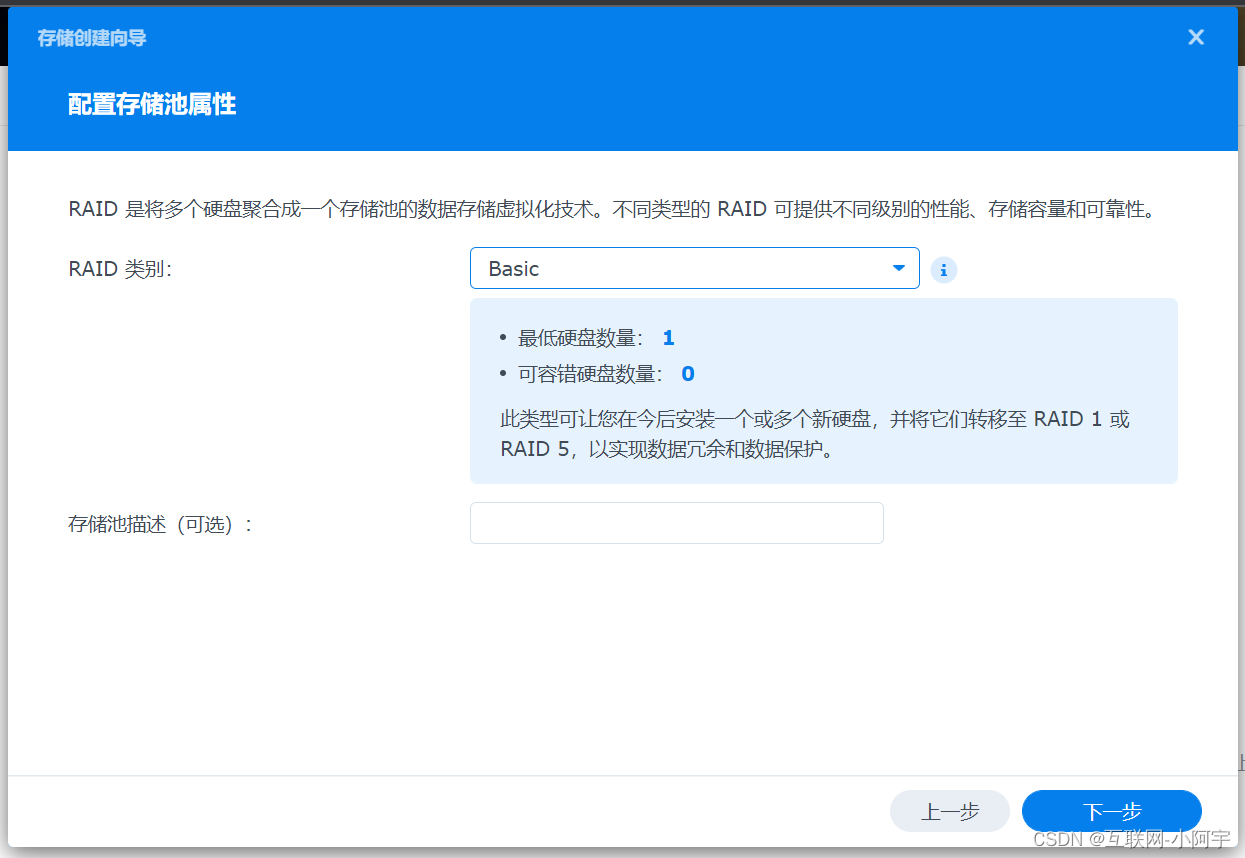
因为就1块盘,所以选择单盘

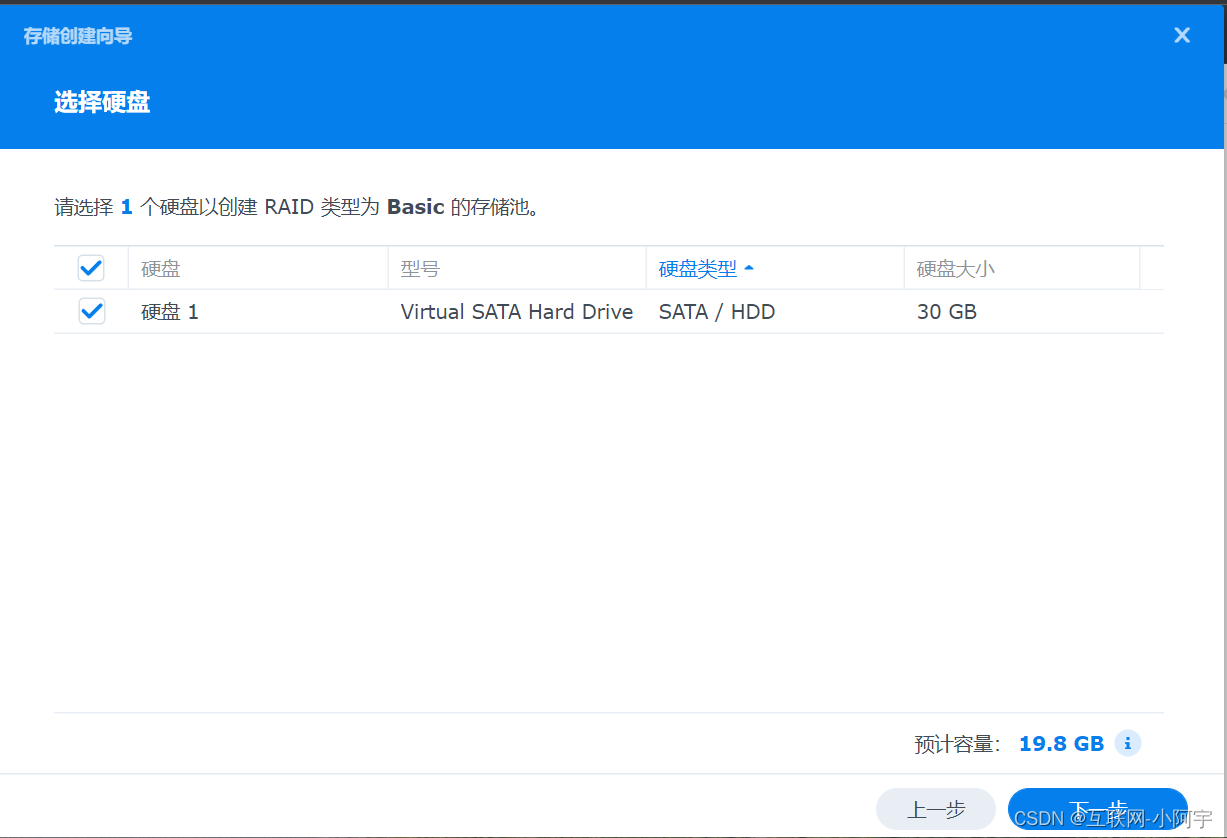
选择硬盘

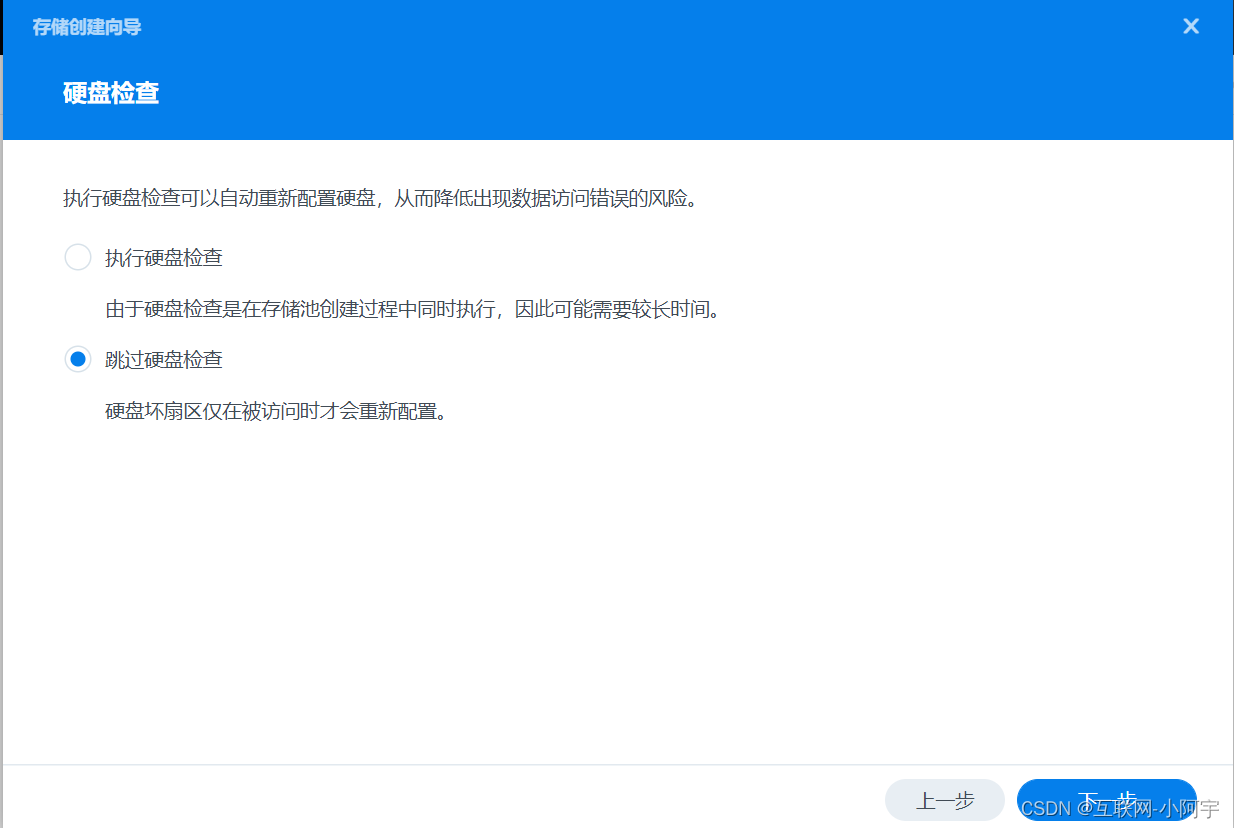
跳过硬盘检查


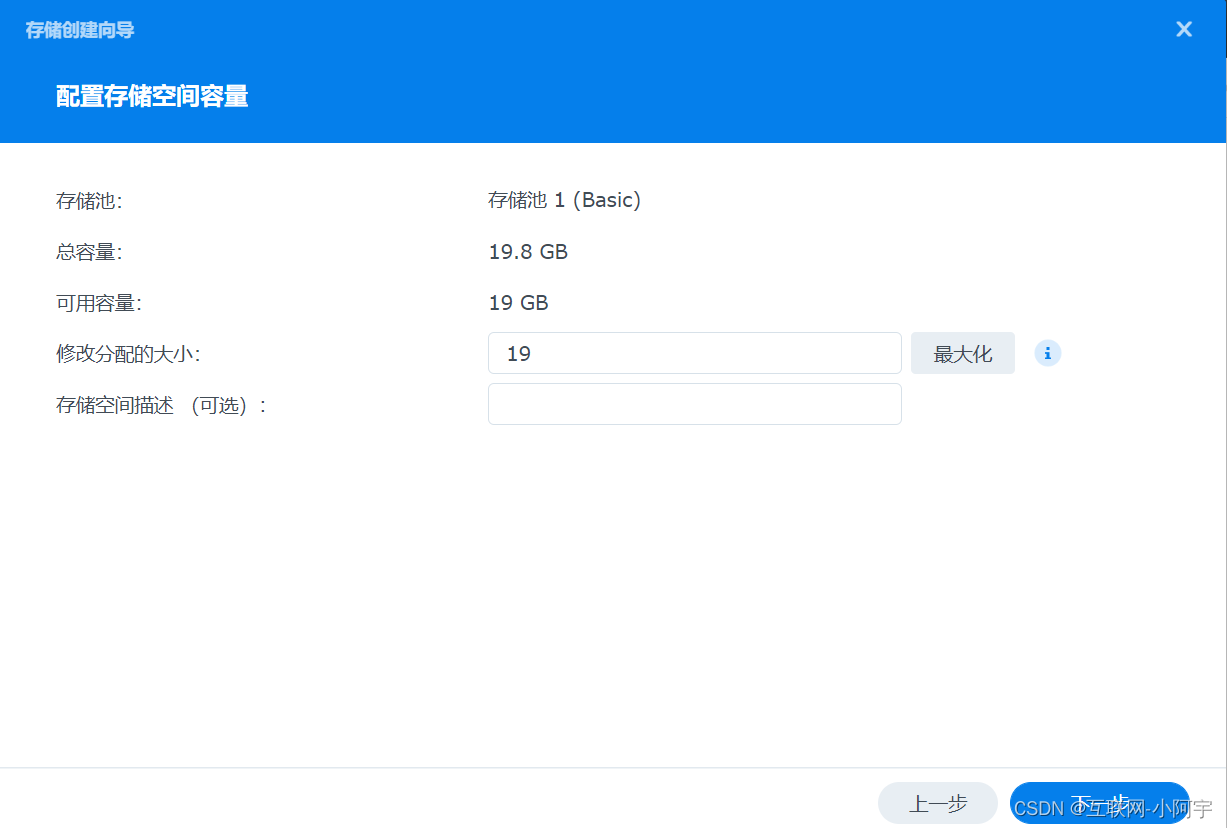
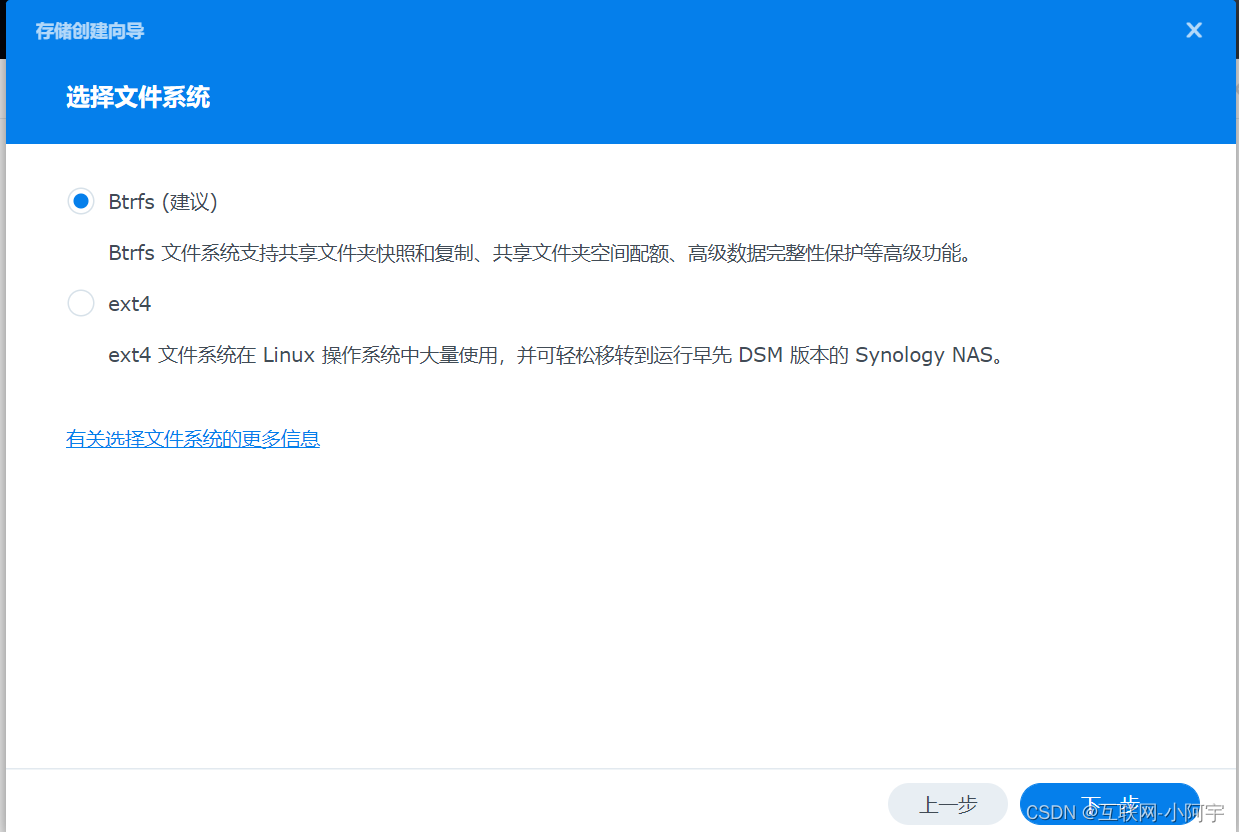
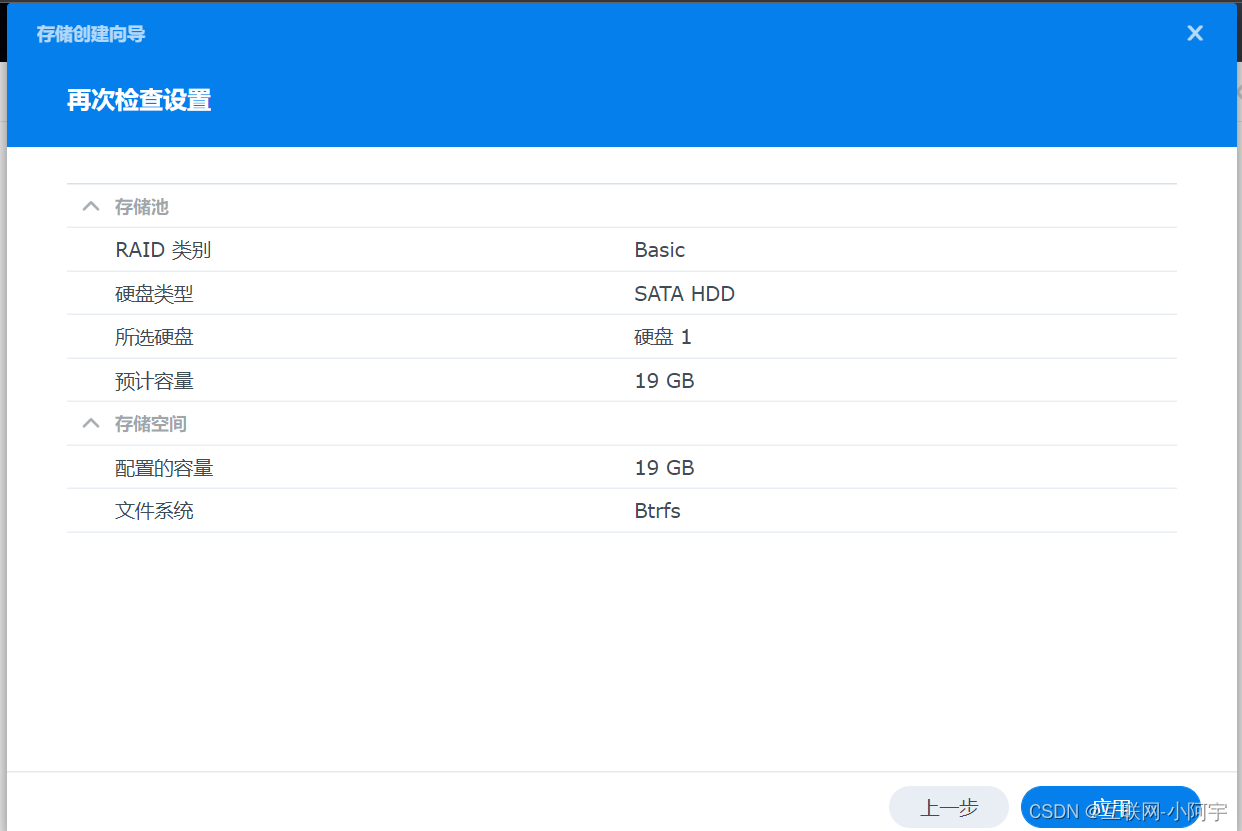
根据需求自行设置



群晖系统安装完毕!更多有趣的功能待我慢慢研究~