参考教程:
https://zhuanlan.zhihu.com/p/428552058
https://blog.csdn.net/weixin_33897722/article/details/85602029
配置环境
windows server 2016 远程服务器+公网 ip
安装 SVN 服务端
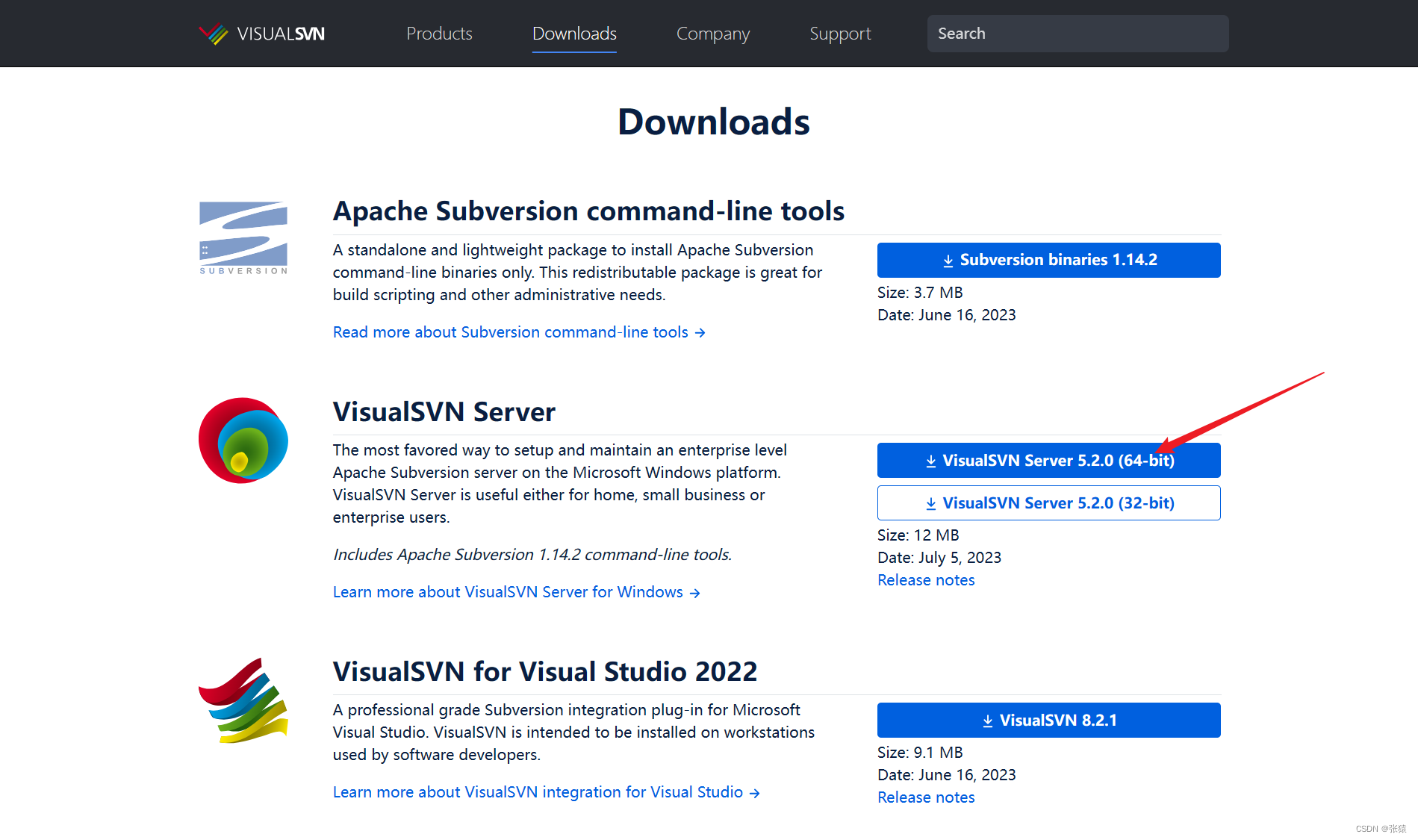
下载 svn 服务端安装包:https://www.visualsvn.com/downloads/

下载完成以后拷贝安装包到服务器,双击安装包,下一步

下一步

保持默认即可,下一步
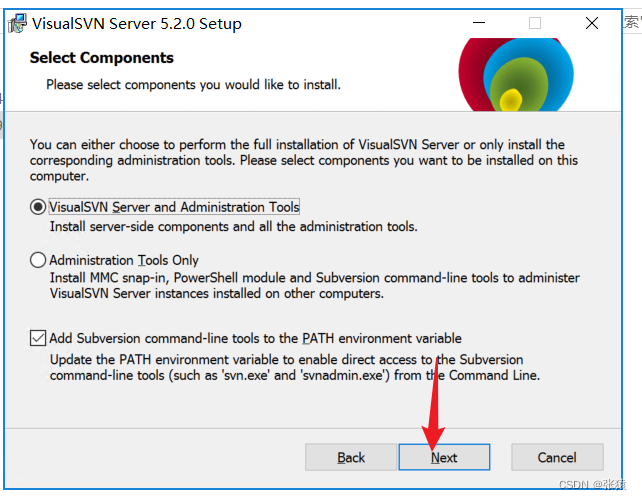
VisualSVN Server and Administration Tools:安装服务端以及所有管理工具
Administration Tools Only:只安装管理工具
Add Subversion command-line tools to the PATH environment variable:添加到系统环境变量,这样可以实现在cmd中直接调用svn命令
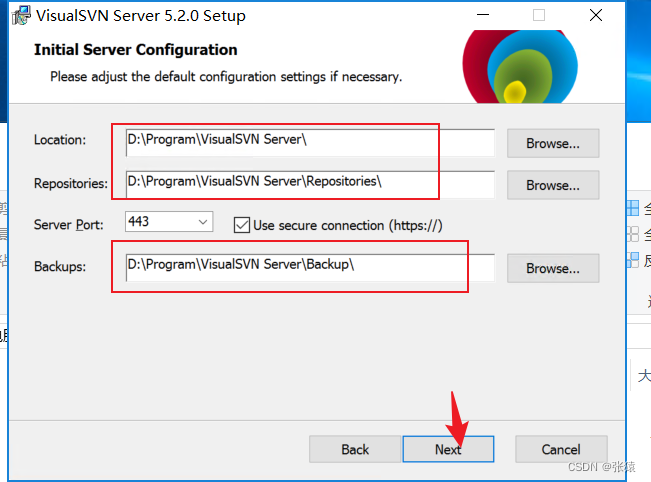
自己决定是否更改安装目录,其他的可以保持默认,点击下一步
Location:程序安装目录
Repositories:仓库代码保存目录
Backups:备份文件保存目录
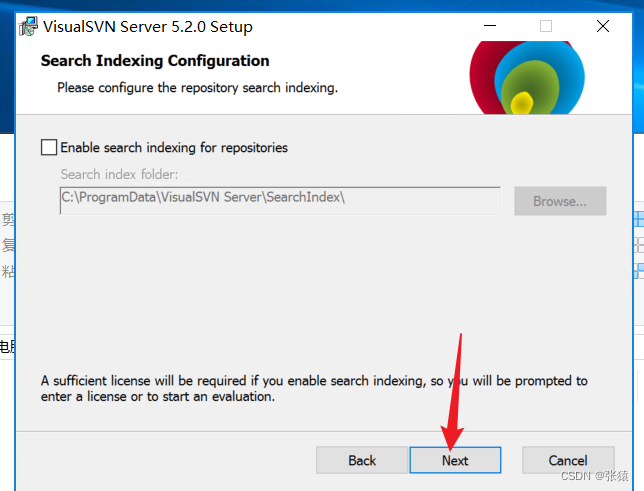
这里提示如果勾选这个选项的话会需要一个密钥,怀疑是付费功能,所以这里不勾选,直接下一步

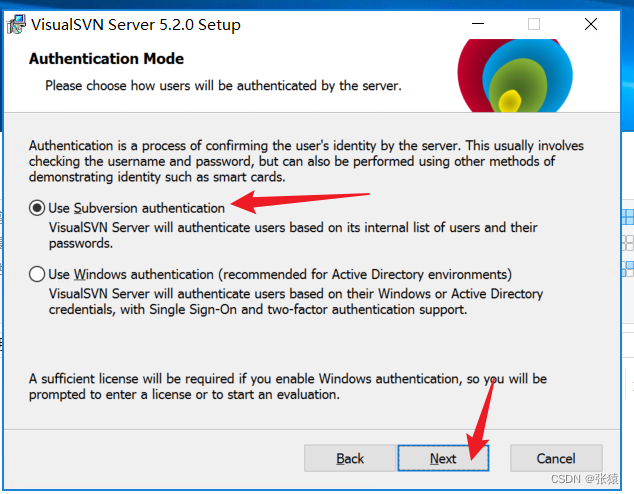
这里也提示如果选第二个的话需要一个密钥,这里选第一个
这两个选项就是选择远程链接仓库下载代码的时候使用什么账号来认证身份
Use Subversion authentication:使用svn自定义的用户密码认证
Use windows authentication:使用windows用户认证

下一步,开始安装

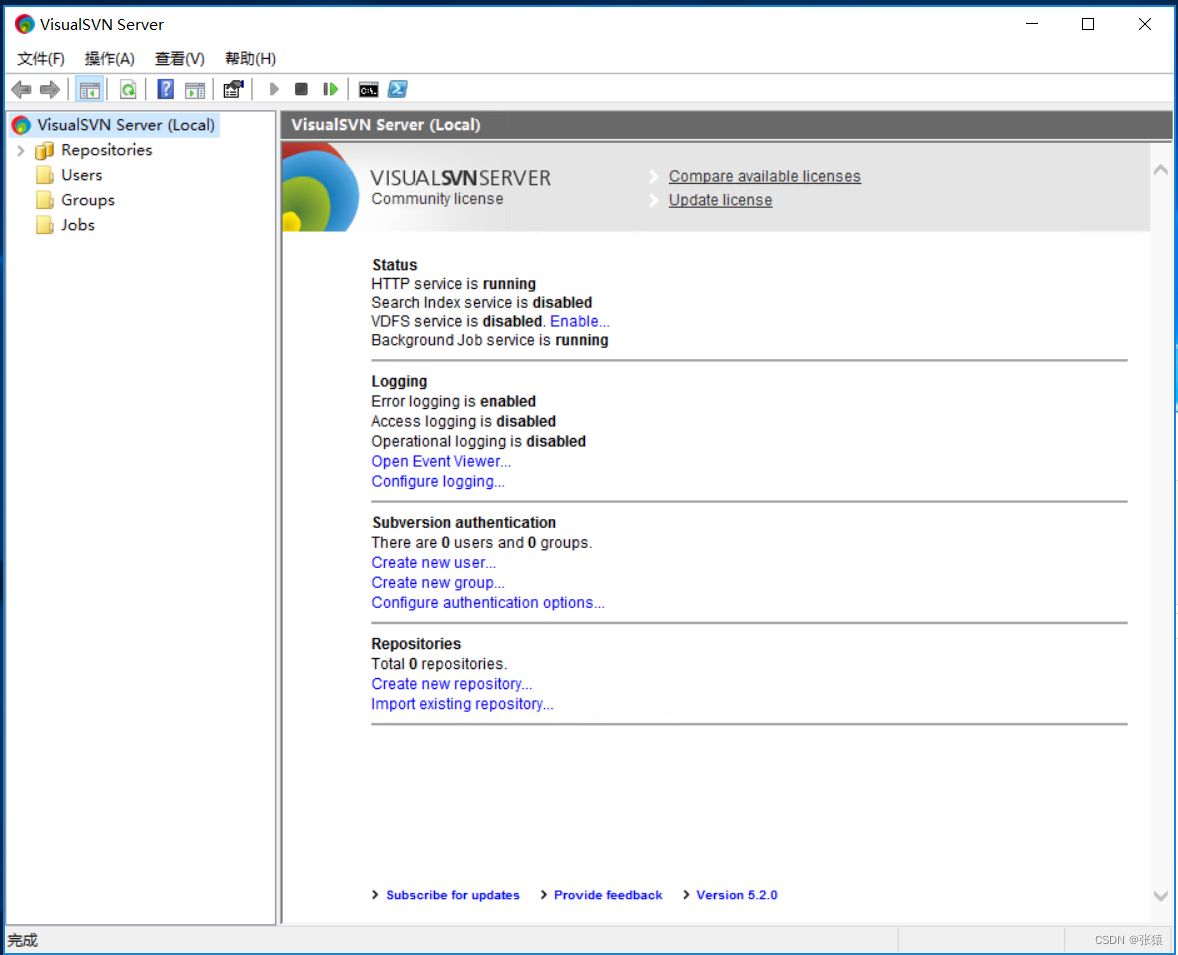
安装完成后勾选 Start visualSVN Server Manager ,然后点击finish以后会自动打开管理界面。


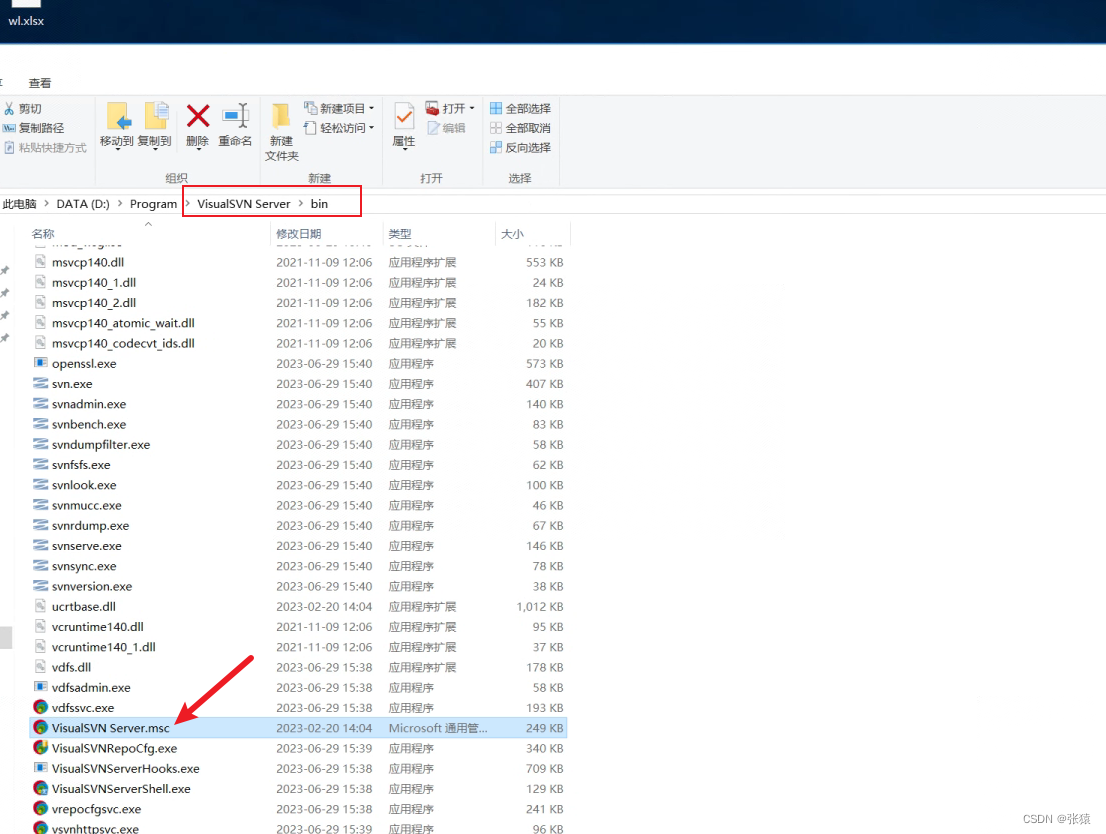
这个图形化的管理工具安装完成以后桌面没有自动创建快捷图标,包括开始菜单里也没有这个快捷项,所以需要自己去安装目录里找一下VisualSVN Server.msc这个程序,双击打开就是这个管理工具了
为了方便,可以自己新建个快捷方式到桌面

安装 SVN 图形化工具
这个是安装到自己电脑上的,不是安装到服务器上
为的是能够更方便的进行svn操作,比如从远程仓库拉取代码、上传代码等,而不需要输入命令行
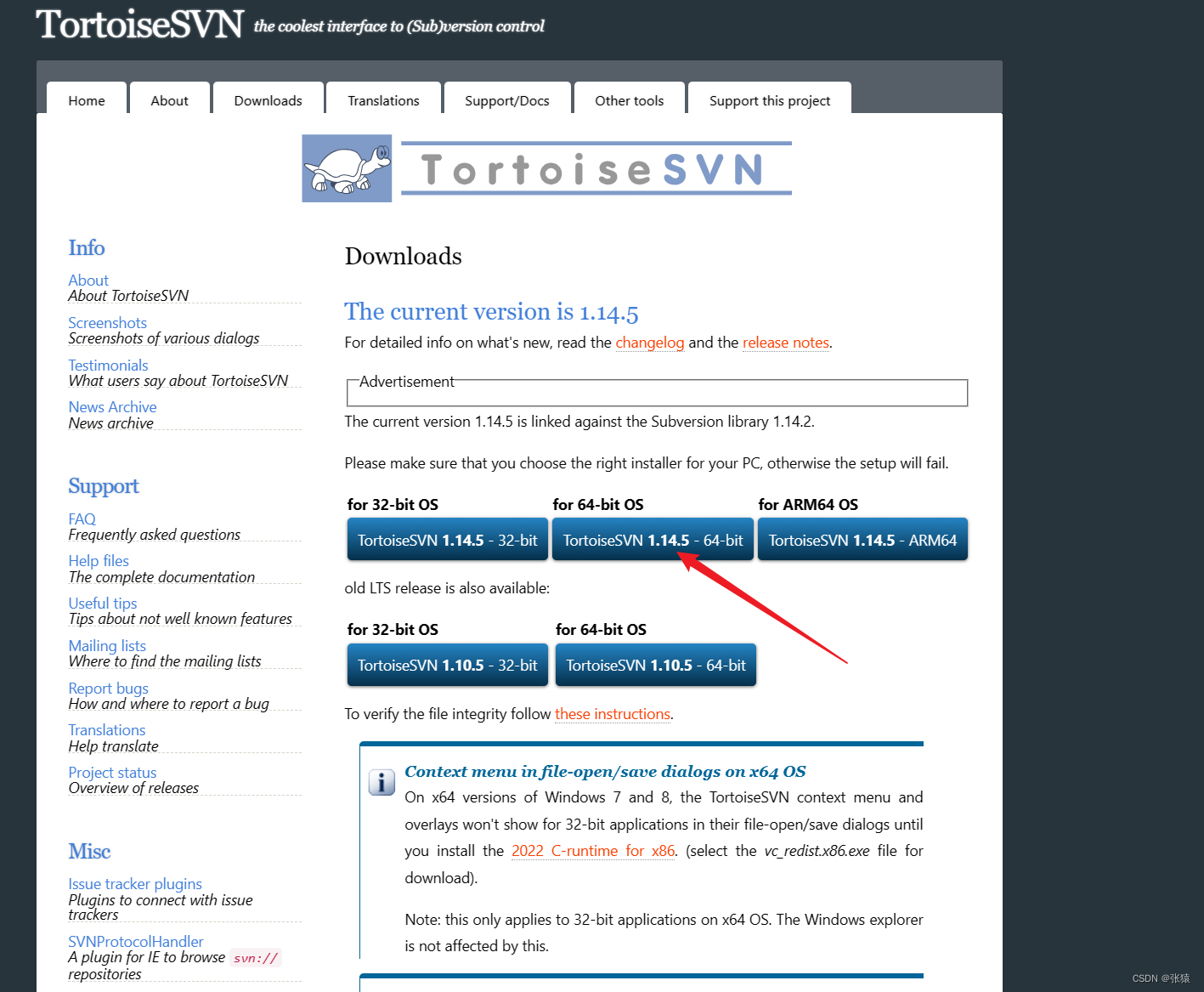
下载小乌龟客户端:https://tortoisesvn.net/downloads.html
打不开的可以通过下面的网址下载,实测官网点击下载链接也是会跳转到sourceforge这个网站,所以可以放心下载
客户端安装包:https://sourceforge.net/projects/tortoisesvn/
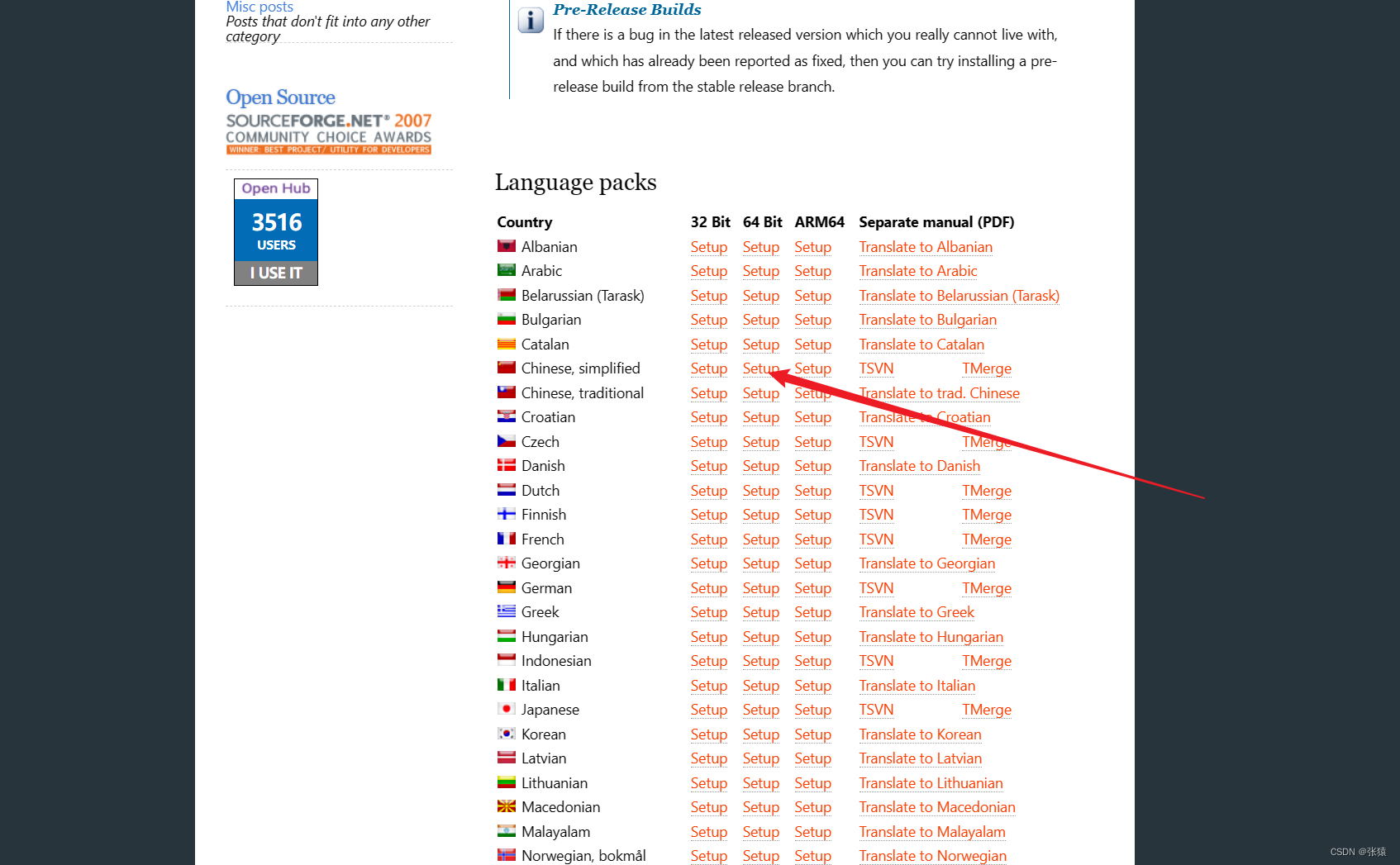
中文汉化补丁:https://sourceforge.net/projects/tortoisesvn/files/1.14.5/Language%20Packs/LanguagePack_1.14.5.29465-x64-zh_CN.msi/download
要注意下载的汉化包版本号一定要与客户端版本号一致!
下载工具安装包

下载中文汉化补丁:

先打开下载的工具安装包,一路下一步


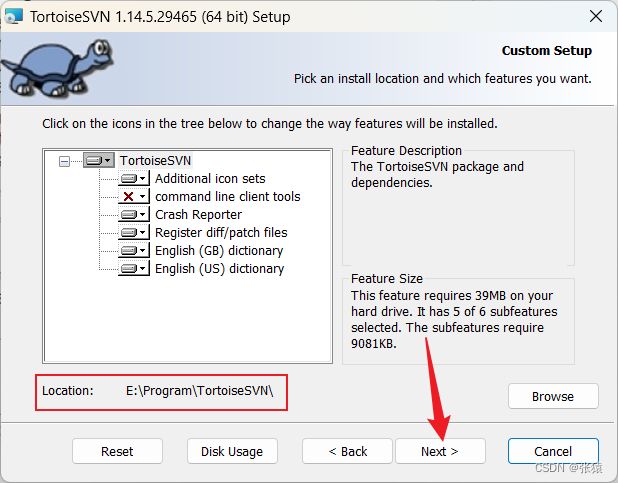
可以改一下安装路径,然后直接下一步

点击 install

这里注意选第一个,第二个需要你重启系统才行。

这里会提示有些程序他不能强制关闭,这个不用管,实测对后面没有什么影响,直接 ok 即可

等待安装完成


安装小乌龟汉化补丁包
点击下一步

这里注意勾选 Configure TortoiseSVN to use this language,这样再打开tortoiseSvn的时候就会自动改为中文显示,而不需要自己去设置里面设置了

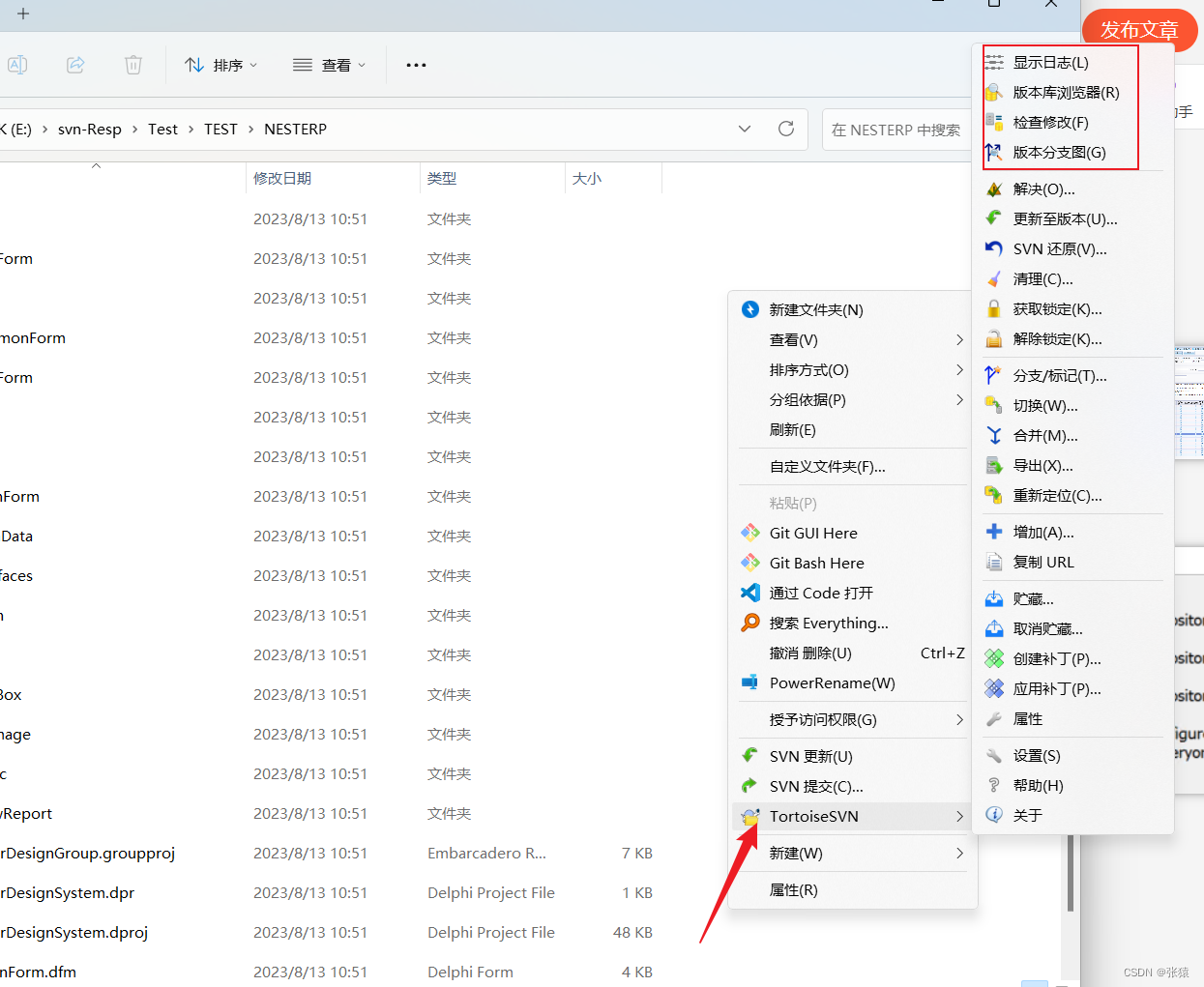
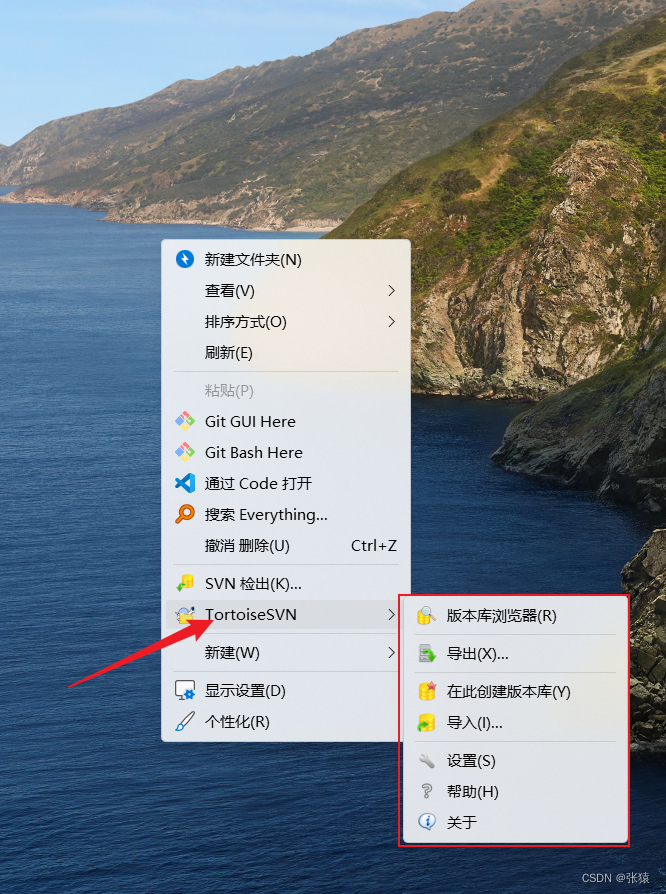
在桌面点击右键,可以看到svn客户端已经变成了中文

创建远程仓库
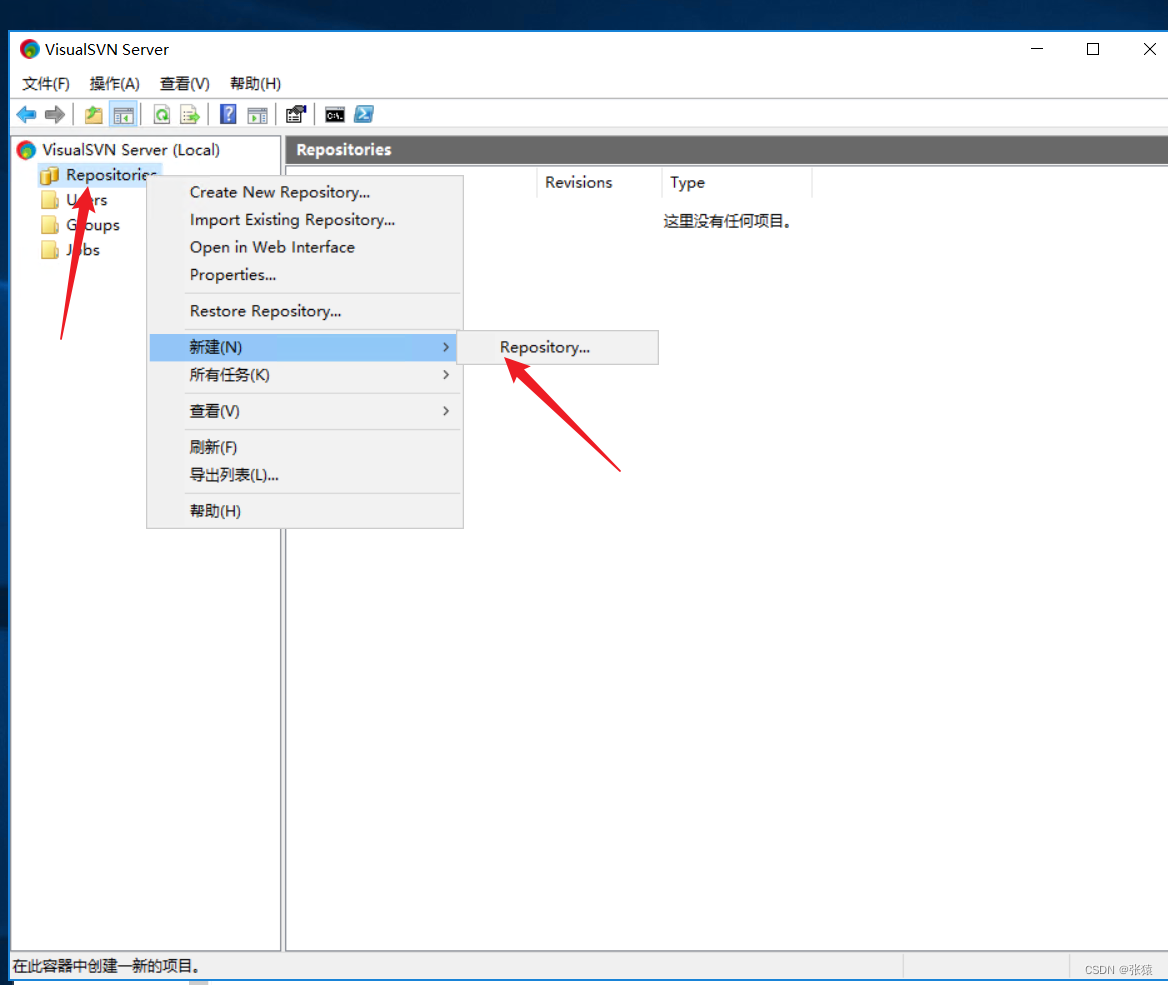
首先在服务器上新建一个代码仓库

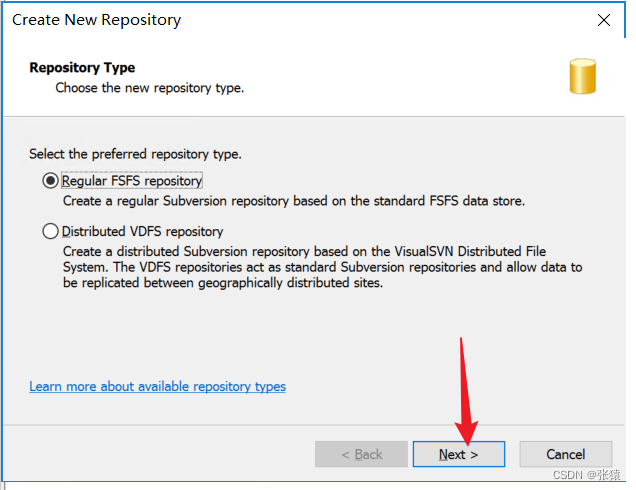
选择第一个,点击 Next
两个选项有什么区别我百度了一下也没太懂,我选的第一个,后面使用也没出现什么问题
Regular FSFS repository:标准的仓库类型,文件类型好像更通用一些。
Distributed VDFS repository:分布式仓库类型,VDFS存储库充当标准Subversion存储库,并允许在地理上分布的站点之间复制数据。好像是为了适应多个服务端仓库之间的互相同步才出现的仓库类型。

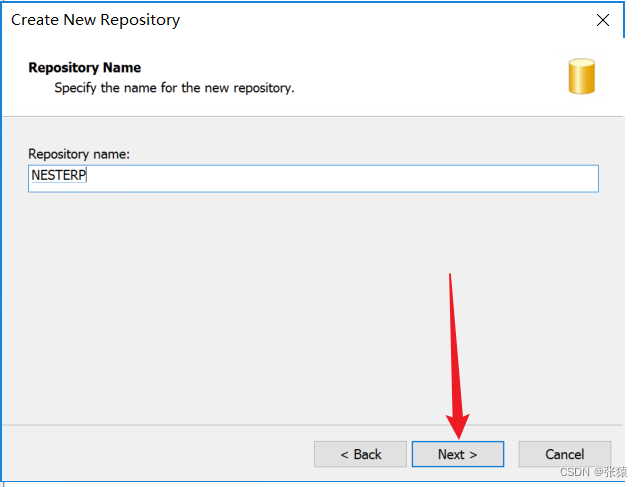
给新仓库命个名

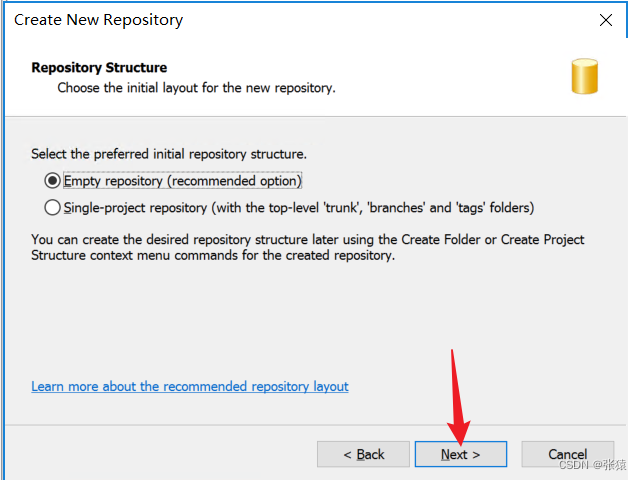
根据自己需要选择,点下一步,不知道怎么选的选第一个
Empty Repository:空仓库,就是新建个里面啥都没有的仓库
Single-project repository:新建的仓库会包含一些文件夹和结构

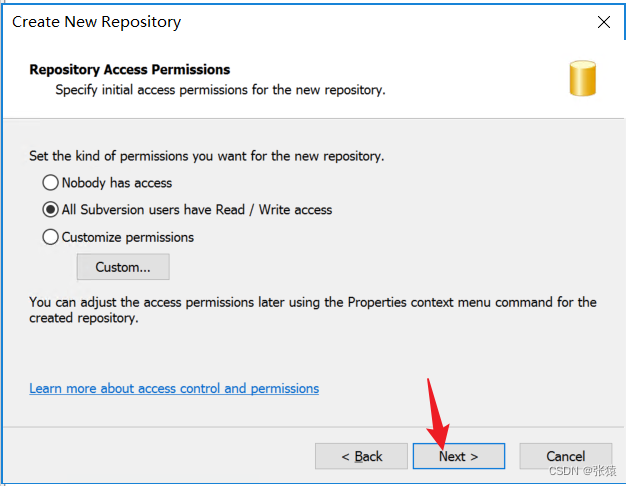
选择访问权限,保持默认就行,后面还可以改
Nobody has access:没有人有权限
All Sbuversion users have Read /Write access:所有svn用户拥有读写权限
Customize permissions:自定义

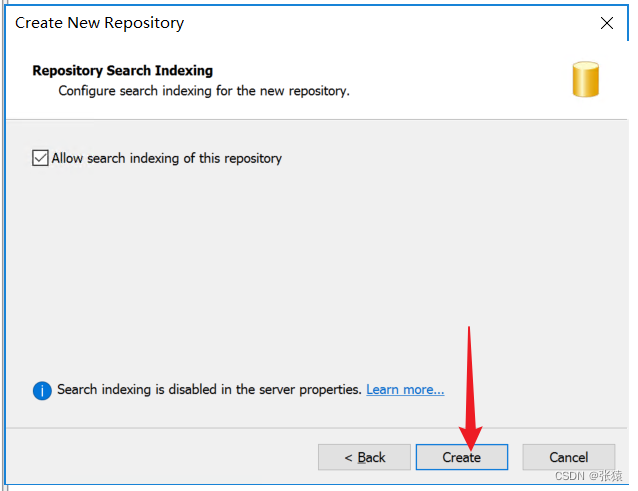
保持默认,点create

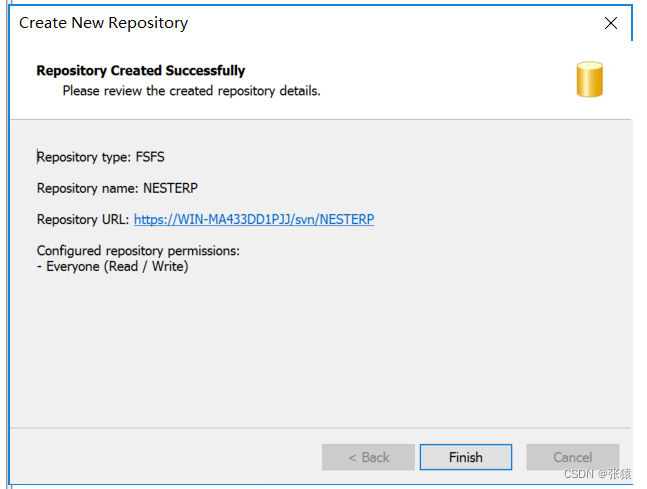
创建完成,这里默认会先使用你的计算机名作为仓库地址
这样只能内网访问,外网是访问不了的

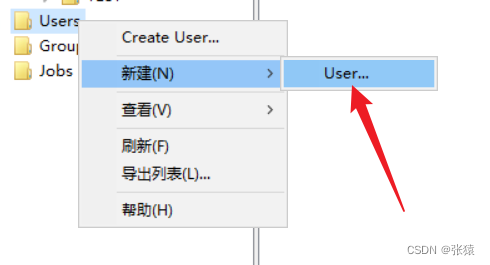
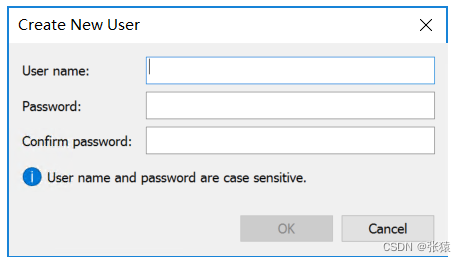
配置外网访问,首先需要创建一个用户

输入用户名,密码,确认密码

可以看到用户创建好了,状态是开启状态

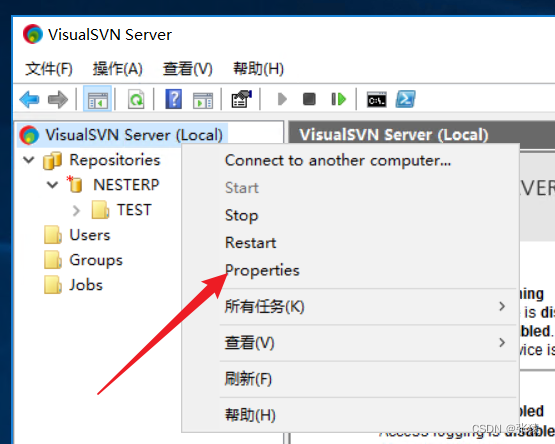
右键点击 Properties

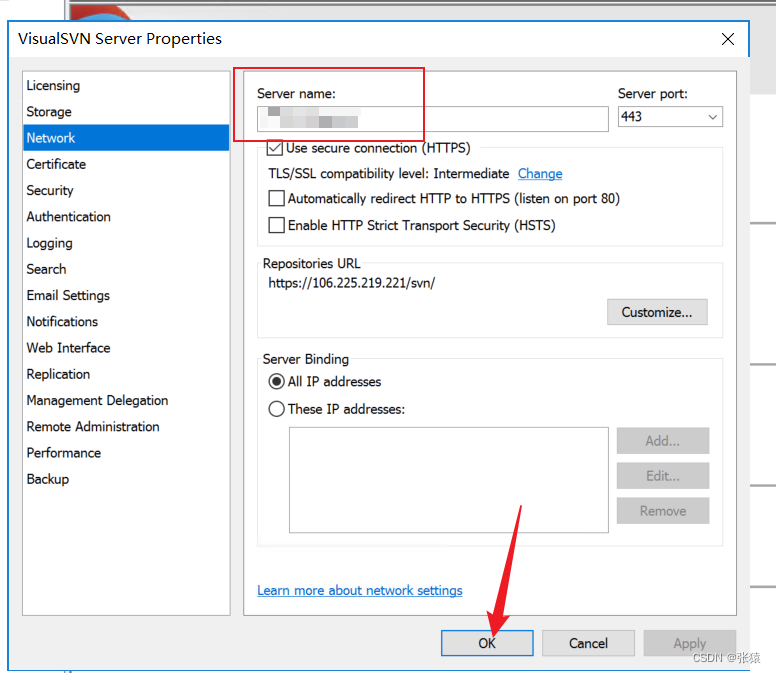
找到 Network–Server name,
这里改成你服务器的公网IP地址

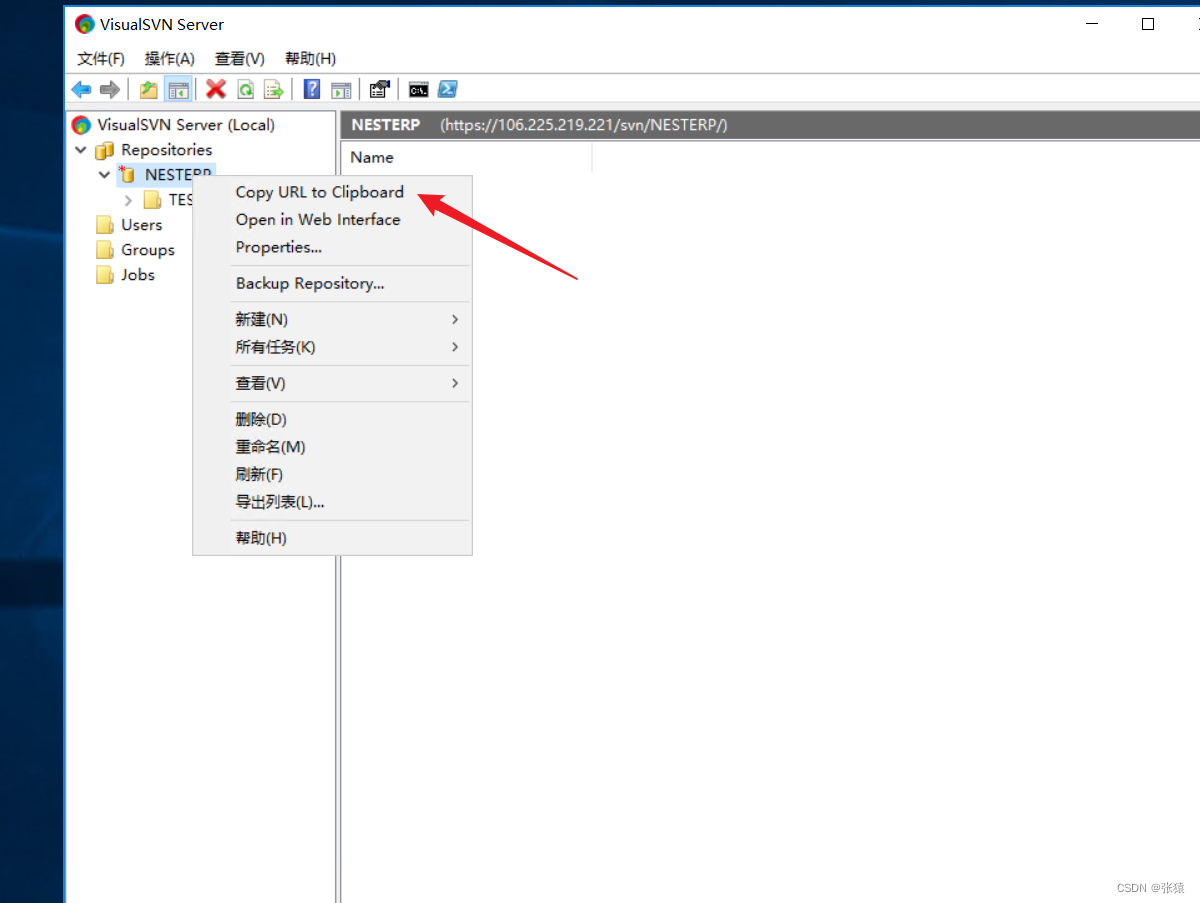
然后再点击仓库的Copy URL to Clipboard,就会把仓库的外网地址复制到你的剪切板中

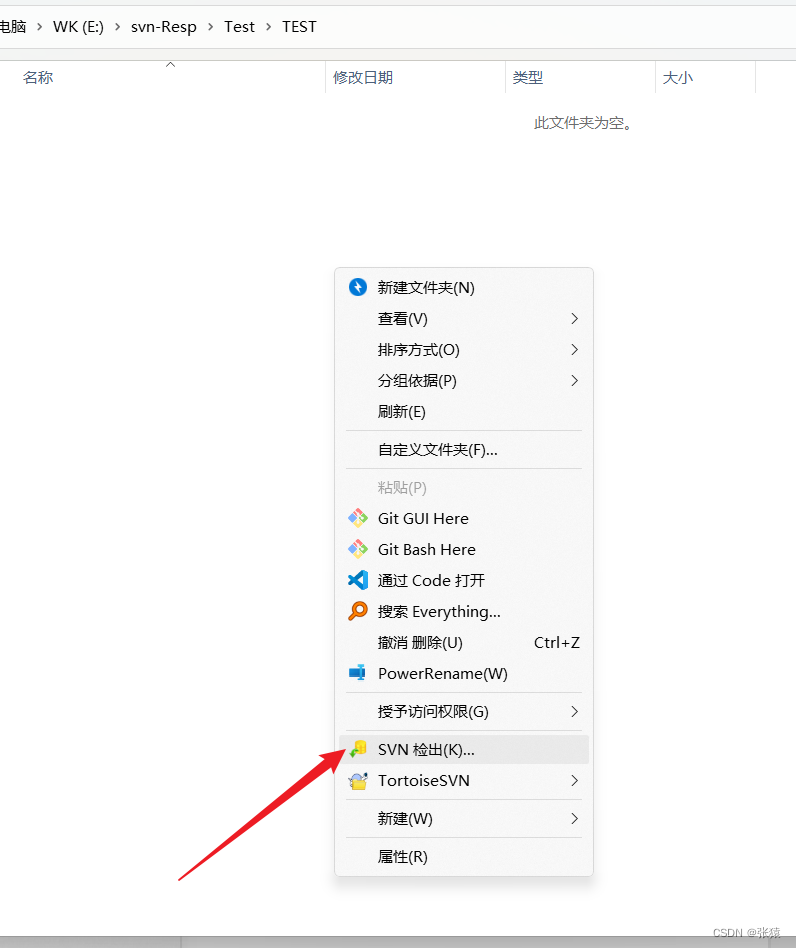
在自己电脑上选个目录新建一个文件夹,然后点击右键–SVN检出

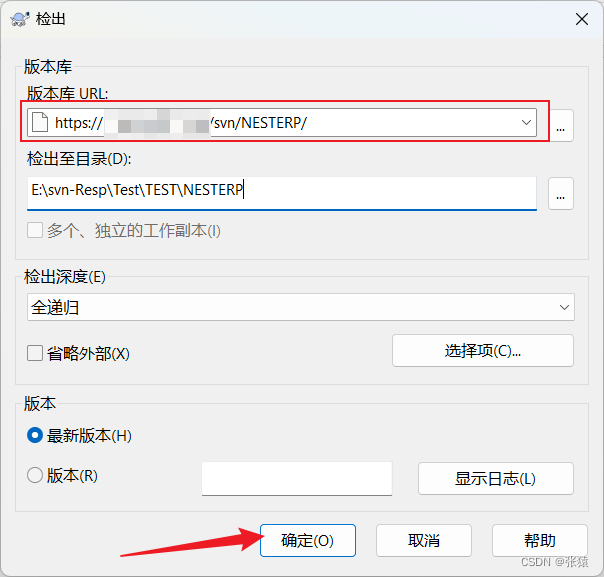
填写你刚刚从服务器上获取的外网仓库地址
然后点击确定

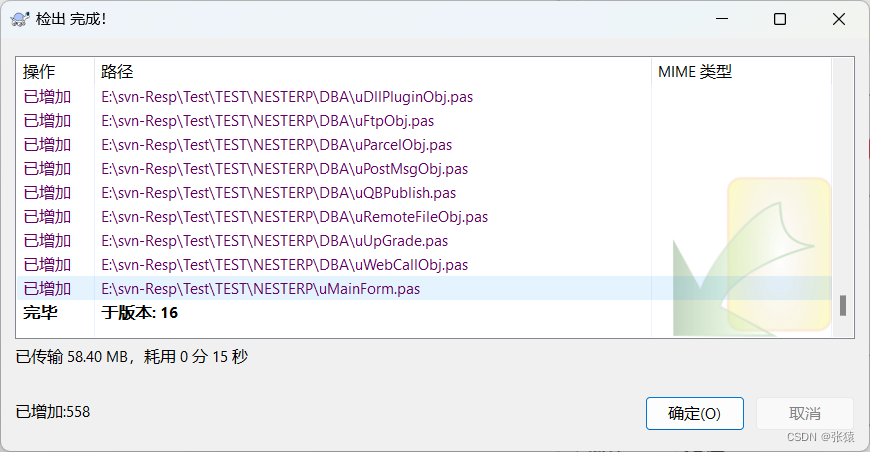
等待一会,可以看到提示检出完成

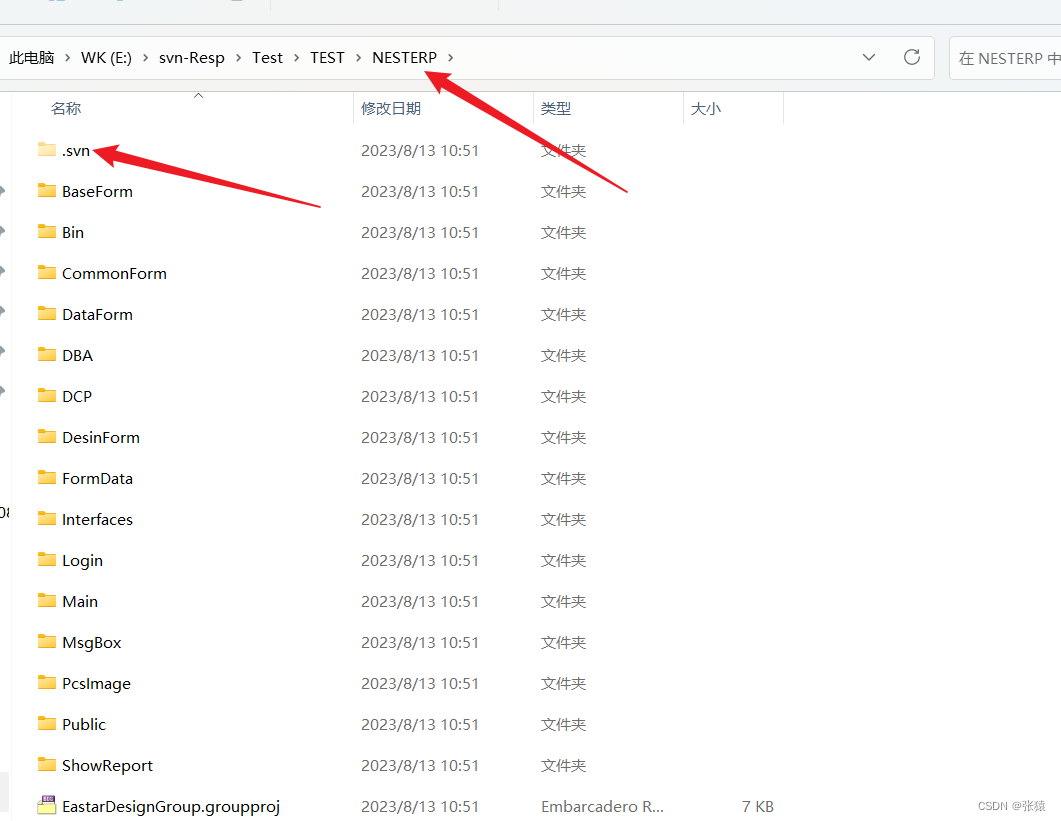
然后就可以看到你创建的目录下已经有了远程仓库里的代码,以及一个.svn文件

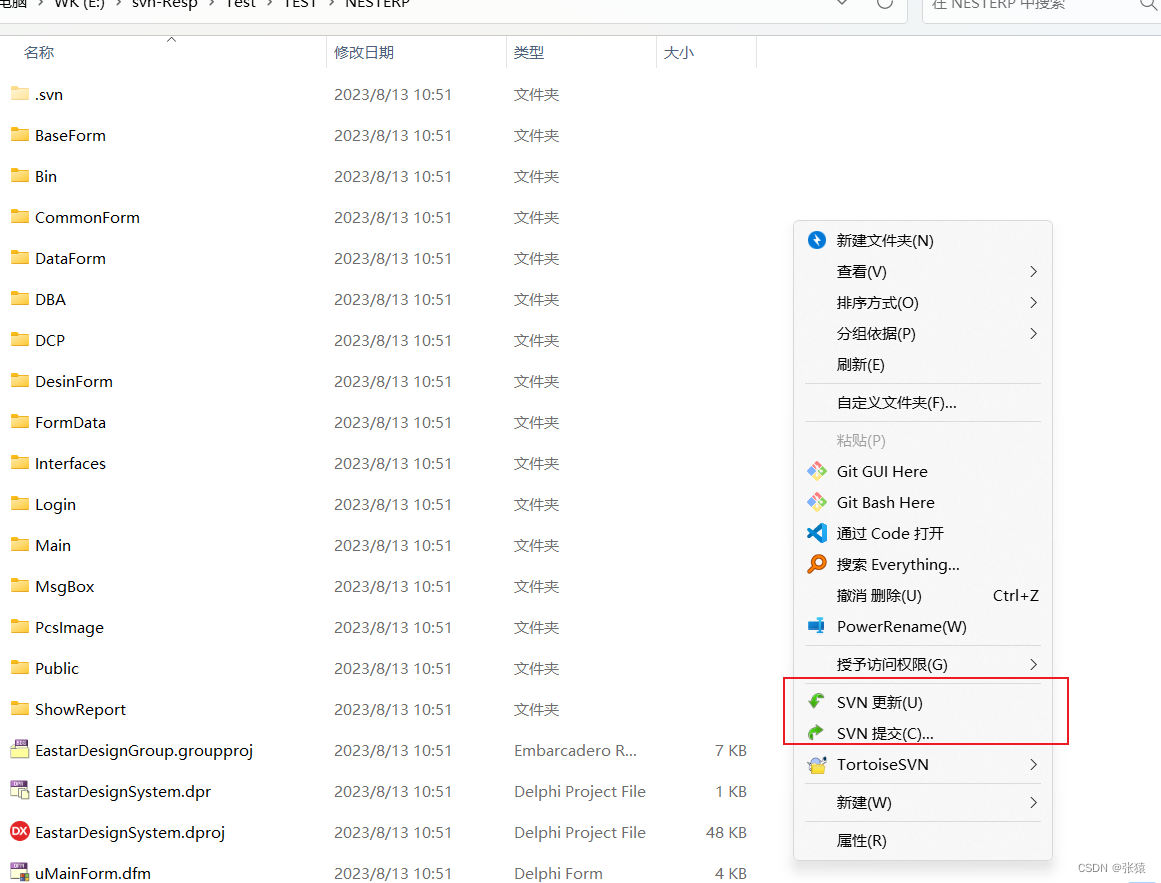
这时候再点击右键,就可以看到多了更新和提交两个选项
更新,就是拉取远程仓库代码并覆盖本地文件
提交,就是将本地文件的改动上传到远程仓库并覆盖

需要注意这两个都是将改动直接覆盖,那如果你和别人改了同一个文件,是不会有合并冲突提示的,所以需要自己看下代码改动了哪里,可以通过一些功能来查看