目录
🔽 document.title = to.meta.title的作用
🔽 Vue路由跳转时如何更改页面title

🔽 document.title = to.meta.title的作用
路由导航守卫如下:
router.beforeEach(async (to, from, next) => {document.title = to.meta.title; // 路由发生变化时候修改页面中的titleconst hasToken = store.getters.token;if (hasToken) {next();} else {if (whiteList.indexOf(to.path) !== -1) {next();} else {next(`/login`);}}
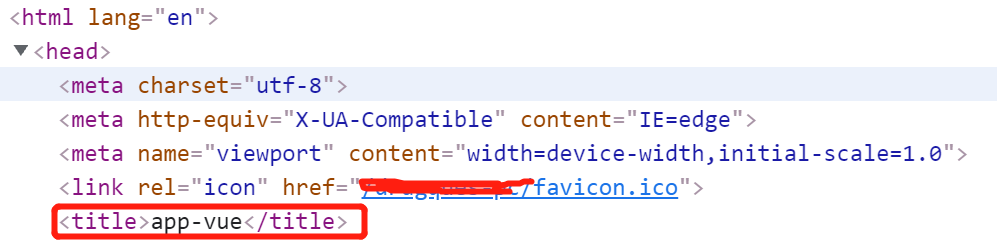
});1、当没有document.title = to.meta.title,页面发生跳转时,效果如下:

即不管怎么切换,title标签中的值总是为app-vue
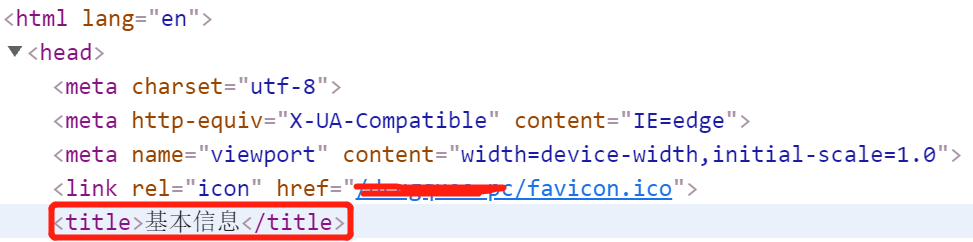
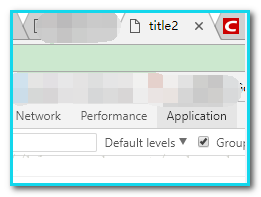
2、当有document.title = to.meta.title,页面发生跳转时,效果如下:

即title标签内包含当前页面的meta.title的值
🔽 Vue路由跳转时如何更改页面title
1、router文件夹下的index.js文件中给每个path添加meta:{}
export default new Router({routes: [{path: "/",name: "index",component: index,meta: {title: "title1",},},{path: "/studentInfo",name: "studentInfo",component: studentInfo,meta: {title: "title2",},},],
});
2、在js入口文件main.js中添加代码
router.beforeEach((to, from, next) => {/* 路由发生变化修改页面title */if (to.meta.title) {document.title = to.meta.title}next()
})
效果:

参考:Vue如何动态修改meta的title