序
这部分是了解的。传统企业使用soa较多。很多企业银行、电信对于Oracle 依赖大,强调稳定性。各个项目侧重外包,技术栈不统一。
soa 历史


这个之前电信的BOSS系统就是这种架构,不知道现在呢,核心计费系统billing是运行在tuxduo中间件。对外提供了ESB,外围的crm,客服,APP等调用。

SOA架构

微服务

对比

分层架构:
微服务是分层架构中业务层的架构

微内核架构

微服务架构陷阱

服务关系复杂

团队效率低下

问题定位困难
系统性能下降
基础设施缺乏,无法快速交付

服务管理混乱

四大挑战
数据分布、服务分布

分布式事务
base 理论最终一致性

本地事务消息

消息队列事务消息

业务分布式事务-TCC

全局幂等
全局幂等案例1

案例2

幂等处理

服务分布
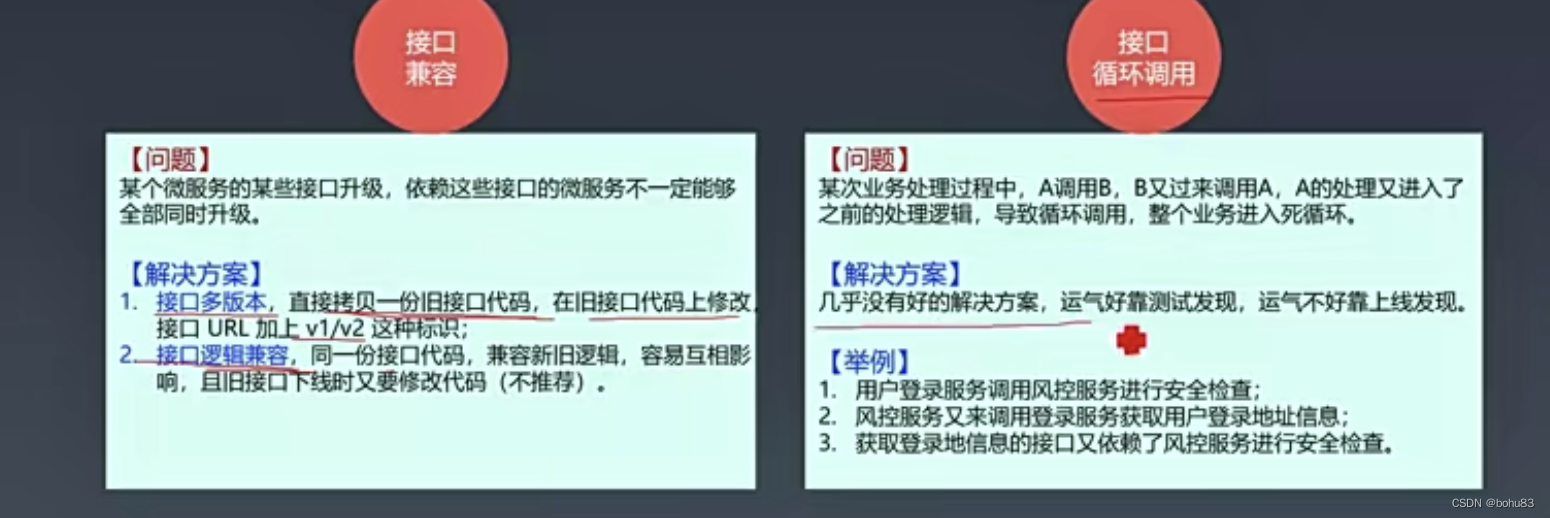
接口兼容 接口循环调用

这种问题是工作中经常遇见的,尤其是时间长了,一些冗余的业务已经下线,但是代码没有及时改动,越来越多。