相关文章
移动 web :平面转换,渐变
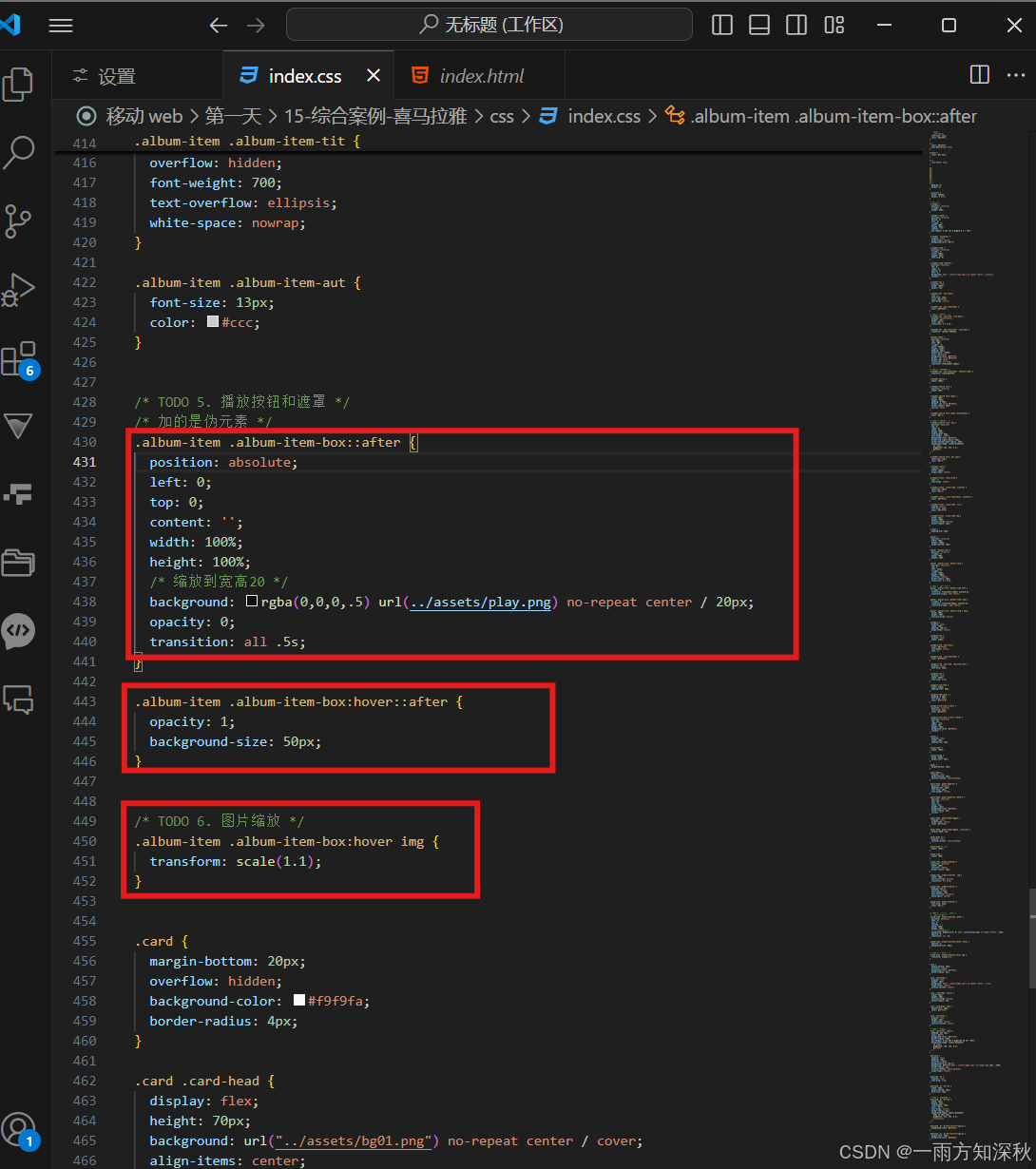
平面转换 平移效果 平移实现居中效果 双开门案例 : 设置父级背景图片,子级两张图片在父级上,分别占据 50%的宽度设置鼠标悬停效果,鼠标悬停,那么两张子级图片分别左右平移,而且设置过渡效果再在父级中设置溢…
Ruby语言的软件开发工具
Ruby语言的软件开发工具概述
引言
Ruby是一种简单且功能强大的编程语言,它以优雅的语法和灵活性而闻名。自1995年首次发布以来,Ruby已经被广泛应用于各种开发领域,特别是Web开发。随着Ruby语言的普及,相关的开发工具也日益丰富。…
【文件I/O】 总表和分表
在 Linux 系统中,文件操作中涉及的 总表 和 分表 是 文件描述符管理机制中 的两个重要概念。它们分别对应于 系统级别的文件表 和 进程级别的文件表。
总表(系统文件表)
总表 是 系统级别 的文件表,记录系统中所有打开文件的信息…
HTML5实现好看的博客网站、通用大作业网页模板源码
HTML5实现好看的博客网站、通用大作业网页模板源码 前言一、设计来源1.1 主界面1.2 列表界面1.3 文章界面 二、效果和源码2.1 动态效果2.2 源代码 源码下载结束语 HTML5实现好看的博客网站、通用大作业网页模板源码,博客网站源码,HTML模板源码࿰…
赛车微型配件订销管理系统(源码+lw+部署文档+讲解),源码可白嫖!
摘要
赛车微型配件行业通常具有产品多样性、需求不确定性、市场竞争激烈等特点。配件供应商需要根据市场需求及时调整产品结构和库存,同时要把握好供应链管理和销售渠道。传统的赛车微型配件订销管理往往依赖于人工经验和简单的数据分析,效率低下且容易…
Linux 系统安装 NCBI Blast + A Quick Guide
前言
NCBI BLAST(Basic Local Alignment Search Tool)是由美国国家生物技术信息中心(NCBI)开发的一个深受生物信息学研究者青睐的基因序列比对工具。作为生物序列信息比对的行业标准,BLAST可用于分析核酸(…
MongoDB中的索引是提高查询效率的重要工具
MongoDB中的索引是提高查询效率的重要工具,能够极大地优化数据检索过程。以下是对MongoDB索引设置的详细解释:
一、索引类型 单字段索引 在单个字段上建立的索引。对于单字段索引和排序操作,索引键的排序顺序(升序或降序…