css
2024/9/14 1:35:10前端CSS基础6(CSS列表与表格的相关属性,边框的样式调整)
前端CSS基础6(CSS列表与表格的相关属性,边框的样式调整) CSS列表相关属性CSS表格相关属性回忆表格边框相关属性单元格边框相关属性回忆单元格的跨行和跨列操作单元格边框的相关属性 CSS列表相关属性
在 CSS 中,列表(L…
css div块标签内的多个英语单词怎样设置换行
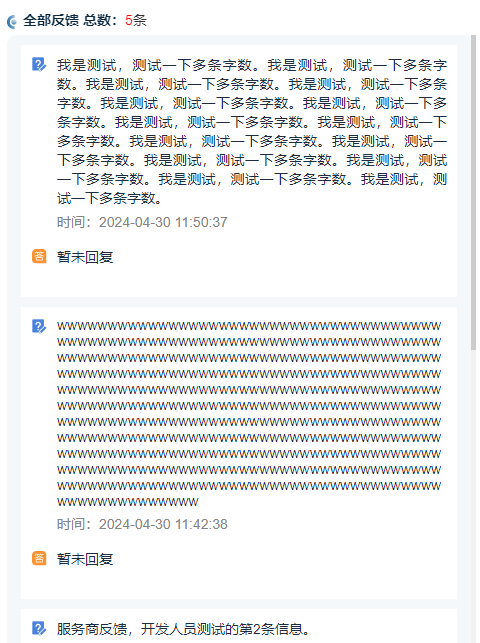
背景: 在<div>标签内,当接口返回的字符串全是英文字母,不会自动换行。 原因:查过相关资料后才知道,只有英文文本才会出现不能自动换行的情况,(中文不存在)而原因是因为英文文本…
CSS-float浮动布局、float清除浮动与flex布局
CSS布局 清除浮动额外标签法单伪元素法双伪元素法overfow法 Flex布局Flex组成主轴对齐方式(水平方向对齐)侧轴对齐方式(单行垂直方向对齐)弹性盒子换行行内对齐方式(多行垂直方向对齐)弹性盒子伸缩比修改主…
CSS中的位置定位总结
文章目录 静态定位相对定位绝对定位固定定位 静态定位
静态定位(position:static)/默认的文档流布局
块级元素按照书写顺序从上往下依次排列行内/行内块元素按照书写顺序从左到右依次排列,一行放不下才换行文档流中的元素都是紧密排布的,没有大的空隙&…
从零开始:我的JaveWeb学习笔记之网页设计初探:探索 HTML 、CSS的奇妙世界(JavaWeb、HTML、CSS)
从零开始:我的JaveWeb学习笔记之网页设计初探:探索 HTML 、CSS的奇妙世界(JavaWeb、HTML、CSS)
JavaWeb 简介
JavaWeb 是一种使用 Java 语言开发的 Web 应用程序技术。它通常涉及服务器端的 Java 代码,如 Servlets 和…
前端:HTML、CSS、JS、Vue
1 前端
内容概要
了解前端三件套(HTML、CSS、JS)在前端所起的作用掌握HTML标签的功能,掌握重要标签(a标签,form标签)了解CSS了解JS的基础语法掌握Vue的基础语法重点掌握Vue项目怎么启动项目掌握前后端分离是什么。前端做什么事情,后端做什么…
基于 Flexbox 的纯 CSS 框架:兼容性好、文档丰富 | 开源日报 No.232
jgthms/bulma
Stars: 48.3k License: MIT bulma 是基于 Flexbox 的现代 CSS 框架。
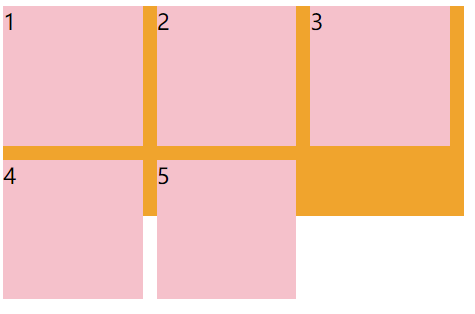
基于 Flexbox 技术。提供快速安装方式,支持 NPM、Yarn 和 Bower。仅包含 CSS 文件,没有 JavaScript 部分。兼容性良好,在主流浏览器上运行良好。提供丰富的…
css实现两个字和三个字的两端对齐
第一种实现方式:
css设置如下:
<!DOCTYPE html>
<html lang"zh">
<head>
<meta charset"UTF-8">
<title>两端对齐示例</title>
<style>.name {width: 100px;text-align: justify;}.nam…
【CSS】深入理解:BFC究竟是什么?
深入理解:BFC究竟是什么?
在我们了解BFC之前,我们先来看看什么是FC
1. FC的概念
FC全称 Formatting Context ,元素在标准流里面都属于一个FC
块级元素的布局都属于Block Formatting Context,也就是BFC block level box都是在BFC中布局的 …
2:html:基础语法2
目录
2.1图像的一些注意点
2.2表格
2.2.1基本的表格
2.2.2表头与边框
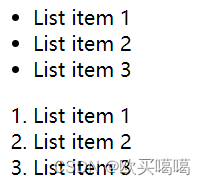
2.3列表
2.3.1无序列表
2.3.2有序列表
2.4块
2.4.1块级元素
2.4.2内联元素 2.1图像的一些注意点
在上一篇中,我们已经知道了怎么样去将图片运用到我们的网站中,但是这里还…
Cesium加载高速公路样式线图层和利用CSS撰写高速公路样式
在ArcGIS软件中是将多个线图层叠加(宽的叠加在下方防止遮盖其他图层) 依照此想法在Cesium中加载高速公路线图层时
在 Cesium 中,直接设置线(如 Polyline)的样式为“高速公路样式”并不直接支持,因为 Cesiu…
前端初学者的 CSS 入门
文章导读:AI 辅助学习前端,包含入门、进阶、高级部分前端系列内容,当前是 CSS 的部分,瑶琴会持续更新,适合零基础的朋友,已有前端工作经验的可以不看,也可以当作基础知识回顾。
从这篇文章开始…
【项目实战】基于高并发服务器的搜索引擎
【项目实战】基于高并发服务器的搜索引擎 目录 【项目实战】基于高并发服务器的搜索引擎搜索引擎部分代码index.htmlindex.hpplog.hppparser.cc(用于对网页的html文件切分且存储索引关系)searcher.hpputil.hpphttp_server.cc(用于启动服务器和…