vue
2024/9/11 3:45:59【Day 3】Ajax + Vue 项目、路由 + Nginx
1 Ajax
Asynchronous JavaScript And XML
异步的 JavaScript 和 XML 作用:
数据交换 通过 Ajax 可以给服务器发送请求,并获取服务器响应的数据
异步交互 可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术…
自己开发完整项目一、登录注册功能-01
一、创建spingboot项目框架
1.首先创建一个空的项目作为父项目,之后的所有都在此基础上创建模块进行开发。 2.创建负责登录注册功能模块 二、启动项目
1.出现如下错误,代表着端口号被占用,这个时候,我们可以进行端口号的修改。 …
springboot在线办公小程序论文源码调试讲解
第二章 技术介绍 2.1 B/S结构
随着软件系统的不断改进和升级,B/S结构产品更为方便的特征体现地十分明显。对于一个中等偏大的公司来说,如果系统管理员每天要在很多台电脑之间来回查看,不断奔走,那么效率和工作量就会变得很低&…
前端页面单元测试最佳策略:全面涵盖逻辑、组件、流程、UI及性能优化测试,全面保障软件应用的质量
页面级别的测试要求我们从更宏观的角度审视应用,不仅关注单个组件的正确性,还要确保组件间的协作无误,以及用户在应用中的完整体验。通过集成测试、E2E测试和场景测试,我们可以更全面地覆盖应用的各种使用情况,提高软件…
【陪诊系统-PC管理端】动态路由
先说说这里为什么要使用动态路由? 因为前面的菜单管理功能模块中,可以创建或修改不同权限,当前登录账号可以绑定不同的权限,不同权限能访问的功能页面不同,所以使用动态路由来控制。 而登录成功后,服务器…
可编辑表格组件ReEditTable(API)
可编辑表格组件ReEditTable 组件实现基于 Vue3 + Element Plus + Typescript,同时引用 vueUse + lodash-es + tailwindCss (不影响功能,可忽略) 基于自封的分页表格组件ReTable进行的功能扩展,在 ReTableColumn 配置的基础上,结合ReForm一些相同的表单配置项,一同实现可编…
springboot+vue+mybatis计算机毕业设计房屋租赁管理系统+PPT+论文+讲解+售后
随着社会的不断进步与发展,人们经济水平也不断的提高,于是对各行各业需求也越来越高。特别是从2019年新型冠状病毒爆发以来,利用计算机网络来处理各行业事务这一概念更深入人心,由于工作繁忙以及疫情的原因,房屋租赁也…
花裤衩 vue 前后端登录
从官网复制地址, idea中打开打开后输入 npm i 编译下载修改配置
找到 vue.config.js打开后,找到第39行 删除代码, 把可粘贴粘上
可粘贴: proxy: {
[process.env.VUE_APP_BASE_API]: { target: http://127.0.0.1:18080, changeOrigin: true, pathRewrite…
vue3+ts+vant4 列表下拉刷新+分页加载
效果图 主要代码:
<van-pull-refreshv-model"refreshing"refresh"handleRefresh"pulling-text"下拉释放刷新"loosing-text"下拉释放刷新"loading-text"加载中"><van-listv-model:loading"loading…
vue3的v-model在组件上几种用法
文章目录 父组件1、update和 : 拆开使用2、computed 计算属性方法3、defineModel (3.4) 官方推荐4、TS泛型用法(3.3) 父组件
<template><div><button click"dialogVisible !dialogVisible">打开/关闭</button><ModalComp v-model"…
【前端Vue】Vue从0基础完整教程第7篇:组件化开发,组件通信【附代码文档】
Vue从0基础到大神学习完整教程完整教程(附代码资料)主要内容讲述:vue基本概念,vue-cli的使用,vue的插值表达式,{{ gaga }},{{ if (obj.age > 18 ) { } }},vue指令,综合…
声明式导航-跳转传参
目录 一、概念解释
二、查询参数传参
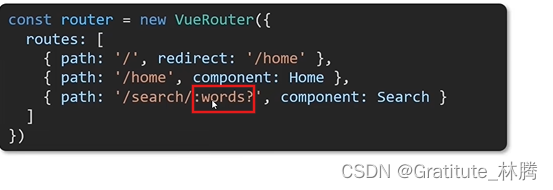
三、动态路由传参
四、两种传参方式的区别
五、动态路由参数可选符 一、概念解释
声明式导航:<router-link>标签
跳转传参:在跳转路由时,进行传值。
二、查询参数传参
语法:<…
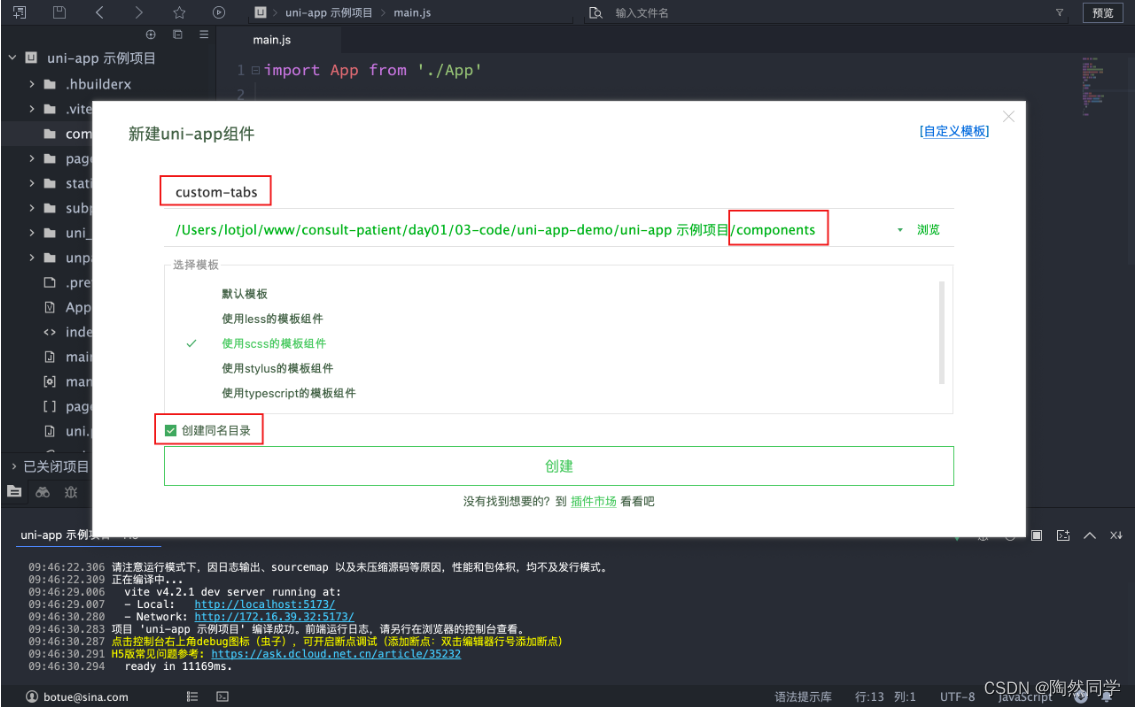
uni-app(优医咨询)项目实战 - 第2天
学习目标: 掌握WXML获取节点信息的用法 知道如何修改 uni-ui 扩展组件的样式 掌握 uniForm 表单验证的使用方法 能够在 uni-app 中使用自定义字体图标 一、uni-app 基础知识
uni-app 是组合了 Vue 和微信小程序的相关技术知识,要求大家同时俱备 Vue 和原生小程序的开发基础。…
钉钉手机端调试前端H5项目流程
此流程以Vue项目为例
一、操作步骤
在根目录下 vue.config.js 文件中将 devServer.host 设置为 0.0.0.0
// vue.config.js
module.exports {devServer: {host: 0.0.0.0,...},...}本地启动项目,获取 Network App running at:- Local: http://localhost:8080/ -…
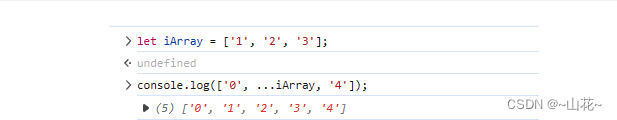
Vue3实战笔记(11)—扩展运算符
文章目录 前言一、扩展运算符使用指南二、深拷贝和浅拷贝总结 前言
这几天学习中用到了…这个玩意,叫扩展运算符,记录一下这货的用法备忘。
感觉这玩意就是把数组或者对象等能够迭代的对象拆开,数组去掉[],对象去掉{}࿰…
根据状态的不同,显示不同的背景颜色
文章目录 前言HTML模板部分JavaScript部分注意:主要差异影响如何处理示例 总结 前言
提示:这里可以添加本文要记录的大概内容:
实现效果: 提示:以下是本篇文章正文内容,下面案例可供参考
根据给定的状态…