umi
2024/10/18 16:51:51umi6.x + react + antd的项目增加403(无权限页面拦截),404,错误处理页面
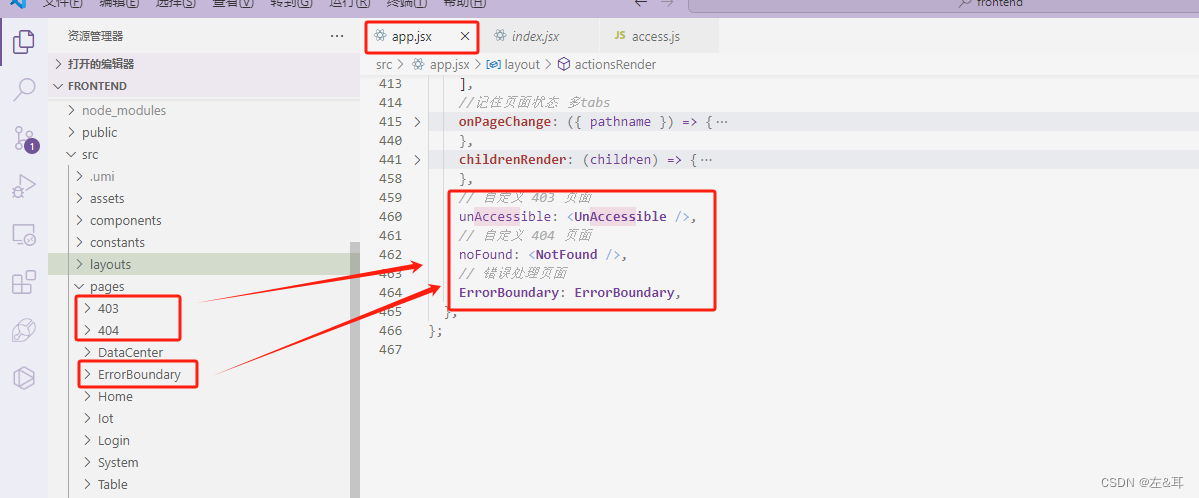
首先在src/pages下创建403,404,ErrorBoundary
403
import { Button, Result } from antd;
import { history } from umijs/max;const UnAccessible () > (<Resultstatus"403"title"403"subTitle"抱歉,您无权…
微信登录功能--网站应用
微信开发平台注册https://open.weixin.qq.com/ 账号中心-填写基本资料(最好是公司注册) 账号中心-开发者资质认证(充钱,300) 审核通过之后,管理中心-网站应用-创建网站应用(AppSecret一定一定…
使用umi作为模板如何实现权限管理
三种权限管理的方法:
在做后台管理系统时,难免会使用到权限管理,权限管理方式有三种,分别是:路由、守卫、后端配合。
路由:通过动态路由,根据登录人员不同注册不同的路由,直接让没…
基于 React + Nest 全栈开发的后台系统
Xmw Admin
基于 React Nest 全栈开发的后台系统
🪴 项目简介
🎯 前端技术栈: React、Ant Design、Umi、TypeScript🎯 后端技术栈: Nest.js、Sequelize、Redis、Mysql😝 线上预览: https://r…
使用umi作为模板如何实现权限管理
三种权限管理的方法:
在做后台管理系统时,难免会使用到权限管理,权限管理方式有三种,分别是:路由、守卫、后端配合。
路由:通过动态路由,根据登录人员不同注册不同的路由,直接让没…
umi项目配置之项目构建时配置umirc.ts
对于 umi 中能使用的自定义配置,你可以使用项目根目录的 .umirc.ts 文件或者 config/config.ts,值得注意的是这两个文件功能一致,仅仅是存在目录不同,2 选 1 ,.umirc.ts 文件优先级较高
umi 的配置文件是一个正常的 n…
使用umi作为模板如何实现权限管理
三种权限管理的方法:
在做后台管理系统时,难免会使用到权限管理,权限管理方式有三种,分别是:路由、守卫、后端配合。
路由:通过动态路由,根据登录人员不同注册不同的路由,直接让没…
umi项目配置之项目构建时配置umirc.ts
对于 umi 中能使用的自定义配置,你可以使用项目根目录的 .umirc.ts 文件或者 config/config.ts,值得注意的是这两个文件功能一致,仅仅是存在目录不同,2 选 1 ,.umirc.ts 文件优先级较高
umi 的配置文件是一个正常的 n…
基于 React + Nest 全栈开发的后台系统
Xmw Admin
基于 React Nest 全栈开发的后台系统
🪴 项目简介
🎯 前端技术栈: React、Ant Design、Umi、TypeScript🎯 后端技术栈: Nest.js、Sequelize、Redis、Mysql😝 线上预览: https://r…