click()和onclick()的区别:
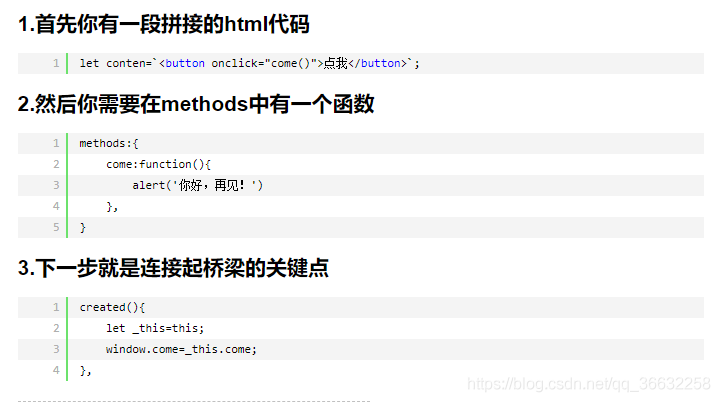
1.onclick是绑定事件,告诉浏览器在鼠标点击时候要做什么
click本身是方法作用是触发onclick事件,只要执行了元素的click()方法,就会触发onclick事件。
2.click()方法的主要作用是触发调用click方法元素onclick事件,实际上是模拟了鼠标的点击动作。此外,如果在click括号内定义了其他可执行语句,则click方法会在执行完onclick事件之后执行括号内部的语句。
我们还可以注意到:onclick是事件,而click是方法,两者是不同的概念。