@node-click是tree_view树形菜单的一个点击事件

一、@node-click的用法:

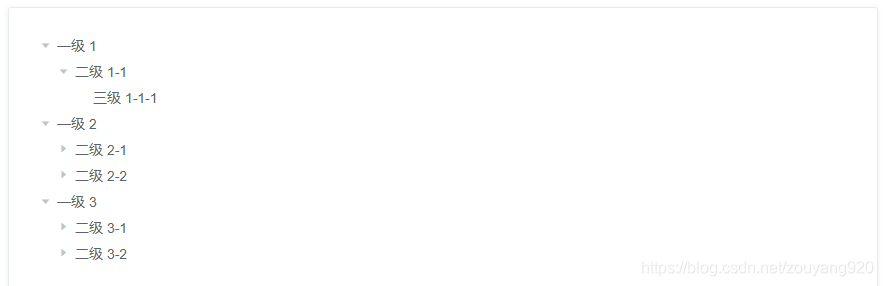
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree><script>export default {data() {return {//这里可以直接定义data:[];上面点击后从后台拿值后会给这里赋值,达到自定义组织树data: [{label: '一级 1',children: [{label: '二级 1-1',children: [{label: '三级 1-1-1'}]}]}, {label: '一级 2',children: [{label: '二级 2-1',children: [{label: '三级 2-1-1'}]}, {label: '二级 2-2',children: [{label: '三级 2-2-1'}]}]}, {label: '一级 3',children: [{label: '二级 3-1',children: [{label: '三级 3-1-1'}]}, {label: '二级 3-2',children: [{label: '三级 3-2-1'}]}]}],defaultProps: {children: 'children',label: 'label'}};},methods: {handleNodeClick(data) {//这里可以使用ajax请求后台,获取组织树的数据,转成json数组格式返回,result为返回的值//this.data=result.data;console.log(data);}}};
</script>