HTML:元素分类
- 概述
- 块级元素(Block-level Elements)
- 内联元素(Inline Elements)
- 替换元素(Replaced Elements)
- 表单元素(Form Elements)
概述
HTML(HyperText Markup Language)是网页开发中最基础的语言之一,它通过一系列的元素(或标签)来描述网页的结构和内容。HTML中的元素可以根据其功能和用途进行分类,这些分类有助于理解和使用HTML语言。本文将介绍HTML元素的主要分类及其特点,并提供相应的HTML代码示例。
块级元素(Block-level Elements)
块级元素是指在网页上以块的形式显示的元素,它们通常会独占一行或者一块区域。块级元素从新行开始,前后都会有额外的空白。
常见的块级元素包括:
< div >:用于组织内容或创建页面区块。
< p >:定义段落。
< h1 > 到 < h6 >:定义标题,其中 < h1 > 是最高级别的标题。
< ul > 和 < ol >:分别定义无序列表和有序列表。
< li >:定义列表项,通常嵌套在 < ul > 或 < ol > 中。
< table >:定义表格。
< form >:定义表单,用于用户输入和提交数据。
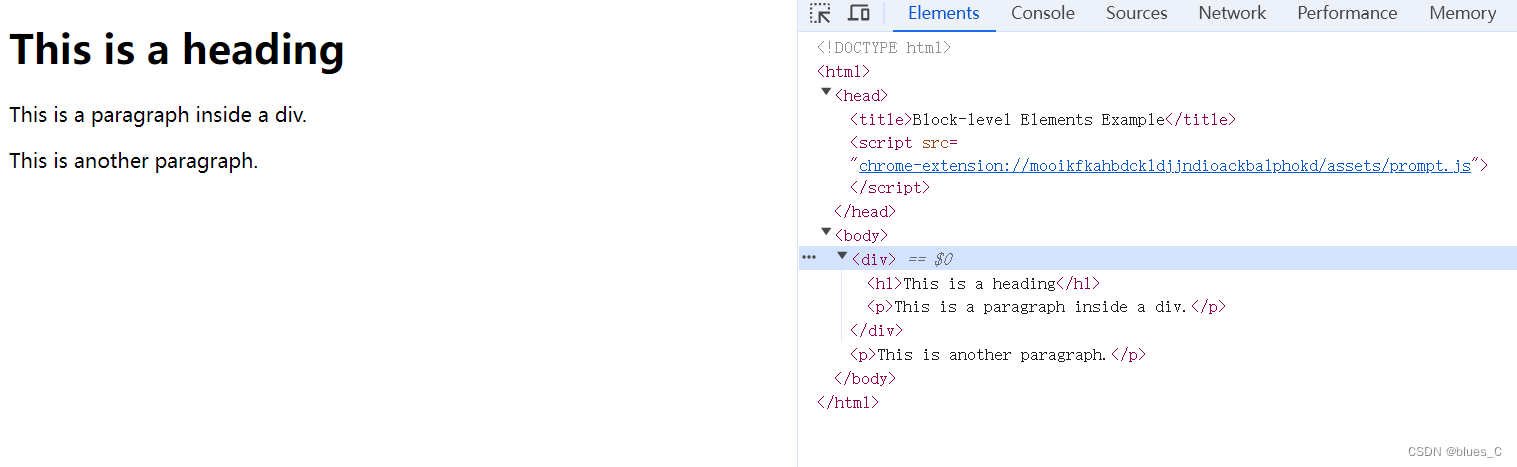
html"><!DOCTYPE html>
<html>
<head><title>Block-level Elements Example</title>
</head>
<body><div><h1>This is a heading</h1><p>This is a paragraph inside a div.</p></div><p>This is another paragraph.</p>
</body>
</html>

内联元素(Inline Elements)
内联元素是在文本行内出现的元素,它们不会导致文本换行。内联元素通常用于包裹文本的一部分。
常见的内联元素包括:
< span >:用于封装文本的小块。
< strong > 和 < em >:分别表示强调和强调斜体。
< a >:创建超链接。
< img >:插入图像。
< br >:插入换行。
< input >:通常用于表单,如文本框和复选框。
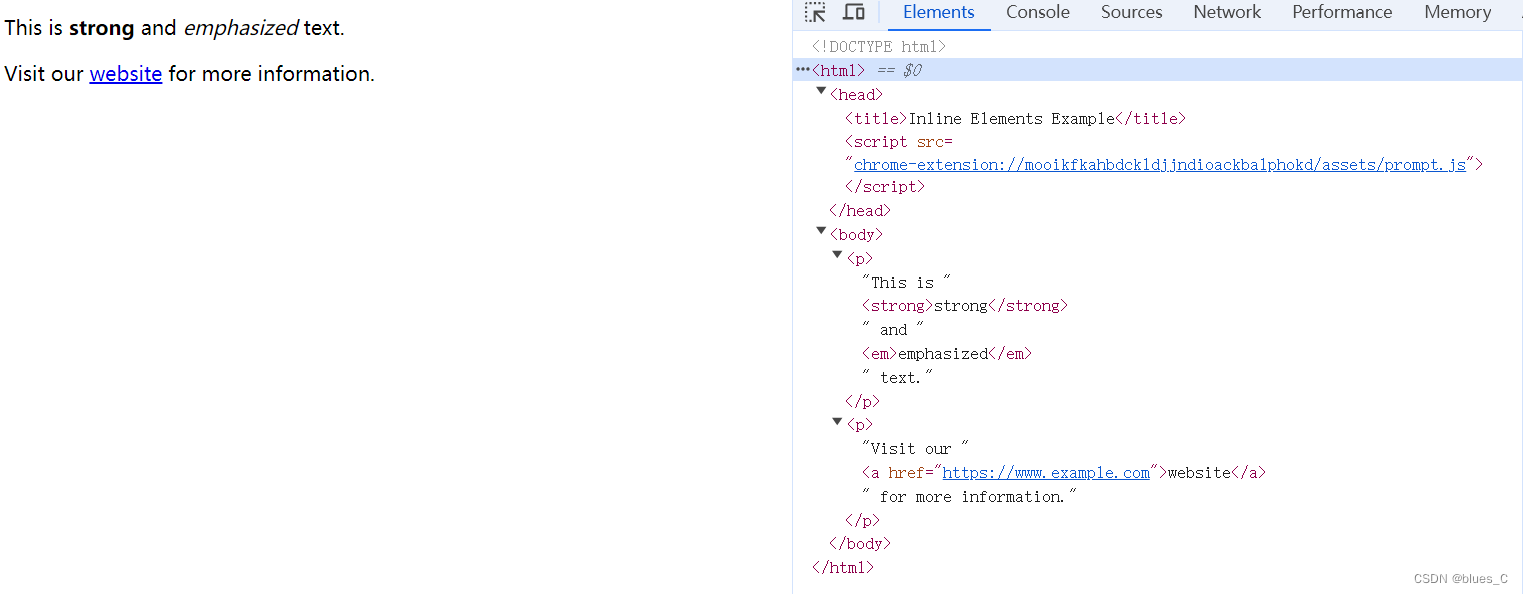
html"><!DOCTYPE html>
<html>
<head><title>Inline Elements Example</title>
</head>
<body><p>This is <strong>strong</strong> and <em>emphasized</em> text.</p><p>Visit our <a href="https://www.example.com">website</a> for more information.</p>
</body>
</html>

替换元素(Replaced Elements)
替换元素是指其内容的显示不是由元素本身决定的,而是由元素的外部资源决定,比如图像、视频等。
常见的替换元素包括:
< img >:插入图像。
< video >:播放视频。
< audio >:播放音频。
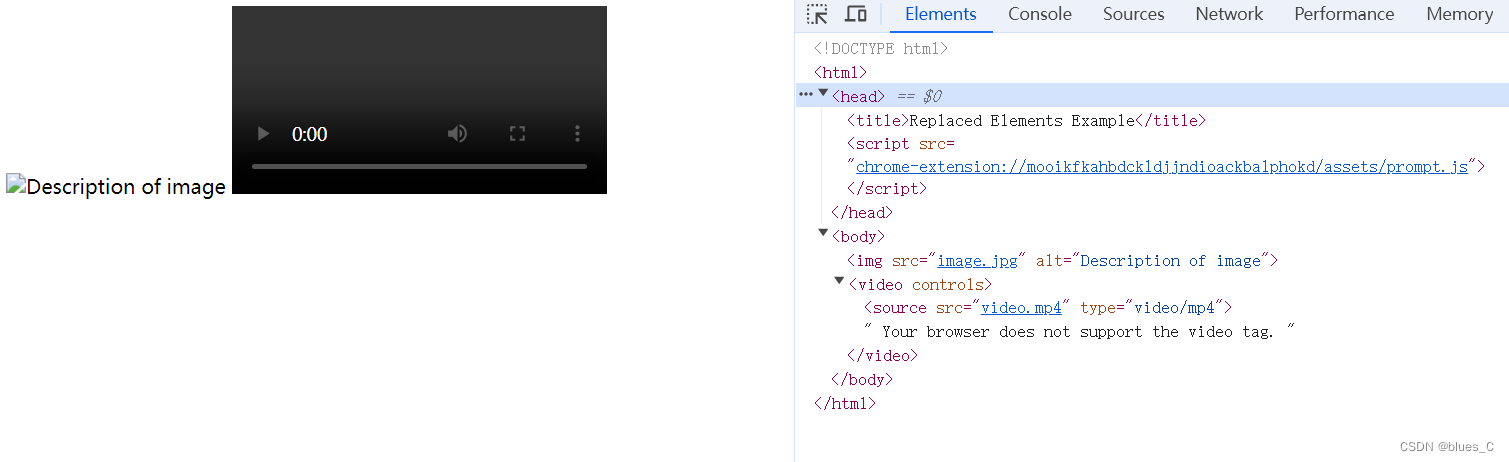
html"><!DOCTYPE html>
<html>
<head><title>Replaced Elements Example</title>
</head>
<body><img src="image.jpg" alt="Description of image"><video controls><source src="video.mp4" type="video/mp4">Your browser does not support the video tag.</video>
</body>
</html>

表单元素(Form Elements)
表单元素用于创建交互式表单,允许用户输入数据并提交到服务器。
常见的表单元素包括:
< form >:定义表单。
< input >:输入框,如文本框、密码框、复选框等。
< label >:标签,用于关联表单元素。
< button >:按钮,用于提交表单或执行其他操作。
< select > 和 < option >:下拉列表。
< textarea >:多行文本输入框。
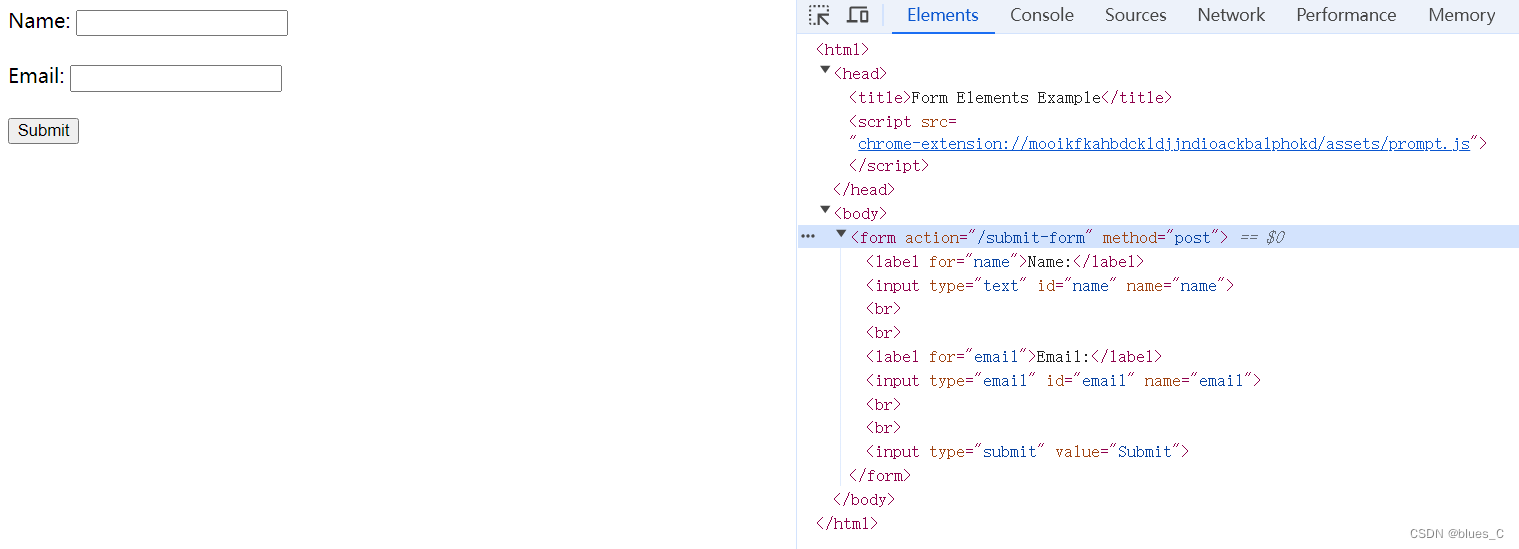
html"><!DOCTYPE html>
<html>
<head><title>Form Elements Example</title>
</head>
<body><form action="/submit-form" method="post"><label for="name">Name:</label><input type="text" id="name" name="name"><br><br><label for="email">Email:</label><input type="email" id="email" name="email"><br><br><input type="submit" value="Submit"></form>
</body>
</html>

这些是HTML中常见的元素分类及其具体的元素示例。通过这些示例,你可以更好地了解不同类型的HTML元素以及它们的用途和特点。