动画基本原理
动画片段文件是一个描述物体变化状态的文本文件
在Unity中创建的资源文件大多都是YAML语言编写的文本文件

Curves表示一种变化状态,为空的话则没有记录任何内容
位置变化后的旋转变化状态:


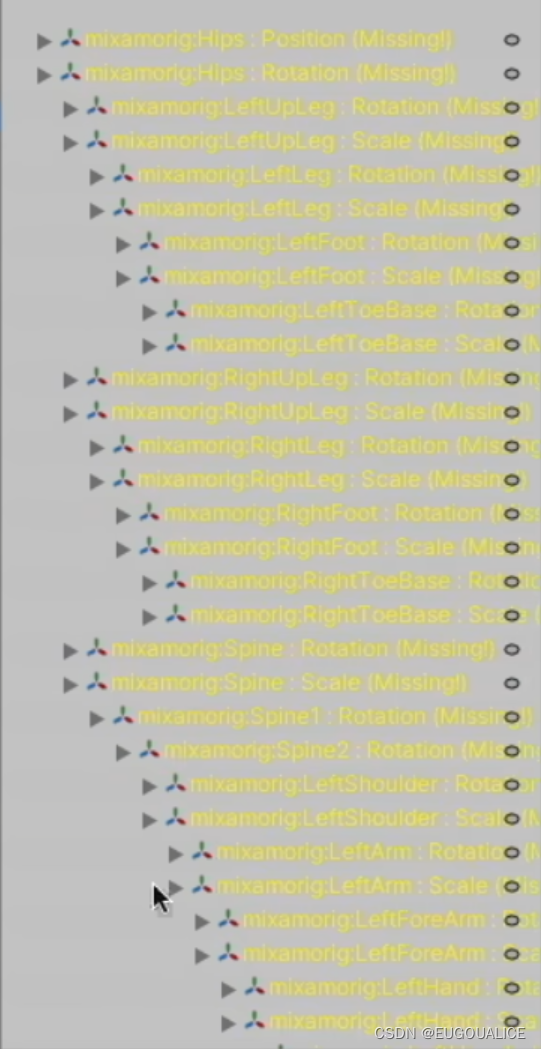
当骨骼名称相同时就可以复用另外模型的骨骼

替身系统Avatar

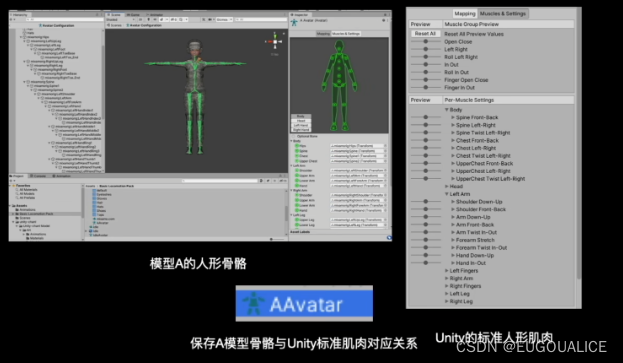
将A的骨骼与Unity定制一个标准肌肉对应关系,AAvatar中保存了肌肉信息和A的骨骼信息。
制作一个B的骨骼与肌肉的Avatar。

将A的骨骼节点的描述转化为Unity肌肉的拉伸程度文本。
要在B上复用,就得通过B的Avatar文件把动画文件中对肌肉拉伸的描述翻译成对B模型骨骼变化的描述,这样动画文件就可以在B上进行了。
实战:

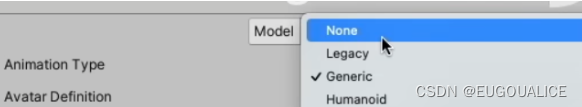
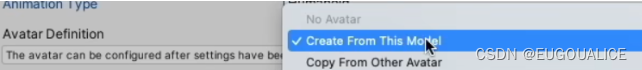
None:表示不需要播放任何动画
Generic:表示通用动画,不是人形,例如飞鸟猛兽就可以用这个动画
Humanoid:表示人形动画

Create From This model:从这个模型本省创建avatar,根据模型a的骨骼建立一个与Unity肌肉对应的关系
Copy From Other Avatar:选择另一个已经配置好的Avatar

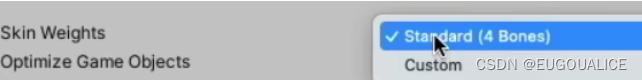
Skin Weights:表示每一个模型的蒙皮或者说mesh上的节点可以被几个骨骼影响

Optimize Game Objects:优化游戏对象,当使用了Avatar之后,播放动画就与模型文件上的骨骼无关了,动画就会从Avatar骨骼上读取信息,选中的话,模型上的骨骼就会被删除掉
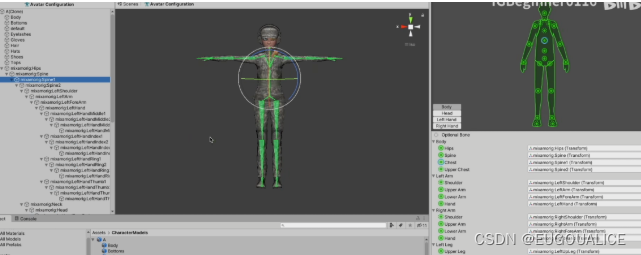
点击Apply之后就会生成一个Avatar,点击Configure Avatar就可以配置骨骼


Mapping:骨骼映射
Muscles & Settings:肌肉设置

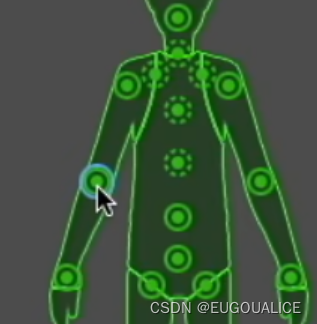
虚线表示并非必选包含的骨骼 , 实线表示这块必选包含的骨骼
Unity中Avatar系统对骨骼和肌肉做对应关系时, 至少需要人体模型上有十五块符合排列规则的骨骼
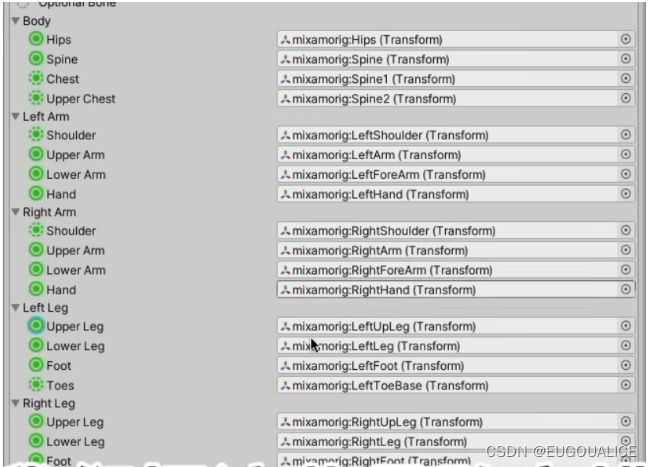
骨骼配置关系


Clear:清除掉上面所有的匹配信息

Automap:可以自动的进行匹配
Save:会把这里匹配方式保存在一种叫human template的模板当中
Load:就是读取我们在其他地方保存模板

Reset:会将模型摆回初始状态
Sample Bind-Pose:会将模型摆回绑定时的初始状态
Enforce T-Pose:会将模型强制摆成T pose
Muscles & Settings

这里可以看到模型在肌肉拉升到极限是一种什么样的状态

如果对拉伸的程度不满意的话,可以对每一个肌肉做出限制
此时也把B按如上配置一遍
将要复用的动画 
选取下面的
然后将A的Avatar放入下面的Source

点击Apply,就从对A模型骨骼的描述,改变为了对Unity肌肉的描述
将下来就可以使用各自的Avatar进行动画演示了