(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
四、CSS的背景
4.1 背景颜色
4.2 背景图片
4.3 背景平铺
4.4 背景图片位置
4.4.1 参数是方位名词
小案例1制作
4.4.2 参数是精确单位
4.4.3 参数是混合单位
四、CSS的背景
通过CSS背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
4.1 背景颜色
background-color属性定义了元素的背景颜色。
语法:
background-color: 颜色值;
一般情况下元素背景颜色默认值是transparent(透明),我们也可以手动指定背景颜色为透明色。

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之背景颜色</title><style>div {width: 200px;height: 200px;background-color: skyblue;}</style>
</head><body><div></div>
</body></html>4.2 背景图片
background-image属性描述了元素的背景图像。实际开发中常见于logo或者一些修饰的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)
语法:
background-image:none | url(url)→web地址,俗称"网址"
| 参数值 | 作用 |
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之背景图片</title><style>div {width: 200px;height: 200px;/* 不要落下 */background-image: url(images/logo.webp);}</style>
</head><body><div></div>
</body></html>4.3 背景平铺
- 如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性 。
语法:
background-repeat: repeat | no-repeat | repeat-x | repeat-y
- 默认情况下,背景图像是平铺的。
| 参数值 | 作用 |
| repeat | 背景图像在纵向上和横向上平铺(默认的) |
| no repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向上平铺 |
- 页面元素既可以添加背景颜色也可以添加背景图片,只不过背景图片会压住背景颜色。
1.不平铺 no repeat
2.默认情况=repeat

3.沿x轴平铺 repeat-x

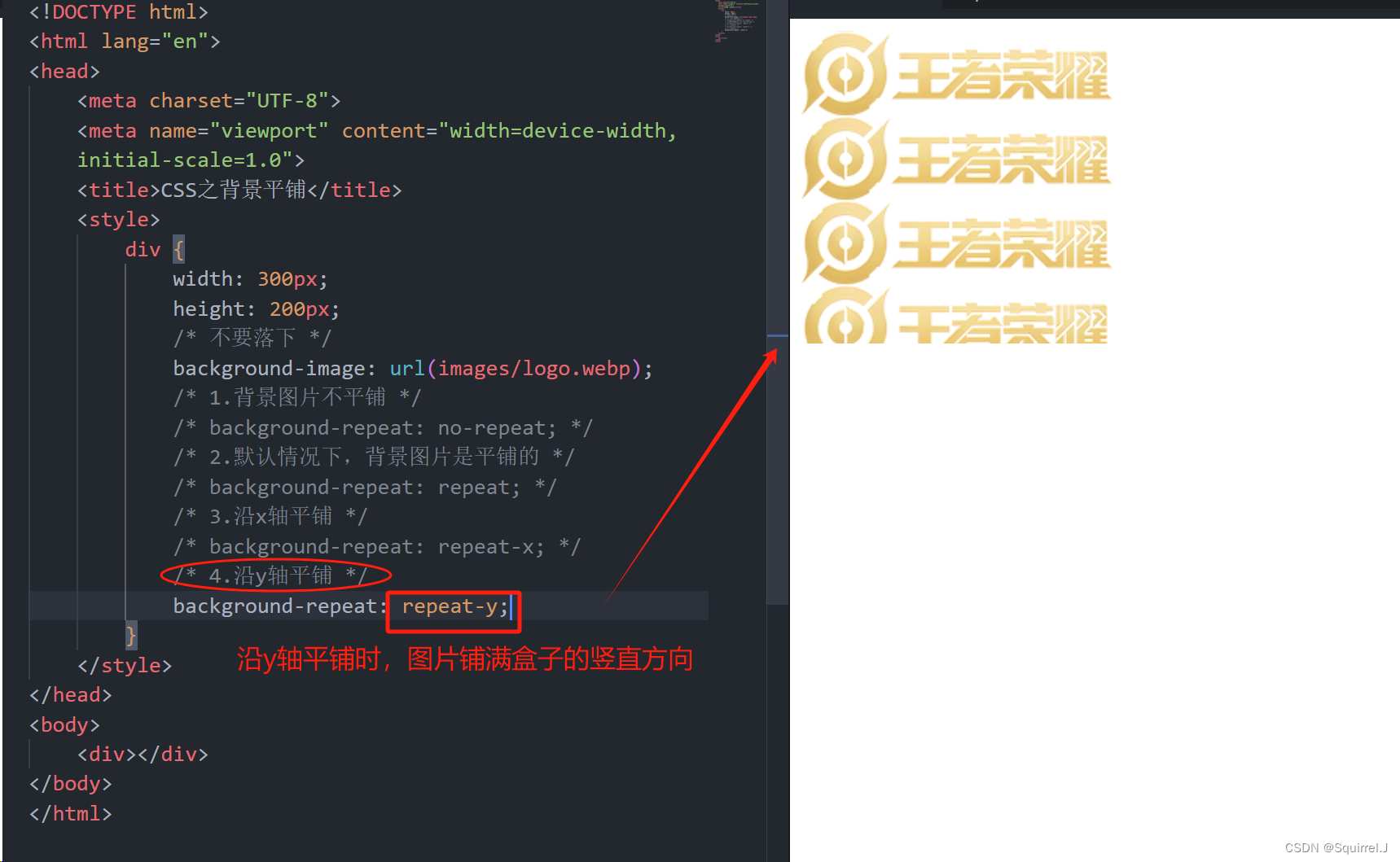
4.沿y轴平铺 repeat-y

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之背景平铺</title><style>div {width: 300px;height: 200px;/* 不要落下 */background-image: url(images/logo.webp);/* 1.背景图片不平铺 *//* background-repeat: no-repeat; *//* 2.默认情况下,背景图片是平铺的 *//* background-repeat: repeat; *//* 3.沿x轴平铺 *//* background-repeat: repeat-x; *//* 4.沿y轴平铺 */background-repeat: repeat-y;}</style>
</head><body><div></div>
</body></html>4.4 背景图片位置
利用background-position属性可以改变图片在背景中的位置。
语法:
background-position: x y;
参数代表的意思是:x坐标和y坐标。可以使用方位名词 或者 精确单位参数值说明。
| 参数值 | 说明 |
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top l center l bottom | left | center l right方位名词 |
4.4.1 参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和 top lef效果一致。
- 如果只指定一个方位名词,另一个省略,则第二个值默认居中对齐。
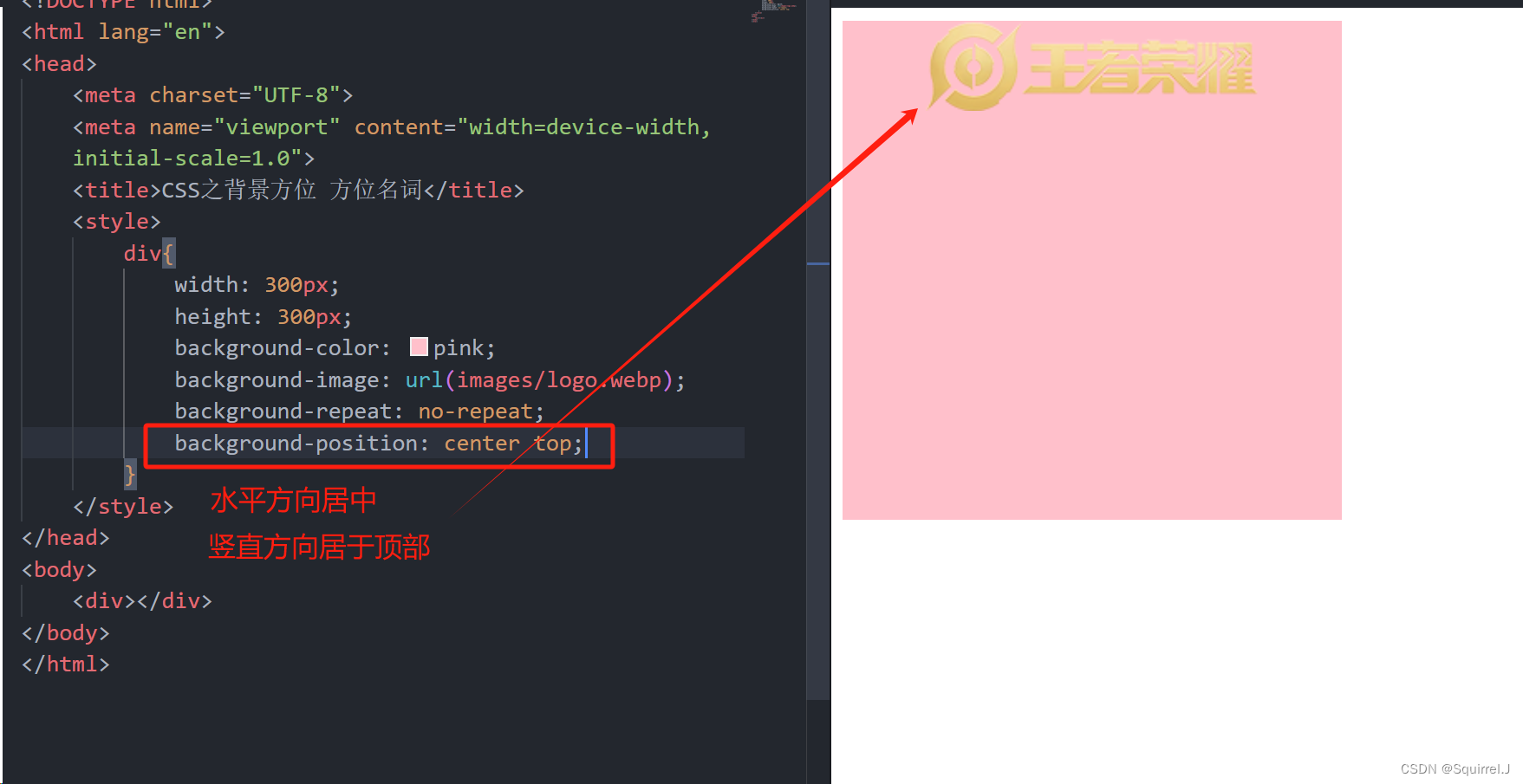
情况一:

情况二:(right/center/left)

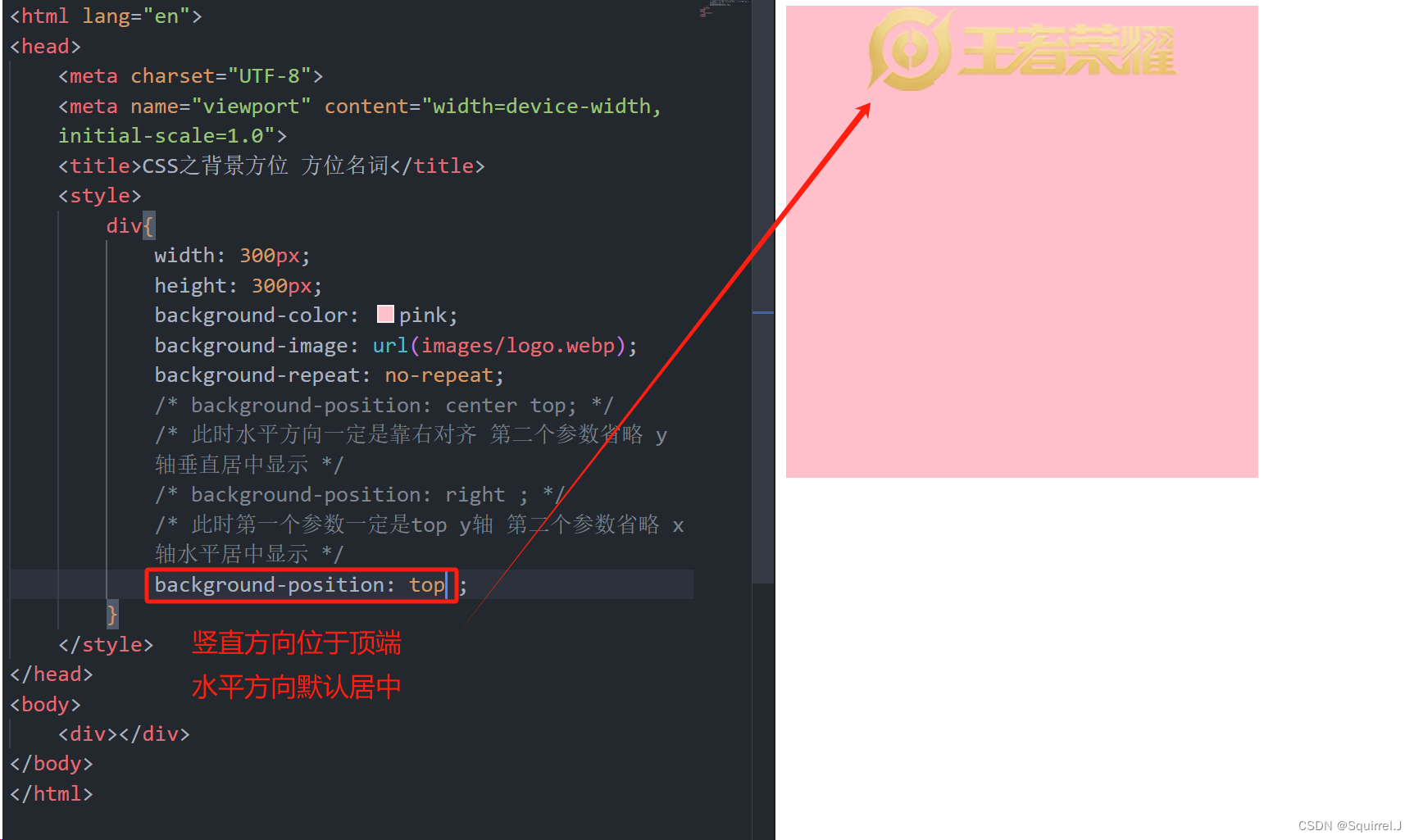
情况三:(top/center/bottom)

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之背景方位 方位名词</title><style>div {width: 300px;height: 300px;background-color: pink;background-image: url(images/logo.webp);background-repeat: no-repeat;/* background-position: center top; *//* 此时水平方向一定是靠右对齐 第二个参数省略 y轴垂直居中显示 *//* background-position: right ; *//* 此时第一个参数一定是top y轴 第二个参数省略 x轴水平居中显示 */background-position: top;}</style>
</head><body><div></div>
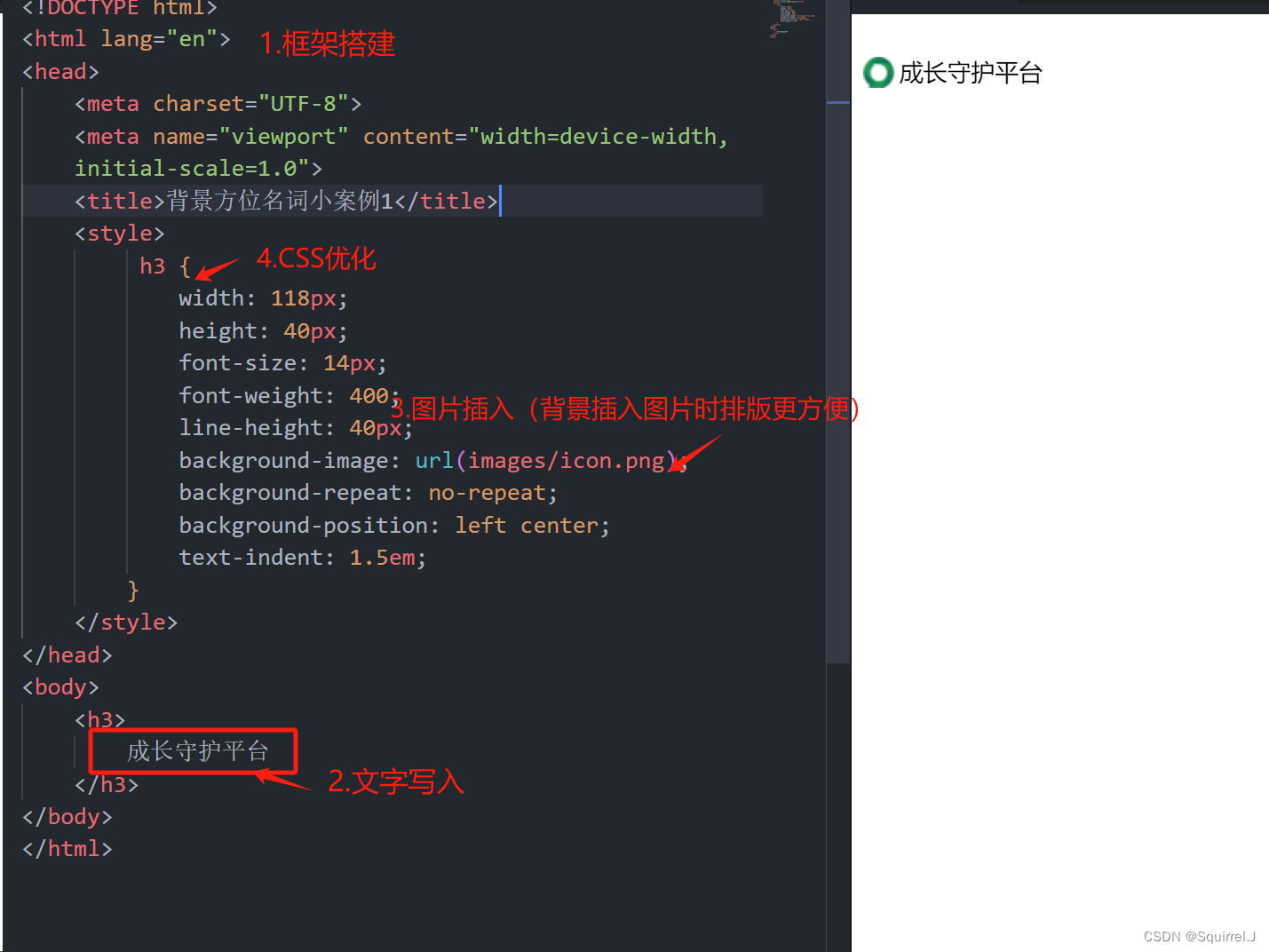
</body></html>小案例1制作
步骤:
框架搭建
文字写入
图片插入
CSS优化
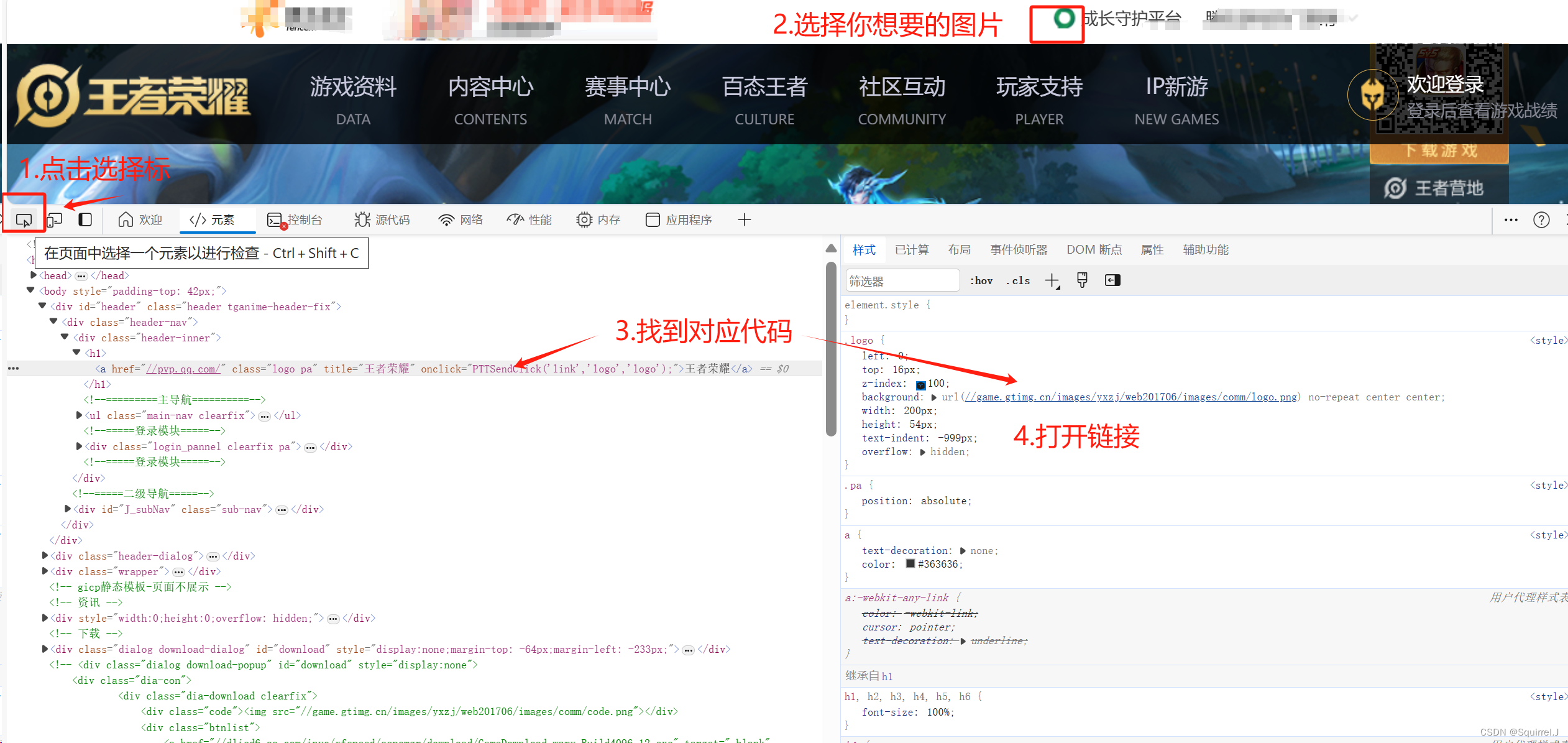
(补充:网页中图片扒取)
步骤:
- 鼠标右键 点击 检查
- 点击检查框左上角
- 点击想扒取的图片,检查框跳转至相应代码行
- 找到对应代码行右方即可找到图片链接,双击打开链接(若无法打开,复制图片链接,在新窗口打开即可)
- 另存为 保存到你放到的地方


代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景方位名词小案例1</title><style>h3 {width: 118px;height: 40px;font-size: 14px;font-weight: 400;line-height: 40px;background-image: url(images/icon.png);background-repeat: no-repeat;background-position: left center;text-indent: 1.5em;}</style>
</head><body><h3>成长守护平台</h3>
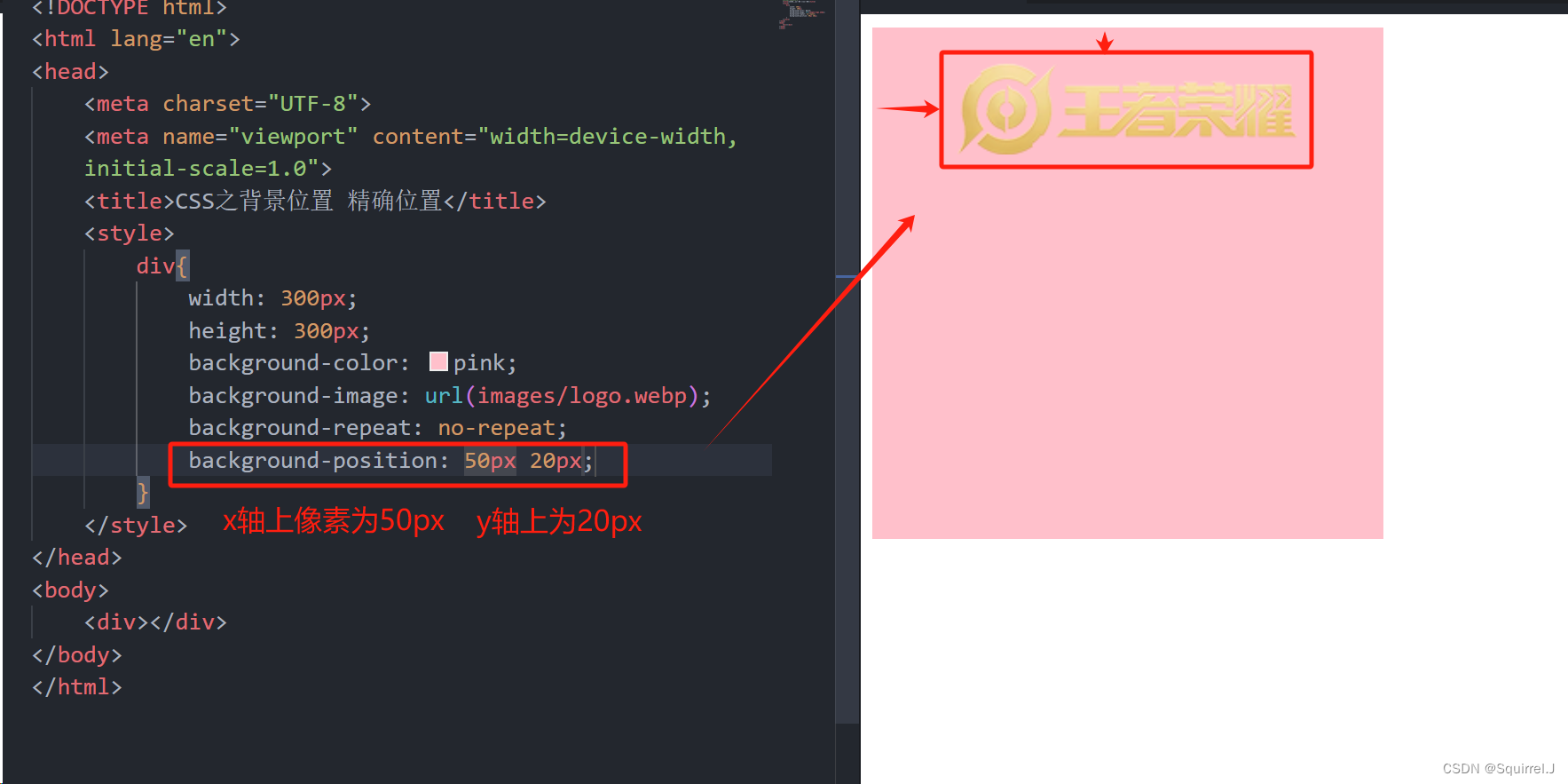
</body></html>4.4.2 参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标。
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中。

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之背景位置 精确位置</title><style>div {width: 300px;height: 300px;background-color: pink;background-image: url(images/logo.webp);background-repeat: no-repeat;background-position: 50px 20px;}</style>
</head><body><div></div>
</body></html>4.4.3 参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标,有顺序规定。
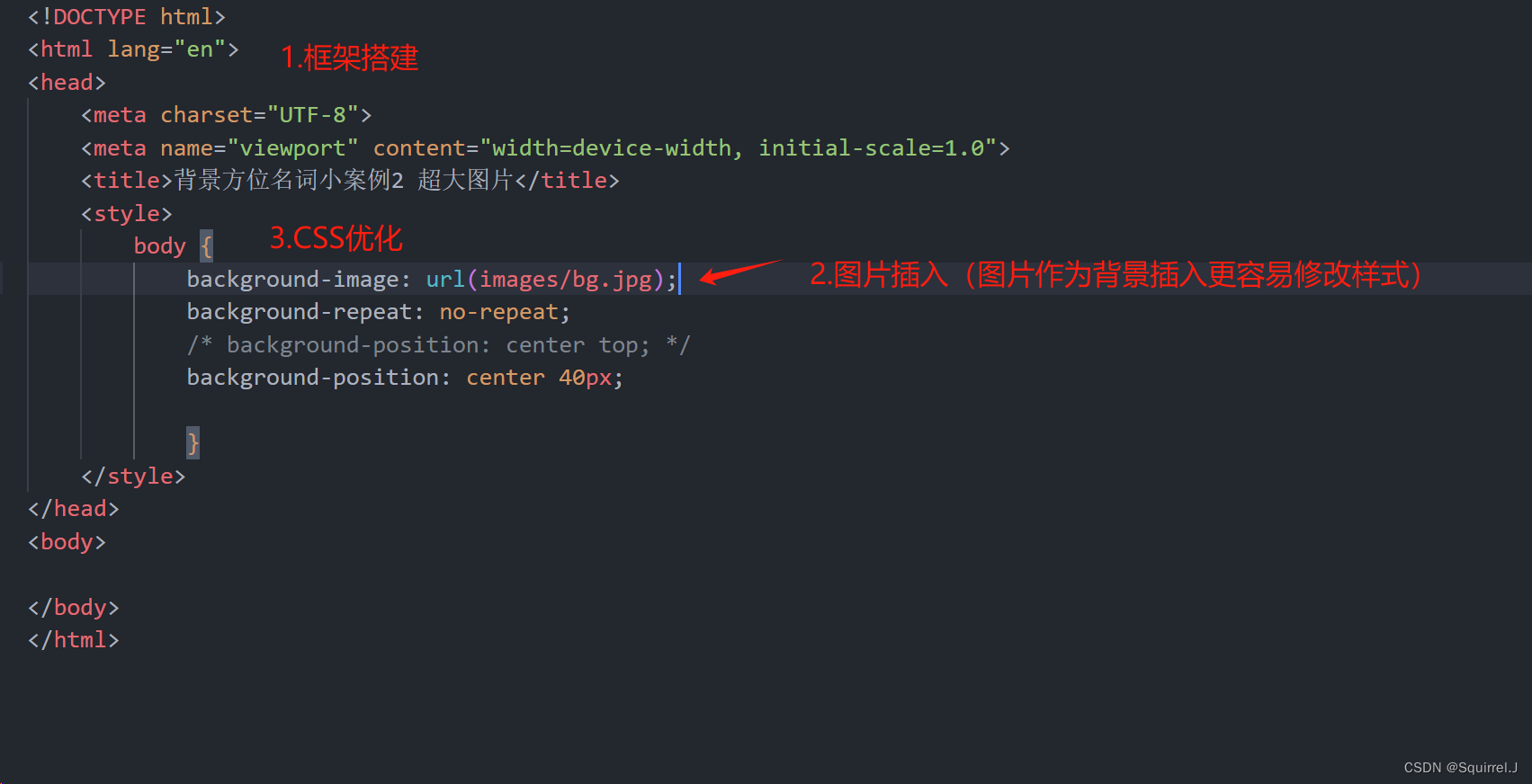
小案例2制作
步骤:
框架搭建
图片插入
CSS优化

效果图:

代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>背景方位名词小案例2 超大图片</title><style>body {background-image: url(images/bg.jpg);background-repeat: no-repeat;/* background-position: center top; */background-position: center 40px;}</style>
</head><body></body></html>(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:人生无论怎样选择都会有遗憾,接下来世界变得美好还是糟糕全在你的手中,无论时代如何残酷要活得像一个真正的人—宫崎骏)





![BUUCTF——[GXYCTF2019]BabyUpload](https://img-blog.csdnimg.cn/direct/0edc8bf2e7e94e46873b33059a214fe9.png)
