二维码组件
QRCode
子组件
无
接口
QRCode(value: string)
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | string | 是 | 二维码内容字符串。最大支持256个字符,若超出,则截取前256个字符。 说明: 该字符串内容确保有效,不支持null、undefined以及空内容。 |
属性
除支持通用属性外,还支持以下属性。
| 名称 | 参数类型 | 描述 |
|---|---|---|
| color | ResourceColor | 设置二维码颜色。 默认值:Color.Black 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| backgroundColor | ResourceColor | 设置二维码背景颜色。 默认值:Color.White 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
事件
通用事件支持点击事件、触摸事件、挂载卸载事件。
QRCode定义介绍
interface QRCodeInterface {(value: string): QRCodeAttribute;
}
- value:设置将要生成二维码的内容。
简单样例如下所示:
QRCode('Hello, OpenHarmony').width(70).height(70)
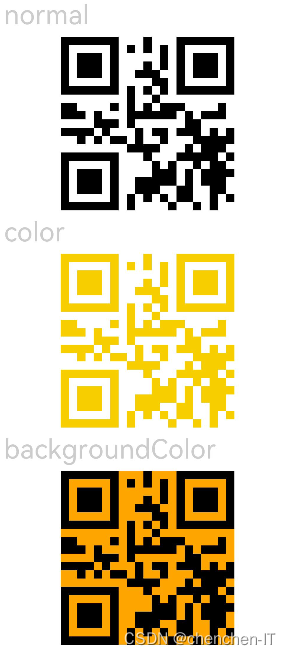
运行结果如下图所示:

官方简单案例:
// xxx.ets
@Entry
@Component
struct QRCodeExample {private value: string = 'hello world'build() {Column({ space: 5 }) {Text('normal').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)QRCode(this.value).width(200).height(200)// 设置二维码颜色Text('color').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)QRCode(this.value).color(0xF7CE00).width(200).height(200)// 设置二维码背景色Text('backgroundColor').fontSize(9).width('90%').fontColor(0xCCCCCC).fontSize(30)QRCode(this.value).width(200).height(200).backgroundColor(Color.Orange)}.width('100%').margin({ top: 5 })}
}
滚动条组件
滚动条组件ScrollBar,用于配合可滚动组件使用,如List、Grid、Scroll。
子组件
可以包含单个子组件。
接口
ScrollBar(value: { scroller: Scroller, direction?: ScrollBarDirection, state?: BarState })
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| scroller | Scroller | 是 | 可滚动组件的控制器。用于与可滚动组件进行绑定。 |
| direction | ScrollBarDirection | 否 | 滚动条的方向,控制可滚动组件对应方向的滚动。 默认值:ScrollBarDirection.Vertical |
| state | BarState | 否 | 滚动条状态。 默认值:BarState.Auto |
说明
ScrollBar组件负责定义可滚动区域的行为样式,ScrollBar的子节点负责定义滚动条的行为样式。
滚动条组件与可滚动组件通过Scroller进行绑定,且只有当两者方向相同时,才能联动,ScrollBar与可滚动组件仅支持一对一绑定。
ScrollBarDirection枚举说明
| 名称 | 描述 |
|---|---|
| Vertical | 纵向滚动条。 |
| Horizontal | 横向滚动条。 |
Scroller简单介绍
Scroller 作为滚动容器组件的控制器,它提供了滚动子组件的各种能力,比如设置子组件滚动指定位置、滚动到底部以及滚动到下一页上一页等能力。目前 Scrolller 只支持绑定到 Scroll 和 List 上。
Scroller 定义如下:
export declare class Scroller {scrollTo(value: {xOffset: number | string, yOffset: number | string, animation?: { duration: number, curve: Curve }});scrollEdge(value: Edge);scrollPage(value: { next: boolean, direction?: Axis });currentOffset();scrollToIndex(value: number);
}
- scrollTo:设置子组件滚动到指定位置,在滚动的时候还可以根据
animation参数设置动画。 - scrollEdge:滚动到边界,
Edge提供了多种类型,读者可自行查阅。 - scrollPage:滚动到上一页或者下一页。
- currentOffset:获取当前滚动的偏移量。
- scrollToIndex:滚动到指定下标,目前只支持
List
// xxx.ets
@Entry
@Component
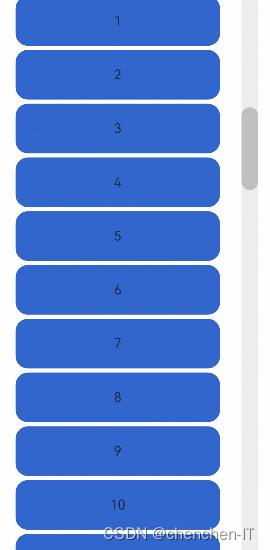
struct ScrollBarExample {private scroller: Scroller = new Scroller()private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15]build() {Column() {Stack({ alignContent: Alignment.End }) {Scroll(this.scroller) {Flex({ direction: FlexDirection.Column }) {ForEach(this.arr, (item) => {Row() {Text(item.toString()).width('80%').height(60).backgroundColor('#3366CC').borderRadius(15).fontSize(16).textAlign(TextAlign.Center).margin({ top: 5 })}}, item => item)}.margin({ right: 15 })}.width('90%').scrollBar(BarState.Off).scrollable(ScrollDirection.Vertical)ScrollBar({ scroller: this.scroller, direction: ScrollBarDirection.Vertical,state: BarState.Auto }) {Text().width(20).height(100).borderRadius(10).backgroundColor('#C0C0C0')}.width(20).backgroundColor('#ededed')}}}
}
滑动条组件
项目开发中可能会有设置设备音量大小,调节屏幕亮度等需求,实现类似需求一般都会使用到滑动条,ArkUI开发框架提供了滑动组件 Slider
滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
Slider(options?: {value?: number, min?: number, max?: number, step?: number, style?: SliderStyle, direction?: Axis, reverse?: boolean})
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | number | 否 | 当前进度值。 默认值:参数min |
| min | number | 否 | 设置最小值。 默认值:0 |
| max | number | 否 | 设置最大值。 默认值:100 说明: min >= max异常情况,min取默认值0,max取默认值100。 value不在[min, max]范围之内,取min/max,靠近min取min,靠近max取max。 |
| step | number | 否 | 设置Slider滑动步长。 默认值:1 取值范围:[0.01, max] 说明: 设置小于0或百分比的值时,按默认值显示。 |
| style | SliderStyle | 否 | 设置Slider的滑块与滑轨显示样式。 默认值:SliderStyle.OutSet |
| direction8+ | Axis | 否 | 设置滑动条滑动方向为水平或竖直方向。 默认值:Axis.Horizontal |
| reverse8+ | boolean | 否 | 设置滑动条取值范围是否反向,横向Slider默认为从左往右滑动,竖向Slider默认为从上往下滑动。 默认值:false |
SliderStyle枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| OutSet | 滑块在滑轨上。 |
| InSet | 滑块在滑轨内。 |
属性
支持除触摸热区以外的通用属性设置。
| 名称 | 参数类型 | 描述 |
|---|---|---|
| blockColor | ResourceColor | 设置滑块的颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| trackColor | ResourceColor | 设置滑轨的背景颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| selectedColor | ResourceColor | 设置滑轨的已滑动部分颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| showSteps | boolean | 设置当前是否显示步长刻度值。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| showTips | boolean | 设置滑动时是否显示百分比气泡提示。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 当direction的属性值为Axis.Horizontal时,tip显示在滑块正上方。值为Axis.Vertical时,tip显示在滑块正左边。 tip的绘制区域为Slider自身节点的overlay。 Slider不设置边距,或者边距比较小时,tip会被截断。 |
| trackThickness | Length | 设置滑轨的粗细。 默认值:当参数style的值设置SliderStyle.OutSet 时为 4.0vp,SliderStyle.InSet时为20.0vp。 从APIversion9开始,该接口支持在ArkTS卡片中使用。 说明: 设置为小于0的值时,按默认值显示。 |
事件
通用事件仅支持挂载卸载事件:OnAppear,OnDisAppear。
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: number, mode: SliderChangeMode) => void) | Slider滑动时触发事件回调。 value:当前滑动进度值。若返回值有小数,可使用number.toFixed()方法将数据处理为预期的精度。 mode:拖动状态。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明:Begin和End状态当手势点击时都会触发,Moving和Click状态当value值发生变换时触发。 当连贯动作为拖动动作时,不触发Click状态。 value值的变化范围为对应步长steps数组。 |
SliderChangeMode枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 值 | 描述 |
|---|---|---|
| Begin | 0 | 手势/鼠标接触或者按下滑块。 |
| Moving | 1 | 正在拖动滑块过程中。 |
| End | 2 | 手势/鼠标离开滑块。 |
| Click | 3 | 点击滑动条使滑块位置移动。 |
Slider定义介绍
interface SliderInterface {(options?: SliderOptions): SliderAttribute;
}// 配置参数
declare interface SliderOptions {value?: number;min?: number;max?: number;step?: number;style?: SliderStyle;direction?: Axis;reverse?: boolean;
}
- options:
Slider接收一个SliderOptions类型的可选参数options,SliderOptions参数说明如下:- value:滑动条当前进度值。
- min:设置滑动条设置最小值。
- max:设置滑动条设置最大值,默认为 100 。
- step:设置滑动条滑动跳动值,当设置相应的 step 时,Slider为间歇滑动。
- style:设置滑动条的滑块样式。
- direction:设置滑动条滑动方向为水平或竖直方向。
- reverse:设置滑动条取值范围是否反向。
简单样例如下所示:
@Entry @Component struct Index {build() {Column({space: 10}) {Slider({value: 20,min: 0,max: 100,step: 1,style: SliderStyle.InSet,direction: Axis.Horizontal,reverse: false}).width(260).height(60).backgroundColor(Color.Green)Slider({value: 20,min: 0,max: 100,step: 10,style: SliderStyle.OutSet,direction: Axis.Horizontal,reverse: false}).width(260).height(60).backgroundColor(Color.Green)}.padding(10).size({ width: "100%", height: '100%' })}
} 
Slider属性介绍
declare class SliderAttribute extends CommonMethod<SliderAttribute> {blockColor(value: ResourceColor): SliderAttribute;trackColor(value: ResourceColor): SliderAttribute;selectedColor(value: ResourceColor): SliderAttribute;minLabel(value: string): SliderAttribute;maxLabel(value: string): SliderAttribute;showSteps(value: boolean): SliderAttribute;showTips(value: boolean): SliderAttribute;trackThickness(value: Length): SliderAttribute;
}
-
blockColor:设置滑块的颜色。
-
trackColor:设置滑轨的背景颜色。
-
selectedColor:设置滑轨的已滑动颜色。
简单样例代码如下所示:
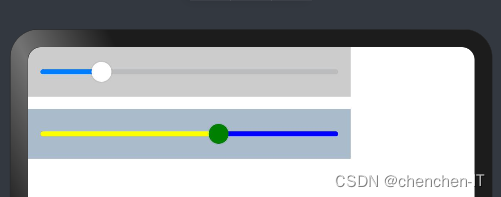
Slider({value: 20,min: 0,max: 100,step: 1,style: SliderStyle.OutSet,direction: Axis.Horizontal,reverse: false }) .width(260) .height(40) .backgroundColor("#ccc")Slider({value: 20,min: 0,max: 100,step: 10,style: SliderStyle.OutSet,direction: Axis.Horizontal,reverse: false }) .width(260) .height(40) .backgroundColor("#aabbcc") .blockColor(Color.Green) // 设置滑块颜色 .trackColor(Color.Blue) // 设置滑轨颜色 .selectedColor(Color.Yellow) // 设置滑轨的已滑动颜色样例运行结果如下图所示:

-
minLabel:设置滑动条最小值处的标签。
-
maxLabel:设置滑动条最大值处的标签。
简单样例如下所示:
Slider({value: 20,min: 0,max: 100,step: 1,style: SliderStyle.OutSet,direction: Axis.Horizontal,reverse: false
})
.width(260)
.height(40)
.backgroundColor("#ccc")Slider({value: 20,min: 0,max: 100,step: 10,style: SliderStyle.OutSet,direction: Axis.Horizontal,reverse: false
})
.width(260)
.height(40)
.backgroundColor("#aabbcc")
.blockColor(Color.Yellow) // 设置滑块颜色
.trackColor(Color.Pink) // 设置滑轨颜色
.selectedColor(Color.Green) // 设置滑轨的已滑动颜色
//.minLabel("最小值") // 设置最小值标签
//.maxLabel("最大值") // 设置最大值标签
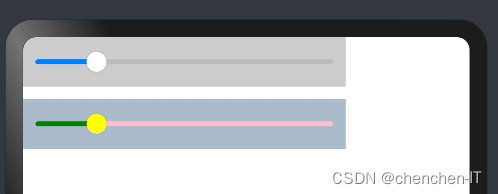
样例运行结果如下图所示:

-
showSteps:设置当前是否显示步长刻度值。
-
showTips:设置滑动时是否显示气泡提示百分比。
-
trackThickness:设置滑动条粗细
@Entry @Component struct Index {build() {Column({ space: 10 }) {Slider({value: 20,min: 0,max: 100,step: 1,style: SliderStyle.OutSet,direction: Axis.Horizontal,reverse: false}).width(260).height(40).backgroundColor("#ccc")Slider({value: 20,min: 0,max: 0,step: 10,style: SliderStyle.OutSet,direction: Axis.Horizontal,reverse: false}).width(260).height(40).backgroundColor("#aabbcc").blockColor(Color.Yellow) // 设置滑块颜色.trackColor(Color.Pink) // 设置滑轨颜色.selectedColor(Color.Green) // 设置滑轨的已滑动颜色// .minLabel("最小值") // 设置最小值标签// .maxLabel("最大值") // 设置最大值标签.showSteps(true) // 设置显示步长.showTips(true) // 设置显示进度.trackThickness(5) // 设置滚动条宽度}}}简单样例如下所示:

Slider事件介绍
declare class SliderAttribute extends CommonMethod<SliderAttribute> {onChange(callback: (value: number, mode: SliderChangeMode) => void): SliderAttribute;
}
- onChange:滑动条滑动时触发事件回调,
value表示当前进度值;mode表示滑动条的拖动状态,SliderChangeMode定义了以下 3 种类型:- Begin:用户开始拖动滑块。
- Moving:用户拖动滑块中。
- End:用户结束拖动滑块。
完整案例
@Entry
@Component
struct SliderTest {@State outSetValue: number = 40@State inSetValue: number = 40@State outVerticalSetValue: number = 40@State inVerticalSetValue: number = 40build() {Column({ space: 10 }) {Row() {Slider({value: this.outSetValue,min: 0,max: 100,step: 1,style: SliderStyle.OutSet}).blockColor(Color.Green).selectedColor(Color.Gray).trackColor(Color.Brown).showSteps(true).showTips(true).trackThickness(4).onChange((value: number, mode: SliderChangeMode) => {this.outSetValue = value})Text(this.outSetValue.toFixed(0)).fontSize(16)}.padding({ top: 50 }).width('80%')Row() {Slider({value: this.inSetValue,min: 0,max: 100,step: 1,style: SliderStyle.InSet}).blockColor(0xCCCCCC).trackColor(Color.Black).trackThickness(10).selectedColor(0xCCCCCC).showSteps(false).showTips(false).onChange((value: number, mode: SliderChangeMode) => {this.inSetValue = value})Text(this.inSetValue.toFixed(0)).fontSize(16)}.width('80%')Row() {Column() {Slider({value: this.outVerticalSetValue,min: 0,max: 80,step: 1,style: SliderStyle.OutSet,direction: Axis.Vertical}).blockColor(Color.Blue).trackColor(Color.Gray).selectedColor(Color.Blue).trackThickness(5).showSteps(true).showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.outVerticalSetValue = value})Text(this.outVerticalSetValue.toFixed(0)).fontSize(16)}.width('50%').height(300)Column() {Slider({value: this.inVerticalSetValue,min: 0,max: 90,step: 1,style: SliderStyle.InSet,direction: Axis.Vertical}).blockColor(Color.Yellow).trackColor(Color.Red).selectedColor(Color.Green).showSteps(false).showTips(false).trackThickness(10).onChange((value: number, mode: SliderChangeMode) => {this.inVerticalSetValue = value})Text(this.inVerticalSetValue.toFixed(0)).fontSize(16)}.width('50%').height(300)}}.width('100%').margin({ top: 5 })}
}
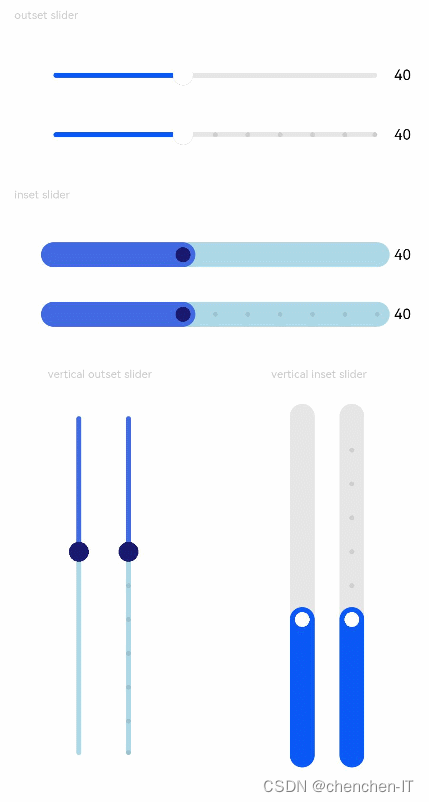
官方案例:
// xxx.ets
@Entry
@Component
struct SliderExample {@State outSetValueOne: number = 40@State inSetValueOne: number = 40@State outSetValueTwo: number = 40@State inSetValueTwo: number = 40@State vOutSetValueOne: number = 40@State vInSetValueOne: number = 40@State vOutSetValueTwo: number = 40@State vInSetValueTwo: number = 40build() {Column({ space: 8 }) {Text('outset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)Row() {Slider({value: this.outSetValueOne,min: 0,max: 100,style: SliderStyle.OutSet}).showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.outSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})// toFixed(0)将滑动条返回值处理为整数精度Text(this.outSetValueOne.toFixed(0)).fontSize(12)}.width('80%')Row() {Slider({value: this.outSetValueTwo,step: 10,style: SliderStyle.OutSet}).showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.outSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.outSetValueTwo.toFixed(0)).fontSize(12)}.width('80%')Text('inset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)Row() {Slider({value: this.inSetValueOne,min: 0,max: 100,style: SliderStyle.InSet}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.inSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.inSetValueOne.toFixed(0)).fontSize(12)}.width('80%')Row() {Slider({value: this.inSetValueTwo,step: 10,style: SliderStyle.InSet}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.inSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.inSetValueTwo.toFixed(0)).fontSize(12)}.width('80%')Row() {Column() {Text('vertical outset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)Row() {Slider({value: this.vOutSetValueOne,style: SliderStyle.OutSet,direction: Axis.Vertical}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.vOutSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Slider({value: this.vOutSetValueTwo,step: 10,style: SliderStyle.OutSet,direction: Axis.Vertical}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.vOutSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})}}.width('50%').height(300)Column() {Text('vertical inset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)Row() {Slider({value: this.vInSetValueOne,style: SliderStyle.InSet,direction: Axis.Vertical,reverse: true // 竖向的Slider默认是上端是min值,下端是max值,因此想要从下往上滑动,需要设置reverse为true}).showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.vInSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Slider({value: this.vInSetValueTwo,step: 10,style: SliderStyle.InSet,direction: Axis.Vertical,reverse: true}).showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.vInSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})}}.width('50%').height(300)}}.width('100%')}
}
多选框组件
Checkbox
提供多选框组件,通常用于某选项的打开或关闭。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
Checkbox(options?: {name?: string, group?: string })
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| name | string | 否 | 多选框名称。 |
| group | string | 否 | 多选框的群组名称。 说明: 未配合使用CheckboxGroup组件时,此值无用。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| select | boolean | 设置多选框是否选中。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| selectedColor | ResourceColor | 设置多选框选中状态颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
事件
支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: boolean) => void) | 当选中状态发生变化时,触发该回调。 - value为true时,表示已选中。 - value为false时,表示未选中。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
示例
// xxx.ets
@Entry
@Component
struct CheckboxExample {build() {Row() {Checkbox({name: 'checkbox1', group: 'checkboxGroup'}).select(true).selectedColor(0xed6f21).onChange((value: boolean) => {console.info('Checkbox1 change is'+ value)})Checkbox({name: 'checkbox2', group: 'checkboxGroup'}).select(false).selectedColor(0x39a2db).onChange((value: boolean) => {console.info('Checkbox2 change is'+ value)})}}
}
多选框群组组件
CheckboxGroup
多选框群组,用于控制多选框全选或者不全选状态。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
CheckboxGroup(options?: { group?: string })
创建多选框群组,可以控制群组内的Checkbox全选或者不全选,group值相同的Checkbox和CheckboxGroup为同一群组。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| group | string | 否 | 群组名称。 说明: 多个相同群组名称的CheckboxGroup,仅第一个CheckboxGroup生效。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| selectAll | boolean | 设置是否全选。 默认值:false,若同组的Checkbox显式设置select,则Checkbox的优先级高。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| selectedColor | ResourceColor | 设置被选中或部分选中状态的颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange (callback: (event: CheckboxGroupResult) => void ) | CheckboxGroup的选中状态或群组内的Checkbox的选中状态发生变化时,触发回调。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
CheckboxGroupResult对象说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 类型 | 描述 |
|---|---|---|
| name | Array<string> | 群组内所有被选中的多选框名称。 |
| status | SelectStatus | 选中状态。 |
SelectStatus枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 描述 |
|---|---|
| All | 群组多选择框全部选择。 |
| Part | 群组多选择框部分选择。 |
| None | 群组多选择框全部没有选择。 |
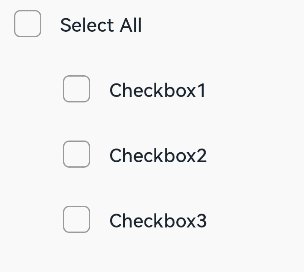
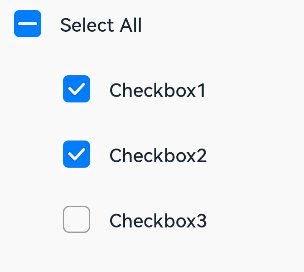
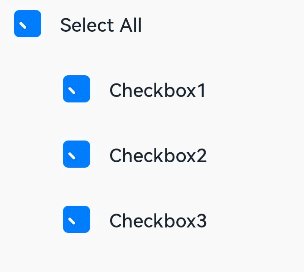
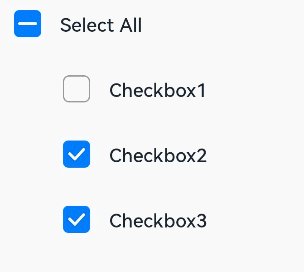
示例
// xxx.ets
@Entry
@Component
struct CheckboxExample {build() {Scroll() {Column() {// 全选按钮Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {CheckboxGroup({ group: 'checkboxGroup' }).selectedColor('#007DFF').onChange((itemName: CheckboxGroupResult) => {console.info("checkbox group content" + JSON.stringify(itemName))})Text('Select All').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)}// 选项1Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {Checkbox({ name: 'checkbox1', group: 'checkboxGroup' }).selectedColor('#007DFF').onChange((value: boolean) => {console.info('Checkbox1 change is' + value)})Text('Checkbox1').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)}.margin({ left: 36 })// 选项2Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {Checkbox({ name: 'checkbox2', group: 'checkboxGroup' }).selectedColor('#007DFF').onChange((value: boolean) => {console.info('Checkbox2 change is' + value)})Text('Checkbox2').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)}.margin({ left: 36 })// 选项3Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {Checkbox({ name: 'checkbox3', group: 'checkboxGroup' }).selectedColor('#007DFF').onChange((value: boolean) => {console.info('Checkbox3 change is' + value)})Text('Checkbox3').fontSize(14).lineHeight(20).fontColor('#182431').fontWeight(500)}.margin({ left: 36 })}}}
}