web存储对象
Web 存储对象 localStorage 和 sessionStorage 允许我们在浏览器上保存键/值对。
这两个对象保存再本地(客户端),允许保存至少 5MB 的数据(或更多),这些数据不会因为页面刷新而销毁,这表示我们可以保持对页面的访问记录的情况下刷新页面,
localStorage 和 sessionStorage 也有一定的区别,在实际应用中localStorage的应用范围更广
localStorage | sessionStorage |
|---|---|
| 在同源的所有标签页和窗口之间共享数据 | 在当前浏览器标签页中可见,包括同源的 iframe |
| 浏览器重启后数据仍然保留 | 页面刷新后数据仍然保留(但标签页关闭后数据则不再保留) |
两个存储对象都提供相同的方法和属性:
setItem(key, value)—— 存储键/值对。getItem(key)—— 按照键获取值。removeItem(key)—— 删除键及其对应的值。clear()—— 删除所有数据。key(index)—— 获取该索引下的键名。length—— 存储的内容的长度。
保存数据的格式 类似"字典"(键值对),要注意键和值的数据类型应为字符进行存储,否则会被进行格式的强制转换,
基本用法
存储键/值对。
javascript">let key = "user";
let value = "password";
localStorage.setItem(key,value);let obj = {name : "tom",age : 18
}
localStorage.setItem('obj',JSON.stringify(obj));// json化对象保存为字符串形式
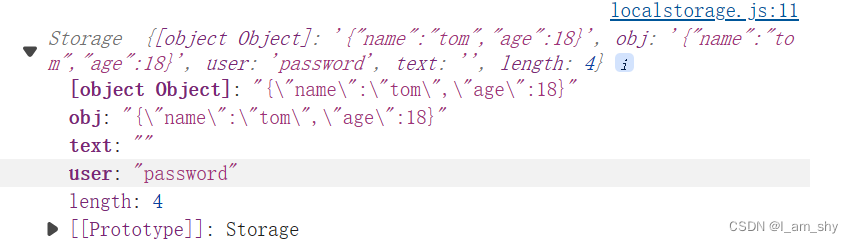
console.log(localStorage);
这里保存了一个键值对,打印localstorage对象可以查看到访问的数据,([object Object]的键值是应为直接存储对象被强制转换了)

这里可以看到user像对象属性一样保存在对象中,因此我们可以像访问对象属性一样去那值
javascript">console.log(localStorage.user);
// password但是并不建议这样访问数据,因为如果数据的键值由用户生成,可能会和对象的原型继承的属性名冲突(如:length 或 toString这样的属性),所以我们采用下面的方法进行数据访问
按照键获取值。
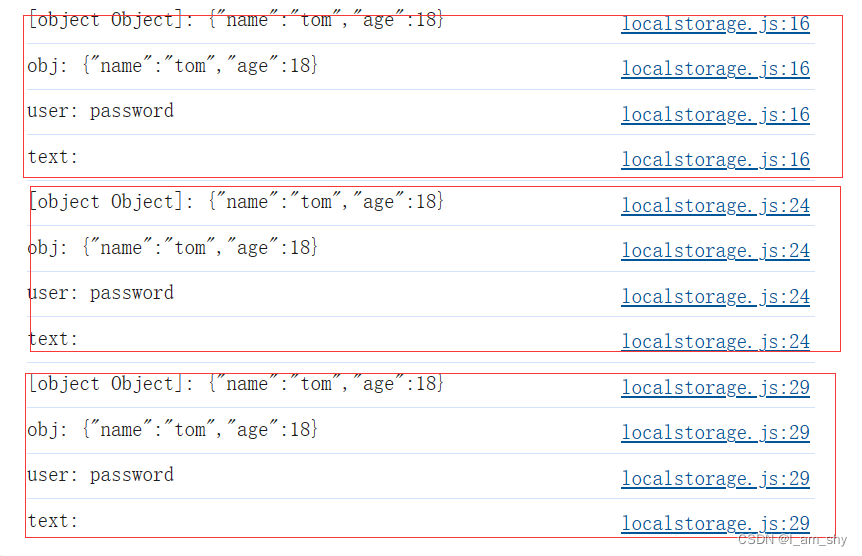
我们可以像数组一样去循环拿到localstorage的数据
javascript">// 类数组遍历
for(let i = 0; i < localStorage.length; i++) {let key = localStorage.key(i);console.log(`${key}: ${localStorage.getItem(key)}`);
}
// for in遍历
for(let key in localStorage) {// hasOwnProperty 返回一个布尔值,若给定的属性是'非继承的'属性则返回true,继承的属性则返回falseif (!localStorage.hasOwnProperty(key)) {continue; // 跳过像 "setItem","getItem" 等这样的键}console.log(`${key}: ${localStorage.getItem(key)}`);
}
// for of遍历因为 Object.keys 只返回属于对象的键,会忽略原型上的键值。
let keys = Object.keys(localStorage);
for(let key of keys) {console.log(`${key}: ${localStorage.getItem(key)}`);
}
这里列举了三种循环遍历方法,

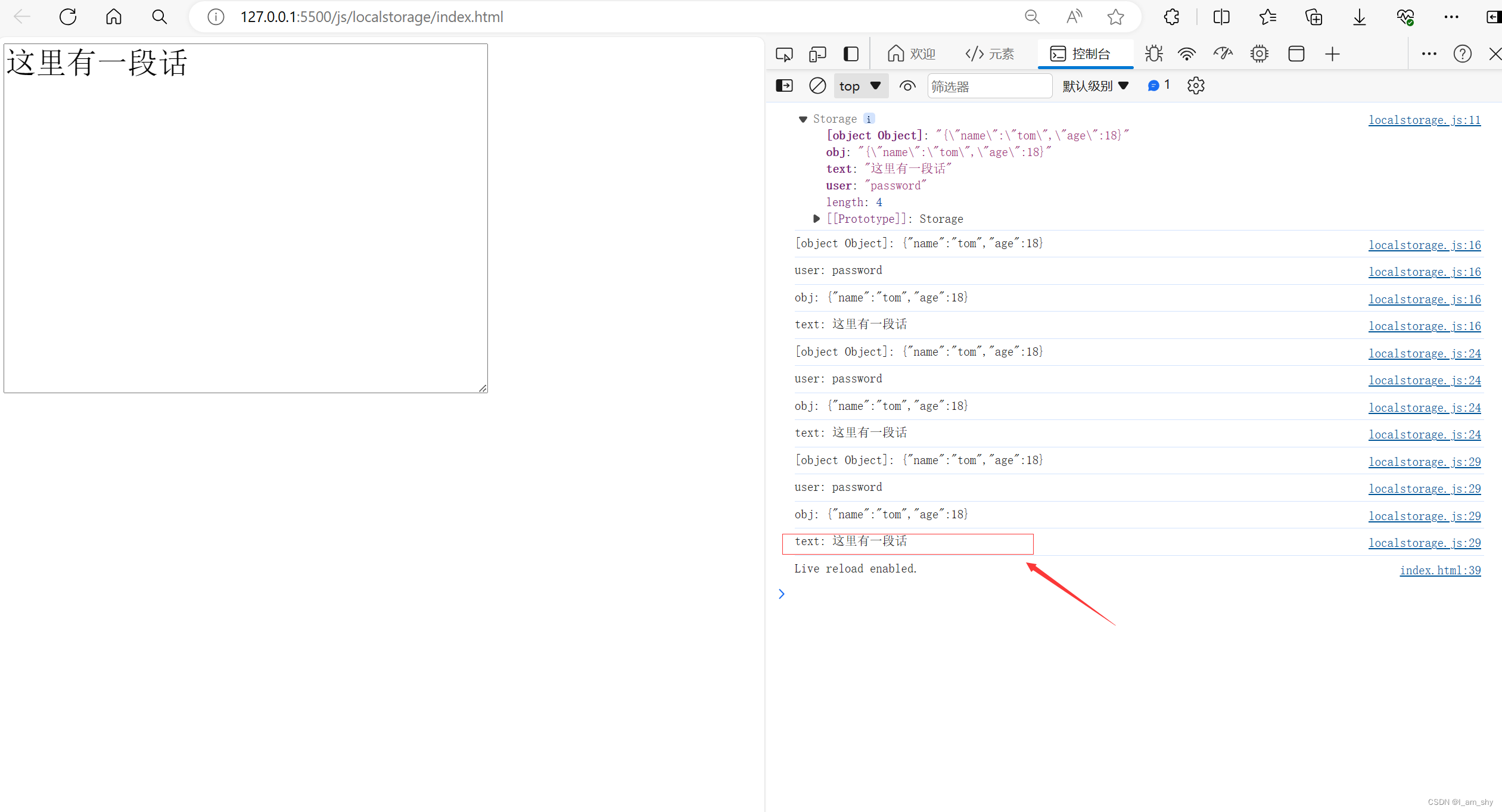
实例用法:输入文本自动保存
javascript">html:<textarea name="text" id="text" cols="30" rows="10" style="font-size: 3em;"></textarea>
js:
// example 输入文本自动保存
let text = document.getElementById("text");
text.oninput = ()=>{// console.log("输入事件:"+text.value);localStorage.setItem("text",text.value);console.log(localStorage.getItem("text"));
}
window.onload = ()=>{text.innerText = localStorage.getItem("text");
}


在文本域中输入内容将自动进行保存,刷新页面或关闭页面再打开任然可以在文本域中看到这段话