文章目录
- 前言
- 一、前提准备
- 1.新建分包页面
- 2.静态结构
- 3.自定义导航
- 二、获取和渲染
- 1.封装API接口
- 2.初始化调用
- 3.定义类型
- 4.页面渲染
- 三、修改用户头像
- 1. 调用拍照/选择图片
- 2.获取图片路径
- 3.上传文件
- 4.更新头像
- 四、修改用户昵称
- 1.封装API接口
- 2.定义类型
- 3.点击保存调用并提示
- 4.同步头像昵称
- 五、修改用户性别
- 六、修改用户生日
- 七、修改用户所在城市
- 在这里插入图片描述 
前言
用户对会员信息进行更新操作,涉及到表单数据提交、图片读取、文件上传等。
一、前提准备

1.新建分包页面

2.静态结构

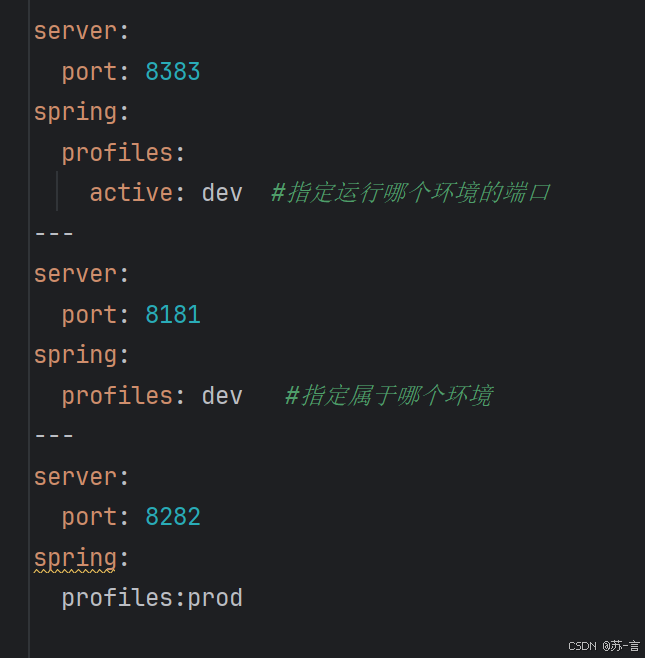
3.自定义导航

二、获取和渲染
登录后才可以获取用户个人信息,目前已封装请求拦截器,拦截器中自动添加了token,无需再手动添加。
1.封装API接口

2.初始化调用

3.定义类型

发现该用户详情类型定义中与用户登录的某些字段一样,将共有部分提取可进行封装,如下

4.页面渲染

三、修改用户头像
1. 调用拍照/选择图片
通过uni.chooseMedia()读取用户相册的照片或者拍照
2.获取图片路径
3.上传文件
4.更新头像

四、修改用户昵称
1.封装API接口

2.定义类型

3.点击保存调用并提示


4.同步头像昵称
在修改昵称保存后并返回到上一页


五、修改用户性别
根据单选事件获取到性别,然后提交更新


六、修改用户生日
pick组件使用@change事件收集数据。