介绍
掌握 JavaScript 的引入方式,初步认识 JavaScript 的作用
JavaScript权威网站: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
JavaScript的组成:
- ECMAScript:规定了js基础语法核心知识
- 变量、分支语句、循环语句、对象等等
- Web APIs
- DOM 操作文档:比如对页面元素进行移动、大小、添加删除等操作
- BOM 操作浏览器:比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
引入方式
JavaScript 程序不能独立运行,它需要被嵌入 HTML 中,然后浏览器才能执行 JavaScript 代码。通过 script 标签将 JavaScript 代码引入到 HTML 中,有两种方式:
内部方式
通过 script 标签包裹 JavaScript 代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 引入方式</title></head><body><!-- 内联形式:通过 script 标签包裹 JavaScript 代码 --><script>javascript">alert('嗨,欢迎来传智播学习前端技术!')</script></body></html>我们将
外部形式
一般将 JavaScript 代码写在独立的以 .js 结尾的文件中,然后通过 script 标签的 src 属性引入
javascript">// demo.js
document.write('嗨,欢迎来传智播学习前端技术!')
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 引入方式</title></head><body><!-- 外部形式:通过 script 的 src 属性引入独立的 .js 文件 --><script src="demo.js"></script></body></html>如果 script 标签使用 src 属性引入了某 .js 文件,那么 标签的代码会被忽略!!!如下代码所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 引入方式</title></head><body><!-- 外部形式:通过 script 的 src 属性引入独立的 .js 文件 --><script src="demo.js">javascript">// 此处的代码会被忽略掉!!!!alert(666); </script></body></html>注释和结束符
通过注释可以屏蔽代码被执行或者添加备注信息,JavaScript 支持两种形式注释语法:
- 单行注释:使用
//注释单行代码 - 多行注释:使用
/* */注释多行代码
结束符
在 JavaScript 中 ; 代表一段代码的结束,多数情况下可以省略 ; 使用回车(enter)替代。
输入和输出
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程。
举例说明:如按键盘上的方向键,向上/下键可以滚动页面,按向上/下键这个动作叫作输入,页面发生了滚动了这便叫输出。
输出
JavaScript 可以接收用户的输入,然后再将输入的结果输出:
输出语法:
- 语法1:
document.write('要输出的内容')
作用:向body内输出内容
注意:如果输出的内容写的是标签,也会被解析成网页元素
- 语法2:
alert('要输出的内容')
作用:页面弹出警告对话框
- 语法3:
console.log('控制台打印')
作用:控制台输出语法,程序员调试使用
输入
输入语法:
- 语法:
prompt('请输入:')
作用:显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JavaScript 基础 - 输入输出</title></head><body><script>javascript"> // 1. 输入的任意数字,都会以弹窗形式展示document.write('要输出的内容')alert('要输出的内容');// 2. 以弹窗形式提示用户输入姓名,注意这里的文字使用英文的引号prompt('请输入您的姓名:')</script></body></html>变量
声明
声明(定义)变量有两部分构成:声明关键字、变量名(标识)
语法:
let 变量名(标识符)
- 变量赋值后,还可以通过简单地给它一个不同的值来更新它。
声明多个变量:
let age = 18, uname = 'pink'
- 多个变量中间用逗号隔开。
- 为了更好的可读性,建议一行只声明一个变量。
小结:
- 变量声明有三个
varlet和const; - 以后声明变量我们优先使用哪个?
- 有了变量先给
const,如果发现它后面是要被修改的,再改为let
- 为什么const声明的对象可以修改里面的属性?
- 因为对象是引用类型,里面存储的是地址,只要地址不变,就不会报错
- 建议数组和对象使用const来声明
- 什么时候使用let声明变量?
- 如果基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
赋值
声明(定义)变量相当于创造了一个空的“容器”,通过赋值向这个容器中添加数据。
<script>javascript"> let age// 1. 赋值,将 18 这个数据存入了 age 这个“容器”中age = 18// 这样 age 的值就成了 18document.write(age)// 2. 也可以声明和赋值同时进行(变量初始化)let str = 'hello world!'alert(str);</script>
关键字
JavaScript 使用专门的关键字 let 和 var 来声明(定义)变量,在使用时需要注意一些细节:
以下是使用 let 时的注意事项:
- 允许声明和赋值同时进行
- 不允许重复声明
- 允许同时声明多个变量并赋值
- JavaScript 中内置的一些关键字不能被当做变量名
以下是使用 var 时的注意事项:
- 允许声明和赋值同时进行
- 允许重复声明
- 允许同时声明多个变量并赋值
大部分情况使用
let和var区别不大,但是let相较var更严谨,因此推荐使用let,后期会更进一步介绍二者间的区别。
变量名命名规则
关于变量的名称(标识符)有一系列的规则需要遵守:
- 只能是字母、数字、下划线、$,且不能数字开头
- 字母区分大小写,如 Age 和 age 是不同的变量
- JavaScript 内部已占用于单词(关键字或保留字)不允许使用
- 尽量保证变量具有一定的语义,见字知义
注:所谓关键字是指 JavaScript 内部使用的词语,如 let 和var,保留字是指 JavaScript 内部目前没有使用的词语,但是将来可能会使用词语。
常量
计算机世界中的万事成物都是数据。
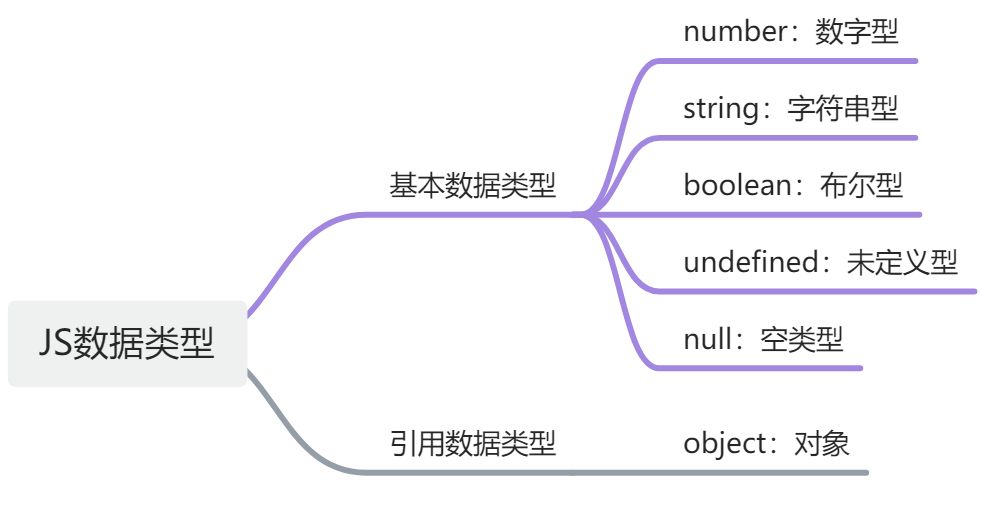
计算机程序可以处理大量的数据,为了方便数据的管理,将数据分成了不同的类型:
注:通过 typeof 关键字检测数据类型
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
命名规范:和变量一致
javascript">const PI = 3.14
注意: 常量不允许重新赋值,声明的时候必须赋值(初始化)
数据类型
计算机世界中的万事成物都是数据。
计算机程序可以处理大量的数据,为了方便数据的管理,将数据分成了不同的类型:

JavaScript 中变量的值决定了变量的数据类型。
通过 typeof 关键字检测数据类型:
typeof运算符可以返回被检测的数据类型。它支持两种语法形式:
- 作为运算符:
typeof x(常用的写法) - 函数形式:
typeof(x)
数值类型(Number)
即我们数学中学习到的数字,可以是整数、小数、正数、负数。
字符串类型(String)
通过单引号( '') 、双引号( "")或反引号(`)包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
注意事项:
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已
- 必要时可以使用转义符
\,输出单引号或双引号 +运算符可以实现字符串的拼接。
模板字符串
使用场景:
- 拼接字符串和变量
- 在没有它之前,要拼接变量比较麻烦
document.write('大家好,我叫'+name+',今年'+age+'岁')
语法:
- ( ` )反引号包裹
- 内容拼接变量时,用
${}包住变量
document.write(`大家好,我叫${name},今年${age}岁`)
布尔类型(Boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据,它有两个固定的值 true 和 false,表示肯定的数据用 true,表示否定的数据用 false。
记忆:"、0、undefined、null、false、NaN 转换为布尔值后都是 false ,其余则为 true
未定义型(undefined)
未定义是比较特殊的类型,只有一个值 undefined,只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined。
工作中的使用场景:
我们开发中经常声明一个变量,等待传送过来的数据。
如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来
空类型(null)
null仅仅是一个代表“无”、“空”或“值未知”的特殊值。
使用 typeof 检测类型它的类型时,结果为 <font style="color:rgb(51, 51, 51);background-color:rgb(243, 244, 244);">object</font>。
nul1和undefined区别:
- undefined:表示没有赋值
- null:表示赋值了,但是内容为空
类型转换
JavaScript是弱数据类型:JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
注意:使用表单、prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
+号两边只要有一个是字符串,都会把另外一个转成字符串- 除了+以外的算术运算符比如
-*/等都会把数据转成数字类型
小技巧:
+号作为正号解析可以转换成数字型- 任何数据和字符串相加结果都是字符串
console.log(typeof '123') //string
console.log(typeof +'123') //number
conso1e.1og(+'11'+ 11) //22
显式转换
避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
转换为数字型
Number(数据)- 转成数字类型
- 如果字符串内容里有非数字,转换失败时结果为NaN(Not a Number),即不是一个数字
- NaN也是number类型的数据,代表非数字
parseInt(数据)- 只保留整数
parseFloat(数据)- 可以保留小数
转换为字符型
String(数据)变量.toString(进制)
注意:
- 有字符串的加法
""+1,结果是"1” - 减法
-(像大多数数学运算一样)只能用于数字,它会使空字符串""转换为0 null经过数字转换之后会变为0undefined经过数字转换之后会变为NaN
运算符
算术运算符
数字是用来计算的,比如:乘法 * 、除法 / 、加法 + 、减法 - 等等,所以经常和算术运算符一起。
算术运算符:也叫数学运算符,主要包括加、减、乘、除、取余(求模)等
| 运算符 | 作用 |
|---|---|
| + | 求和 |
| - | 求差 |
| * | 求积 |
| / | 求商 |
| % | 取模(取余数),开发中经常用于作为某个数字是否被整除 |
注意:在计算失败时,显示的结果是 NaN (not a number)
赋值运算符
赋值运算符:对变量进行赋值的运算符。
=将等号右边的值赋予给左边, 要求左边必须是一个容器。
| 运算符 | 作用 |
|---|---|
| += | 加法赋值 |
| -+ | 减法赋值 |
| *= | 乘法赋值 |
| /= | 除法赋值 |
| %= | 取余赋值 |
一元运算符(自增/自减运算符)
| 符号 | 作用 | 说明 |
|---|---|---|
| ++ | 自增 | 变量自身的值加1,例如: x++ |
| – | 自减 | 变量自身的值减1,例如: x– |
- ++在前和++在后在单独使用时二者并没有差别,而且一般开发中我们都是独立使用
- ++在后(后缀式)我们会使用更多
注意:
- 只有变量能够使用自增和自减运算符
- ++、-- 可以在变量前面也可以在变量后面,比如: x++ 或者 ++x
前置与后缀区别:
<script>javascript">// let num = 10// num = num + 1// num += 1// // 1. 前置自增// let i = 1// ++i// console.log(i)// let i = 1// console.log(++i + 1)// 2. 后置自增// let i = 1// i++// console.log(i)// let i = 1// console.log(i++ + 1)// 了解 let i = 1console.log(i++ + ++i + i)</script>
比较运算符
比较运算符使用场景:比较两个数据大小、是否相等,根据比较结果返回一个布尔值(true / false)
| 运算符 | 作用 |
|---|---|
| > | 左边是否大于右边 |
| < | 左边是否小于右边 |
| >= | 左边是否大于或等于右边 |
| <= | 左边是否小于或等于右边 |
| === | 左右两边是否**类型**和**值**都相等(重点) |
| == | 左右两边**值**是否相等 |
| != | 左右值不相等 |
| !== | 左右两边是否不全等 |
注:开发中判断是否相等,强烈推荐使用 **===**。
- 字符串比较,是比较的字符对应的ASCII码
从左往右依次比较;
如果第一位一样再比较第二位,以此类推;**
**
- NaN不等于任何值,包括它本身
涉及到"NaN“都是false;
尽量不要比较小数,因为小数有精度问题;
- 不同类型之间比较会发生隐式转换
最终把数据隐式转换转成number类型再比较;
开发中,如果进行准确的比较使用===或者!==;
逻辑运算符
使用场景:可以把多个布尔值放到一起运算,最终返回一个布尔值。
| 符号 | 名称 | 日常读法 | 特点 | 口诀 |
|---|---|---|---|---|
| && | 逻辑与 | 并且 | 符号两边有一个假的结果为假 | 一假则假 |
| 逻辑或 | 或者 | |||
| ! | 逻辑非 | 取反 | true变false false变true | 真变假,假变真 |
运算符优先级

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
语句
表达式和语句
区别:
- 表达式:可被求值的代码,所以它可以写在赋值语句的右侧。
- 语句:一段可以执行的代码,是一个行为。但不能被用于赋值。
分支语句
分支语句可以根据条件判定真假,来选择性的执行想要的代码
分支语句包含:
- if分支语句(重点)
- 三元运算符
- switch语句
if 分支语句
语法:
javascript">if(条件表达式) {// 满足条件要执行的语句
}
- 小括号内的条件结果是布尔值,为 true 时,进入大括号里执行代码;为false,则不执行大括号里面代码
- 小括号内的结果若不是布尔类型时,会发生类型转换为布尔值,类似Boolean()
- 如果大括号只有一个语句,大括号可以省略,但是不提倡这么做
- 除了
0所有的数字都为真; - 除了
''所有的字符串都为真 true
if 双 / 多分支语句
如果有两个或两个及以上条件的时候,可以使用 if else if``else 双 / 多分支语句
javascript">if (条件表达式){// 满足条件要执行的语句,如果未满足,进入下一个判断
} else if{// 满足条件要执行的语句,如果未满足,进入下一个判断
}
else {// 不满足条件要执行的语句
}
三元运算符(三元表达式)
使用场景: 一些简单的双分支,可以使用 三元运算符(三元表达式),写起来比 if else双分支 更简单
符号:? 与 : 配合使用
语法:
javascript">条件 ? 表达式1 : 表达式2
switch 语句(了解)
使用场景: 适合于有多个条件的时候,也属于分支语句,大部分情况下和 if多分支语句 功能相同
意:
- switch case语句一般用于等值判断, if适合于区间判断
- switch case一般需要配合break关键字使用 没有break会造成case穿透
- if 多分支语句开发要比switch更重要,使用也更多
- switch 一定要注意 必须是 === 全等,一定注意 数据类型,同时注意break否则会有穿透效果
javascript"> switch (数据) {case 值1:console.log('您选择的是1')break // 退出switchcase 值2:console.log('您选择的是2')break // 退出switchcase 值3:console.log('您选择的是3')break // 退出switchdefault:console.log('没有符合条件的')}
循环语句
使用场景:重复执行 指定的一段代码。
1.while循环
2.for 循环(重点)
while循环
while : 在…. 期间, 所以 while循环 就是在满足条件期间,重复执行某些代码。
语法:
javascript">while (条件表达式) {// 循环体
}
循环三要素:
1.初始值 (经常用变量)
2.终止条件
3.变量的变化量
for 语句
语法:
javascript">for(变量起始值;终止条件;变量变化量){
//循环体
}
中止循环
break中止整个循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用(提高效率)continue中止本次循环,一般用于排除或者跳过某一个选项的时候
数组
数组:(Array)是一种可以按顺序保存数据的数据类型
数组的基本使用
元素:数组中保存的每个数据都叫数组元素;
下标/索引:数组中数据的编号;
长度:数组中数据的个数,通过数组的.length属性获得;
定义数组和数组单元
声明语法:
let 数组名 = [数据1, 数据2, 数据3...]
或者
let 数组名 = new Array(数据1, 数据2, 数据3...)
- 数组按顺序保存,每个数据都有自己的编号,编号从0开始;
访问数组和数组索引
取值语法:
数组名[下标]
- 通过下标取数据
数据单元值类型
数组做为数据的集合,它的单元值可以是任意数据类型
<script>javascript">// 6. 数组单值类型可以是任意数据类型// a) 数组单元值的类型为字符类型let list = ['HTML', 'CSS', 'JavaScript']// b) 数组单元值的类型为数值类型let scores = [78, 84, 70, 62, 75]// c) 混合多种类型let mixin = [true, 1, false, 'hello']
</script>
数组长度属性
数组在 JavaScript 中并不是新的数据类型,它属于对象类型。
操作数组
数组做为对象数据类型,不但有 length 属性可以使用,还提供了许多方法:
push动态向数组的尾部添加一个单元,并返回该数组的新长度unshit动态向数组头部添加一个单元,并返回该数组的新长度pop删除最后一个单元,并返回该元素的值shift删除第一个单元,并返回该元素的值splice(start,deleteCount)动态删除任意单元
<script>javascript">// 定义一个数组let arr = ['html', 'css', 'javascript']// 1. push 动态向数组的尾部添加一个单元arr.push('Nodejs')console.log(arr)arr.push('Vue')// 2. unshit 动态向数组头部添加一个单元arr.unshift('VS Code')console.log(arr)// 3. splice 动态删除任意单元arr.splice(2, 1) // 从索引值为2的位置开始删除1个单元console.log(arr)// 4. pop 删除最后一个单元arr.pop()console.log(arr)// 5. shift 删除第一个单元arr.shift()console.log(arr)
</script>
函数
声明和调用
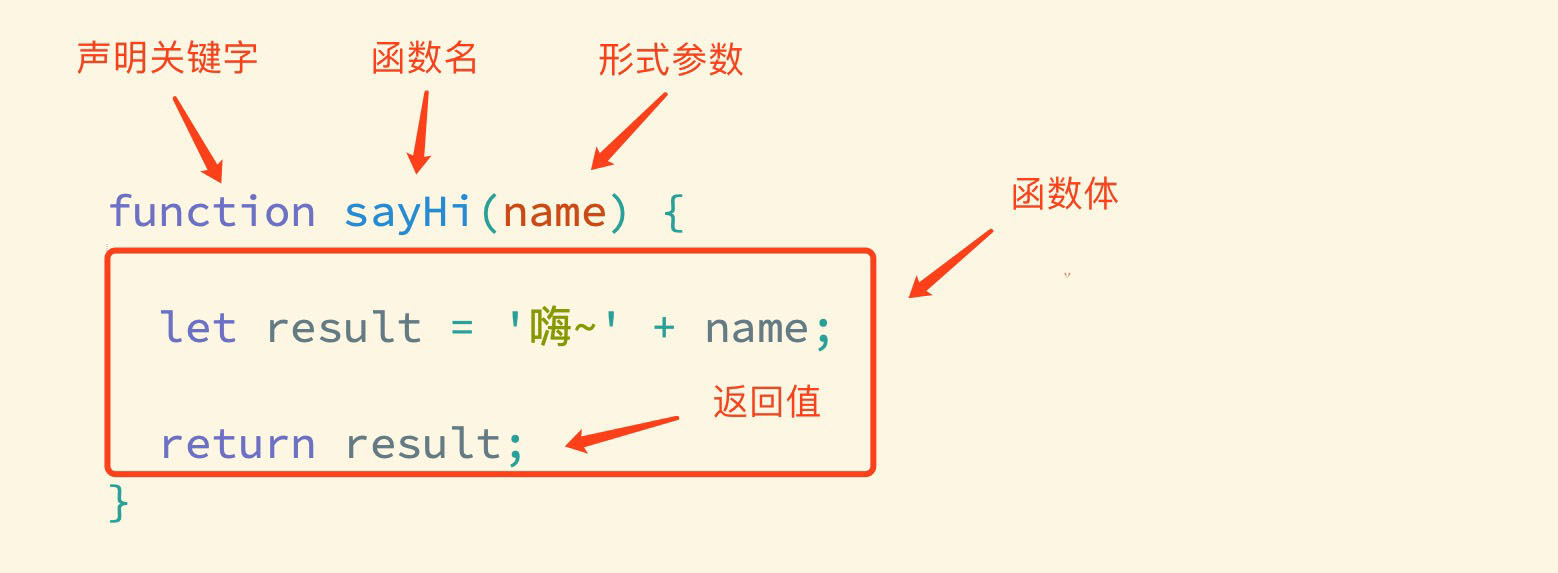
声明(定义)
声明(定义)一个完整函数包括关键字、函数名、形式参数、函数体、返回值5个部分
function:是被设计为执行特定任务的代码块。

调用
声明(定义)的函数必须调用才会真正被执行,使用 () 调用函数。
<script>javascript">// 声明(定义)了最简单的函数,既没有形式参数,也没有返回值function sayHi() {console.log('嗨~')}// 函数调用,这些函数体内的代码逻辑会被执行// 函数名()sayHi()// 可以重复被调用,多少次都可以sayHi()</script>
注:函数名的命名规则与变量是一致的,并且尽量保证函数名的语义。
参数
通过向函数传递参数,可以让函数更加灵活多变,参数可以理解成是一个变量。
- 声明(定义)函数时的形参没有数量限制,当有多个形参时使用
,分隔 - 调用函数传递的实参要与形参的顺序一致
形参和实参
形参:声明函数时写在函数名右边小括号里的叫形参(形式上的参数)
实参:调用函数时写在函数名右边小括号里的叫实参(实际上的参数)
参数默认值
问题:如果用户不输入参数,形参参数默认为 undefined,导致结果为 NaN;
改进:给 形参默认值,可以默认为 0:
javascript">function getSum(x = 0, y = 0){document.write(x + y)
}getSum() //结果是0,而不是NaN
getSum(1,2) //结果是3
说明:这个默认值只会在缺少实参参数传递时 才会被执行,所以有参数会优先执行传递过来的实参, 否则默认为
undefined
返回值
函数的本质是封装(包裹),函数体内的逻辑执行完毕后,函数外部要想获得内部逻辑的执行结果,需要通过 return 这个关键字,将内部执行结果传递到函数外部,这个被传递到外部的结果就是返回值。
总结:
- 在函数体中使用 return 关键字能将内部的执行结果交给函数外部使用
- 函数内部只能出现1 次 return,并且 return 下一行代码不会再被执行,所以return 后面的数据不要换行写
- return会立即结束当前函数
- 函数可以没有return,这种情况默认返回值为 undefined
作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件
处于全局作用域内的变量,称为全局变量
局部作用域
作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
处于局部作用域内的变量称为局部变量
如果函数内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
但是有一种情况,函数内部的形参可以看做是局部变量。
变量访问原则
在能够访问到的情况下先局部, 局部没有在找全局。
匿名函数
函数可以分为具名函数和匿名函数
匿名函数:没有名字的函数,无法直接使用。
函数表达式
将匿名函数赋值给一个变量,并且通过变量名称进行调用 我们将这个称为 函数表达式
javascript">// 声明
let fn = function() { console.log('函数表达式')
}
// 调用
fn()
立即执行函数
javascript">//方式一
(function(){ xxx })();//方式二
(function(){xxxx}());
无需调用,立即执行,其实本质已经调用了
多个立即执行函数之间用分号隔开
逻辑中断
类似给形参设置默认值
javascript">function getSum(x,y){
x = x || 0
y = y || 0
console.log(x + y)
}
getSum(1,2)
细节补充
- 两个相同的函数后面的会覆盖前面的函数
- 在Javascript中实参的个数和形参的个数可以不一致
- 如果形参过多会自动填上undefined(了解即可)
- 如果实参过多那么多余的实参会被忽略(函数内部有一个arguments,里面装着所有的实参)
- break 和 return的区别
- return:退出函数
- break:退出循环
对象
可以理解为是一种无序的数据集合。
对象使用
声明
javascript">//方式一
let 对象名 = {}//方式二
let 对象名 = new Object()
- 实际开发中,我们多用花括号。
{}是对象字面量
属性
数据描述性的信息称为属性,对象有属性和方法组成。
- 属性:信息或叫特征(名词)
- 方法:功能或叫行为(动词)
- 属性都是成对出现的,包括属性名和值,它们之间使用英文
:分隔 - 多个属性之间使用英文
,分隔 - 属性就是依附在对象上的变量
- 属性名可以使用
""或'',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
javascript"><script>// 通过对象描述一个人的数据信息// person 是一个对象,它包含了一个属性 name// 属性都是成对出现的,属性名 和 值,它们之间使用英文 : 分隔let person = {name: '小明', // 描述人的姓名age: 18, // 描述人的年龄stature: 185, // 描述人的身高gender: '男', // 描述人的性别}
</script>
属性访问
使用 . 或 [] 获得对象中属性对应的值。
javascript">// 访问人的名字
console.log(person.name) // 结果为 小明
// 访问人性别
console.log(person.gender) // 结果为 男
// 访问人的身高
console.log(person['stature']) // 结果为 185
// 或者
console.log(person.stature) // 结果同为 185
方法
- 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
- 多个属性之间使用英文
,分隔 - 方法是依附在对象中的函数
- 方法名可以使用
""或'',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
javascript"> // 方法是依附在对象上的函数let person = {name: '小红',age: 18,// 方法是由方法名和函数两部分构成,它们之间使用 : 分隔singing: function () {console.log('两只老虎,两只老虎,跑的快,跑的快...')},run: function () {console.log('我跑的非常快...')}}
方法调用
使用 . 或 [] 调用对象中函数。
javascript">// 调用对象中 singing 方法person.singing()// 调用对象中的 run 方法person.run()
动态为对象添加/修改 属性/方法
动态添加与直接定义是一样的,只是语法上更灵活。
javascript">// 声明一个空的对象(没有任何属性)let user = {}// 动态追加属性user.name = '小明'user['age'] = 18// 动态添加方法user.move = function () {console.log('移动一点距离...')}
注:无论是属性或是方法,同一个对象中出现名称一样的,后面的会覆盖前面的。
遍历对象
for遍历对象的问题:
- 对象没有像数组一样的 length 属性,所以无法确定长度
- 对象里面是无序的键值对,没有规律。不像数组里面有规律的下标
语法:
javascript">let obj = {uname:'andy',age:18,sex:'男'
}for (let k in obj){
console.1og(k) //打印属性名
console.1og(obj[k]) //打印属性值
- 一般不用这种方式遍历数组、主要是用来遍历对象
- for in语法中的k是一个变量,在循环的过程中依次代表对象的属性名
- 由于k是变量,所以必须使用
[]语法解析 - 一定记住:
k是获得对象的属性名,对象名[k]是获得属性值
内置对象
JavaScript内部提供的对象,包含各种属性和方法给开发者调用
内置对象-Math
Math属性/方法参阅:JavaScript Math 参考手册 (w3school.com.cn)
- 如何生成0-10的随机数呢?
javascript">Math.floor(Math.random() * (10 + 1))
- 如何生成5-10的随机数?
javascript">Math.floor(Math.random() * (5 + 1)) + 5
- 如何生成N-M之间的随机数
javascript">Math.floor(Math.random() * (M - N + 1)) + N





![[vulnhub] DarkHole: 2](https://i-blog.csdnimg.cn/direct/b1c8db52a9604a3a82de0085d8c4e6d8.png)