CSS所有样式表都可以在CSS Reference查到。
一、利用阴影制作三角形

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {width: 0;height: 0;/* transparent是透明色 */border: 20px solid transparent;border-top-color: red;}.box2 {width: 0;height: 0;/* transparent是透明色 */border: 20px solid transparent;border-bottom-color: red;}.box3 {width: 0;height: 0;/* transparent是透明色 */border: 20px solid transparent;border-right-color: red;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div>
</body>
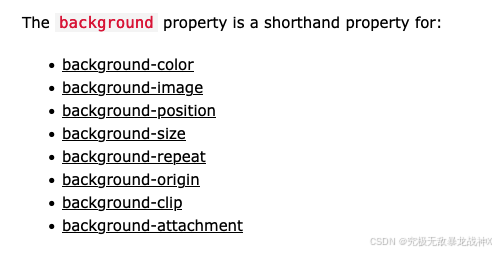
</html>二、background相关的属性

1.background-color
2.background-image
background-image 是CSS属性,用于为一个元素设置一个或多个背景图像。背景图像可以在元素的背景颜色之上显示,并且可以通过其他背景相关的属性(如 background-repeat、background-position、background-size 等)来控制其显示方式。
以下是一些使用 background-image 的基本例子:
单个背景图像
/* 设置一个背景图像 */
background-image: url('path/to/image.jpg');
多个背景图像
/* 设置两个背景图像,第二个图像将显示在第一个图像之上 */
background-image: url('path/to/image1.jpg'), url('path/to/image2.png');
线性渐变作为背景图像
/* 使用线性渐变作为背景图像 */
background-image: linear-gradient(to right, red, yellow);
径向渐变作为背景图像
/* 使用径向渐变作为背景图像 */
background-image: radial-gradient(circle, red, yellow, green);
使用本地资源或内联图像
/* 使用本地资源 */
background-image: url('./images/my-image.png');/* 使用内联图像(如base64编码的图像) */
background-image: url('data:image/png;base64,iVBORw0...');
简写属性
background-image 可以与其他背景相关的属性一起使用 background 简写属性来设置:
/* 简写形式,设置背景图像、位置、重复和尺寸 */
background: url('path/to/image.jpg') center no-repeat;
在上述简写形式中,url('path/to/image.jpg') 是 background-image 的值,center 是 background-position 的值,而 no-repeat 是 background-repeat 的值。
注意事项
- 如果设置了多个背景图像,它们将按照声明的顺序堆叠,第一个图像在最上面,最后一个图像在最下面。
- 如果背景图像无法加载,浏览器通常不会显示任何内容,而是直接显示背景颜色。
- 当使用渐变作为背景图像时,确保浏览器支持相应的CSS渐变语法。
使用 background-image 时,应该考虑到用户体验和页面性能,例如,避免使用过大的图像文件,因为这可能会导致页面加载缓慢。同时,也应该为图像提供适当的替代文本,以支持辅助技术,如屏幕阅读器。
3.background-position
background-position 是CSS属性,用于设置背景图像的位置。它允许你指定背景图像相对于元素的位置。这个属性可以接受多个不同的值类型,包括关键字、百分比、长度值。
以下是一些使用 background-position 的例子:
关键字
/* 设置背景图像在元素的中心 */
background-position: center;/* 设置背景图像在元素的水平中心,垂直顶部 */
background-position: center top;/* 设置背景图像在元素的左上角 */
background-position: top left;/* 设置背景图像在元素的右上角 */
background-position: top right;/* 设置背景图像在元素的左下角 */
background-position: bottom left;/* 设置背景图像在元素的右下角 */
background-position: bottom right;
百分比
/* 设置背景图像在元素的水平25%和垂直25%的位置 */
background-position: 25% 25%;/* 设置背景图像在元素的水平50%和垂直50%的位置(即中心) */
background-position: 50% 50%;
长度值
/* 设置背景图像在元素的左上角,向右和向下偏移20px */
background-position: 20px 20px;/* 设置背景图像在元素的左边缘,垂直居中 */
background-position: 0 50%;
多重背景
如果你设置了多个背景图像,你可以为每个背景图像分别指定位置:
/* 为两个背景图像分别设置位置 */
background-image: url('image1.jpg'), url('image2.jpg');
background-position: top left, bottom right;
简写属性
background-position 也可以与 background-size 和 background-repeat 一起,通过 background 简写属性来设置:
/* 简写形式,设置背景图像的位置、尺寸和重复方式 */
background: url('image.jpg') center/contain no-repeat;
在上述简写形式中,center 是 background-position 的值,contain 是 background-size 的值,而 no-repeat 是 background-repeat 的值。
background-position 的默认值是 0% 0%,等同于 top left,这意味着如果没有指定位置,背景图像将默认显示在元素的左上角。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {width: 400px;height: 300px;border: 1px solid #000;margin-bottom: 10px;background-image: url(images/0.jpg);background-repeat: no-repeat;background-size: 50% auto;/* 背景位置 */background-position: 100px 150px;}.box2 {width: 400px;height: 300px;border: 1px solid #000;margin-bottom: 10px;background-image: url(images/0.jpg);background-repeat: no-repeat;background-size: 50% auto;/* 背景位置 */background-position: center center;}.box3 {width: 400px;height: 300px;border: 1px solid #000;margin-bottom: 10px;background-image: url(images/0.jpg);background-repeat: no-repeat;background-size: 50% auto;/* 背景位置 */background-position: center bottom;}.box4 {width: 400px;height: 300px;border: 1px solid #000;margin-bottom: 10px;background-image: url(images/0.jpg);background-repeat: no-repeat;background-size: 50% auto;/* 背景位置 */background-position: right top;}.box5 {width: 400px;height: 300px;border: 1px solid #000;margin-bottom: 10px;background-image: url(images/0.jpg);background-repeat: no-repeat;background-size: cover;background-position: center center;}.box6 {width: 400px;height: 300px;border: 1px solid #000;margin-bottom: 10px;background-image: url(images/0.jpg);background-repeat: no-repeat;background-size: contain;background-position: center center;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div><div class="box4"></div><div class="box5"></div><div class="box6"></div>
</body>
</html>

4.background-size
(1)background-repeat: no-repeat;
这个属性值指示背景图像不会在元素的背景上重复。通常,背景图像默认会在水平和垂直方向上重复,直到填满整个元素的区域。但是,当你设置 no-repeat 时,图像只会显示一次,不会重复。
例子:
.element {background-image: url('path-to-image.jpg');background-repeat: no-repeat;
}
在这个例子中,无论元素多大,背景图像 path-to-image.jpg 都只会显示一次,不会在元素内重复。
(2)background-size: cover;
这个属性值会使背景图像被缩放,以完全覆盖元素的区域,同时保持图像的宽高比。这意味着图像可能会被裁剪,以适应元素的尺寸。
例子:
.element {background-image: url('path-to-image.jpg');background-size: cover;
}
在这个例子中,背景图像 path-to-image.jpg 会被缩放,以填满整个 .element 元素,同时保持图像的宽高比。如果元素的比例与图像的比例不匹配,图像的某些部分可能会被裁剪,以确保整个元素区域被背景图像覆盖。
(3)图片在盒子中自适应显示一次
将这两个属性结合起来使用,通常是为了确保背景图像只显示一次,并且能够覆盖整个元素的区域,这在网页设计中创建全屏背景图像或确保特定元素具有独特的视觉效果时非常有用。
当使用 background-size: contain; 时,背景图像会被缩放,以使其宽度或高度(取决于哪个尺寸更大)与元素的背景区域相匹配,而不会超出元素的尺寸。这意味着图像的整个内容都将被包含在元素内,但可能会有空白区域,因为图像不会拉伸以填满整个元素。
以下是一个例子:
.element {background-image: url('path-to-image.jpg');background-size: contain;
}
在这个例子中,背景图像 path-to-image.jpg 会被缩放,以使其能够适应 .element 元素的背景区域。以下是 background-size: contain; 的一些特点:
- 图像保持其原始的宽高比。
- 图像会被缩放,直到其最长的边与元素的大小相匹配。
- 如果元素的宽高比与图像的宽高比不匹配,那么图像不会填满整个元素,可能会在元素的一些边缘留出空白。
与 background-size: cover; 相比,cover 值会确保背景图像覆盖整个元素,但可能会裁剪图像的一部分,而 contain 值则确保图像的完整内容可见,但可能会有未覆盖的空白区域。
(4)background-size: contain;
是CSS属性的一个值,它用于控制背景图像的尺寸,以使其适应元素的背景区域,同时保持图像的宽高比。
当使用 background-size: contain; 时,背景图像会被缩放,以使其宽度或高度(取决于哪个尺寸更大)与元素的背景区域相匹配,而不会超出元素的尺寸。这意味着图像的整个内容都将被包含在元素内,但可能会有空白区域,因为图像不会拉伸以填满整个元素。
以下是一个例子:
.element {background-image: url('path-to-image.jpg');background-size: contain;
}
在这个例子中,背景图像 path-to-image.jpg 会被缩放,以使其能够适应 .element 元素的背景区域。以下是 background-size: contain; 的一些特点:
- 图像保持其原始的宽高比。
- 图像会被缩放,直到其最长的边与元素的大小相匹配。
- 如果元素的宽高比与图像的宽高比不匹配,那么图像不会填满整个元素,可能会在元素的一些边缘留出空白。
与 background-size: cover; 相比,cover 值会确保背景图像覆盖整个元素,但可能会裁剪图像的一部分,而 contain 值则确保图像的完整内容可见,但可能会有未覆盖的空白区域。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1 {width: 500px;height: 300px;border: 1px solid #000;background-image: url(images/0.jpg);/* 背景尺寸 */background-size: 300px auto;margin-bottom: 10px;}.box2 {width: 500px;height: 300px;border: 1px solid #000;background-image: url(images/0.jpg);/* 背景尺寸 */background-size: 25% 25%;margin-bottom: 10px;}.box3 {width: 400px;height: 300px;border: 1px solid #000;background-image: url(images/0.jpg);/* 背景尺寸 */background-size: contain;background-repeat: no-repeat;margin-bottom: 10px;}.box4 {width: 400px;height: 300px;border: 1px solid #000;background-image: url(images/0.jpg);/* 背景尺寸 */background-size: cover;background-repeat: no-repeat;margin-bottom: 10px;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div><div class="box4"></div>
</body>
</html>
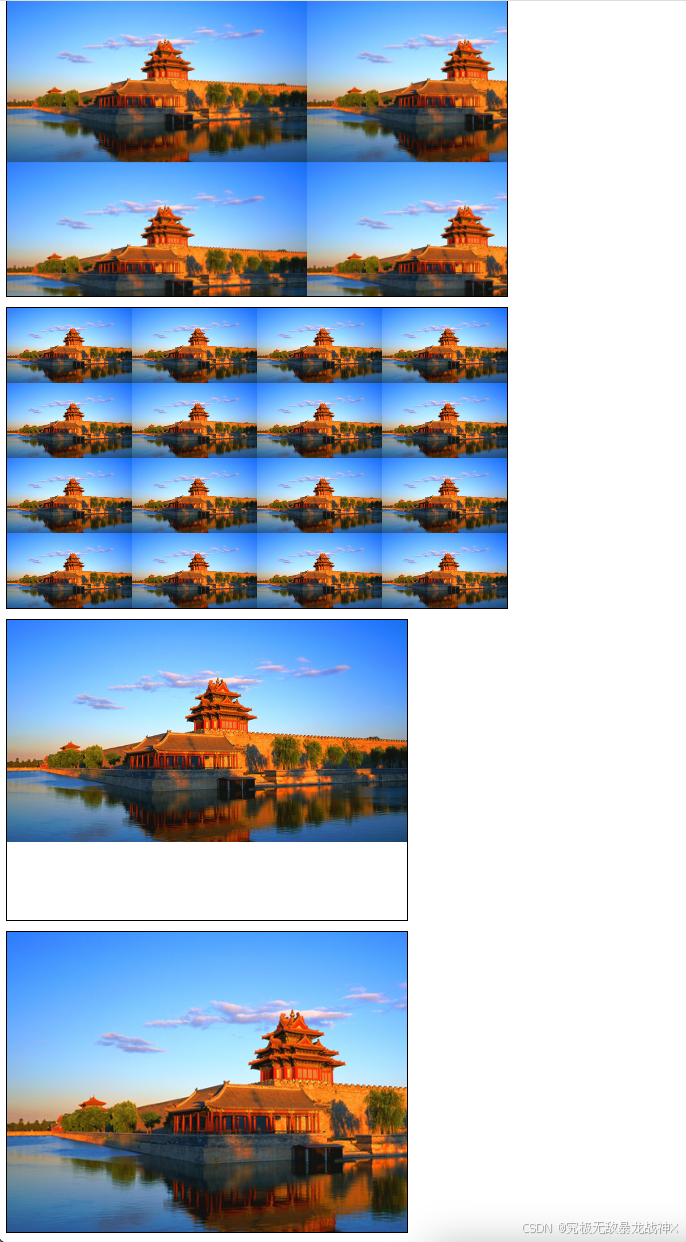
5.background-repeat
background-repeat 是一个CSS属性,用于设置背景图像是否以及如何在元素中重复。这个属性可以控制背景图像在水平方向(x 轴)和垂直方向(y 轴)上的重复方式。
以下是 background-repeat 属性的一些常见值:
repeat: 默认值。背景图像将在水平和垂直方向上重复。no-repeat: 背景图像将不重复,只显示一次。repeat-x: 背景图像将在水平方向上重复。repeat-y: 背景图像将在垂直方向上重复。space: 背景图像在水平和垂直方向上重复,但会保持等间距排列,不会裁剪图像。round: 背景图像在水平和垂直方向上重复,但会调整图像的大小以适应整个容器,而不会裁剪图像。
下面是一些使用 background-repeat 的例子:
不重复背景图像
background-image: url('path/to/image.jpg');
background-repeat: no-repeat;
仅在水平方向上重复背景图像
background-image: url('path/to/image.jpg');
background-repeat: repeat-x;
仅在垂直方向上重复背景图像
background-image: url('path/to/image.jpg');
background-repeat: repeat-y;
在水平和垂直方向上以等间距排列重复背景图像
background-image: url('path/to/image.jpg');
background-repeat: space;
在水平和垂直方向上调整背景图像大小以适应容器
background-image: url('path/to/image.jpg');
background-repeat: round;
简写形式
background-repeat 也可以和其他背景相关的属性一起使用 background 简写属性来设置:
/* 简写形式,设置背景图像、重复和位置 */
background: url('path/to/image.jpg') no-repeat center;
在简写形式中,no-repeat 是 background-repeat 的值,center 是 background-position 的值。
使用 background-repeat 时,你可以根据你的设计需求来选择合适的重复方式,以实现你想要的视觉效果。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 900px;height: 600px;border: 1px solid #000;margin-bottom: 10px;background: yellow url(images/archer.png);}.box1 {/* 默认 */background-repeat: repeat;}.box2 {/* 默认 */background-repeat: repeat-x;}.box3 {/* 默认 */background-repeat: repeat-y;}.box4 {/* 默认 */background-repeat: no-repeat;}body {background-image: url(images/bg1.png);}</style>
</head><body><div class="box1"></div><div class="box2"></div><div class="box3"></div><div class="box4"></div>
</body></html>







