导语
大家好,我是社长,老K。专注分享智能制造和智能仓储物流等内容。
完整版文件和更多学习资料,请球友到知识星球【智能仓储物流技术研习社】自行下载。
这份文件是关于自动化立体仓库消防系统设计的详细介绍,主要内容包括:
自动化立体仓库的特点:
高度高、空间大、面积大、存储密集、存储量大。
对消防系统要求较高,一旦发生火灾,火势容易迅速蔓延,扑救难度大。
消防法规和消防系统:
随着自动化立体仓库的广泛应用,消防法规和消防部门对配套消防系统提出了更高的要求。
主要有预作用水喷淋灭火和超细干粉灭火两种方式。
预作用水喷淋灭火系统:
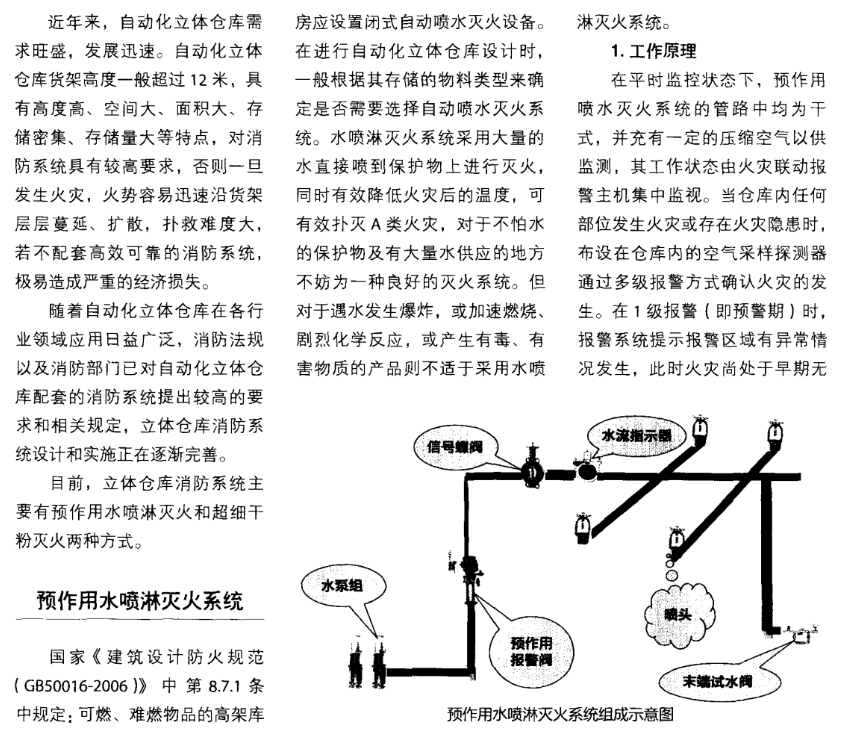
工作原理:平时监控状态下,管路中为干式,并充有一定压缩空气。火灾发生时,通过多级报警确认,启动消防泵,使预作用阀装置之前的管路注水,喷头爆破后喷水灭火。
系统特点:运行安全、维护方便、成本低、有效扑灭A类火灾等。
缺点:可能造成水损、不适于高价值货物、响应时间长等。
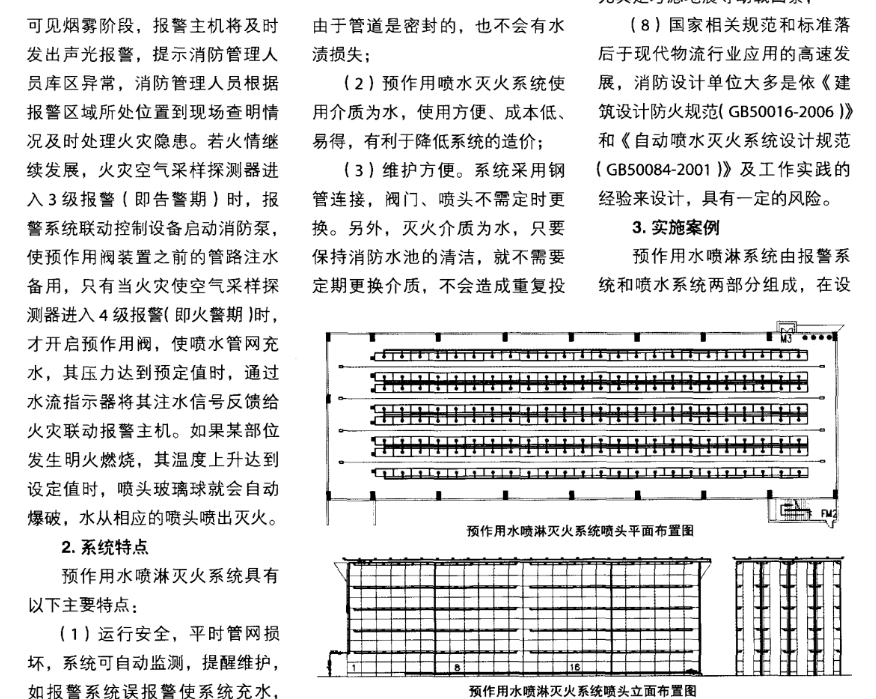
实施案例:详细介绍了系统的组成和工作流程。
超细干粉灭火系统:
工作原理:由装有超细干粉和驱动气体的灭火剂贮罐、喷头等组成。根据使用场合的需要,可加装信号反馈器和集热罩。启动方式包括电控自动、电控手动和定温启动。
系统特点:高效灭火、对有焰燃烧有强抑制作用、环保、残留物易清理等。
实施案例:介绍了系统的组成和布置方式。
消防系统设计注意事项:
消防系统设计应与货架设计同步进行,考虑地震等动载因素。
货架设计时应考虑消防管道的安装空间和满足消防规范要求。
总结:
用户需结合实际使用需求有针对性地选择灭火剂和灭火器材。
设计和实施单位要保证消防系统稳定可靠。
消防部门要严格审核、把关消防系统的设计和实施。
这份文件为自动化立体仓库的消防系统设计提供了详细的指导和参考。


入群:
👉点击这里……

更多推荐
智能仓储设备一锅炖
60页PPT:智慧物流信息装备
物流中心智慧物流建设规划方案
自动导引小车AGV基本知识
RGV在智能产线物流上的应用
PPT:厂内智能物流解决方案
3工位库前端RGV穿梭车-控制系统细节
货到人智能拣选方案设计实例
111页超详细PP:智能分拣输送装备与系统





