目录
一 、引言
1.1CSS概念
二、 CSS简介
2.1 什么是CSS
2.2 CSS能干什么
2.3 CSS书写规范
2.4 基础语法
三、 CSS导入方式
3.1 内嵌方式(内联方式)
3.2 内部方式
3.3 外部方式
四、 CSS选择器
4.1 基本选择器 [重点]
4.2 属性选择器
五、 CSS属性
5.1 文字属性
5.2 文本属性
5.3 背景属性
5.4 列表属性
5.5 尺寸属性
5.6 显示属性
5.7 定位属性
相对
绝对定位
固定定位
六、 CSS盒子模型[重要]
6.1 边框相关属性
6.2 外边距相关属性
6.3 内边距相关属性
一 、引言
1.1CSS概念
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地
修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
二、 CSS简介
2.1 什么是CSS
CSS :全称:Cascading Style Sheets 层叠样式表,定义如何显示HTML元素
多个样式可以层层覆盖叠加,如果不同的css样式对同一html标签进行修饰,样式有冲突的应用优先级高的,不冲突的共同作用
2.2 CSS能干什么
修饰
美化html网页。外部样式表可以提高代码
复用性从而提高工作效率。html内容与样式表现
分离,便于后期维护。
| 美化前 |
|---|
|
|
| 美化后
|
|---|
2.3 CSS书写规范
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
2.4 基础语法
选择器{属性:值; 属性:值….. }
| 语法示例 |
|---|
|
|
h1 {color:red;font-size:14px;
}注意事项:
请使用花括号来包围声明
多个属性声明之间使用分号;分开
css对大小不敏感,如果涉及到与html文档一起使用时,class与id名称对大小写敏感
三、 CSS导入方式
Css的导入方式是指,如何在HTML中使用CSS,或者说如何让CSS对HTML生效
3.1 内嵌方式(内联方式)
把CSS样式嵌入到html标签当中,类似属性的用法
<div style="color:blue;font-size:50px">This is my HTML page. </div>
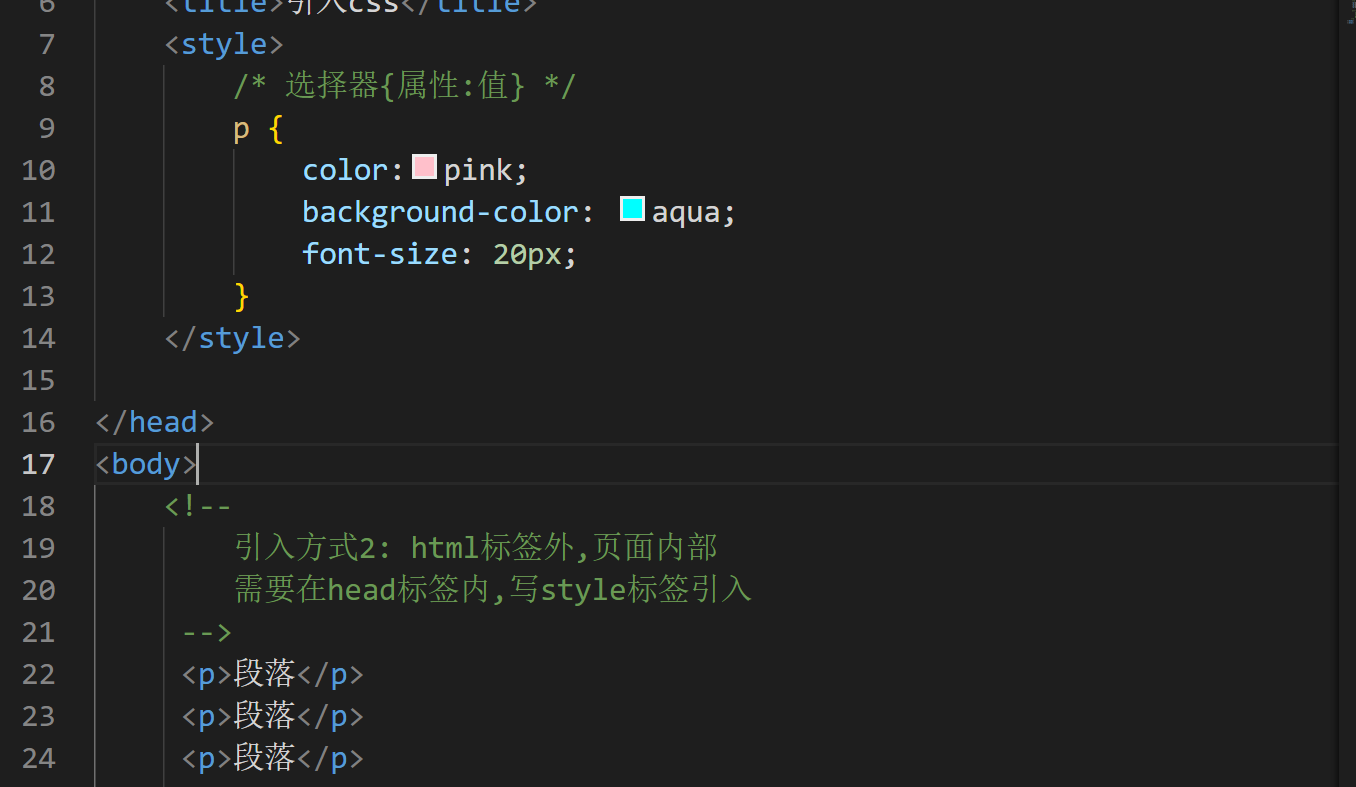
3.2 内部方式
在head标签中使用style标签引入css
<style type=“text/css”> //告诉浏览器使用css解析器去解析div{color:red;font-size:50px}
</style>
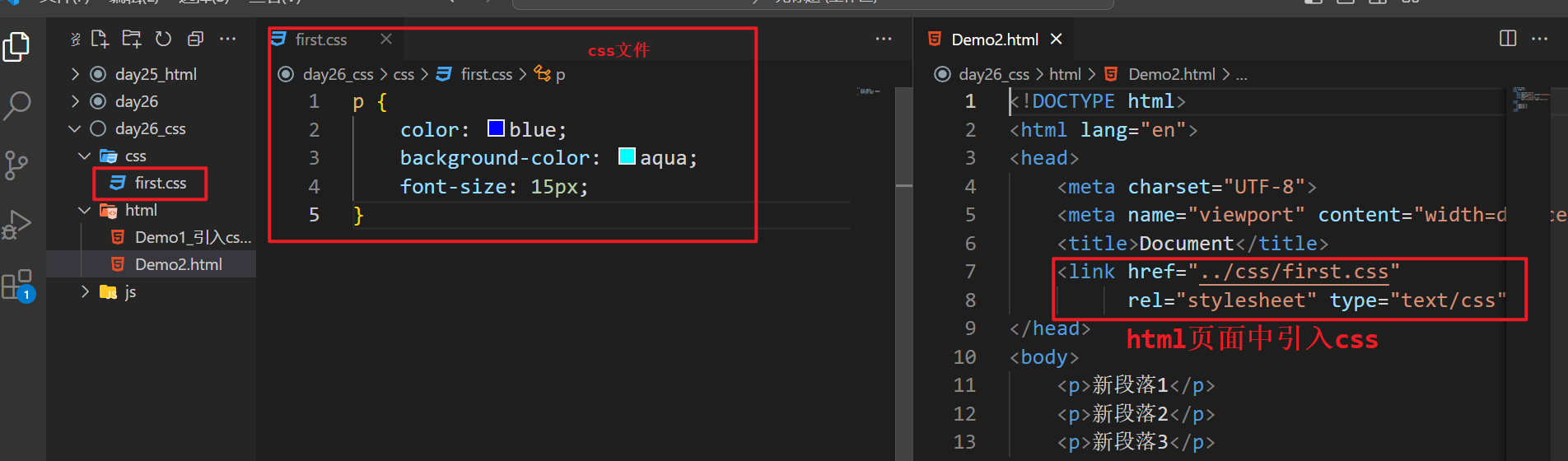
3.3 外部方式
将css样式抽成一个单独文件,使用者直接引用
创建单独文件 div.css 内容示例:div{color:green;font-size:50px} 引用语句写在head标签内部<link rel="stylesheet" type="text/css" href=“div.css" />rel:代表当前页面与href所指定文档的关系[固定]href:css文件地址

四、 CSS选择器
选择器主要就是选到标签,给其加样式
选择器 {属性:值
}
主要用于选择需要添加样式的html元素
但是选择方式不一样,选择的标签不一样
可以选择一个标签,也可以选择同名所有标签,可以选择一类标签,甚至还可以选择后过滤选择
4.1 基本选择器 [重点]
基本选择器
元素选择器(标签名)
id选择器
类选择器
元素选择器:(标签名选择器)
在head中使用style标签引入
在其中声明元素选择器
html标签{属性:属性值 }
<style type="text/css">span{color: red;font-size: 100px}
</style> id选择器:
给需要修改样式的html元素添加id属性标识
在head中使用style标签引入
在其中声明id选择器
#id{属性:属性值 }
创建id选择器:
<div id="s1">hello,everyone!</div><div id="s2">hello,everyone!</div><div id="s3">hello,everyone!</div>根据id选择器进行html文件修饰
<style type="text/css">#s1{color: red;font-size: 100px}#s2{color: green;font-size: 100px}#s3{color: blue;font-size: 100px}</style>class选择器:
给需要修改样式的html元素添加class属性标识
在head中使用style标签引入
在其中声明class选择器
.class名{属性:属性值 }
创建class选择器:
<div class="s1">hello,everyone!</div><div class="s2">hello,everyone!</div><div class="s3">hello,everyone!</div>根据id选择器进行html文件修饰:
<style type="text/css">.s1{color: purple;font-size: 100px}.s2{color: pink;font-size: 100px}.s3{color: yellow;font-size: 100px}</style>备注:以上基本选择器的优先级从高到低:id选择器>class选择器>元素选择器
4.2 属性选择器
根据元素的属性及属性值来选择元素。
在head中使用style标签引入在其中声明
htm标签[属性='属性值']{css属性:css属性值;} html标签[属性]{css属性:css属性值;}
body内容:
<form name="login" action="#" method="get"><font size="3">用户名:</font><input type="text" name="username" value="zhangsan"><br><font size="3">密码:</font><input type="password" name="password" value="123456"><br/><input type="submit" value="登录"></form>head中书写:
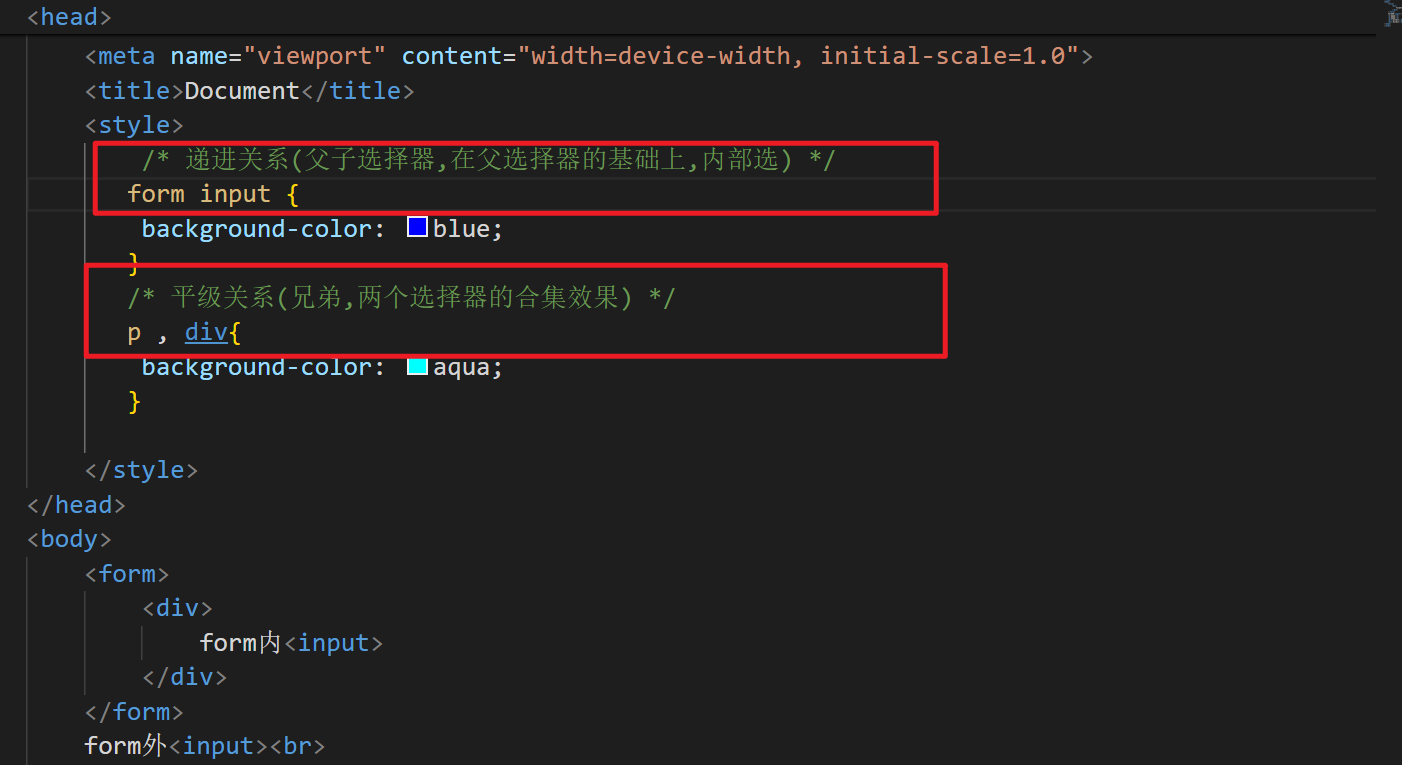
<style type="text/css">input[type='text'] {background-color: pink;}input[type='password'] {background-color: yellow;}font[size] {color: green}a[href] {color: blue;}</style>了解:组合选择,兄弟选择器,层级选择器等等 CSS 选择器参考手册 (w3school.com.cn)

五、 CSS属性
5.1 文字属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| font-size | 数值 | 设置字体大小(像素/百分比) |
| font-family | 默体、宋体、楷体等 | 设置字体样式 |
| font-style | normal正常; italic斜体; | 设置斜体样式 |
| font-weight | 100~900数值;bold;bolder; | 粗体样式 |
5.2 文本属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| color | 十六进制;表示颜色的英文单词; | 设置文本颜色 |
| text-indent | 5px缩进5像素;20%缩进父容器宽度的百分之二十; | 缩进元素中文本的首行 |
| text-decoration | none;underline;overline;blink; | 文本的装饰线 |
| text-align | left;right;center | 文本水平对齐方式 |
| word-spacing | normal;固定值;像素 | 英语单词之间的间隔,得有空格 |
| line-height | normal;固定值;像素 | 设置文本的行高 |
5.3 背景属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| background-color | 16进制;用于表示颜色的英语单词; | 设置背景色 |
| background-image | url('图片路径') | 设置背景图片 |
| background-repeat | repeat-y;repeat-x;repeat;no-repeat; | 设置背景图的平铺方向 |
| background-position | top;bottom;left;right ; center; | 改变图像在背景中的位置 |
| background-size | 像素;百分比 | 设置图片大小 |
5.4 列表属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| list-style-type | disc等 | 改变列表的标识类型 |
| list-style-image | url("图片地址") | 用图像表示标识 |
阿里巴巴矢量图标库
5.5 尺寸属性
width:设置元素的宽度,单位 px %
height:设置元素的高度,单位 px %
5.6 显示属性
显示属性display ,以下是常用取值:
none:不显示,即隐藏了
block:块级显示,占一行
inline:行级显示,占部分
5.7 定位属性
使用的是css属性position,属性值有
relative (相对)
absolute (绝对)
fixed (固定)
使用了定位属性后,才可以使用top,bottom,left,right这些位置属性
相对
相对定位(relative):元素框偏移某个距离,
相对于父元素中其正常位置(相对于自己)进行定位。元素仍保持其未定位前的形状,它原本所占的==空间仍保留==。
<head><style type="text/css">h2.pos_left {position: relative;left: -20px}h2.pos_right {position: relative;left: 20px}</style>
</head>
<body><h2>这是位于正常位置的标题</h2><h2 class="pos_left">这个标题相对于其正常位置向左移动</h2><h2 class="pos_right">这个标题相对于其正常位置向右移动</h2><p>相对定位会按照元素的原始位置对该元素进行移动。</p><p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p><p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>绝对定位
绝对定位(absolute):元素框==从文档流完全删除==,并相对于最近的定位祖先元素进行定位(祖先元素需要定位)。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框。
<html><head><meta charset="utf-8" /><style type="text/css">h2.pos_abs {position: absolute;left: 100px;top: 150px}</style></head><body><h2 class="pos_abs">这是带有绝对定位的标题</h2><p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p></body>
</html>绝对和相对定位: 最主要的区别
相对定位后,原来位置还在
绝对定位后,原来位置没了,其他标签元素内容会顶上
固定定位
固定定位(fixed):元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style>#left {width: 200px;height: 200px;background-color: red;position: fixed;left: 0px;bottom: 0px;}#right {width: 200px;height: 200px;background-color: green;position: fixed;right: 0px;bottom: 0px;}#middle{width: 200px;height: 200px;background-color: blue;position: fixed;left: 40%;bottom: 50%;}</style></head><body><div id="left">左下</div><div id="right">右下</div><div id="middle">中间</div></body>
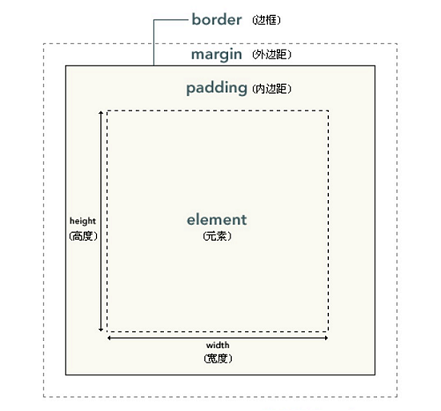
</html>六、 CSS盒子模型[重要]
| 盒子模型图 |
|---|
|
|
6.1 边框相关属性
| 属性名 | 取值 | 描述 |
|---|---|---|
| border-style | solid;double;dashed;dotted等 | 设置边框的样式 |
| border-color | 16进制;用于表示颜色的英文; | 设置边框的颜色 |
| border-width | 数值 | 设置边框的粗 |
| border | 同时设置线型,颜色,尺寸 |
6.2 外边距相关属性
margin:外间距,边框和边框外层的元素的距离 (相对于父级元素定位)
| 属性名 | 描述 | |
|---|---|---|
| margin | top;right;bottom;left | 四个方向的距离 |
| margin-top | 数值 | 上间距 |
| margin-bottom | 数值 | 下间距 |
| margin-left | 数值 | 左间距 |
| margin-right | 数值 | 右间距 |
6.3 内边距相关属性
padding:内间距,元素内容和边框之间的距离((top right bottom left))
| 属性值 | 取值 | 描述 |
|---|---|---|
| padding-left | ||
| padding-right | ||
| padding-top | ||
| padding-bottom | ||
| padding |