目录
1.HTML作用
2.HTML 文件基本结构
3.标签层次结构
4.HTML常见标签
标题标签: h1-h6
段落标签: p
换行标签: br
格式化标签
图片标签: img
格式化标签
示例代码:
img 标签的其他属性
超链接标签: a
链接的几种形式:
表格标签
列表标签
表单标签
input 标签
label 标签
select 标签
textarea 标签
无语义标签: div & span
1.HTML作用
在报纸中可以看到的文档表现形式,用HTML都可以表示出来(排版)
2.HTML 文件基本结构
MDNHTML W3Cschool
- html 标签是整个 html 文件的根标签(最顶层标签)
- head 标签中写页面的属性.
- body 标签中写的是页面上显示的内容
- title 标签中写的是页面的标题.
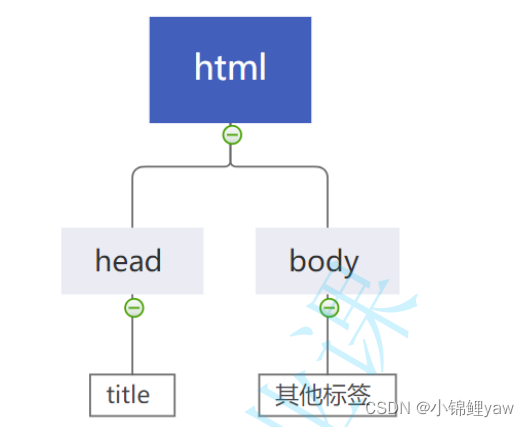
3.标签层次结构
- 父子关系
- 兄弟关系
<html><head><title>第一个页面</title></head><body>hello world</body>
</html> 其中 :
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签.
- head 和 body 之间是兄弟关系.
标签之间的结构关系, 构成了一个 DOM 树
4.HTML常见标签
标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小.
<h1>这是一个标题h1</h1><h2>这是一个标题h2</h2><h3>这是一个标题h3</h3><h4>这是一个标题h4</h4><h5>这是一个标题h5</h5>段落标签: p
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
换行标签: br
- br 是一个单标签(不需要结束标签)
- br 标签不像 p 标签那样带有一个很大的空隙.
- <br/> 是规范写法. 不建议写成 <br>
格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
行级标签,块级标签
图片标签: img
img 标签必须带有 src 属性. 表示图片的路径
此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中 .
<img src="相对路径">格式化标签
- 加粗 : strong 标签 和 b 标签
- 倾斜 : em 标签 和 i 标签
- 删除线 : del 标签 和 s 标签
- 下划线 : ins 标签 和 u 标签
示例代码:
<strong>strong 加粗</strong><b>b 加粗</b><em>倾斜</em><i>倾斜</i><del>删除线</del><s>删除线</s><ins>下划线</ins><u>下划线</u>-
img 标签的其他属性
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定
超链接标签: a
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
链接的几种形式:
外部链接: href 引用其他网站的地址
<img src="https://images0.cnblogs.com/blog/130623/201407/300958475557219.png"
alt=""> 内部链接: 网站内部页面之间的链接. 写相对路径即可 .
<a href="http://www.baidu.com">百度</a>表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>10</td></tr><tr><td>李四</td><td>女</td><td>11</td></tr>
</table>列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
<h3>无序列表</h3>
<ul><li>咬人猫</li><li>兔总裁</li><li>阿叶君</li>
</ul>
<h3>有序列表</h3>
<ol><li>咬人猫</li><li>兔总裁</li><li>阿叶君</li>
</ol>
<h3>自定义列表</h3>
<dl><dt>我的老婆们</dt><dd>咬人猫</dd><dd>兔总裁</dd><dd>阿叶君</dd>
</dl>表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
1) 文本框
2) 密码框
3) 单选框
注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果.
4) 复选框
<input type="text">
<input type="password">
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏 5) 普通按钮
当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).
6) 提交按钮
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
7) 清空按钮
<input type="button" value="我是个按钮">
<input type="button" value="我是个按钮" onclick="alert('hello')">
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交">
</form>
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空">
</form>label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">select 标签
下拉菜单
option 中定义 selected="selected" 表示默认选中.
<select><option>北京</option><option selected="selected">上海</option>
</select> 注意! 可以给的第一个选项, 作为默认选项
<select><option>--请选择年份--</option><option>1991</option><option>1992</option><option>1993</option><option>1994</option><option>1995</option>
</select>textarea 标签
<textarea rows="3" cols="50"></textarea>无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.