由于制作射线有点复杂,加上快过年了一直忙时间不够,所以拖到了现在才弄出来。
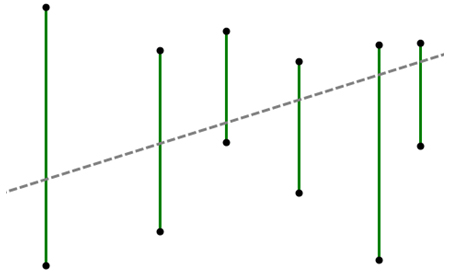
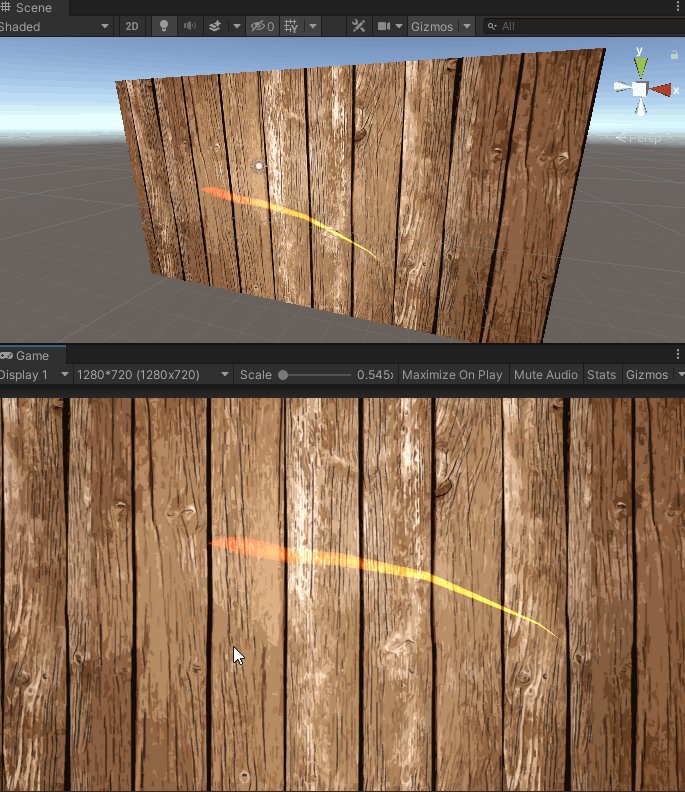
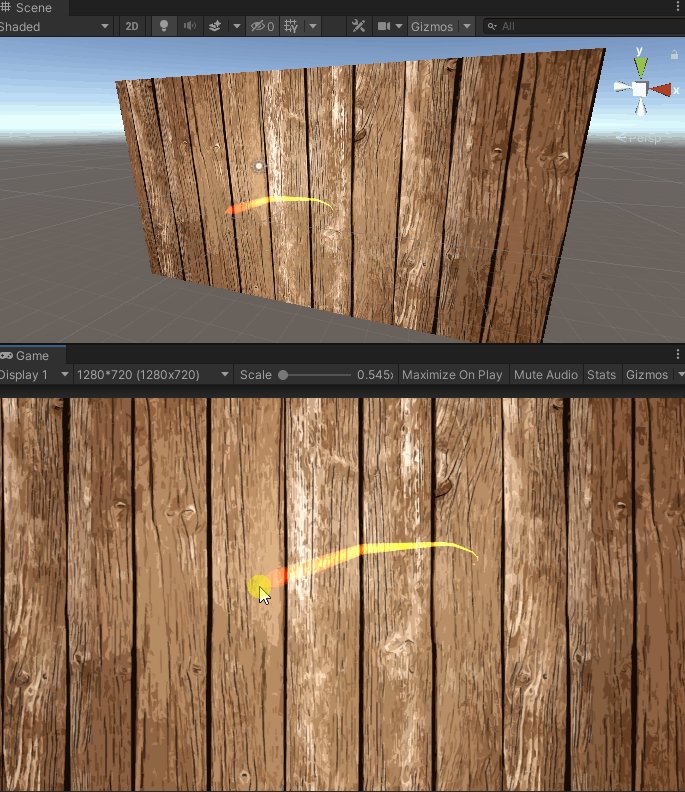
思想,用linerenderer渲染器来制作让玩着看到的线段,首先检测鼠标状态,利用鼠标按下时的状态,用mouseposition方法来检测鼠标当前位置,这个时候的位置是屏幕上的位置不是世界坐标位置,先记录先,然后在记录下一帧鼠标的位置,利用两帧之间的鼠标位置来划线,先是转换为世界坐标,然后将两帧之间的鼠标的移动距离来划分为10份,每划分一份就发射一条射线,在世界坐标中,用事先建立的容量为10的数组,记录10个点,前10个点都记录在数组中,第11个点利用队列的性质,先进先出记录。画出先后,利用划线的阿法值,来让划线消失。
然后就是实例化Instantiate来赋值创建的水果汁效果(利用粒子系统),
#pragma strict
var fire:boolean=false;//检测鼠标是否按下
var fire_pre:boolean=false;//上次的鼠标状态
var fire_down:boolean=false;//鼠标正在按下
var fire_up:boolean=false;//鼠标没有按下
var screenposition:Vector2;//鼠标在屏幕的坐标
var start:Vector2;//开始时鼠标的位置
var end:Vector2;//结束时鼠标的位置
var trail:LineRenderer;//划线渲染器
var index:int;//用于