文章目录
- 一、前言
- 二、资源准备
- 三、制作材质球
- 四、背景图
- 五、刀痕的实现,方式一:TrailRenderer
- 1、创建物体挂TrailRenderer组件
- 2、编写TrailRendererBehaviour脚本
- 3、运行测试
- 六、刀痕的实现,方式二:LineRenderer
- 1、创建物体挂LineRenderer组件
- 2、编写LineRendererBehaviour脚本
- 3、运行测试
一、前言
嗨,大家好,我是新发,相信很多人都玩过水果忍者,在屏幕上滑手指头切水果,效果如下:

这个手指头滑来滑去的刀痕效果,如果使用Unity如何实现呢?
今天我就来讲讲两种实现方式:
方式一:TrailRenderer;
方式二:LineRenderer。
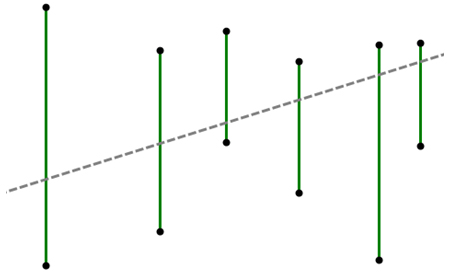
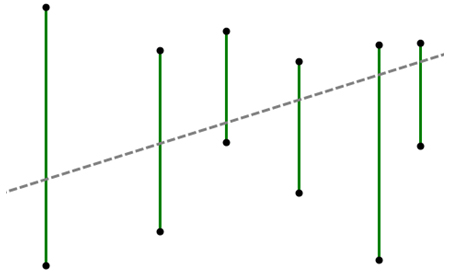
最终两种方式的效果如下。


本Demo工程我已上传到GitHub,感兴趣的同学可以自行下载学习(注:我使用的Unity版本为:2019.4.17f1c1)
GitHub地址:https://github.com/linxinfa/UnityLineRendererAndTrailRendererDemo

二、资源准备
先把必要的资源导入到Unity工程中。一张背景图、两张刀痕素材图。
(注:两种刀痕素材图会分别用作用于下文中要说的TrailRenderer和LineRenderer)。



如下,

注意图片设置勾选Alpha Is Transparency。

三、制作材质球
创建三个材质球:bg、trail、trail_2。
其中bg材质球使用的shader为Unlit/Texture。

trail和trail_2材质球使用的shader为Mobile/Particles/Additive。

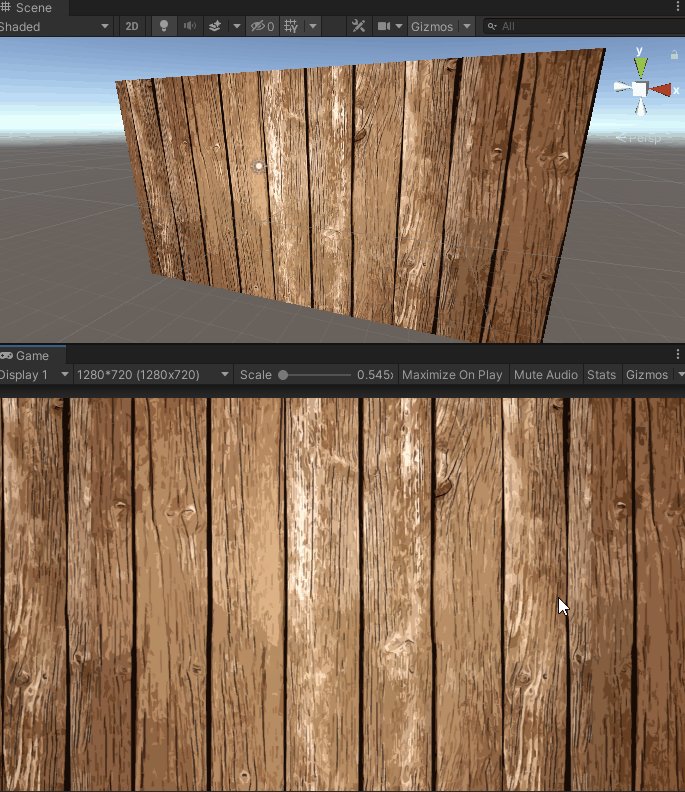
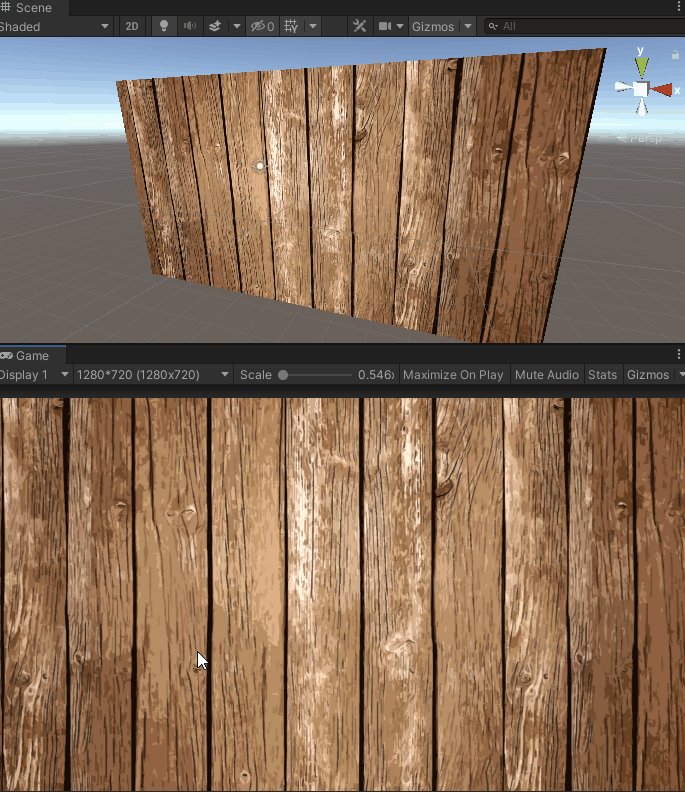
四、背景图
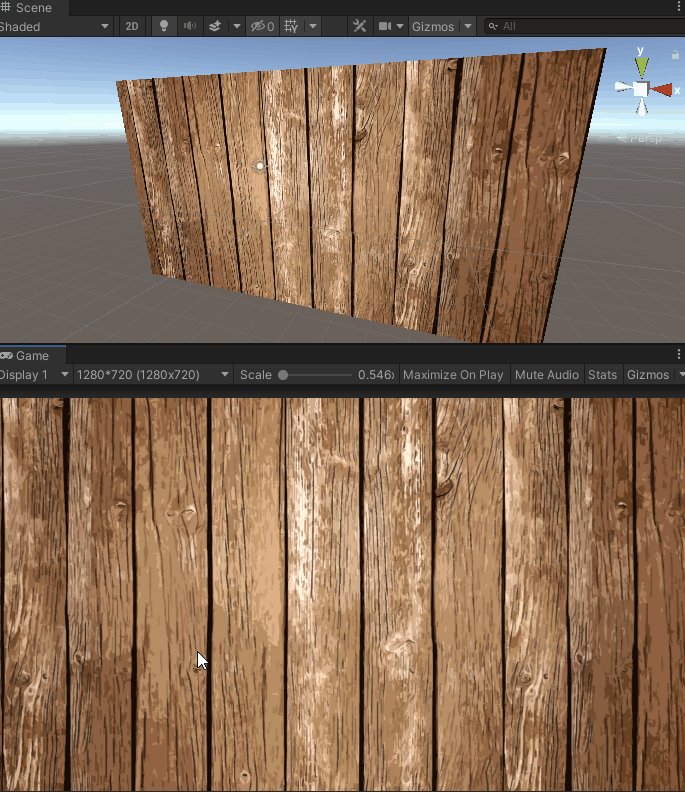
先在场景中创建一个平面,赋值bg材质球,这样背景的显示就完成了。

五、刀痕的实现,方式一:TrailRenderer
TrailRenderer组件可以很方便地实现一个拖尾效果,我们只需控制所挂的物体的移动即可出现拖尾效果。
1、创建物体挂TrailRenderer组件
首先,在场景中创建一个空物体,重命名为trailrenderer。

挂上TrailRenderer组件。并设置一下各个参数:
Width:线段宽度;
Time:线段持续时间;
Min Vertex Distance:点与点之间的最小距离;
Color:线段颜色;
Texture Mode:线段贴图填充模式;
Materials:材质球;

2、编写TrailRendererBehaviour脚本
接着就是使用脚本来获取鼠标的位置并控制物体的移动。
创建一个脚本:TrailRendererBehaviour,挂到物体上,

代码如下:
// TrailRendererBehaviour.csusing UnityEngine;public class TrailRendererBehaviour : MonoBehaviour
{public TrailRenderer trailrenderer;Transform mSelfTrans;/// <summary>/// 线段的z轴坐标/// </summary>const float LINE_POS_Z = 10;void Awake(){mSelfTrans = transform;}void Update(){if(Input.GetMouseButtonDown(0)){// 停止划线,防止坐标瞬移导致出现一个拖尾trailrenderer.emitting = false;var mousPos = Input.mousePosition;mSelfTrans.position = Camera.main.ScreenToWorldPoint(new Vector3(mousPos.x, mousPos.y, LINE_POS_Z));return;}if(Input.GetMouseButton(0)){trailrenderer.emitting = true;var mousPos = Input.mousePosition;mSelfTrans.position = Camera.main.ScreenToWorldPoint(new Vector3(mousPos.x, mousPos.y, LINE_POS_Z));}}
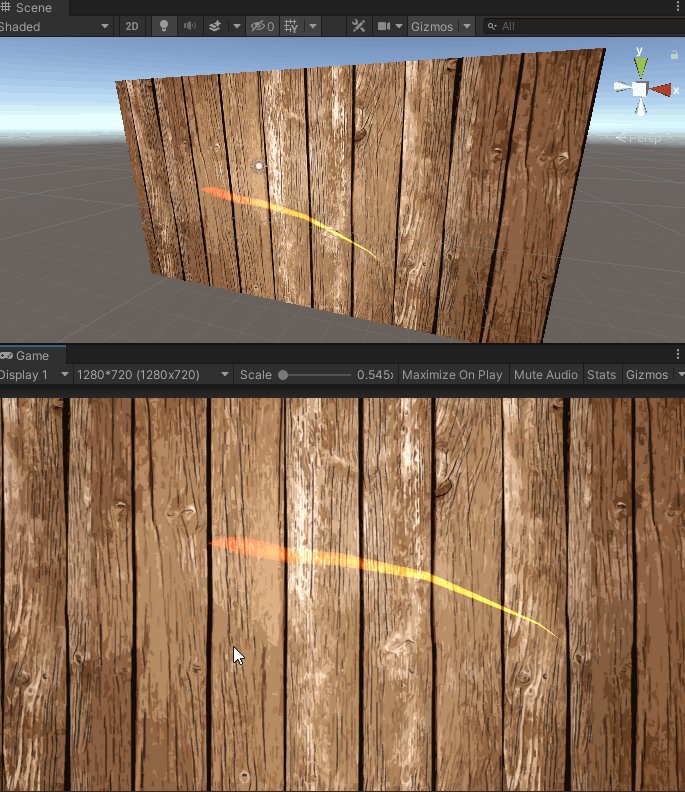
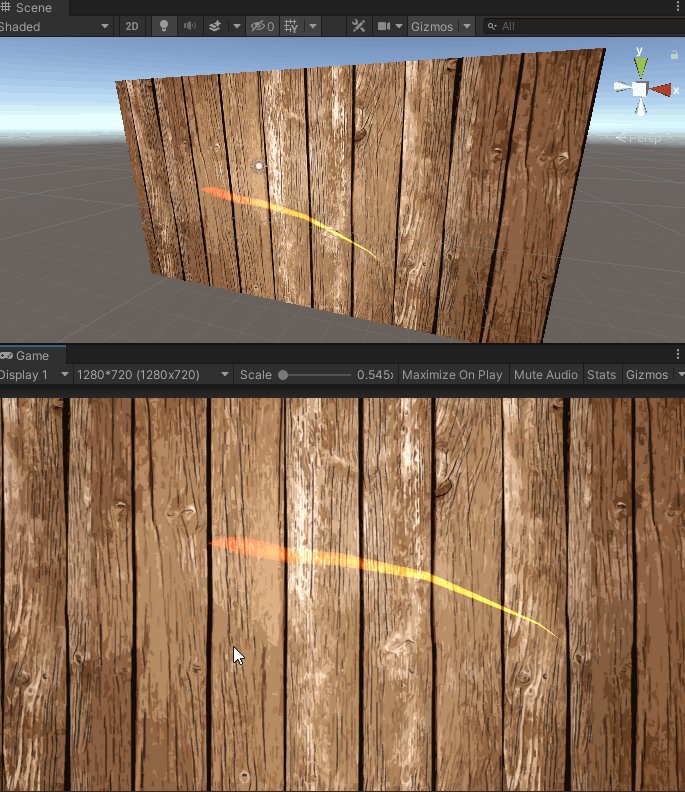
}3、运行测试
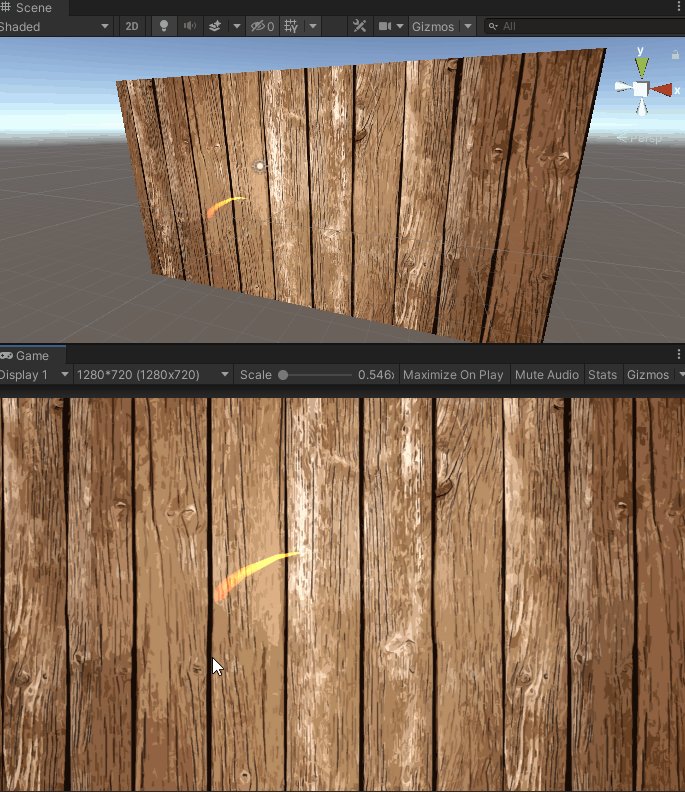
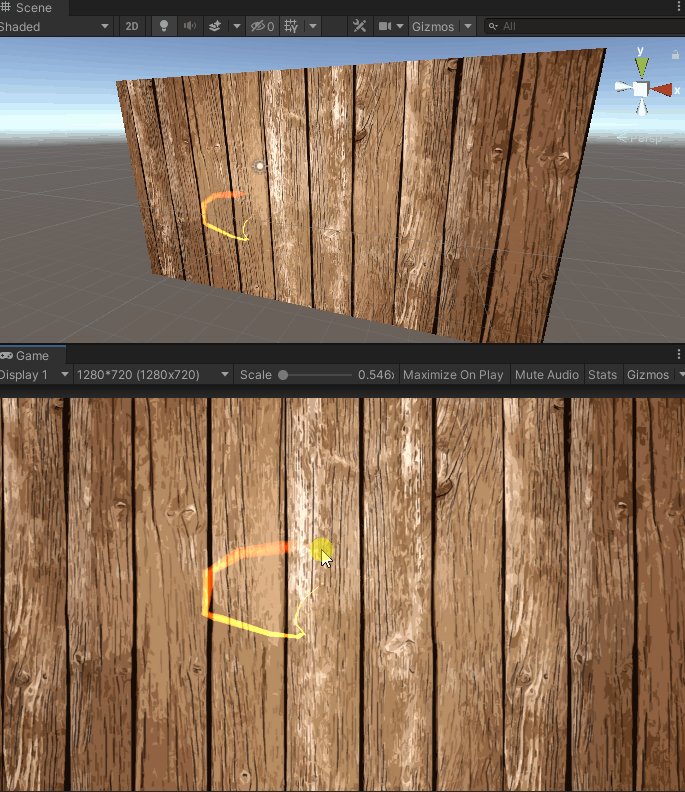
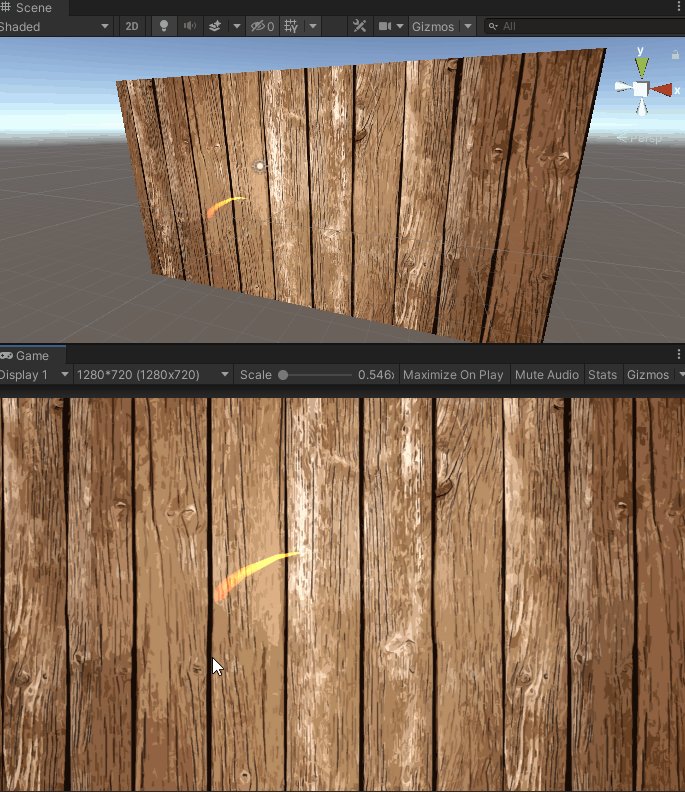
运行Unity,测试效果如下:

六、刀痕的实现,方式二:LineRenderer
LineRenderer组件可以很方便地实现划线功能,不过,不像TrailRenderer那样可以自动根据物体移动划出拖尾痕迹,需要我们自己去计算划痕的每个点的坐标并赋值给LineRenderer的点。
1、创建物体挂LineRenderer组件
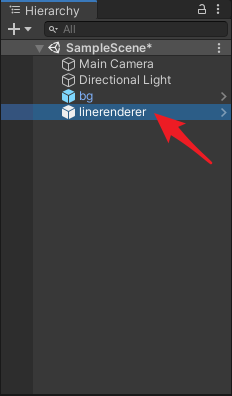
首先,创建一个空物体,重命名为linerenderer。

挂上LineRenderer组件,并设置Positions的Size为10,即:我们使用10个点来画线。

记得设置一下材质球:

2、编写LineRendererBehaviour脚本
创建一个LineRendererBehaviour脚本,挂到物体上。

我们在LineRendererBehaviour脚本中去获取鼠标移动的位置并设置给LineRenderer组件的各个点的坐标。
代码如下,基本我都写了清晰的注释,大家应该能看懂。
// LineRendererBehaviour.cs
using UnityEngine;public class LineRendererBehaviour : MonoBehaviour
{public LineRenderer linerenderer;/// <summary>/// 线段的z轴坐标/// </summary>const float LINE_POS_Z = 10;/// <summary>/// 线段的点的数量/// </summary>const int LINE_POS_CNT = 10;/// <summary>/// 坐标点的数组/// </summary>Vector3[] mLinePosList = new Vector3[LINE_POS_CNT];/// <summary>/// 鼠标的屏幕坐标/// </summary>Vector3 mMouseScreenPos;/// <summary>/// 是否是按下/// </summary>bool mFire = false;/// <summary>/// 上一次是否是按下/// </summary>bool mFirePre = false;/// <summary>/// 是否是刚按下/// </summary>bool mFireDown = false;/// <summary>/// 是否是抬起/// </summary>bool mFireUp = false;/// <summary>/// 坐标的起始和终止坐标点/// </summary>Vector2 mStart, mEnd;/// <summary>/// 坐标点索引/// </summary>int mLinePosIndex = 0;/// <summary>/// 线段的alpha通道值/// </summary>float mTrailAlpha = 0f;void Update(){// 鼠标的位置mMouseScreenPos = Input.mousePosition;mFireDown = false;mFireUp = false;mFire = Input.GetMouseButton(0);if (mFire && !mFirePre) mFireDown = true;if (!mFire && mFirePre) mFireUp = true;mFirePre = mFire;// 画线DrawLine();// 设置线段颜色,主要是设置alpha值,慢慢变淡SetLineColor();}void SetLineColor(){if (mTrailAlpha > 0){// 黄色linerenderer.startColor = new Color(1, 1, 0, mTrailAlpha);// 红色linerenderer.endColor = new Color(1, 0, 0, mTrailAlpha);// 慢慢变透明mTrailAlpha -= Time.deltaTime * 2;}}/// <summary>/// 画线/// </summary>void DrawLine(){// 鼠标按下if (mFireDown){mStart = mMouseScreenPos;mEnd = mMouseScreenPos;mLinePosIndex = 0;mTrailAlpha = 1;AddTrailPoint();}// 鼠标滑动中if (mFire){mEnd = mMouseScreenPos;var pos1 = Camera.main.ScreenToWorldPoint(new Vector3(mStart.x, mStart.y, LINE_POS_Z));var pos2 = Camera.main.ScreenToWorldPoint(new Vector3(mEnd.x, mEnd.y, LINE_POS_Z));// 滑动距离超过0.1才算作一次有效的滑动if (Vector3.Distance(pos1, pos2) > 0.01f){mTrailAlpha = 1;++mLinePosIndex;// 添加坐标点到数组中AddTrailPoint();}mStart = mMouseScreenPos;}// 将坐标数组赋值给LineRenderer组件SetLineRendererPos();}/// <summary>/// 添加坐标点到数组中/// </summary>void AddTrailPoint(){if (mLinePosIndex < LINE_POS_CNT){for (int i = mLinePosIndex; i < LINE_POS_CNT; ++i){mLinePosList[i] = Camera.main.ScreenToWorldPoint(new Vector3(mEnd.x, mEnd.y, LINE_POS_Z));}}else{for (int i = 0; i < LINE_POS_CNT - 1; ++i){mLinePosList[i] = mLinePosList[i + 1];}mLinePosList[LINE_POS_CNT - 1] = Camera.main.ScreenToWorldPoint(new Vector3(mEnd.x, mEnd.y, LINE_POS_Z));}}/// <summary>/// 将坐标数组赋值给LineRenderer组件/// </summary>void SetLineRendererPos(){for (int i = 0; i < LINE_POS_CNT; ++i){linerenderer.SetPosition(i, mLinePosList[i]);}}
}
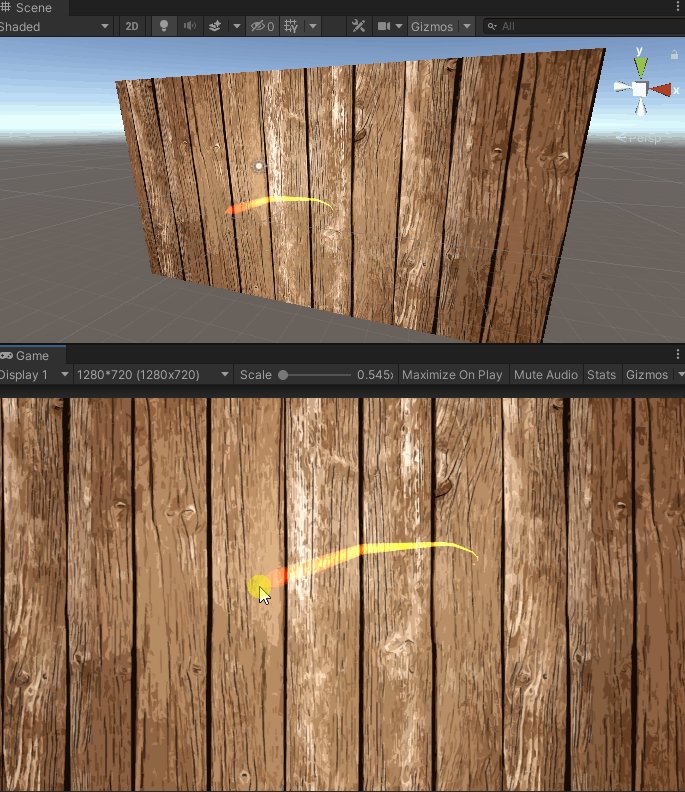
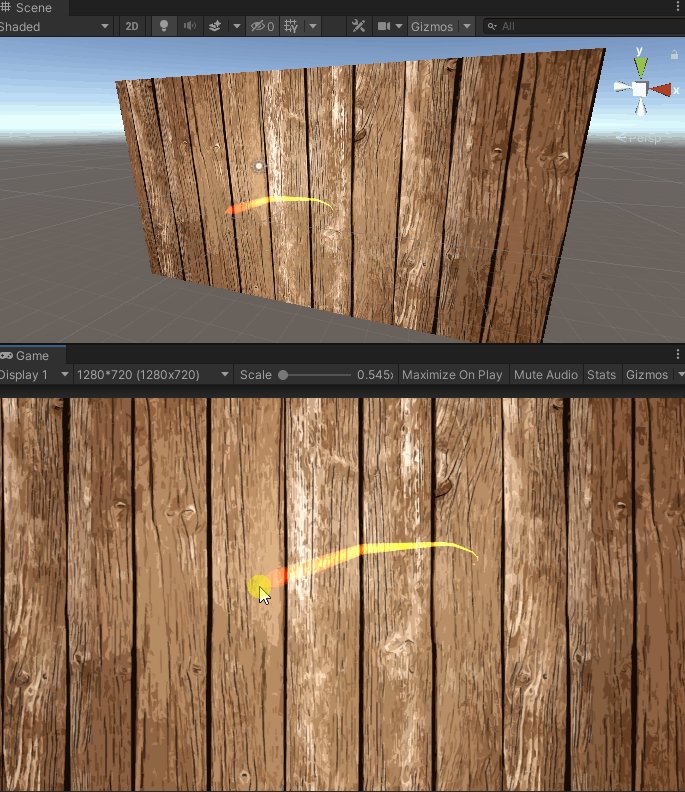
3、运行测试
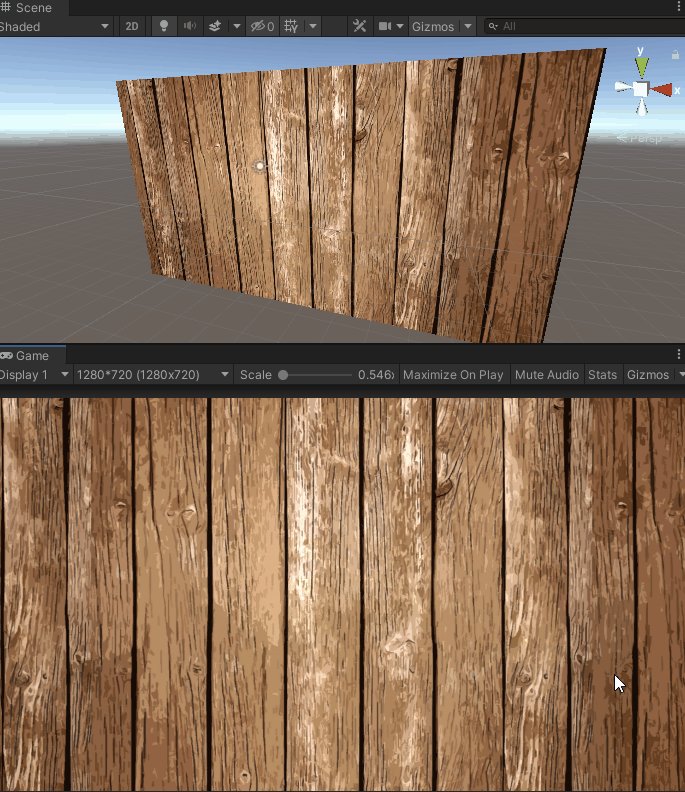
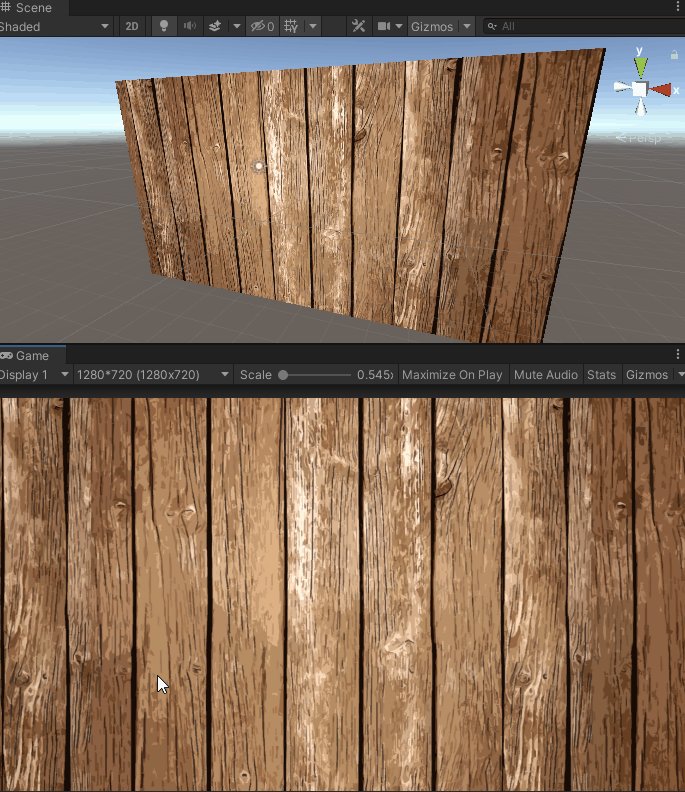
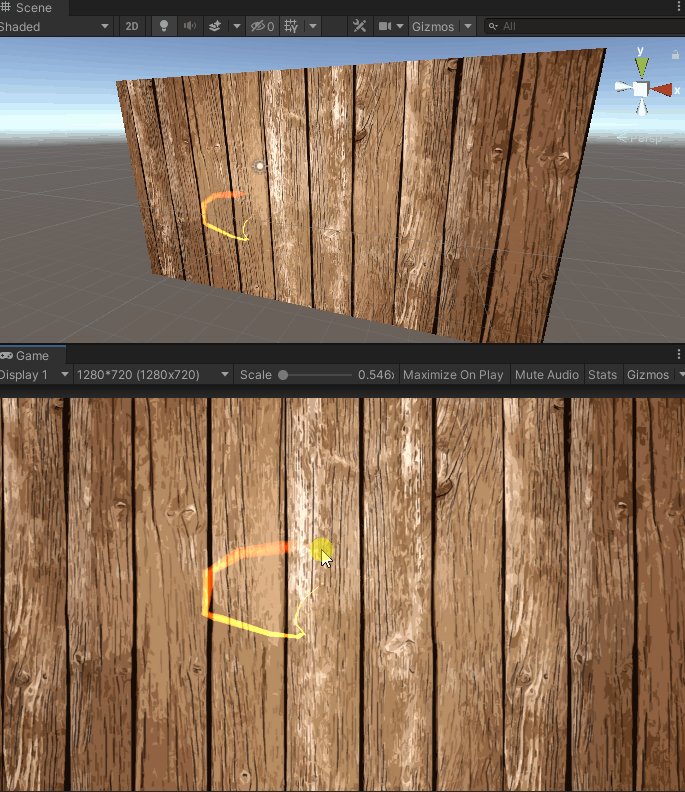
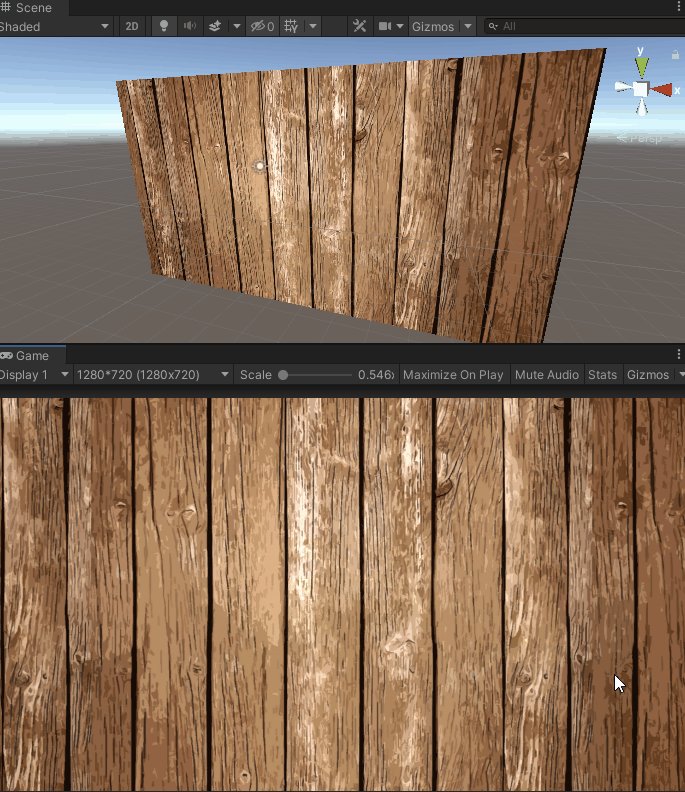
运行Unity,测试效果如下: