作者有话对你说
随着前端的飞速发展,近年来数据可视化越来越火,有些公司的业务跟地图、位置、大数据等脱离不开关系,所以数据可视化甚至成了单独的一门前端行业,比如在杭州地区的前端可视化职位不但有一定的需求量且高薪,
因为是工作之余才有时间写文章,这篇文章已经停更了一段时间,其实有很多次想重新把这篇文章写完,考虑到有官方文档就一直没坚持更新这篇文章,不过看到仍然有很多人在看和关注这篇文章,我准备继续更新,更新可能都在晚上,觉得有用的可以先收藏,我会按时更新,学习成长的路上本就孤单,在之后的路上也希望大家多多支持和陪伴,我会尽我所能产出一些对大家有益的文章–前端初见2023/4/12
文章目录
- 作者有话对你说
- 前言
- 一、Echarts的介绍?
- 二、Echarts的快速入门
- 2.1、Echarts的基本使用
- 2.2、 Echarts配置项的使用
- 三、Echarts的常用图表
- 3.1 通用配置
- 3.1.1、标题:title
- 3.1.2、提示:tooltip
- 3.1.3、工具按钮:toolbox
- 3.1.4、图例:legend
- 3.2、Echarts中的7大图表
- 3.2.1、图表1:柱状图
- Echarts中的柱形图的常见效果
- 3.2.2、图表2:折线图
- 总结
- ==**持续更新中**==
前言

1.什么是数据可视化?
- 把数据以图表(更直观)的形式展现 -->图表
2.数据可视化的好处
- 清晰有效地传达与沟通信息
- 更好的观察隐藏在数据中的信息
3.数据可视化的的实现方式
- 报表类
- Excel
- 水晶报表
- 商业智能BII
- Microsoft BI
- Power BI
- 编码类(最佳灵活、门槛高)
- Echarts.js
- D3.js
一、Echarts的介绍?
Echarts是一个使用JavaScript实现的开源可视化库,兼容性强,底层依赖矢量图形库ZRender,提供直观,交互丰富,可高度 个性化定制的数据可视化图表。
- Echarts能满足绝大多数可视化图表实现
- 兼容性强
- 使用方便
- 功能强大
- 实现数码可视化最佳选择之一
Echarts的特点
-
开源免费 (遵循Apache-2.0开源协议,免费使用)
-
功能丰富(涵盖各行业图表,满足各种需求)
-
社区活跃
-
移动端优化和跨平台使用
-
绚丽的特效和三维可视化等等
-
丰富的可视化类型
- 折线图、柱状、饼图、k线图…
-
多种数据格式支持
- key-value数据格式
- 二维表
- TypedArray格式
-
流数据的支持
- 流数据的动态渲染
- 增量渲染技术
-
只有你想不到,没有它做不到,详情点击下方网址链接查阅
☞官网地址

☞Echarts特性介绍地址

二、Echarts的快速入门
2.1、Echarts的基本使用
获取 Apache ECharts
点击链接进入网页ctrl+s保存,即可下载echarts.js
也可 打开https://www.jsdelivr.com/package/npm/echarts 选择 dist/echarts.js,点击并保存为 echarts.js 文件。也可通过别的方式。别的方式可查看官方文档!
- 步骤1:引入echarts.js文件
- 步骤2:准备一个呈现图标的盒子
- 步骤3:初始化echarts实例对象
- 步骤4:准备配置项 (最重要、最麻烦)
- 步骤5:将配置项设置给你echarts实例对象
代码如下(示例):
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 步骤1:引入echarts.js文件 --><script src="lib/echarts.js"></script>
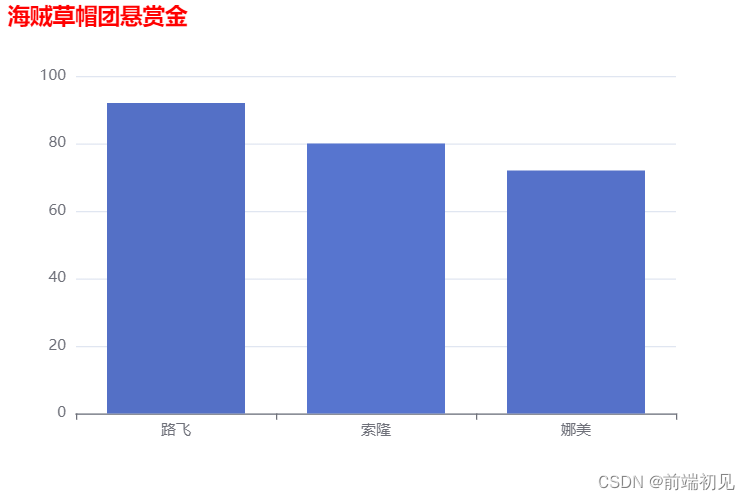
</head><body><!-- - 步骤2:准备一个呈现图标的盒子 --><div id="table1" style="width: 600px;height: 400px;background-color: antiquewhite;"></div><script>// 步骤3:初始化echarts实例对象// 参数,dom元素,决定图表最终呈现的位置var mCharts = echarts.init(document.querySelector('#table1'))// 步骤4:准备配置项 **(最重要、最麻烦)**var option={xAxis :{type:'category',data:['路飞','索隆','娜美']},yAxis :{type:'value'},series:[{name:'悬赏金',type:'bar',data:[92,80,72]}]}// 步骤5:将配置项设置给你echarts实例对象mCharts.setOption(option)</script>
</body></html>完成这五步就可以得到一个图表

2.2、 Echarts配置项的使用
点击下方链接,进入Echarts官网配置项手册
☞Echarts官网配置项手册
- 以上步骤,除了配置项会变化之外,其他的代码都是固定的
- 配置项的学习和使用应该参照官方文案和示例
常用配置项
- xAxis:直角坐标系中的x轴
- yAxis:直角坐标系中的y轴
- series:系列列表,每个系列列表通过type决定自己的图标类型(给y轴提供数据的)
- title:主标题文本
- link:主标题文本超链接
- textStyle主标题文本的样式
代码如下(示例):
var option = {title: {// 主标题文本text: '海贼草帽团悬赏金',// 主标题文本点击之后的超链接link: 'http://www.baidu.com',// 主标题文本样式textStyle:{color:'red',}},// x轴xAxis: {//类目轴type: 'category',data: ['路飞', '索隆', '娜美']},// y轴yAxis: {//数值轴type: 'value'},// 系列列表series: [{name: '悬赏金',//图标类型 bar柱状图type: 'bar',data: [92, 80, 72]}]}
以上代码运行效果图

三、Echarts的常用图表
3.1 通用配置
通用配置指的就是任何图表都能使用的配置
3.1.1、标题:title
☞ Echarts中的title配置项手册
- 文字样式
textStyle - 标题边框
borderWidth边框宽度、borderColor边框颜色、borderRadius标题圆角 - 标题的位置
left(左)、top(上)、right(右)、bottom(下)
3.1.2、提示:tooltip
☞ Echarts中的tooltip配置项手册
tooltip:提示框组件,用于配置鼠标滑过或点击图表时的显示框
- 触发的类型:trigger
item(移入到轴内部触发)、axis(在轴上就会触发) - 触发的时机:triggerOn
mouseover(鼠标滑过的时候展示),click(点击的时候触发) - 格式化:formatter
支持字符串模板、回调函数
☞formatter使用字符串模板、回调函数方法和注意事项
3.1.3、工具按钮:toolbox
☞ Echarts中的toolbox配置项手册
toobox:ECharts提供的工具栏
内置有导出图片、数据视图、动态类型切换、数据区域的缩放、重置五个工具
- 显示工具栏按钮feature
- savaAsImage导出图片的功能
- dataView数据视图的功能
- restore重置的功能
- dataZoom区域缩放的功能
- magicType动态图表类型的切换
3.1.4、图例:legend
☞ Echarts中的legend配置项手册
用于筛选系列,需要和series配合使用
- legend中data是一个数组
- legend中data的值需要和series数组中某组数据的name值一致
通用配置代码如下(示例):
<script>var mCharts = echarts.init(document.querySelector('#table1'))var option = {title: {text: '海贼草帽团悬赏金',link: 'http://www.baidu.com',// textStyle标题文本样式textStyle: {color: 'red',},// borderWidth标题边框宽度borderWidth: 1,// borderColor标题边框颜色borderColor: 'pink',// borderRadius标题边框圆角borderRadius:5,// left(左)、top(上)、right(右)、bottom(下)控制标题位置left:30},//tooltip提示tooltip: {// trigger触发的类型trigger: 'axis',// triggerOn触发的时机triggerOn: 'click',// formatter格式化// 方法一:字符串模板// formatter: '{b}的悬赏金是{c}亿'// 方法二:回调函数formatter:function(arg){console.log(arg)console.log(arg[0].name+'悬赏金是'+ arg[0].data)return arg[0].name+'悬赏金是'+ arg[0].data}},// toolbox工具按钮toolbox:{feature:{// savaAsImage导出图片的功能saveAsImage:{},// dataView数据视图的功能dataView:{},// restore重置的功能restore:{},// dataZoom区域缩放得功能dataZoom:{},// magicType动态图表类型的切换magicType:{type:['bar','line']}}},xAxis: {type: 'category',data: ['路飞', '索隆', '娜美']},yAxis: {type: 'value'},series: [{name: '悬赏金',type: 'bar',data: [92, 10., 10]}]}mCharts.setOption(option)</script>
以上代码运行效果图
- 标题:title

- 提示:tooltip

- 工具按钮:toolbox


4.图例:legend
legend:{data:['悬赏金','战损']
},
legend完整代码如下(示例):
<script>var mCharts = echarts.init(document.querySelector('#table1'))let yDataArr1 = [92, 10.1, 10]let yDataArr2 = [50, 25, 22]var option = {// title标题title: {text: '海贼草帽团悬赏金',link: 'http://www.baidu.com',// textStyle标题文本样式textStyle: {color: 'red',},// borderWidth标题边框宽度borderWidth: 1,// borderColor标题边框颜色borderColor: 'pink',// borderRadius标题边框圆角borderRadius: 5,// left(左)、top(上)、right(右)、bottom(下)控制标题位置left: 30,},//tooltip提示tooltip: {// trigger触发的类型trigger: 'axis',// triggerOn触发的时机triggerOn: 'click',// formatter格式化// 方法一:字符串模板// formatter: '{b}的悬赏金是{c}亿'// 方法二:回调函数formatter: function (arg) {console.log(arg)console.log(arg[0].name + '悬赏金是' + arg[0].data)return arg[0].name + '悬赏金是' + arg[0].data}},// toolbox工具按钮toolbox: {feature: {// savaAsImage导出图片的功能saveAsImage: {},// dataView数据视图的功能dataView: {},// restore重置的功能restore: {},// dataZoom区域缩放得功能dataZoom: {},// magicType动态图表类型的切换magicType: {type: ['bar', 'line']}}},//legend 图例legend:{data:['悬赏金','战损']},xAxis: {type: 'category',data: ['路飞', '索隆', '娜美']},yAxis: {type: 'value'},series: [{name: '悬赏金',type: 'bar',data: yDataArr1},{name: '战损',type: 'bar',data: yDataArr2}]}mCharts.setOption(option)</script>

3.2、Echarts中的7大图表
- 图表1:柱状图
- 图表2:折线图
- 图表3:散点图
- 图表4:饼图
- 图表5:地图
- 图表6:雷达图
- 图表7:仪表盘图
3.2.1、图表1:柱状图
☞ Echarts中的柱形图的常见效果配置项手册
- 柱状图特点
柱状图,描述的是分类数据,呈现的每一个分类中有多少,通过柱状图,可以很清晰看出每个分类数据的情况!
将数据通过柱状图来实现,以下是柱状图案例:
海贼悬赏金排行榜如下:
1.哥尔·D·罗杰 55亿6480万贝里
2.艾德华·纽盖特 50亿4600万贝里
3.海道 46亿1100万贝里
4.夏洛特·莉莉 43亿8800万贝里
5.红发杰克 40亿4890万贝里
6.蒙奇·D·路飞 30亿贝里(不排名先后顺序)
7.尤斯塔斯·基德 30亿贝里(不排名先后顺序)
8.托拉法尔加·罗 30亿贝里(不排名先后顺序)
9.马歇尔·D·汀奇 22亿4760万贝里
10.KING(亚尔贝鲁) 13亿9000万贝里
实现步骤
-
Echarts最基本的代码结构:
引入js文件。DOM容器,初始化对象,设置option -
X轴数据:
数组1 : [‘哥尔·D·罗杰’,‘.艾德华·纽盖特’,‘海道’,‘.夏洛特·莉莉 ‘,‘红发杰克’,’.蒙奇·D·路飞’,‘尤斯塔斯·基德’,‘托拉法尔加·罗’,‘马歇尔·D·汀奇’,‘KING(亚尔贝鲁’] -
Y轴的数据:
数组2:[55.648,50.46,46.11,43.88,40.489,30,30,30,22.476,13.9] -
图表类型:
在series下设置type:bar
代码如下(示例):
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="lib/echarts.js"></script>
</head><body><div id="table1" style="width: 1800px;height: 600px;"></div><script>let mCharts = echarts.init(document.querySelector('#table1'))//1.xDataAr是X轴数据let xDataArr =['哥尔·D·罗杰','艾德华·纽盖特','海道','.夏洛特·莉莉 ','红发杰克','蒙奇·D·路飞','尤斯塔斯·基德','托拉法尔加·罗','马歇尔·D·汀奇','KING(亚尔贝鲁']//2.yDataAr是Y轴数据let yDataArr = [55.648, 50.46, 46.11, 43.88, 40.489, 30, 30, 30, 22.476, 13.9]var option = {xAxis: {type:'category',data:xDataArr},yAxis:{type:'value',},series:[{name:'海贼悬赏金排行榜',// 3. 图表类型:在series的type值设置为bartype:'bar',data:yDataArr}]}mCharts.setOption(option)</script>
</body></html>
以上代码运行效果图

Echarts中的柱形图的常见效果
☞ Echarts中的柱形图的常见效果配置项手册
1.标记: markPoint(配置最大值 、最小值) 、markLine(配置平均值)
2.显示: label设置show为true(数值显示) 、barWidth(柱宽度)、x轴和y轴配置互换一下(横向柱状图),rotate(旋转)
在series配置代码如下(实例)
series:[{name:'海贼悬赏金排行榜',type:'bar',data:yDataArr,label:{// show为true数值显示show:true,// rotate旋转rotate:60,// position数值显示位置// position:'top'},// barWidth柱宽度(没一列宽度)barWidth:'80%',//markPoint(配置最大值 、最小值)markPoint:{data:[{type:'max',name:'最大值'},{type:'min',name:'最小值'}]},//markLine(配置平均值 )markLine:{data:[{type:'average',name:'平均值'}]}
}]
以上代码运行效果图

3.2.2、图表2:折线图
实现步骤
- Echarts最基本的代码结构:
总结
持续更新中
如果这篇【文章】有帮助到你💖,希望可以给我点个赞👍,创作不易,如果有对前端端或者对python感兴趣的朋友,请多多关注💖💖💖,咱们一起探讨和努力!!!
👨🔧 个人主页 : 前端初见