实现步骤
- 第一步:准备数据库
- 第二步:准备Echart
- 第三步:绑定数据库信息和图表
- ⚠️需要注意的几个地方
第一步:准备数据库
这部分内容查看我的上一篇内容:
python flask p5.js mysql 实现数据库查询并网页显示数据
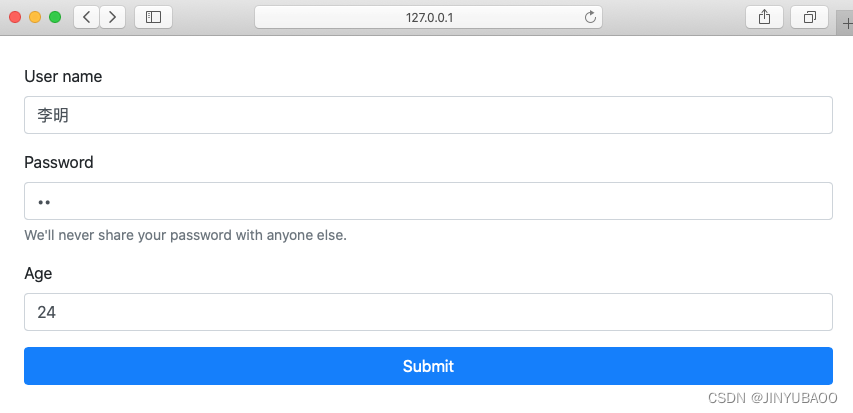
通过前端输入相关测试数据:


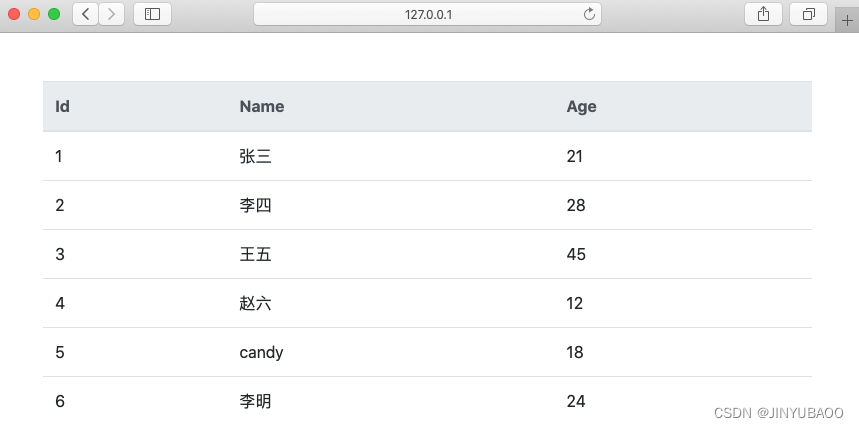
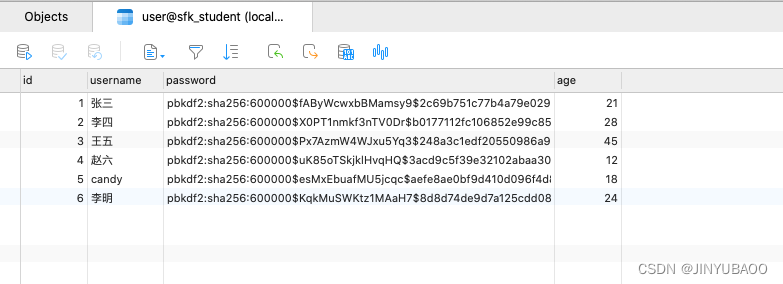
数据库中查看信息:

第二步:准备Echart
下载链接:(需下载一个js文件)
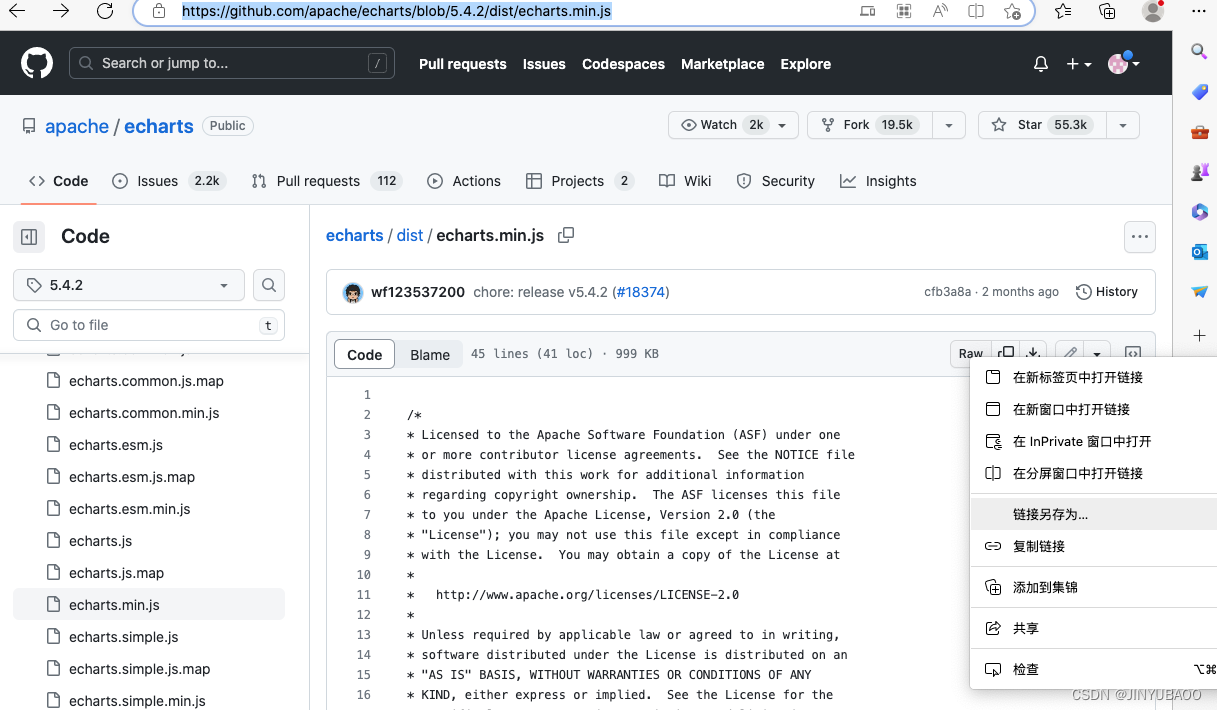
https://github.com/apache/echarts/blob/5.4.2/dist/echarts.min.js
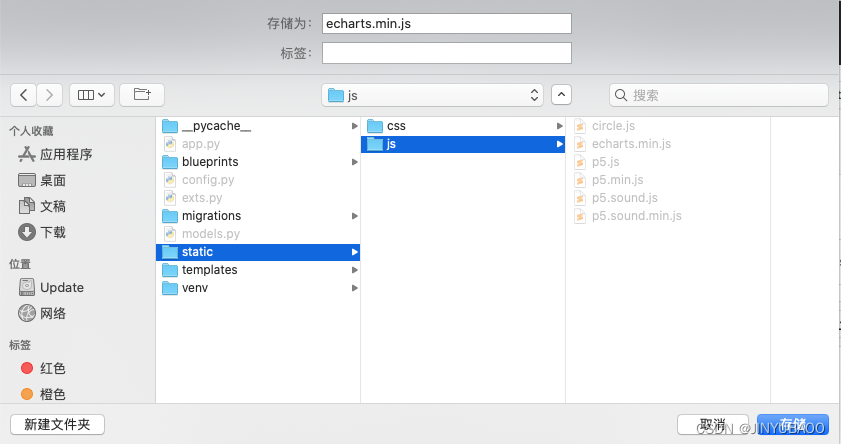
点进去之后右击Raw,选择链接另存为

放在自己项目的js文件夹下面
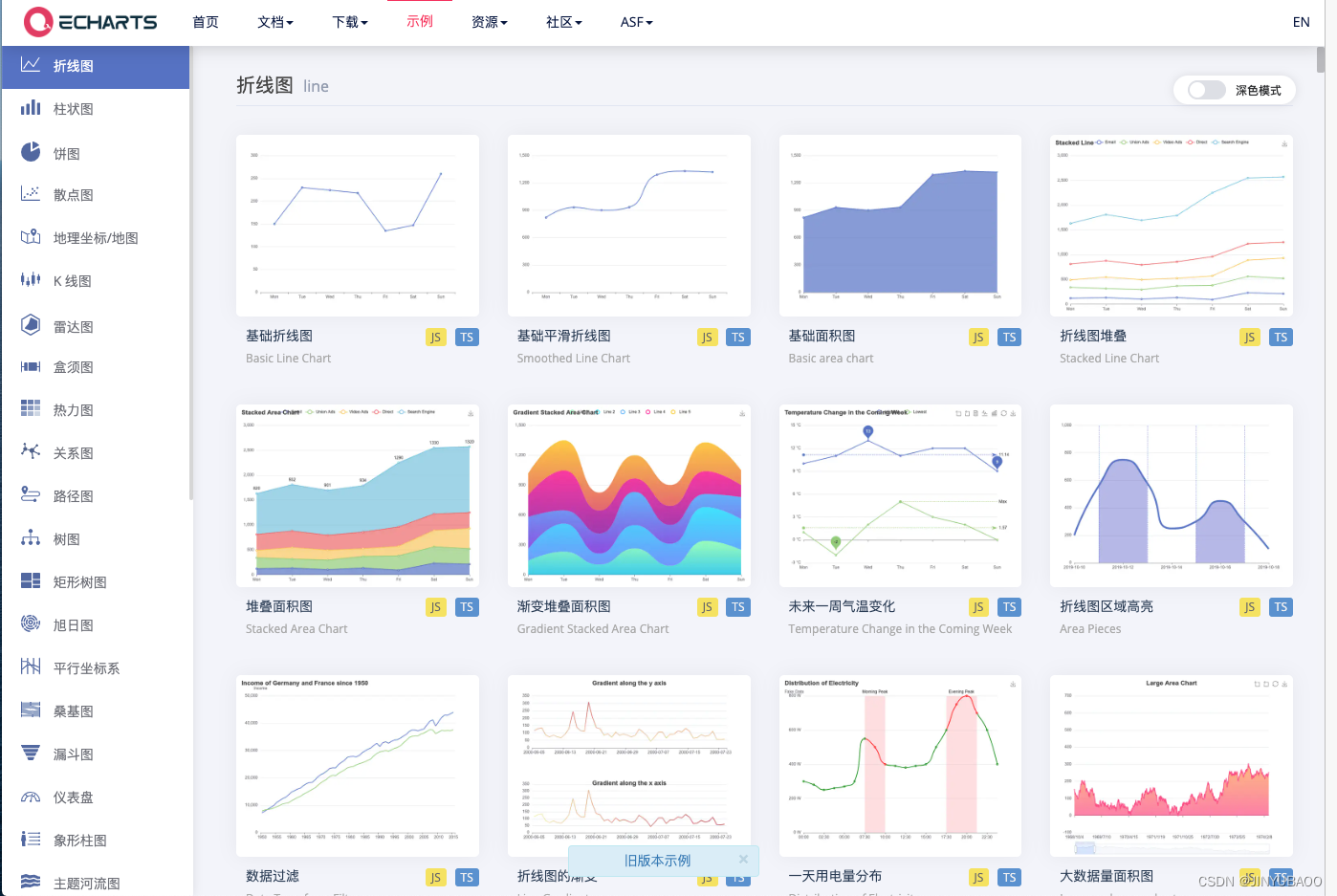
然后去官网找到你想要下载的示例
https://echarts.apache.org/examples/zh/index.html#chart-type-line

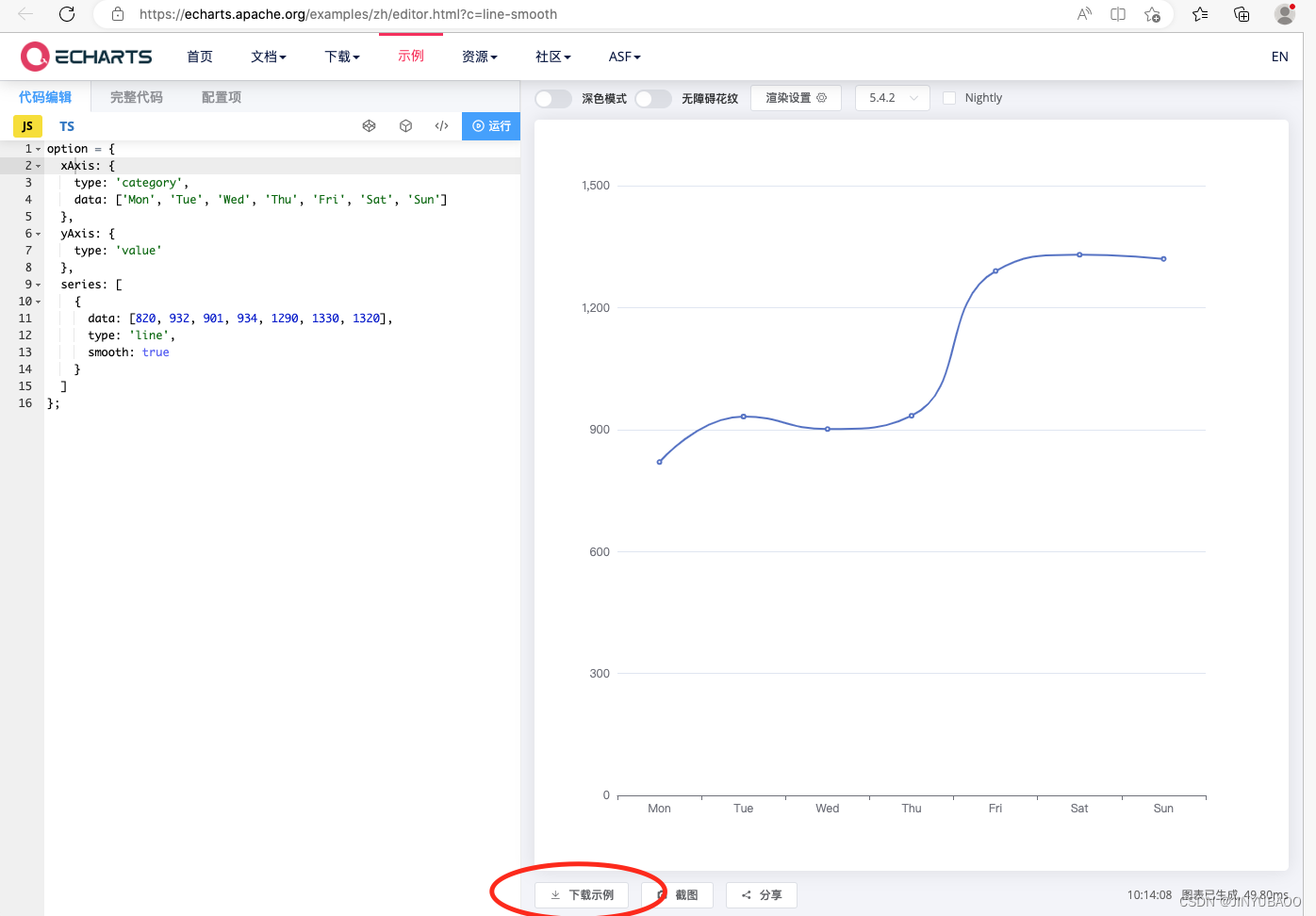
我们这边以基础平滑折线图为例子点进去然后再点下载示例


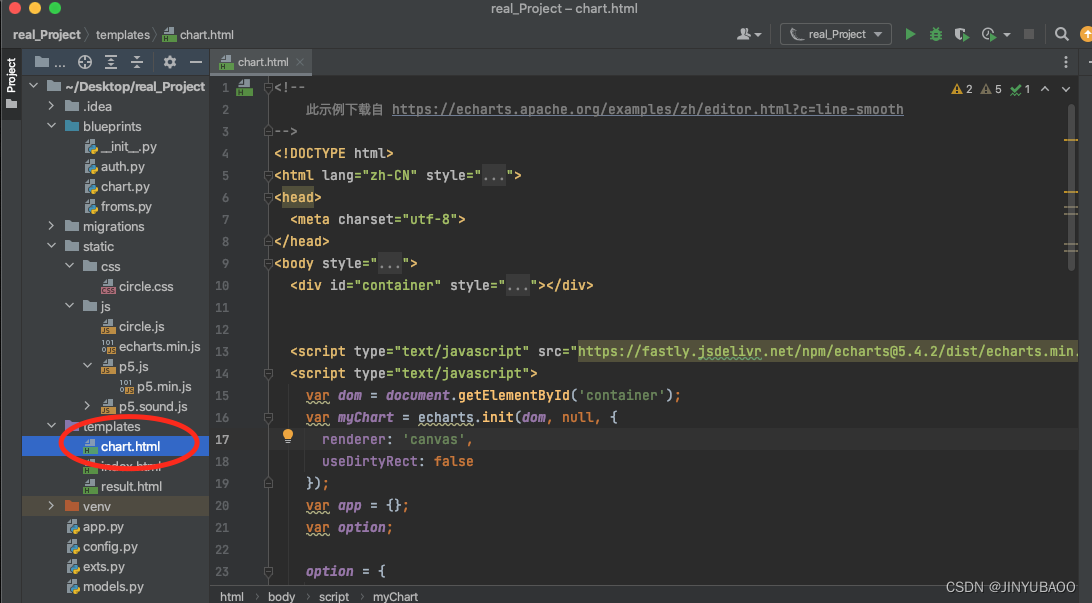
下载好是一个html文件
你可以直接用这个文件拖进去自己的文件夹或者新建一个复制进去也是可以的

示例是用下面这种方式引入echarts.min.js的
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.2/dist/echarts.min.js"></script>
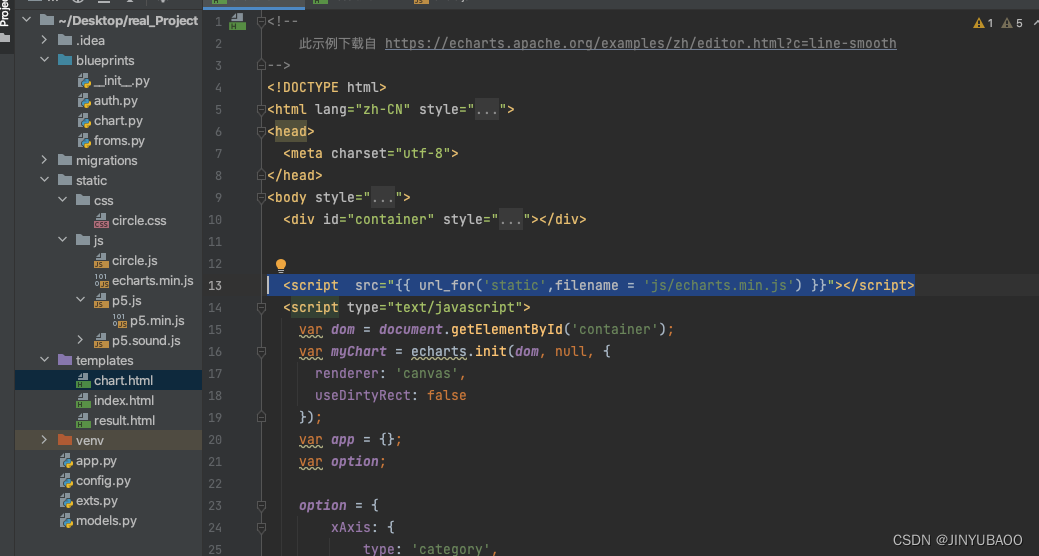
如果想用我们刚刚放在本地的就用下面这条语句
<script src="{{ url_for('static',filename = 'js/echarts.min.js') }}"></script>

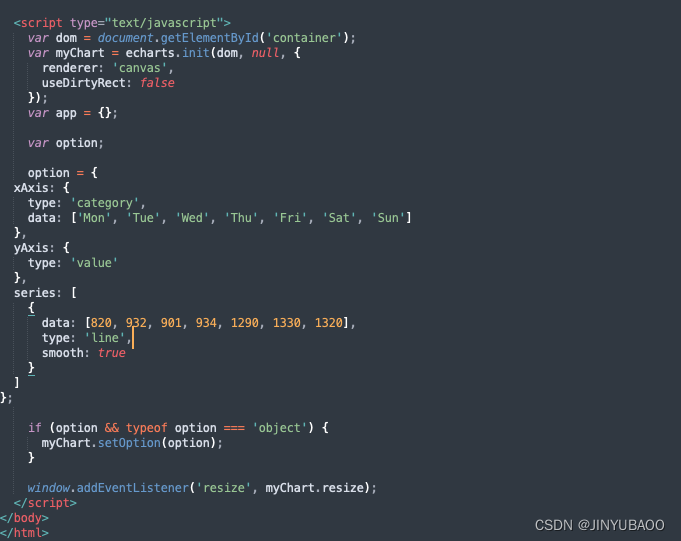
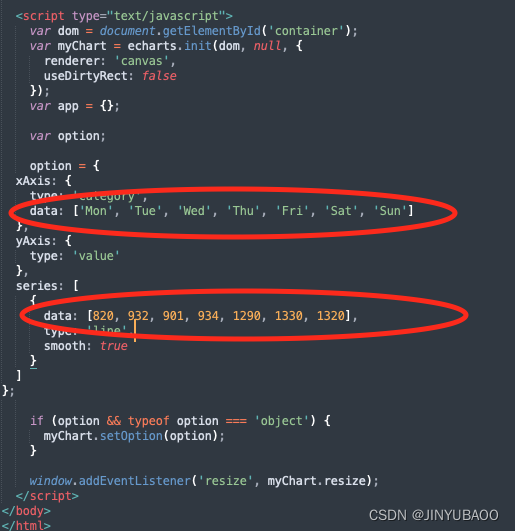
我们看我们复制过来的代码

xAxis 里面的data表示x轴的数据是什么
series 里面的data是你变化的数据
y轴的数据范围会根据你变化的数据自己定好上下界的
我们将来展示修改的就是 这两个部分
运行一下先看看报不报错再进行下一步哦

第三步:绑定数据库信息和图表
后端方面:
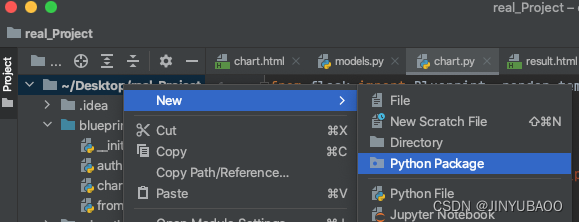
在蓝图下面新建一个py文件,蓝图的新建方法就是右击项目新建python Package,命名就是 blueprint
(ps:如果项目不大写在app.py中也可)
代码就是:
from flask import render_template
from models import User@app.route('/chart')
def chart():items = User.query.all()print(items)return render_template('chart.html', items=items)
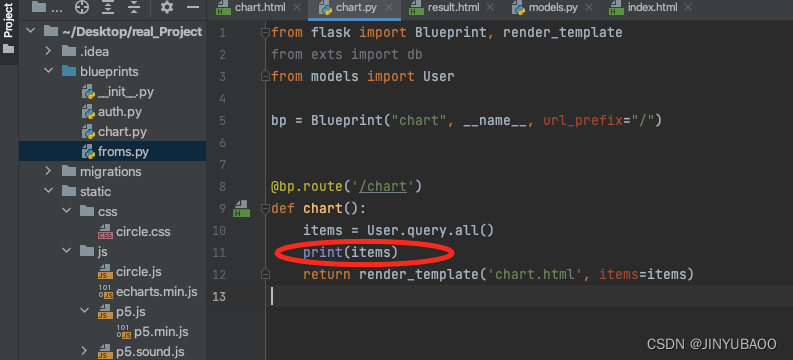
蓝图下新建chart.py
from flask import Blueprint, render_template
from models import Userbp = Blueprint("chart", __name__, url_prefix="/")@bp.route('/chart')
def chart():items = User.query.all()print(items)return render_template('chart.html', items=items)代码的目的就是查到数据库所有的数据然后转发给chart.html,这个chart.html就是咋们刚刚复制进来的那个html文件
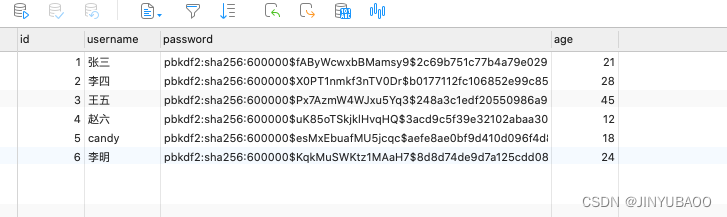
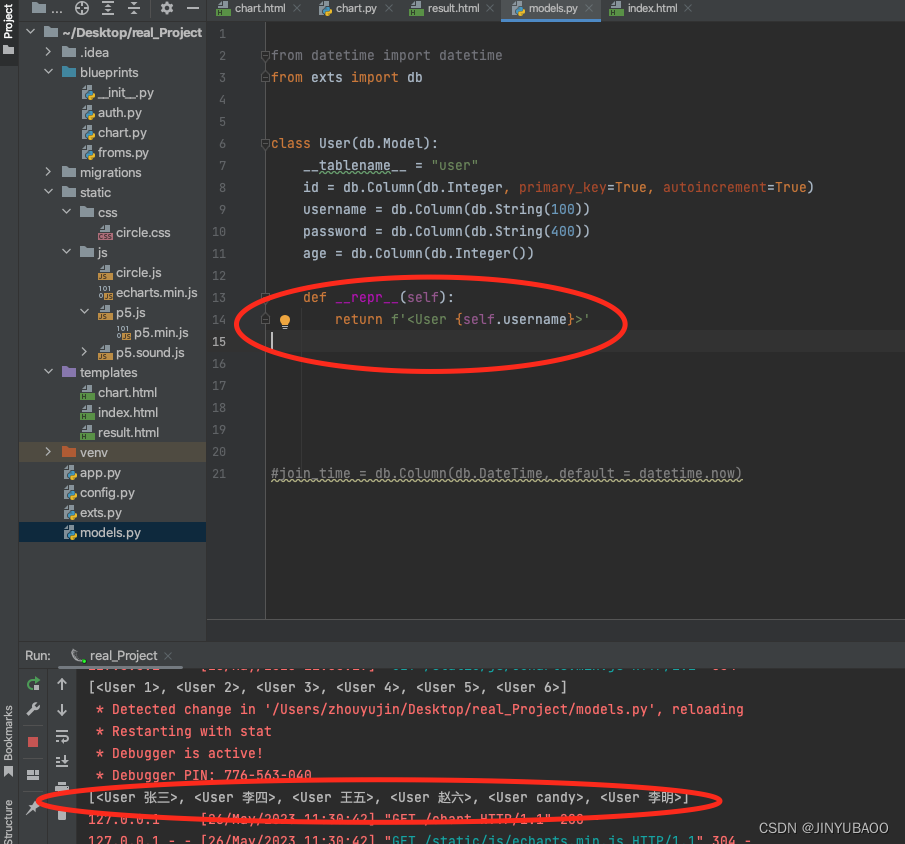
我们现在数据库中的信息是:

然后我们想让变化的数据是age,横坐标展示我们的姓名
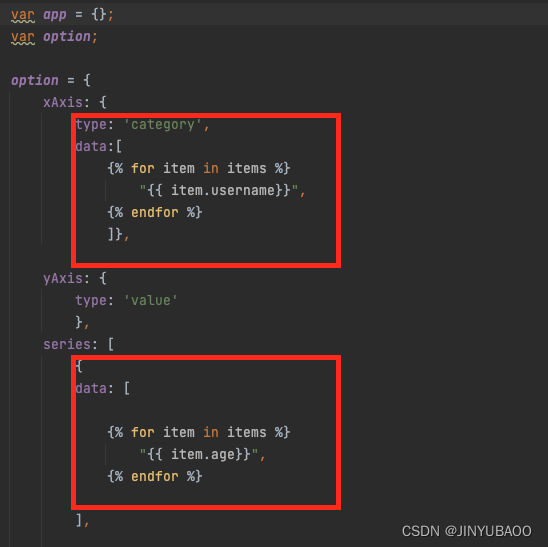
这个时候我们去改html文件

只需要改这两个data,其他都不需要动
我们那会不是将items数据库的记录传到了这个html文件,我们现在就要用这个items

改动就是以循环的方式将记录的一个对象输出
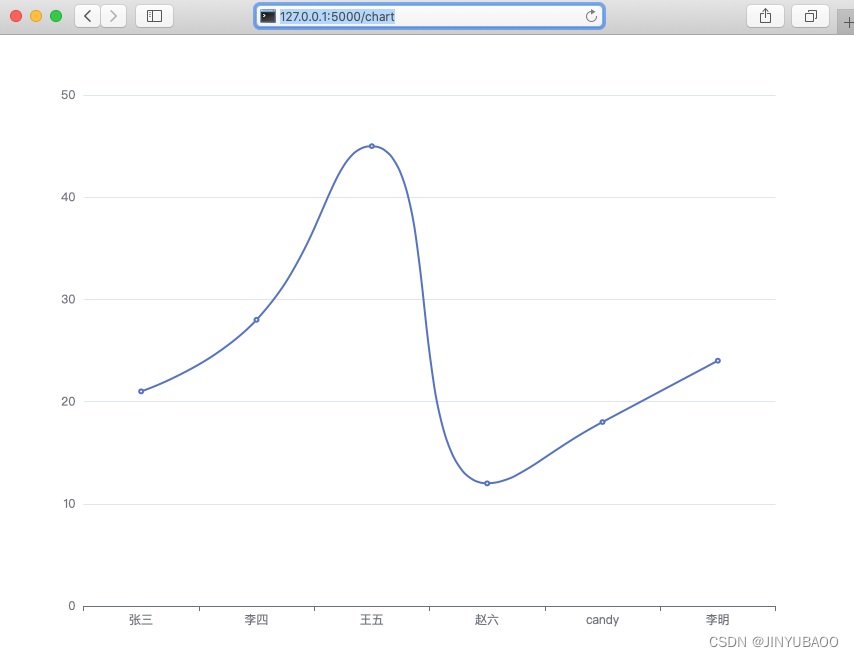
最后我们访问一下http://127.0.0.1:5000/chart

然后就得到了我们想要的效果
附上chart .html文件代码:
<!--此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=line-smooth
-->
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head><meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0"><div id="container" style="height: 100%"></div><script src="{{ url_for('static',filename = 'js/echarts.min.js') }}"></script><script type="text/javascript">var dom = document.getElementById('container');var myChart = echarts.init(dom, null, {renderer: 'canvas',useDirtyRect: false});var app = {};var option;option = {xAxis: {type: 'category',data:[{% for item in items %}"{{ item.username}}",{% endfor %}]},yAxis: {type: 'value'},series: [{data: [{% for item in items %}"{{ item.age}}",{% endfor %}],type: 'line',smooth: true}]};if (option && typeof option === 'object') {myChart.setOption(option);}window.addEventListener('resize', myChart.resize);</script></body>
</html>
⚠️需要注意的几个地方
1、注意自己在@bp.route('/chart')配置的路径是否正确
2、注意自己循环里面item.age 和数据库字段是否一样

3、检查自己后端是否返回数据库的所有数据


提示框有数据才可以,如果数据库有东西但打印出来[ ] 再回去检查你的数据库连接和后端是否有拼写错误