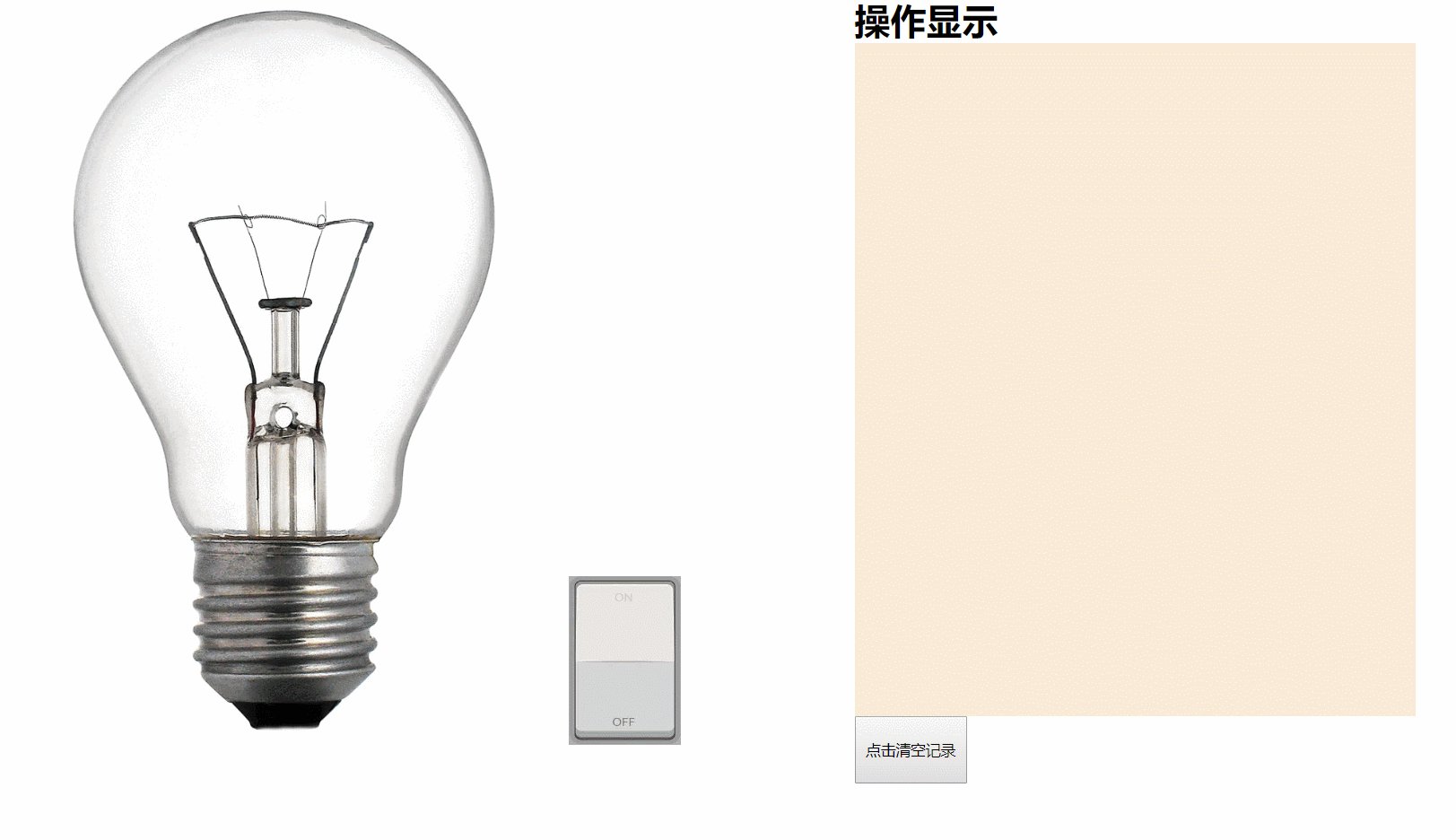
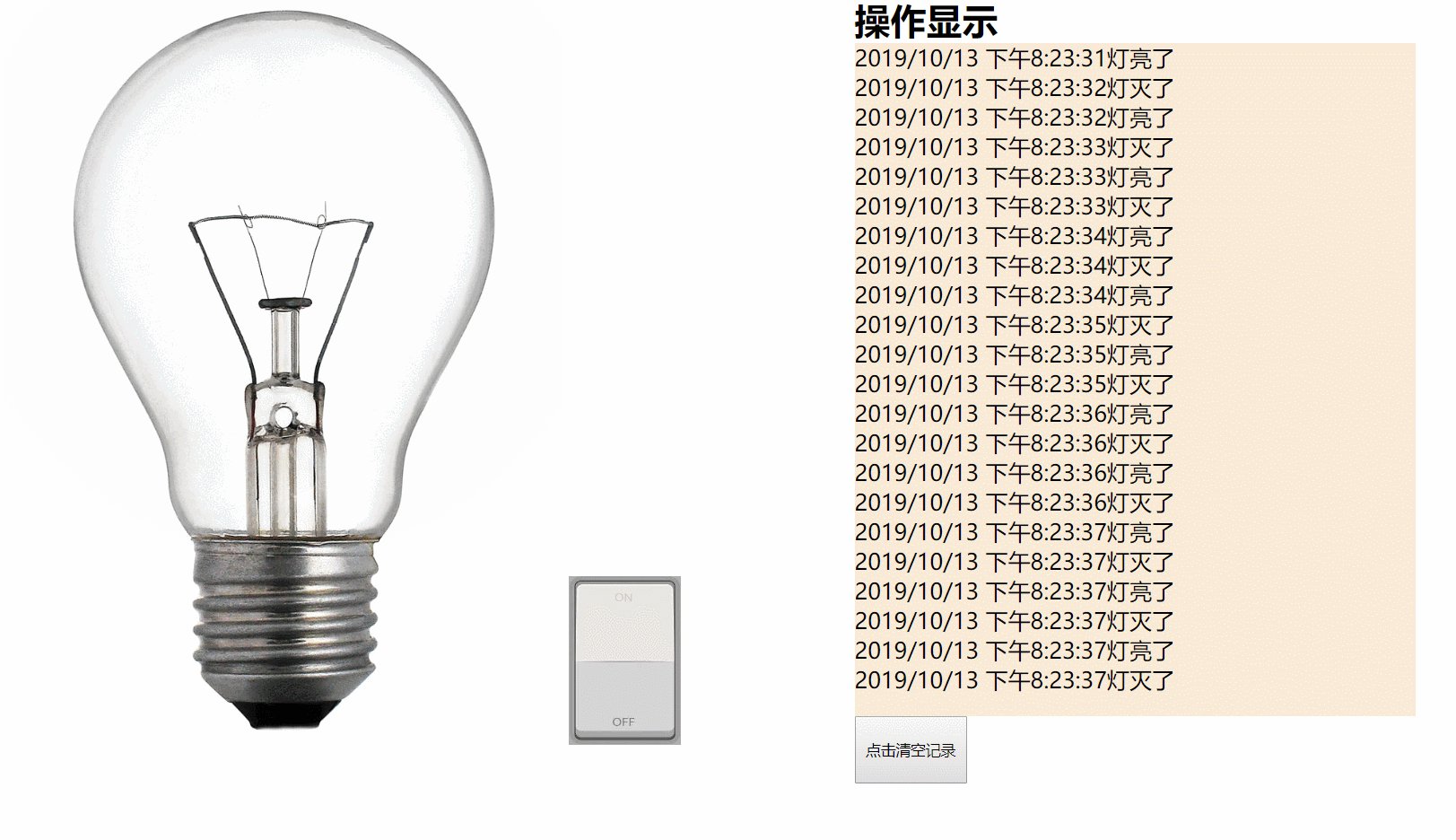
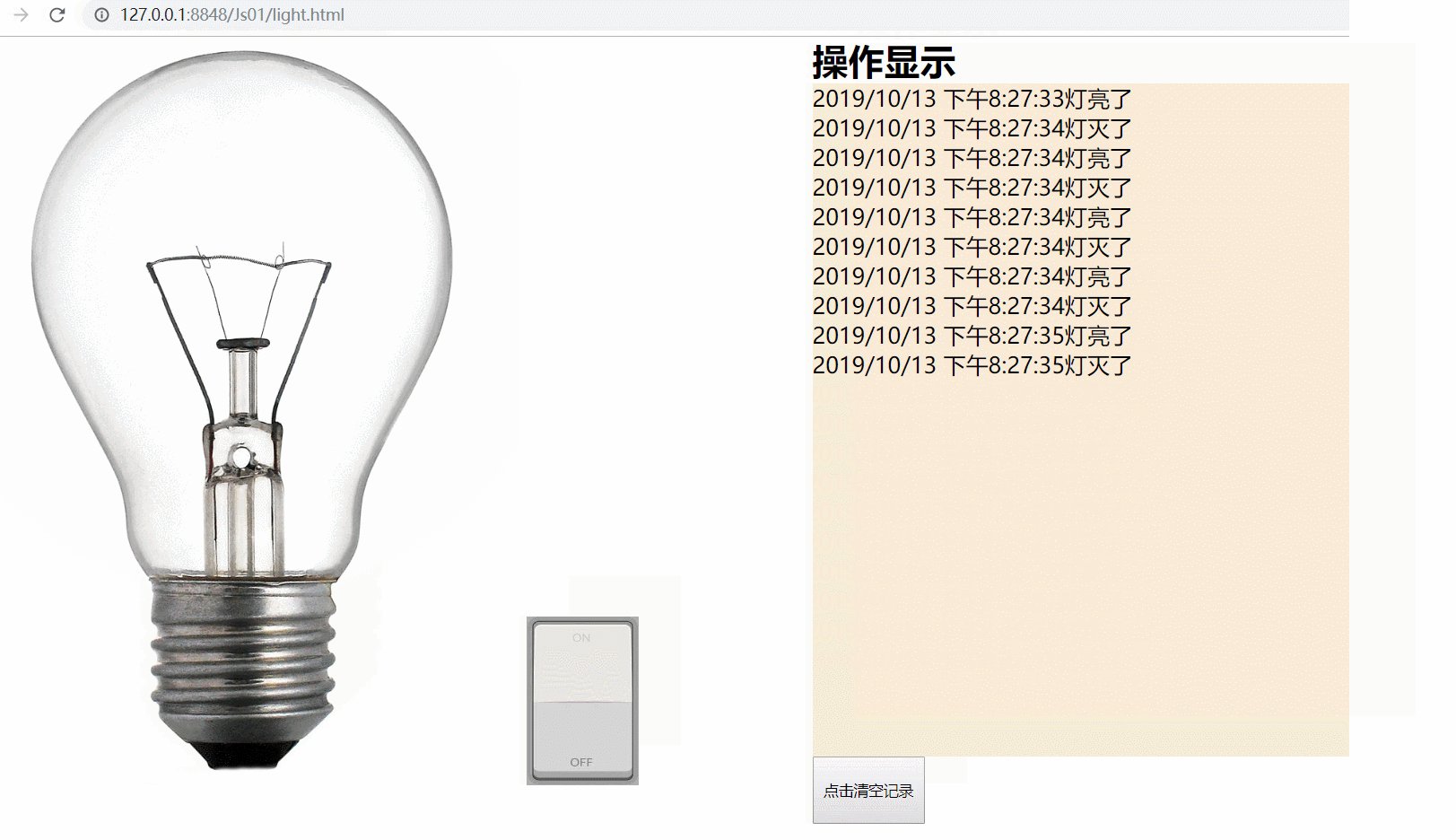
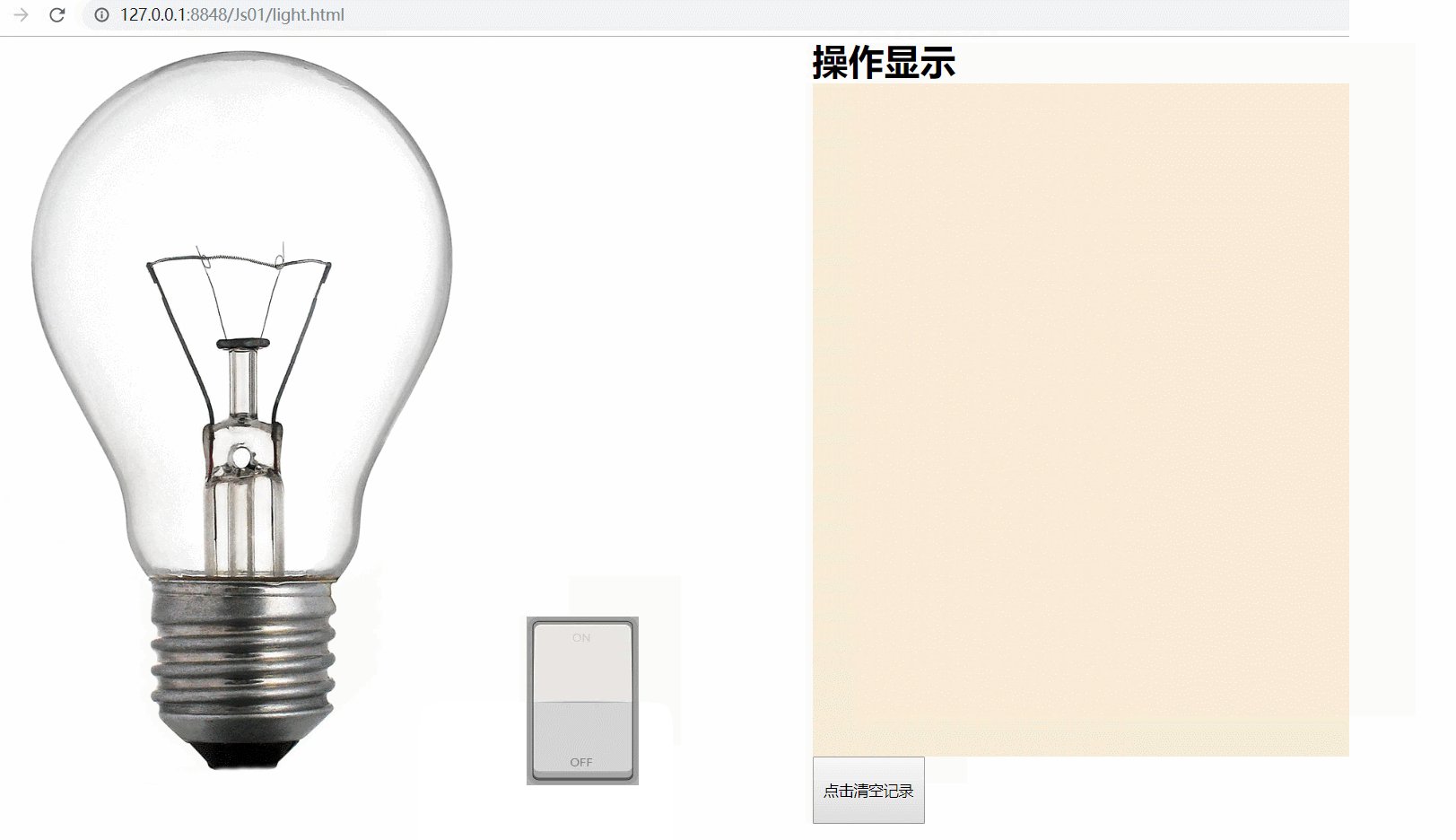
效果图


提示:以下是本篇文章正文内容,下面案例可供参考
代码
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>灯泡开关</title>
</head>
<body><img id="light" src="./jsimg/off.gif" alt=""><script>/*分析:1.获取图片元素的对象2.绑定单击事件3.每次点击切换图片规则:如果开的就变成关闭的如果关闭的,就变成亮的定义开关:flag *///获取元素对象var img = document.getElementById("light");//开关var flag = false;//给对象绑定单机事件img.onclick = function () {//判断灯泡目前是开还是关if(flag){//灯泡是开的,把它变成关闭img.src="./jsimg/off.gif";flag = false;}else{//灯泡是关闭的,把它变成开的img.src="./jsimg/on.gif";flag = true;}}</script>
</body>
</html>