


var i = 0;
var picture = ["bg1.jpg","bg0.jpg"];
var picture1 = ["bg3.jpg","bg2.jpg"];
function getTime(){
//创建时间对象
var time = new Date();
//获取当前年份
var year = time.getFullYear();
//获取当前月份
var month = time.getMonth()+1;
//获取当前日期
var date = time.getDate();
//获取当前小时数
var hours = time.getHours();
//获取当前分钟
var minutes = time.getMinutes();
//获取当前秒数
var seconds = time.getSeconds();
return year + "-" + month + "-" + date + " "
+ hours + ":" + minutes + ":" + seconds;
}
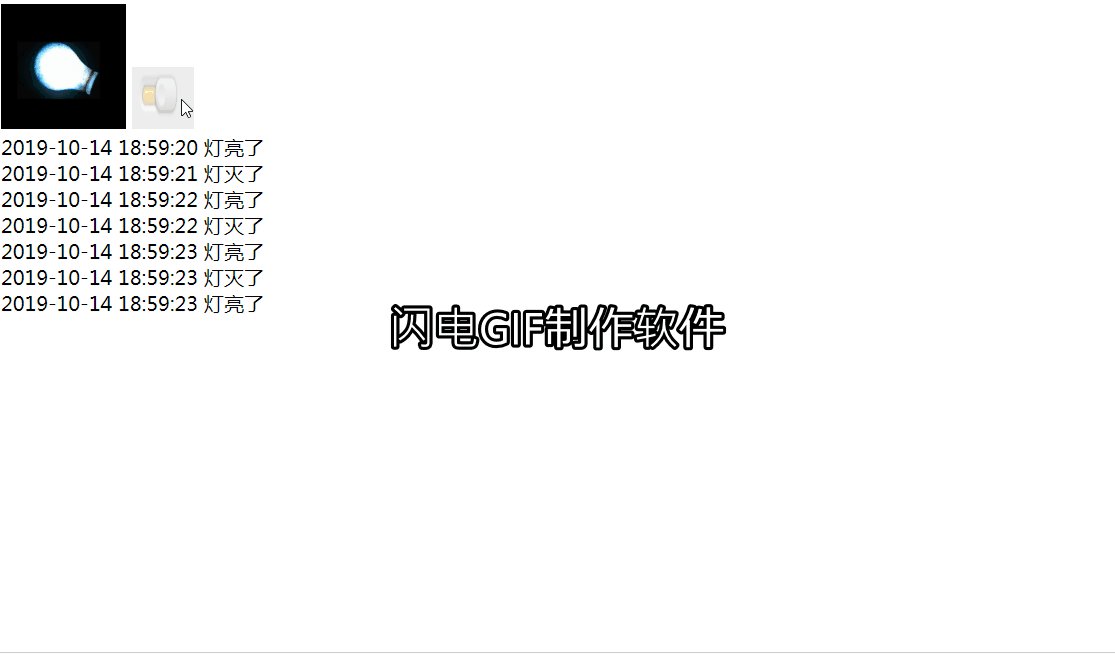
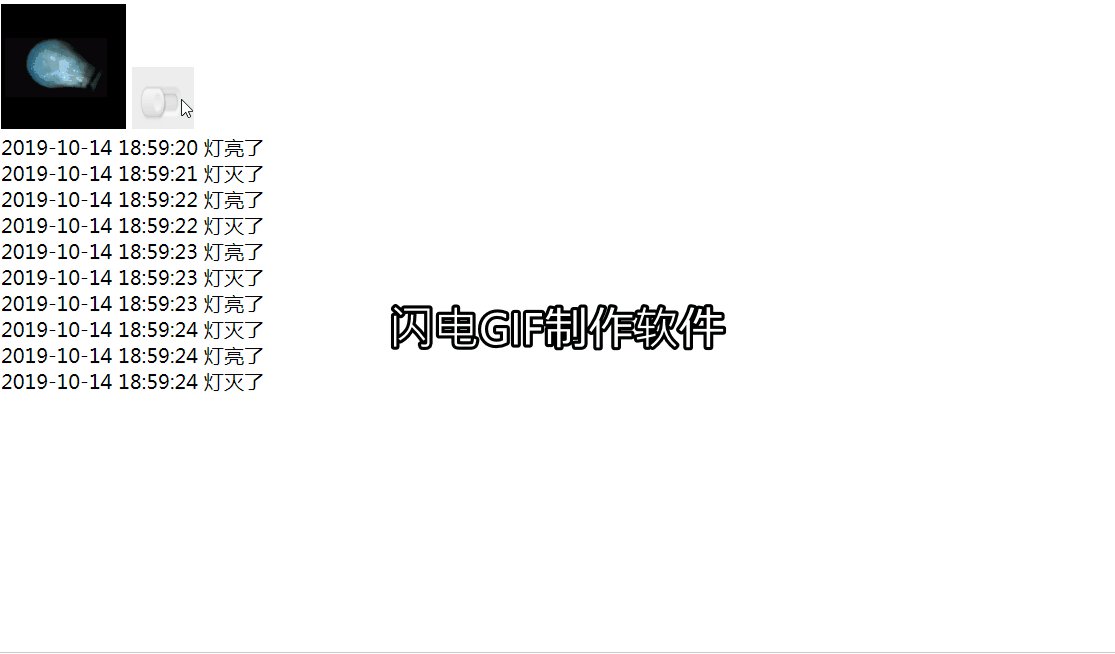
function getBulb() {
document.getElementById("imgShow").src = picture[i];
document.getElementById("onOff").src = picture1[i];
if (i == 0) {
i = 1;
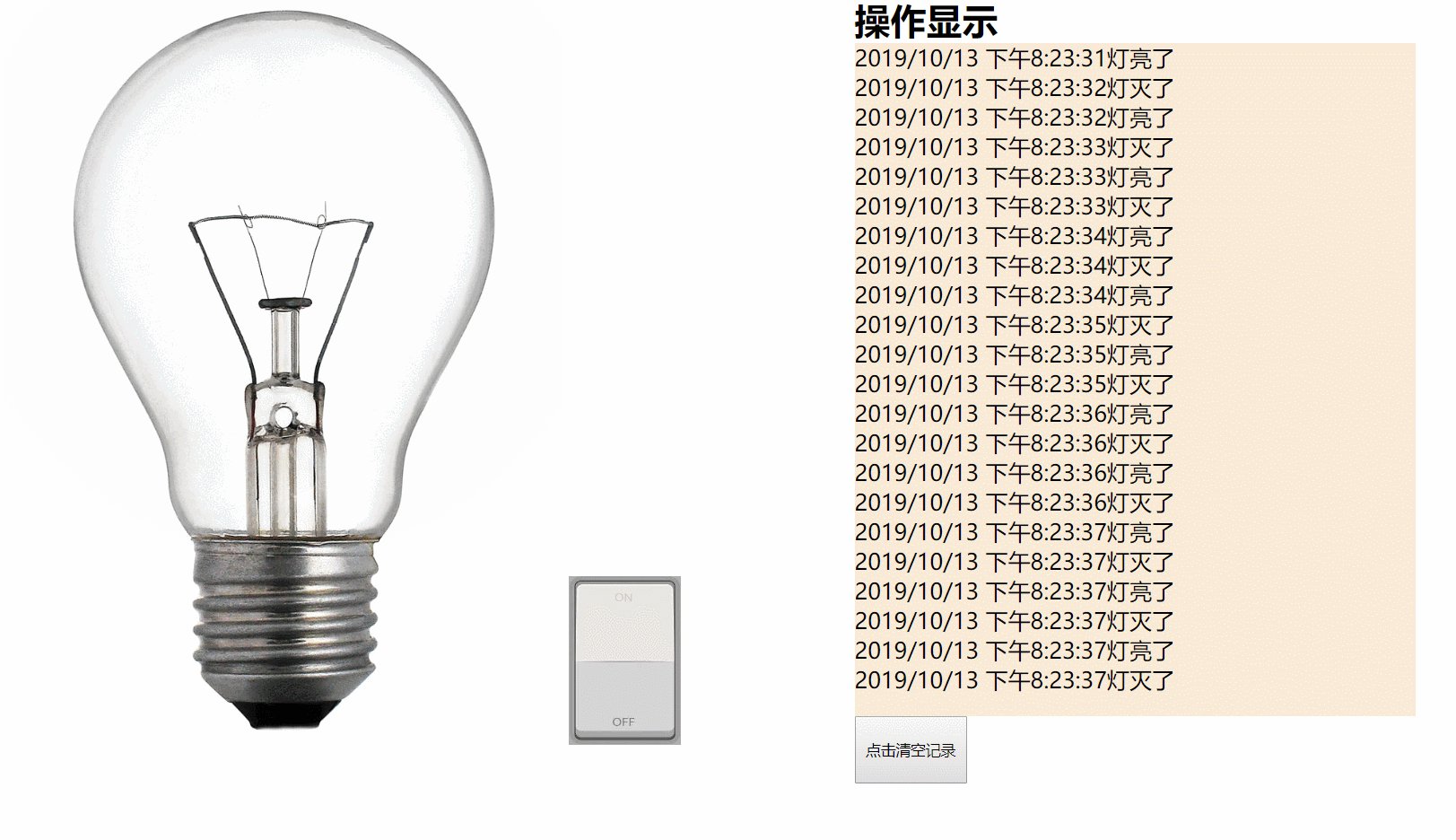
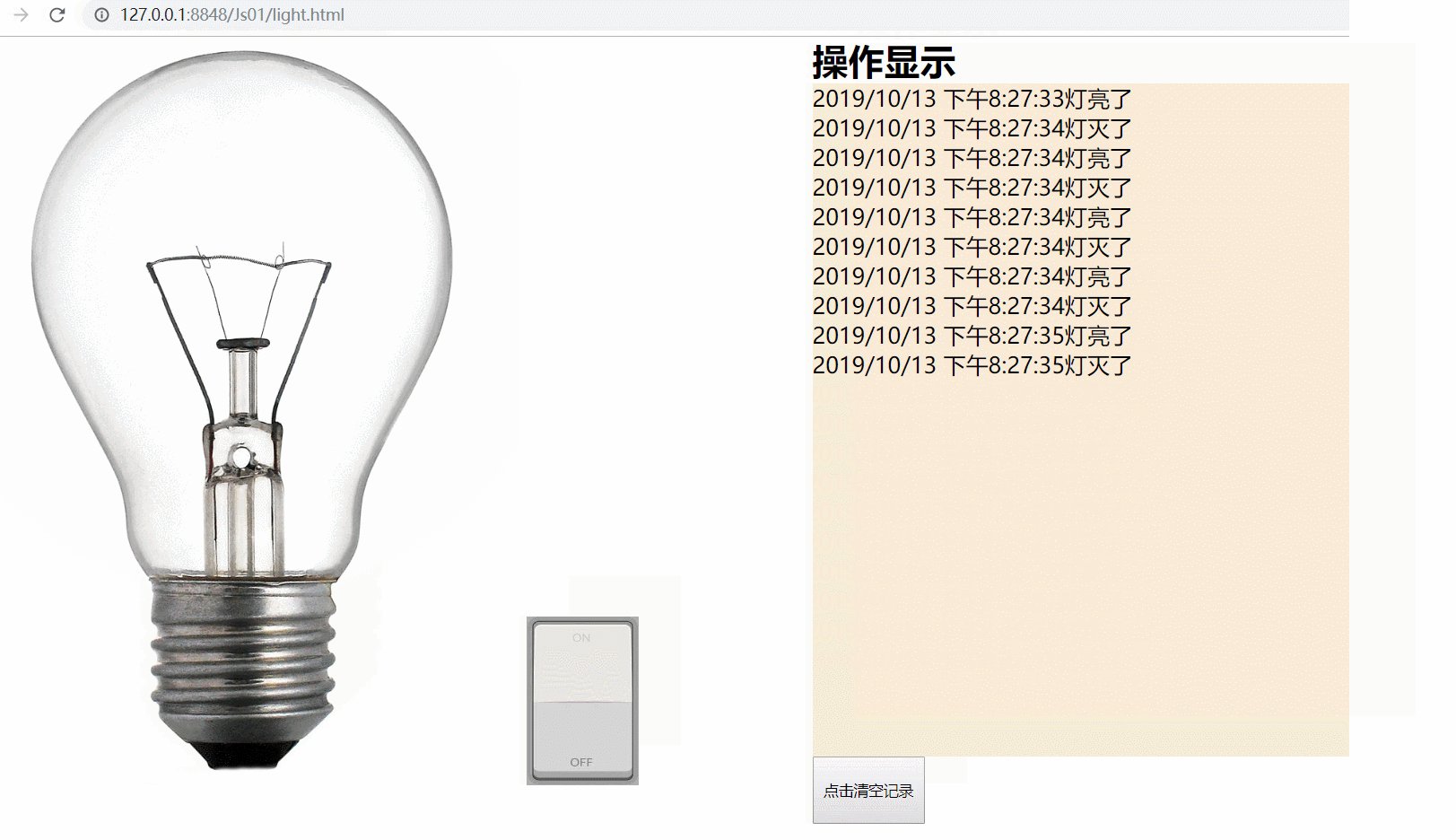
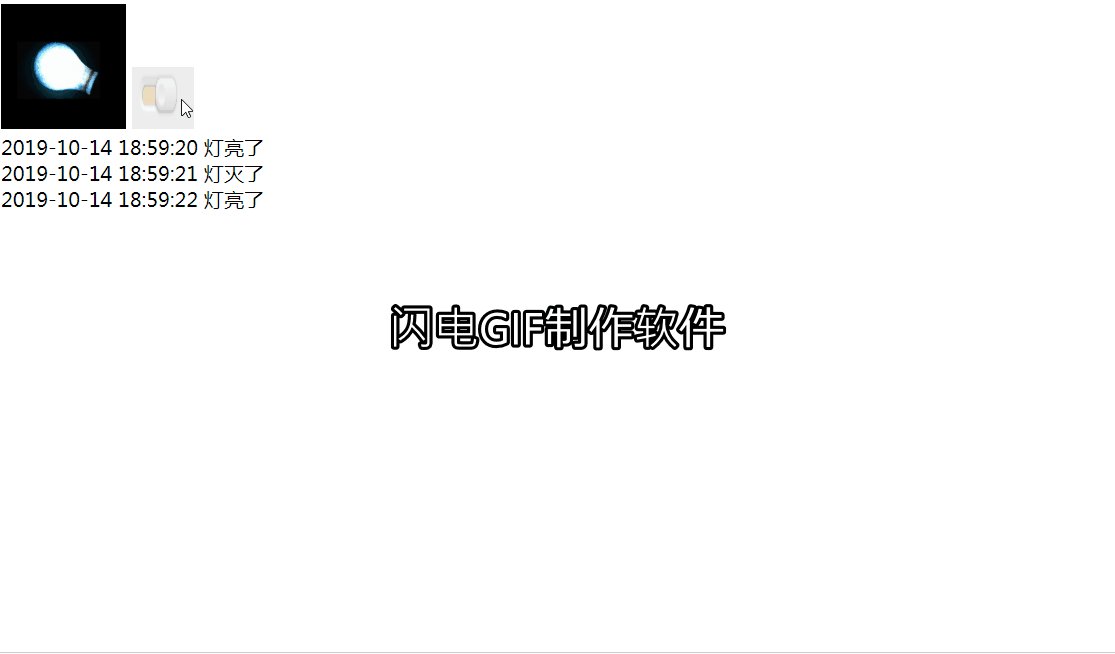
document.getElementById("show").innerHTML += getTime() +
" " + "灯亮了" + "
";
} else {
i = 0;
document.getElementById("show").innerHTML += getTime() +
" " + "灯灭了" + "
";
}
}