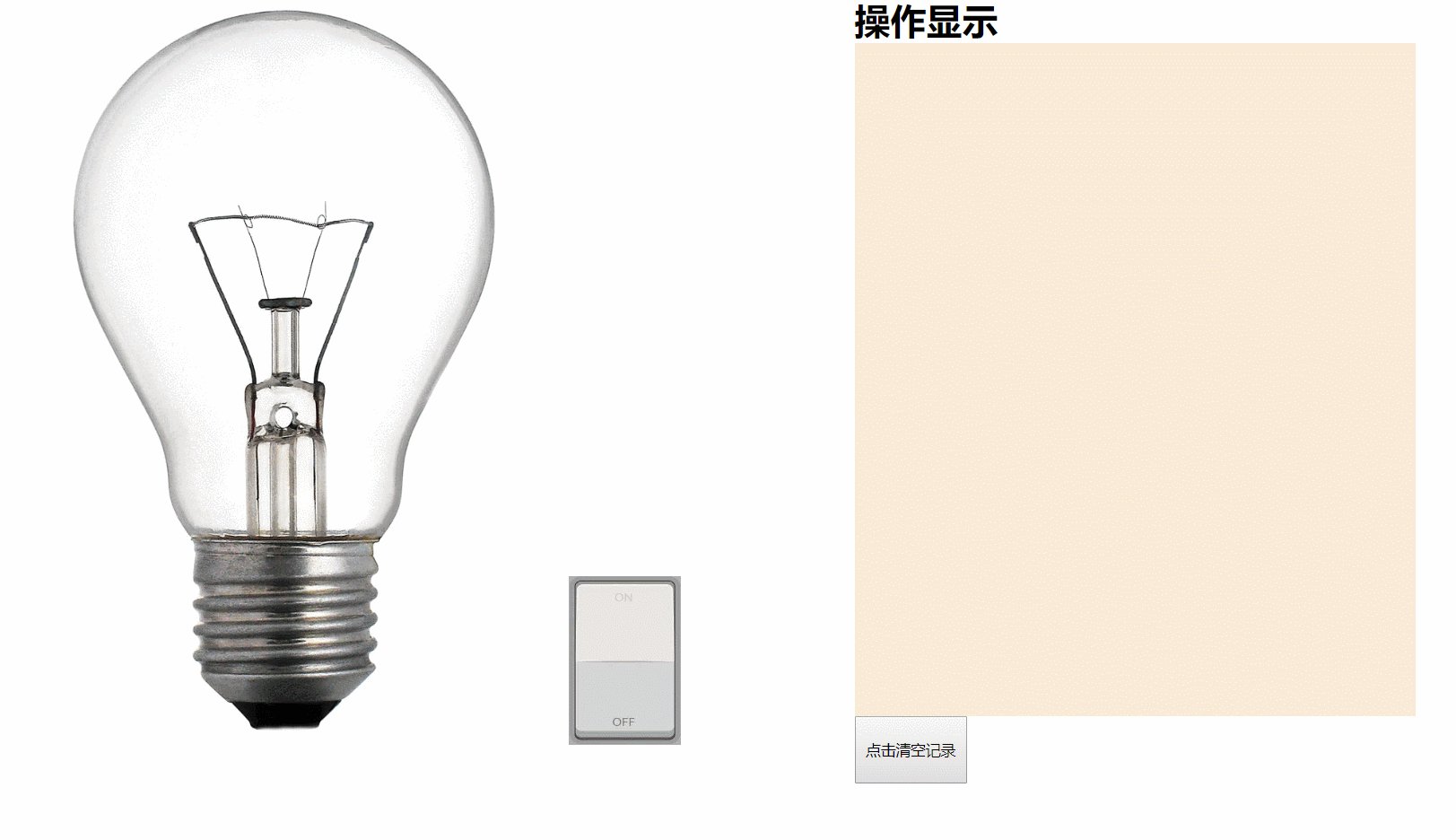
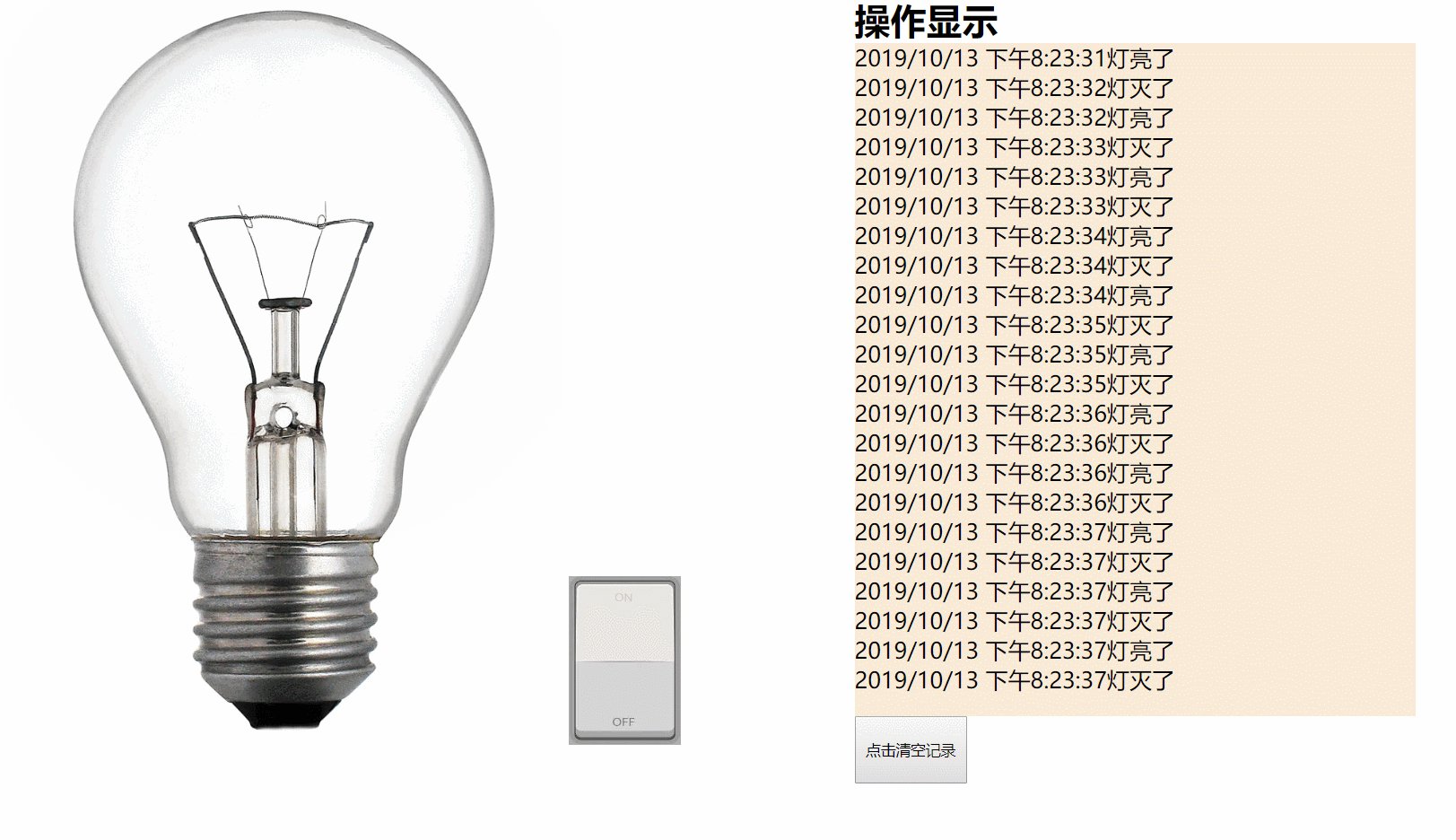
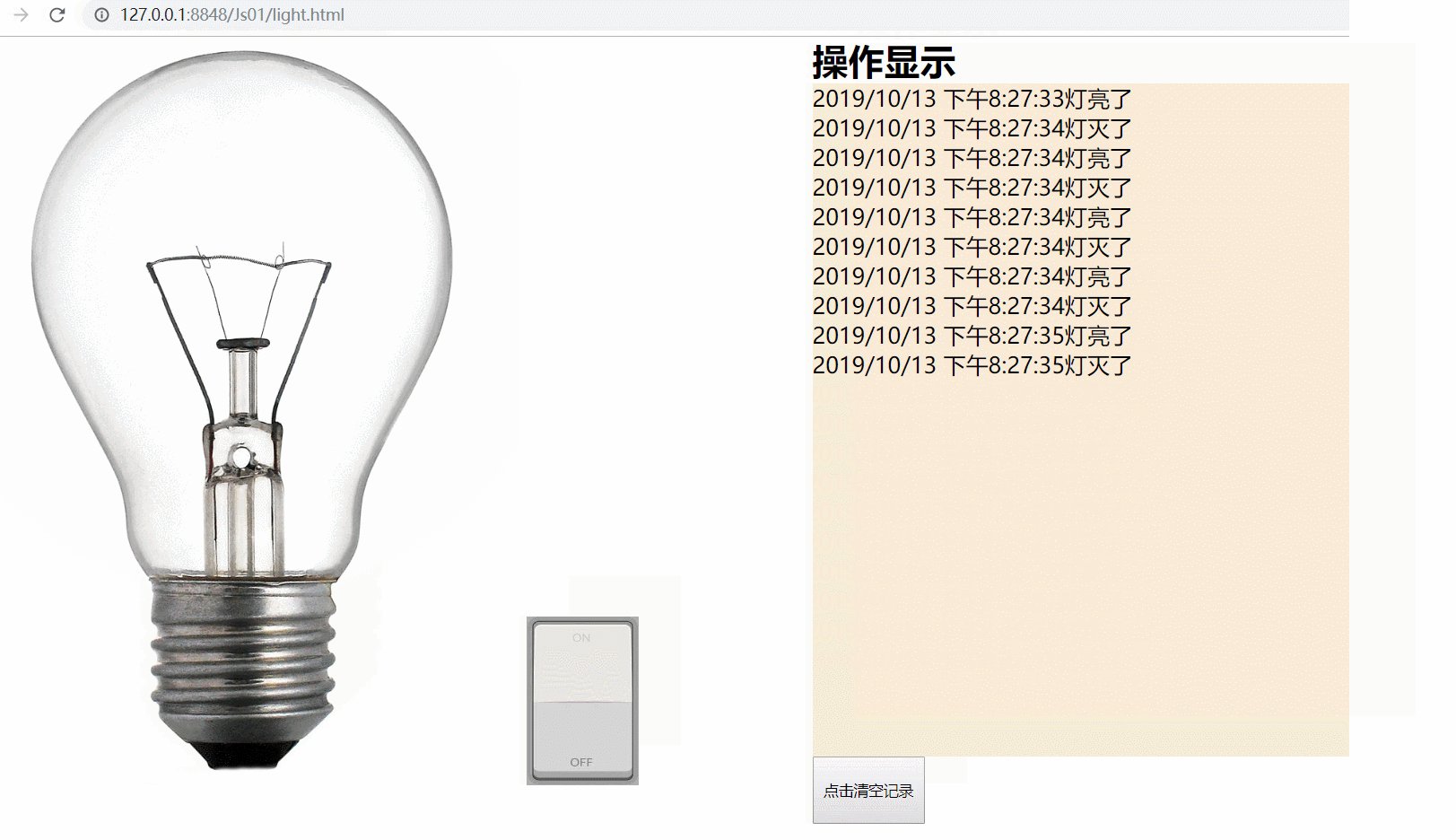
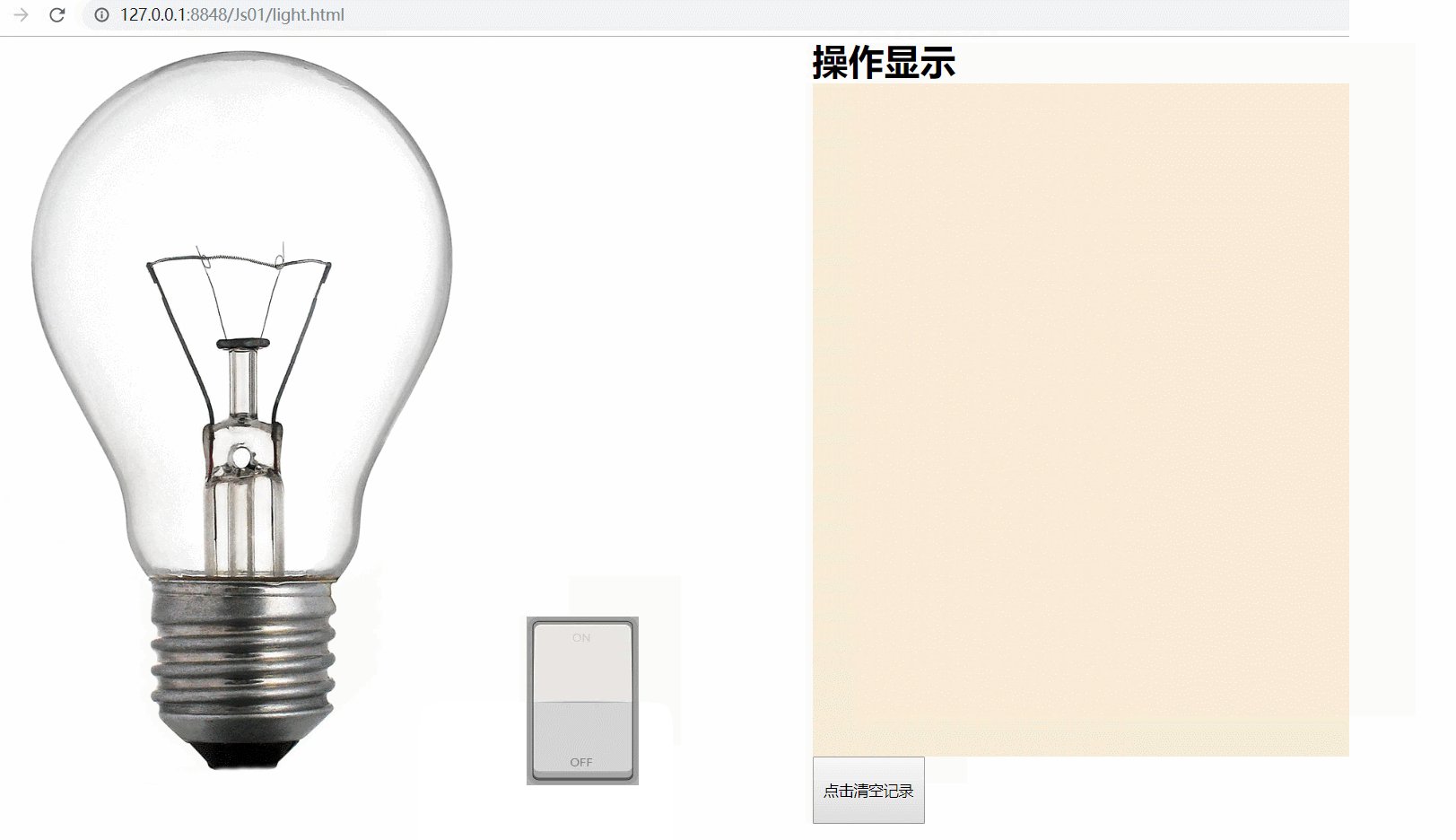
这里是效果预览

以下是全部代码,改一下图片路径可以直接使用!
(应付老师作业的首选帖子!!!)
如果担心抄作业被发现,可以"CV"后看一下代码的讲解
`
<!doctype html>
<head><meta charset="utf-8"><title></title><style type="text/css">img {width: 500px;height: 667px;}* {margin: 0;padding: 0;}div {float: left;height: 100%;width: 50%;}#div2 {height: 600px;}#show {font-size: 20px;width: 500px;height: 100%;background-color: antiquewhite;overflow: auto;}#btn {width: 100px;height: 50px;font-size: 20px;}button{width: 100px;height: 60px;}</style><script type="text/javascript"></script>
</head><body><div><img id="images" src&#