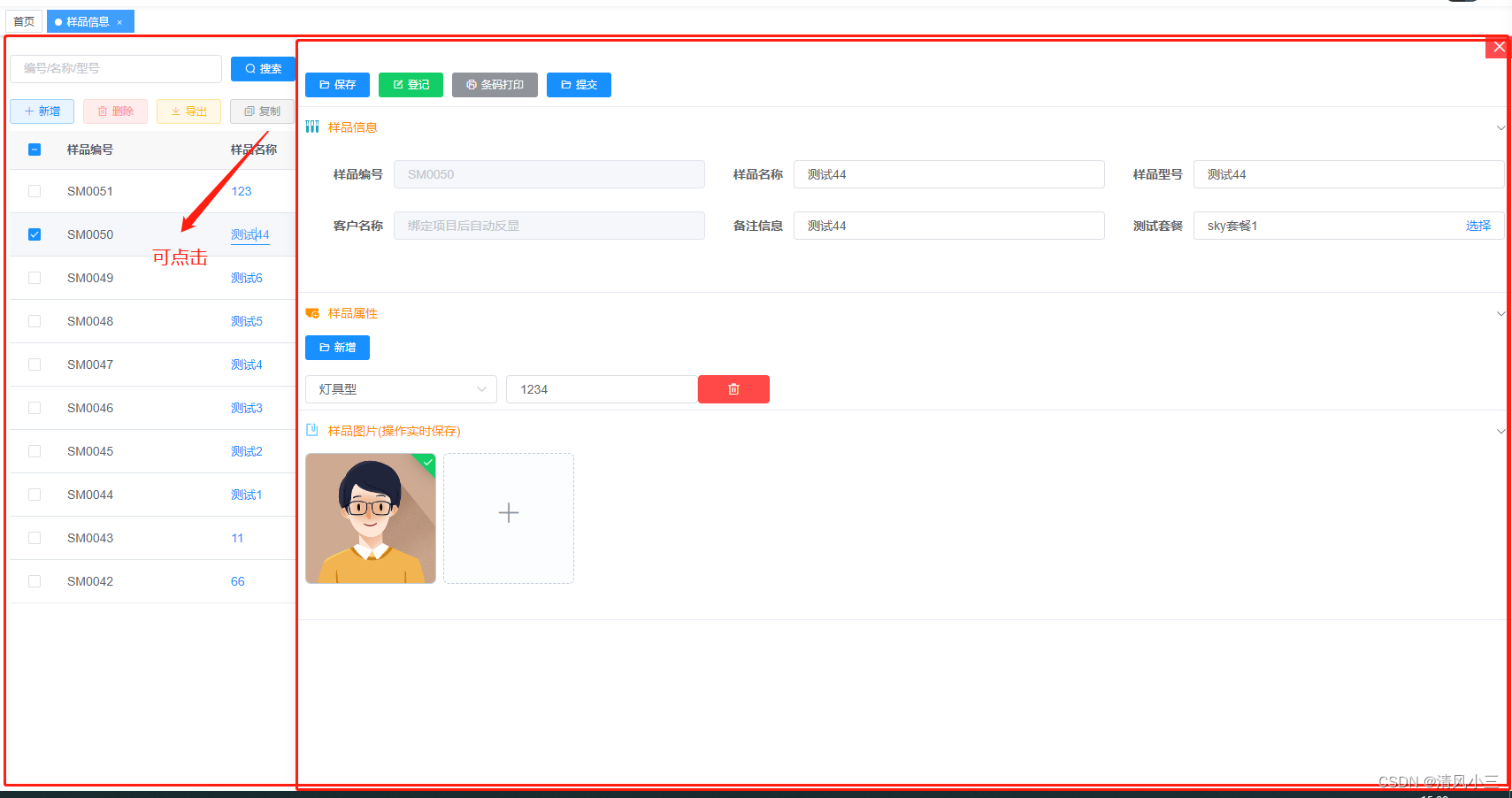
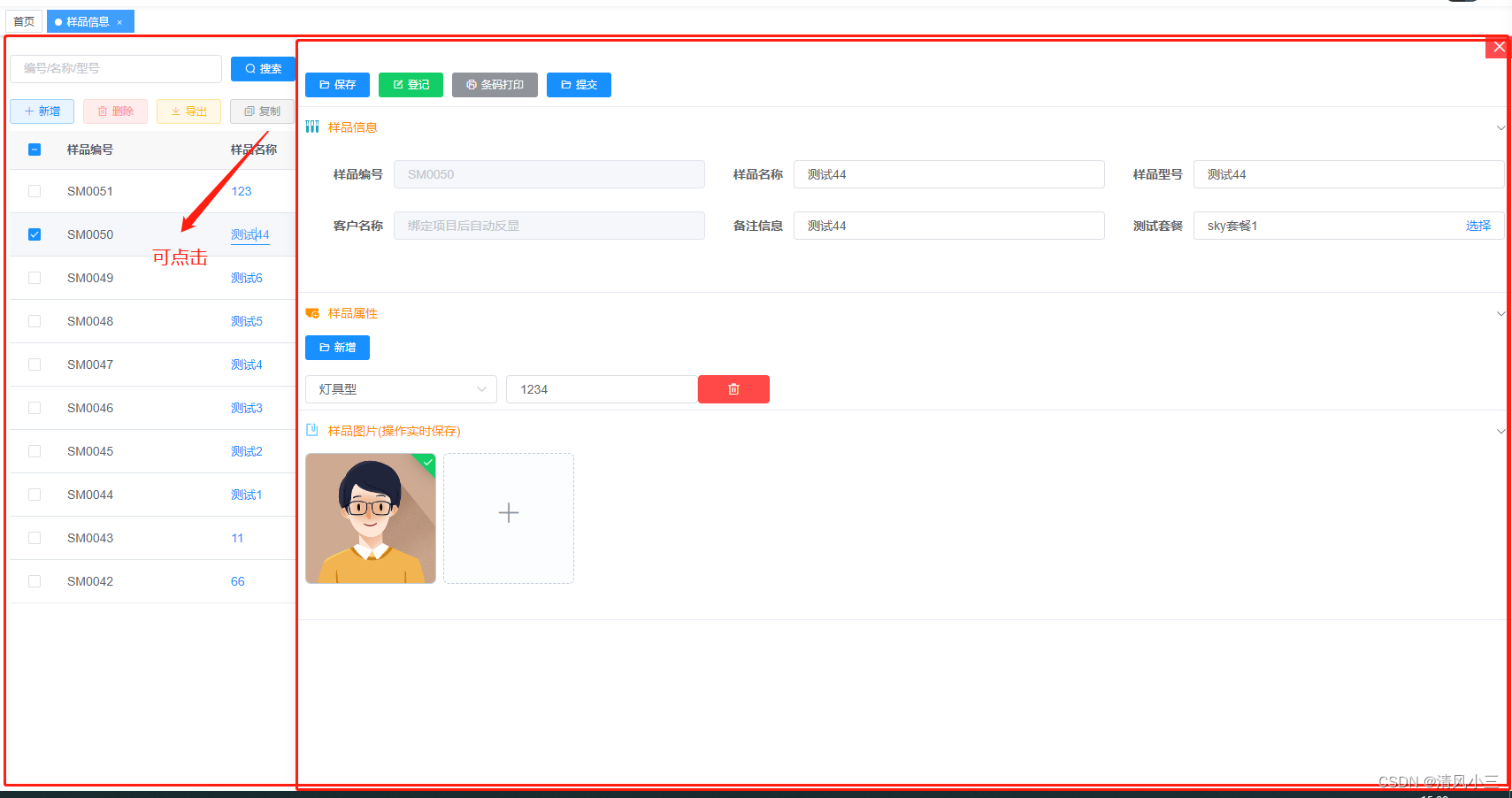
1、效果图

2、上代码
<template><div><el-drawersize="100%":visible.sync="drawer"style="position: absolute;"class="details":modal-append-to-body="false":modal = "false":before-close="handleClose"></el-drawer></div>
</template>
<script>
export default {data() {return {drawer: false,}},methods: {init(){this.drawer = true},handleClose(){this.drawer = false}}
}
</script>
<style lang="scss" scoped>::v-deep .el-drawer__header {font-size: 22px;text-align: center;margin-bottom: 16px;padding: 0;.el-drawer__close-btn{background-color: rgb(255, 77, 79);color: white;}}::v-deep .el-drawer__body {padding: 0px;}.details {width: 80%;margin-right: 0px;margin-left: 20%;box-shadow: 0 2px 12px 0 rgb(0 0 0 / 10%);}
</style>