使用Axure设计三级联动选择器(如省市区选择器)时,可以利用中继器的数据存储和动态交互功能来实现。下面介绍中继器三级联动选择器设计的教程:
一、效果展示:

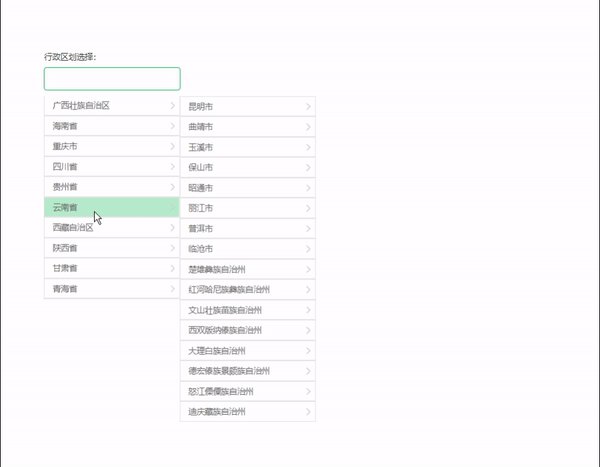
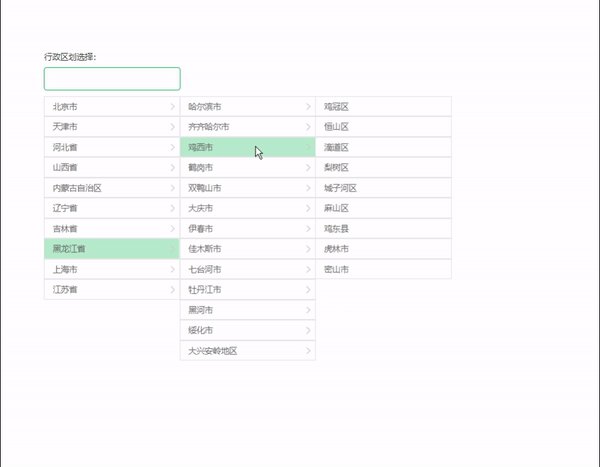
1、在三级联动选择器中,首先选择省份,省份下拉列表中的选项会根据数据集自动填充;
2、当鼠标移动到省份选项后,城市下拉列表会自动更新,仅显示与该省份相关的城市;
3、进一步当鼠标移动到城市后,区县下拉列表会更新为仅显示所选城市的区县;
预览:https://fdsg8u.axshare.com
二、设计思路
1、利用中继器存储省、市、区三级数据,并通过数据集管理这些数据;
2、为省份、城市和区县分别设置选择器,作为用户交互的界面元素;
3、当下拉列表的选项改变时,触发交互事件,根据选中的选项动态更新其他下拉列表的内容;
4、通过中继器的筛选功能,实现根据选中项动态更新下拉列表的效果。
三、关键步骤
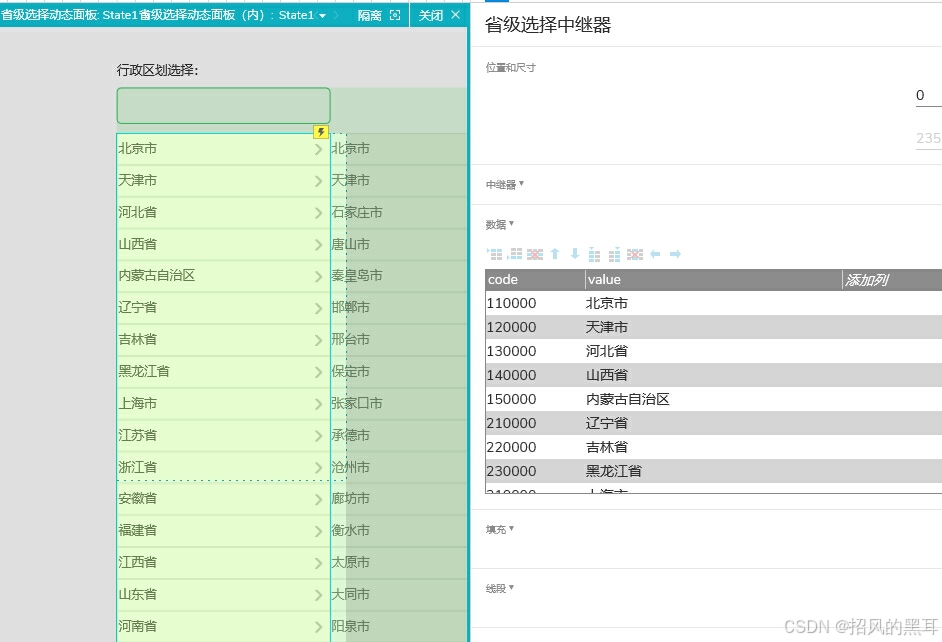
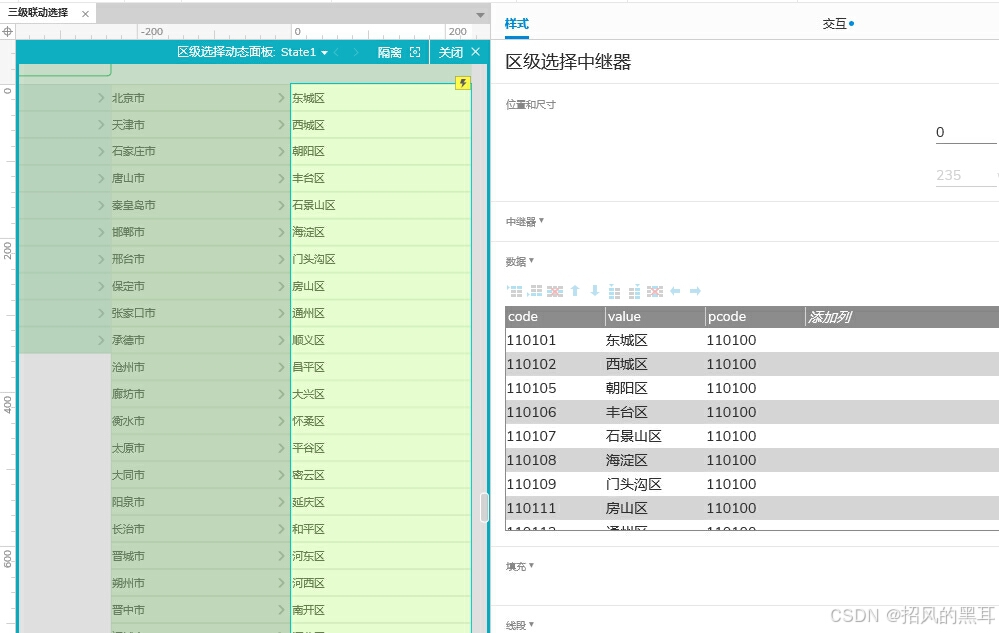
1、添加中继器并设置数据集:




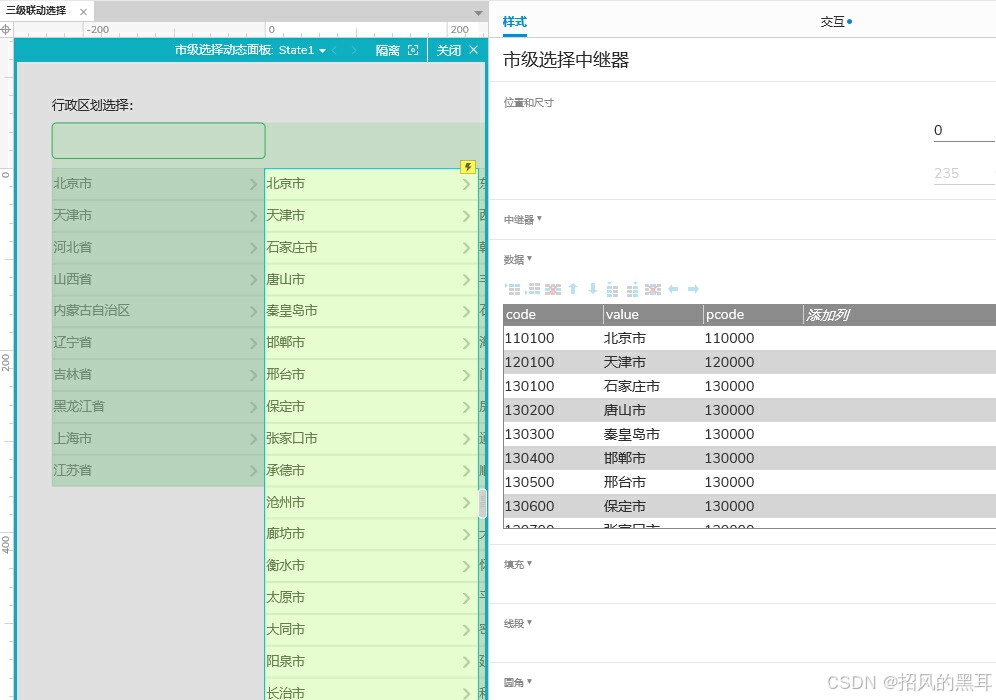
从元件库中拖入中继器到画布上,分别命名省级选择中继器、市级选择中继器、区级选择中继器;
省级选择中继器包括code、value两列,市级/区级选择中继器包括code、value、pcode三列,code为省份编码(关联市级选项使用),value为显示名称,pcode为上级行政区划编码;
在数据集表格中,导入省份、城市、区县数据。
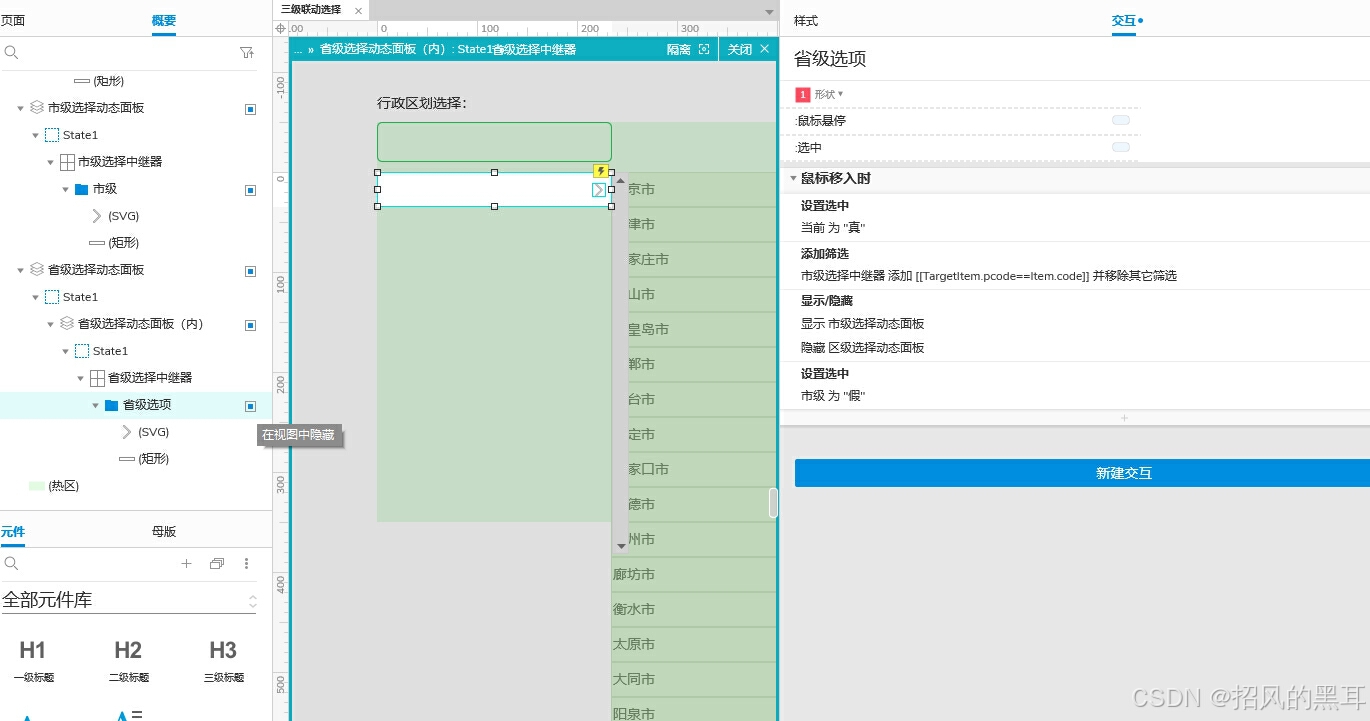
2、配置省份下拉列表的交互:

选中省份下拉列表,添加“鼠标移入时”的交互事件;
在交互事件中,使用筛选功能更新城市中继器的数据,只显示与选中省份对应的城市;
同时,清空或重置城市和区域下拉列表的选项。
3、配置城市下拉列表的交互:

选中城市下拉列表,添加“鼠标移入时”的交互事件;
在交互事件中,使用筛选功能更新区域中继器的数据,只显示与选中城市对应的区县;
同时,可以根据需要添加提示信息或验证逻辑。
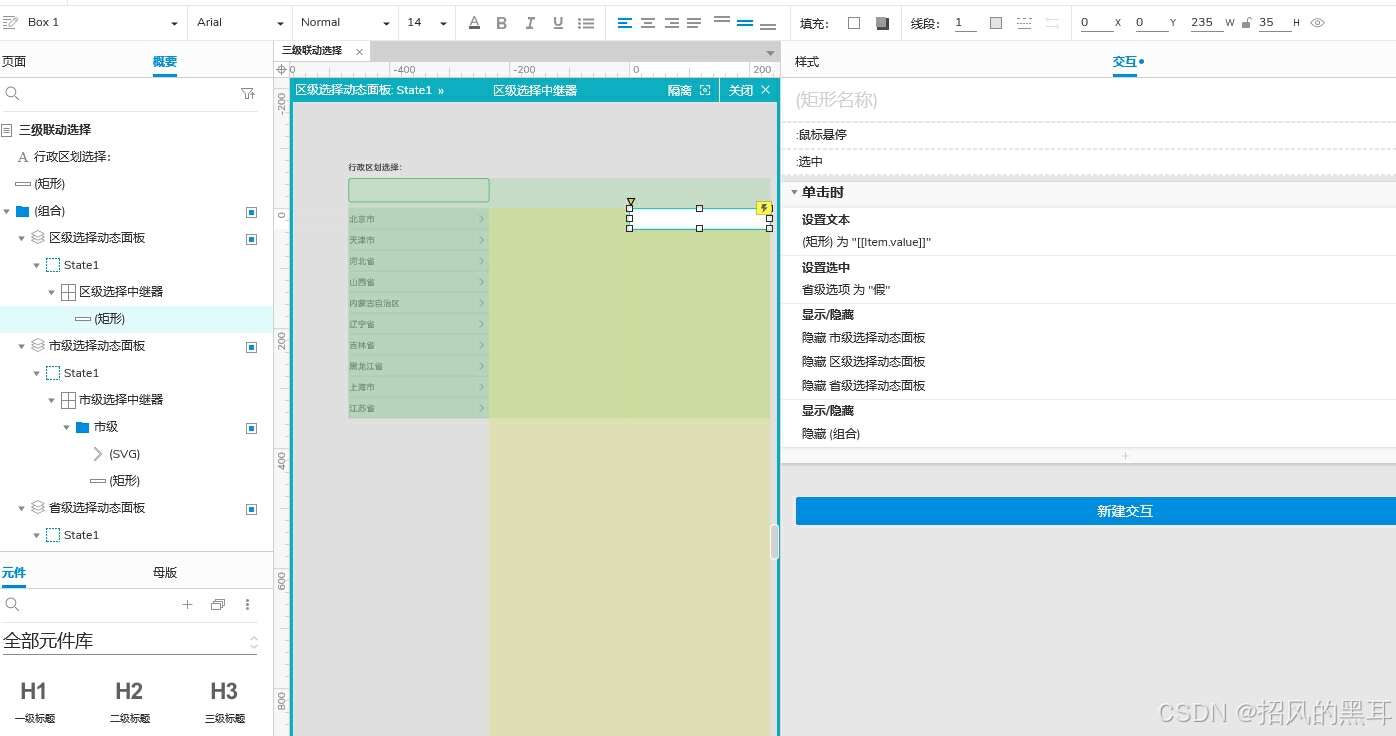
4、配置区域下拉列表(可选):

如果区域下拉列表只是用于显示选中的区域名称,则无需添加复杂的交互逻辑;
可以简单地显示选中的区域名称,或根据需要添加其他交互效果。
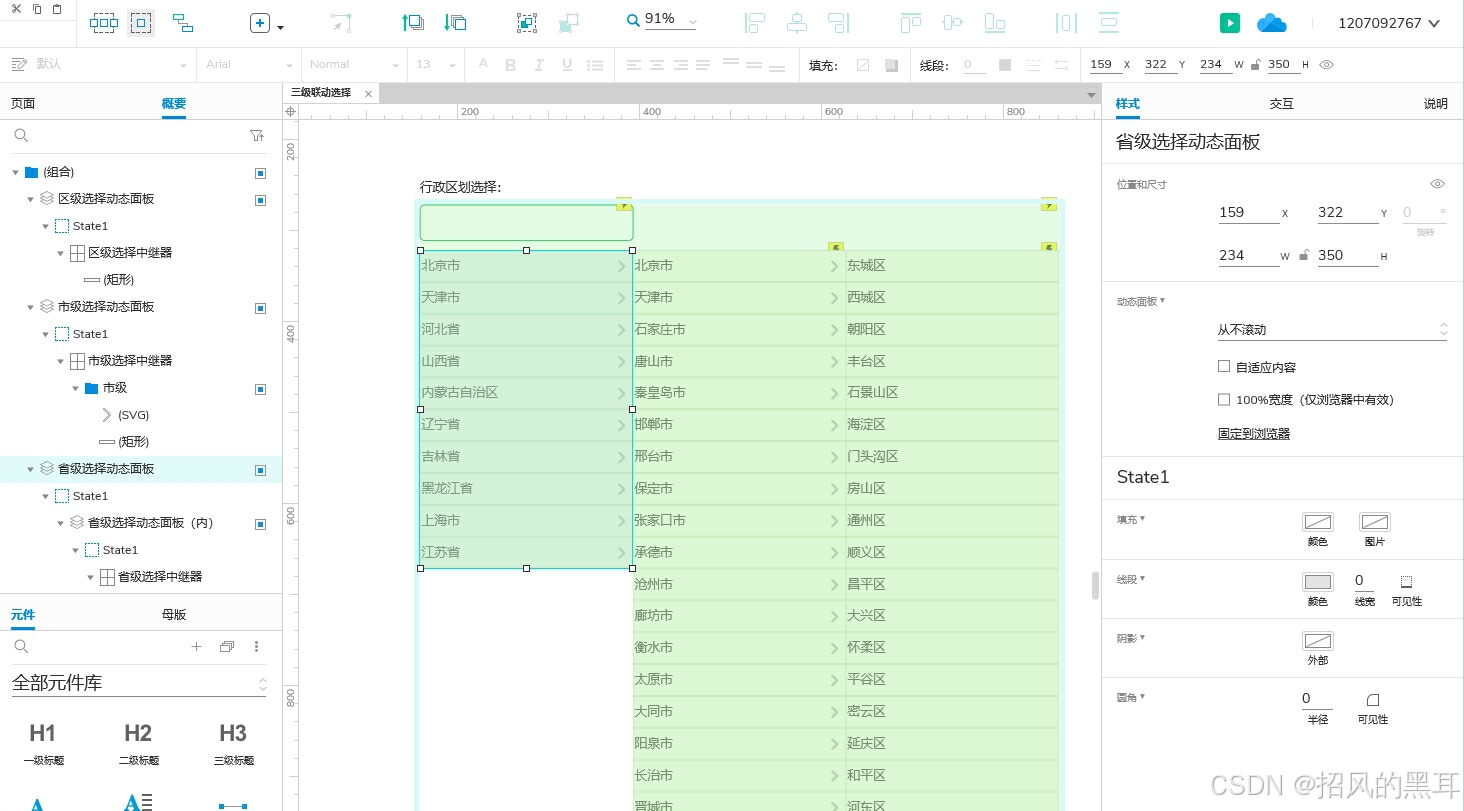
5、优化界面和测试交互:
根据设计需求,调整下拉列表和中继器的布局和样式;
在不同的省份、城市和区县之间切换,确保三级联动选择器能够正确地显示和更新数据;
测试交互的流畅性和准确性,确保用户能够轻松完成省、市、区的选择。
通过以上步骤,你可以使用Axure RP中的中继器设计一个功能完善、交互流畅的三级联动选择器。这个选择器可以应用于各种需要地址选择的场景,如电商平台、数据筛选等。
End·往期推荐
大屏可视化:舞动数据与美观的“设计秘籍”
Axure科技感大屏系统设计:智慧农场管理平台
智慧水务:解锁供水行业的未来密码,引领数字化转型新篇章
Axure原型设计秘籍:解锁高效设计与开发的宝藏工具
Axure Web端交互元件库:从Quick UI到700+组件的飞跃