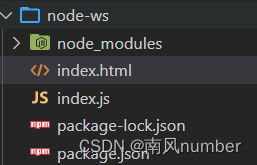
项目目录
客户端可以自己抽取

第一步 创建服务端目录 node-ws
打开 cmd终端 执行
npm init -y
第二步 安装服务端 ws包
cmd终端 执行
npm i ws
第三步 创建服务端文件 index.js
内容如下:
const WebSocket = require('ws');const wss = new WebSocket.Server({ port: 9000 });wss.on('connection', function connection (ws) {console.log('连接成功');ws.on('message', function incoming (message) {console.log(`收到客户端消息: ${message}`);ws.send(`回复: ${message}`);});
});console.log('WebSocket server started on port 9000');
第四步 创建客户端文件 index.html
内容如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>var ws = new WebSocket("ws://localhost:9000");console.log(ws, 'ws')ws.onopen = function () {console.log("建立连接");if (ws.readyState === 1) {console.log("客户端发送消息");ws.send("你好");}}ws.onmessage = function (event) {console.log("收到服务端消息: " + event.data);}</script>
</body></html>
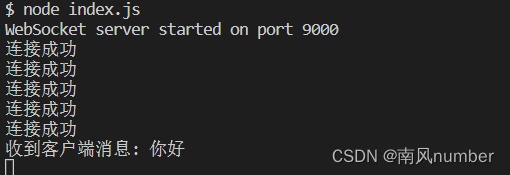
最后 启动服务端
node index.js

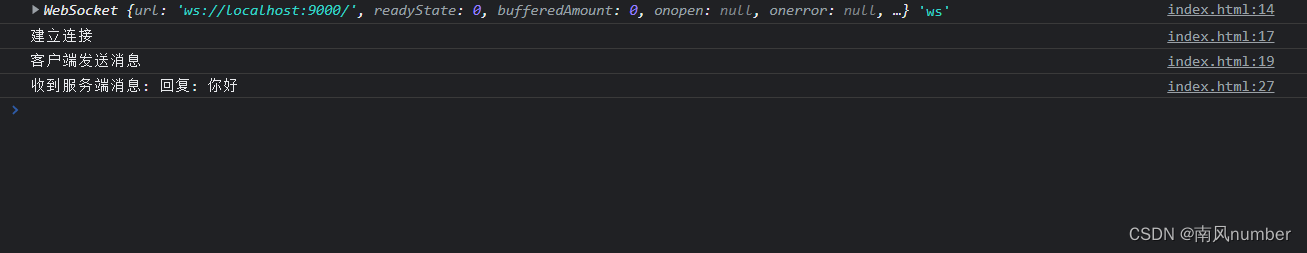
打开客户端 效果如下