文章目录
- 前言
- 一、数据代理
- 1.Object.defineProperty()
- 2.数据代理讲解
- 总结
前言
Object.defineProperty
数据代理
一、数据代理
1.Object.defineProperty()
(1)实例对象可以通过Object.defineProperty()方法来添加属性,但是添加的属性默认不能删除,不能枚举(不可被遍历),不能修改等。该方法中有get函数和set函数,当有人读取添加的该属性,get函数就会被调用,当有人修改添加的的属性时,set函数就会被调用,且会收到修改的具体值。(get函数和set函数就是所谓的getter、setter,所说的功能在(2)代码样例中会体现)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><script>let person = {name: "王五",age: 20}//参数依次是要添加的对象、添加的属性名称、添加的属性配置Object.defineProperty(person, 'sex', {value: "男",enumerable: true, //控制属性是否可以枚举,默认值是falsewritable: true, //控制属性是否可以被修改,默认值是falseconfigurable: true //控制属性是否可以被删除,默认值是false})console.log(person);</script>
</body></html>


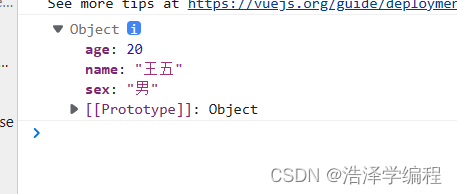
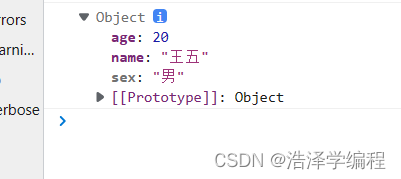
上面两个图,第一个是修改enumerable为true时,第二个是未修改enumerable的值,默认为false时,可以看出添加的sex在修改前后颜色不一样,实际这就是它能不能枚举的表现。具体我不再演示,大家可以自己用for…of…遍历一下修改前后的。
(2)好多人会疑问,我直接在person对象里直接添加该属性不是更轻松吗,但是这里我跟大家说一下它的好处:当我们对象中的属性是引入的对象外部变量,那么我们在后续对引入外部变量的值修改时,对象里引入的却不会改变。这是就体现了该方法的好处。具体看下面代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><script>let sex = "女";let person = {name: "王五",age: 20}//参数依次是要添加的对象、添加的属性名称、添加的属性配置Object.defineProperty(person, 'sex', {get() {console.log("有人读取了sex属性");return sex;},set(value) {console.log("有人修改了sex属性");sex = value;}})console.log(person);</script>
</body></html>

上面图片是我运行后在控制台的操作,大家可以看出我在访问person对象时,输出了有人读取了sex属性,那说明调用了getter,其实,我在访问对象时,对象中看不到sex属性,是我展开对象后,有个浅色的sex属性,但是这时他的值是…,我点击了一下…才获取的具体值,才调用的getter。大家继续看后面的操作,发现我通过对象访问sex,修改sex是调用了getter,settter的。这些都印证了(1)中所讲。最后我查看sex,这个sex是外部用let定义的对象,发现也发生了修改,所以这就是Object.defineProperty()的魅力。
2.数据代理讲解
- 通过上面Object.defineProperty()的讲解更易于我们讲诉数据代理。
- 数据代理就是通过一个对象对另一个对象中属性的操作(读/写)。
- Vue中的数据代理:通过对象来代理data对象中属性的操作(读/写)
- Vue数据代理的好处:更加方便的操作data中的数据。
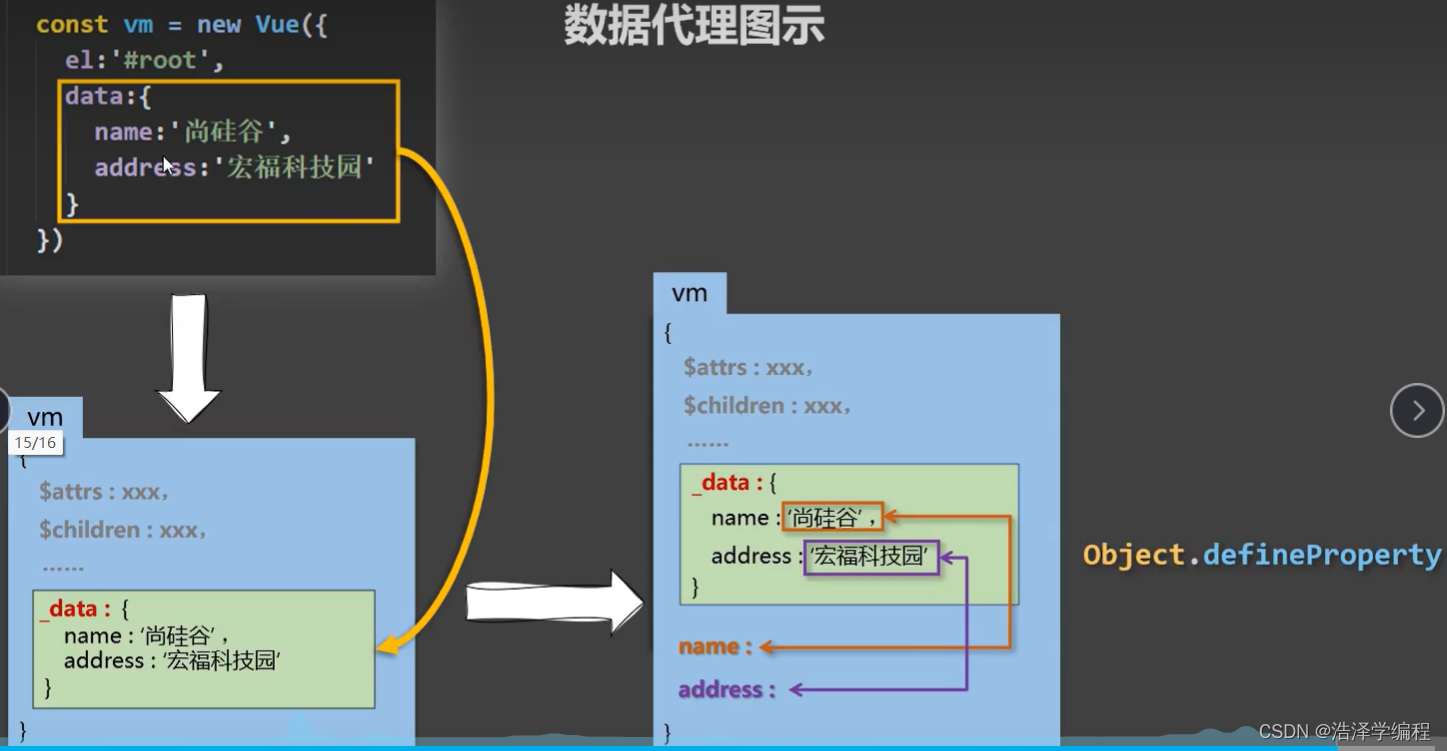
- 基本原理:通过Object.defineProperty()把data对象中的所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter、setter。在getter、setter内部去操作(读/写)data中对应的属性。
下面引用了尚硅谷老师的例子:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><div id="root"><p>{{name}}</p><p>{{address}}</p></div><script>var vm = new Vue({el: "#root",data: {name: "尚硅谷",address: "宏福科技园"}})</script>
</body></html>

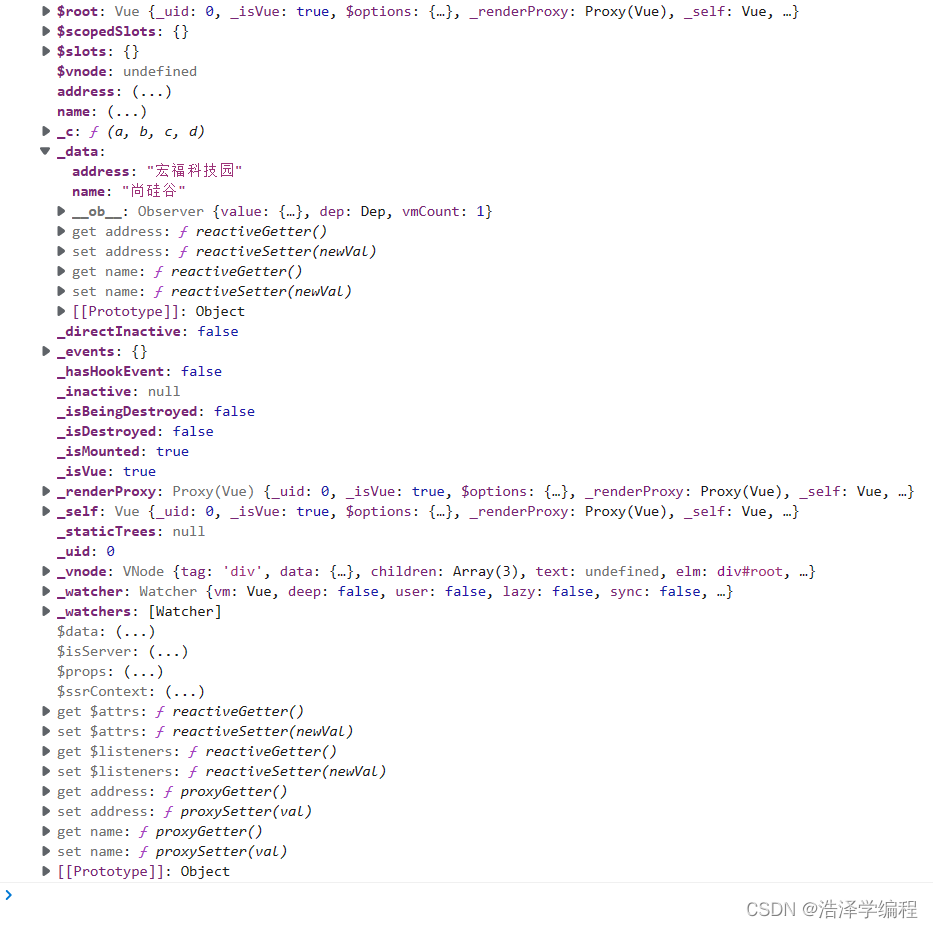
vm实例对象时的data对象会加载到vm对象中的_data属性中。而这些实现是Object.defineProperty()API实现的。

可以看上诉图片中的_data中就是data对象中的数据。而且上面的带有$的属性都可以在Vue模板中直接使用(如{{ $slots}})。大家也可以看见底部有address,name的get,set方法。
总结
以上就是对数据代理的讲解,以及对Object.defineProperty()这个API的简讲。