使用JS获取画布帧率
首先获取每一帧响应时间(ms):
window.frameList = [];
let lastFrame = 0
function getFrame() {const now = performance.now();const frame = now - lastFrame;if (lastFrame !== 0) {console.log("frame", frame);window.frameList.push(frame);}lastFrame = now;requestAnimationFrame(getFrame);
}
getFrame();
帧率=帧数/时间
此时的framelist 里面就是每一帧处理的时间,记为O_time,帧率记为F;则 F = 1/O_time; 单位为每毫秒帧, 每秒帧率则为 F*1000;
如此通过自由换算就可以获取画布每秒帧率了
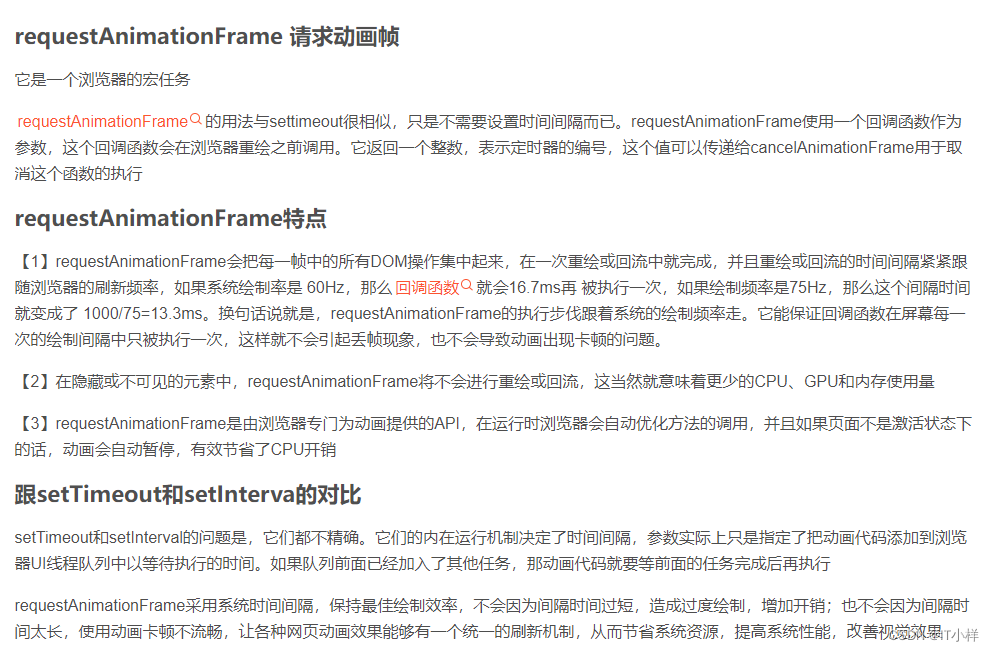
关于rqquestAnimationFrame的介绍,参照下篇文章

文章链接
https://blog.csdn.net/weixin_44730897/article/details/116532510