npm init 和npm create
之前在用npm时,一直都是npm init来初始化一个项目并生成package.json文件。
但是,今天在看vite的官方文档时,vite上说创建一个vite项目的命令是
npm create vite@latest
之前一直没有用过npm create这个命令,难道这个npm create是vite专属的一个命令吗?
然后就去看vite的教程视频,都没有提这个create命令 ,我丢,甚是纳闷!
然后去NPM的官方文档中去查找npm create这个命令,竟然也找不到。
然后在自己的npm中找到了答案:
init命令有两个别名create、innit(init就是innit的缩写)
所以说,npm init与npm create是等价的。
npm create vite
为什么可以通过以下命令来创建vite项目?
npm create vite
看npm init的官方帮助文档,在命令行中通过以下命令查看官方帮助文档
npm help init
首先来说一个命令
npm exec <command>
这个命令是用来执行本地包或远程包中的命令,可以简写成
npx <command>
npm init是用来创建一个package.json文件
但是加上一个参数npm init initializer,变化就大了:
initializer本质是一个名称叫做create-initializer的包,在这个包中会有一个create-initializer的命令- 当执行
npm init initializer后,会先去安装create-initializer这个包,然后通过npm exec create-initializer执行命令。
现在知道了npm create vite@latest <project-name>的含义了。 在create-vite这个包中有create-vite`这个命令,我们知道就好了,具体执行了什么无需深知。
补充npm init vite-app
之前学习的使用知道,还可以利用以下命令来创建Vite项目
npm init vite-app <project-name>
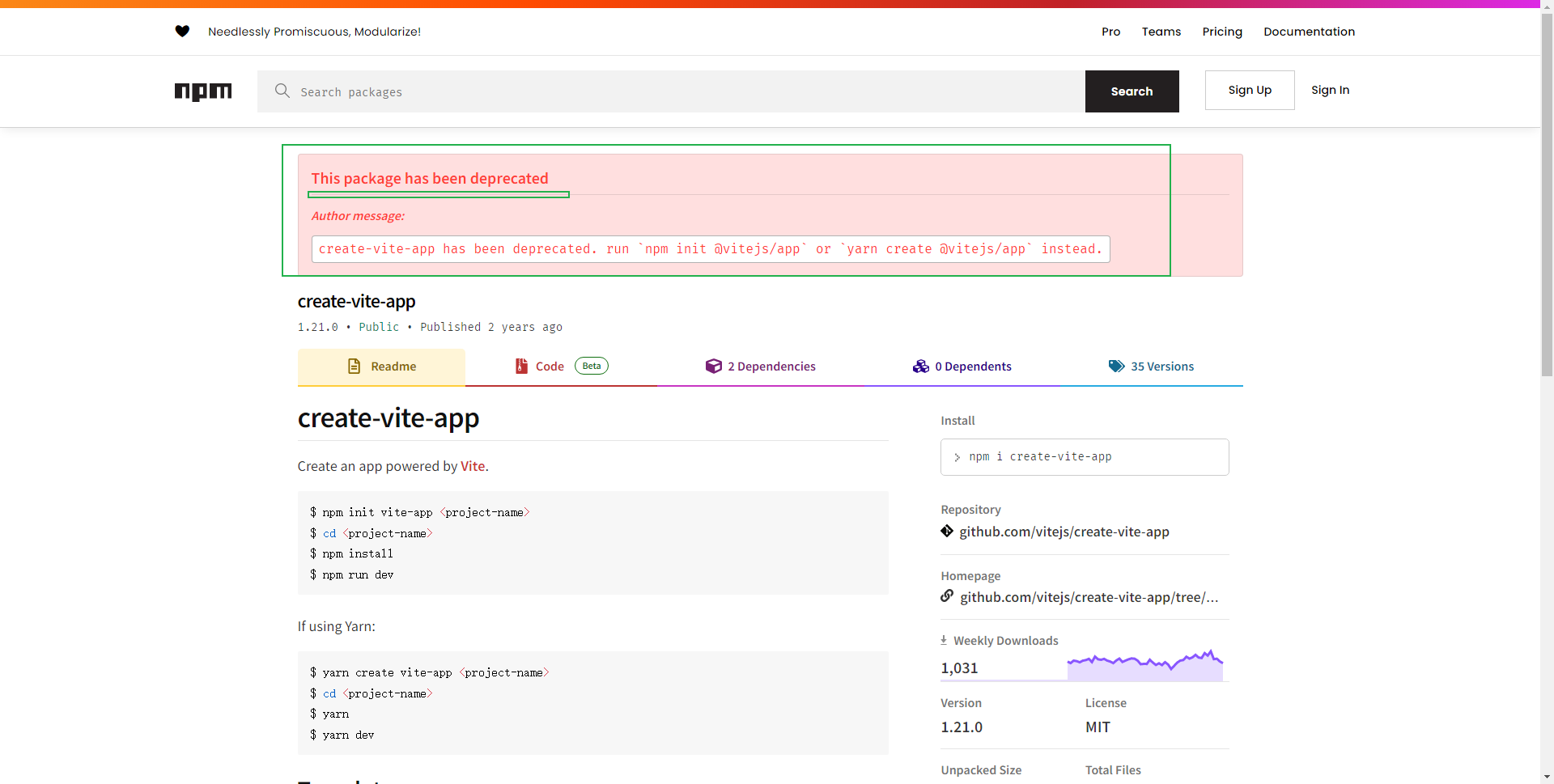
同样,以上代码等价于,其中create-vite-app是create-vite-app这个包中的命令
npx create-vite-app <project-name>
截止到目前2023/05/24,已经在npm包官网上找不到这个包了,已经被弃用了,推荐使用npm vite <project-name>这个命令了