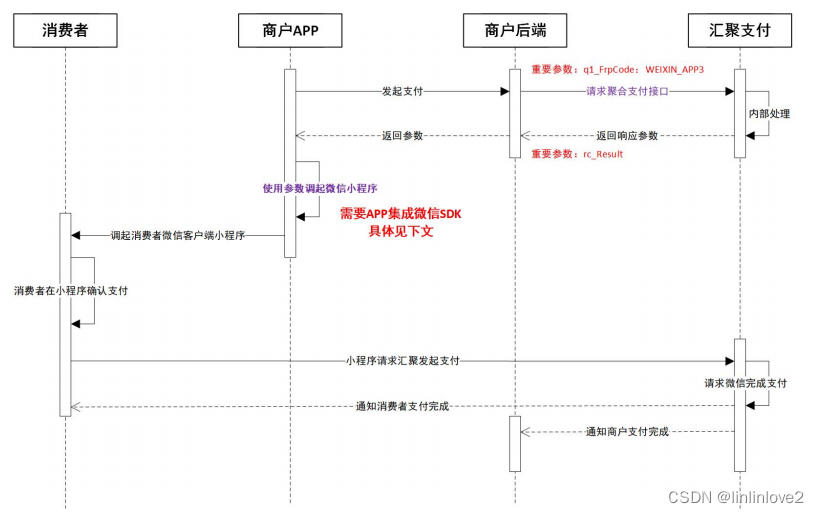
一、时序图

商户使用汇聚支付的 APP+方案,需要两个步骤:
步骤一:
请求汇聚支付的支付接口,https://www.joinpay.com/trade/uniPayApi.action
获取返回的关键参数 rc_Result。
步骤二:
商户 APP 按照微信的 SDK 规范使用汇聚支付返回参数唤起小程序即可。
(具体见下文)
Ps:后续消费者在小程序上的支付操作无需商户处理。 二、接口参数说明
- 汇聚:支付接口
重要请求参数
q1_FrpCode:WEIXIN_APP3
q7_AppId:上传报备小程序的 appid(即对接汇聚 APP+支付的小程序)
重要返回参数
rc_Result:这个后续在 APP 调用小程序的时候需要用到
示例:
{ "r7_TrxNo":"100219083040543045", "rb_CodeMsg":"",
"r2_OrderNo":"LJ0620190830185403646565", "r3_Amount":"0.01",
"r6_FrpCode":"WEIXIN_APP3", "rc_Result":"
{"order_amout":"0.01","payee_name":小微",
"original_id":"gh_2e171ff94d82","trx_no":"100219090545163135",
"product_name":" 旺仔","app_id":"d3hhM2I0OWFlYWRjYzg3Mjk4"}",
"ra_Code":100, "hmac":"B3116B12B5F593B9F4046D48FA02BBD2",
"rd_Pic":"", "r4_Cur":"1", "r0_Version":"1.0",
"r1_MerchantNo":"888108700005609"
}
- 微信:APP 拉起小程序
微信官方提供了 SDK 以供开发者的 APP 拉起小程序。具体微信文档地址如下:
https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Launching_a_Mini_Program/Android_Development_example.html
PS:微信的 SDK 目前只支持原生的 APP 拉起,故用 H5 封装的 APP 需要在请支付
的页面使用原生的页面开发。
1) Android
开发前需下载 Android 开发工具包(SDK),在上面的地址下载,按照微信的
官方流程集成并车市 SDK。
调用接口:WXLaunchMiniProgram 移动应用跳转到小程序
调用参数示例如下:
String appId = “wxd930ea5d5a258f4f”;
// 填移动应用(App)的 AppId,非小程序的 AppID
IWXAPI api = WXAPIFactory.createWXAPI(context, appId);
WXLaunchMiniProgram.Req req = new WXLaunchMiniProgram.Req();
req.userName = “gh_d43f693ca31f”;
// 填小程序原始 id,对应 rc_Result.original_id
req.path = path; 拉起小程序页面的可带参路径,具体拼接,见下示例
//示例【重要】:(需要结合 rc_Result 返回的参数)
Path=“/pages/payIndex/payIndex?rc_result={“order_amout”:“0.01”,“payee_name”:“英子时尚
“,“original_id”:“gh_2e171ff94d82”,“trx_no”:“100219090444567177”,“product_desc”:” 旺仔牌”,“app_id”:“d3hhM2I0OWFlYWRjYzg3Mjk4”}”
2) iOS
iOS 调起小程序的代码示例如下:(参数规范如上所示)
WXLaunchMiniProgramReq *launchMiniProgramReq = [WXLaunchMiniProgramReq object];
launchMiniProgramReq.userName = userName; //拉起的小程序的 username
launchMiniProgramReq.path = path; 拉起小程序页面的可带参路径,
launchMiniProgramReq.miniProgramType = miniProgramType; //拉起小程序的类型
return [WXApi sendReq:launchMiniProgramReq];