1 序言
所谓一图胜千言,大家平日在工作中编写文档时,往往都需要画各种图来表达中心思想,比如流程图、时序图、UML 图,很多人选择使用 Axure 、PrecessOn、Diagrams(darw.io)、XMind、Visio、yEd、Lucidchart、Astah 等软件来画图,这些软件功能丰富可定制化强,但是有时候会让人局限在软件提供的素材中,陷入鼠标拖动绘制的泥潭,无形中浪费了宝贵时间;另一方面出于安全合规考虑,在线绘图类型的软件也存在数据隐私风险。
在此为大家推荐一个专注于“画图”本身的工具 PlantUML,通过写代码的方式完成满足各种需求场景的画图工作,将人的精力集中到思想的表达与传递,避免无谓的图形页面样式修改调整,进而提升工作效率。
2 工具介绍
PlantUML 是一个可以快速编写 UML 图的开源组件(https://github.com/plantuml/plantuml ), 始于2009 年,支持时序图、用例图、类图、对象图、活动图等多种 UML 图,也支持 JSON 数据、YAML 数据、网络图、线框图形界面、架构图、甘特图、思维导图图示等。PlantUML 采用 GPL 协议发布,在公司内部仅作为工具,不分发不修改的前提下软件可以正常使用。
相较与其他工具的鼠标拖拽绘图方式,PlantUML 的图不是“画”出来的,而是“写”出来的。PlantUML 同时支持多种主题,本地安装即可渲染出图形,样式丰富可定制化,而且文本格式也便于保存到 git 实现历史记录 diff。最重要的是学习成本很低。
3 画图效果
下面展示使用PlantUML 绘制的各种类型图例。
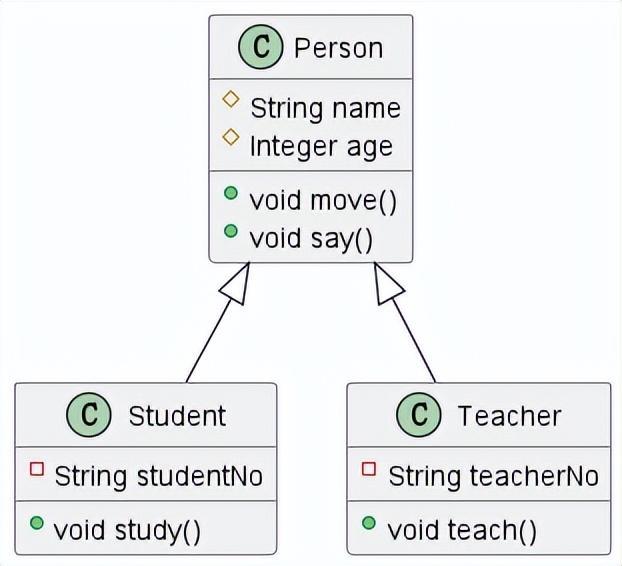
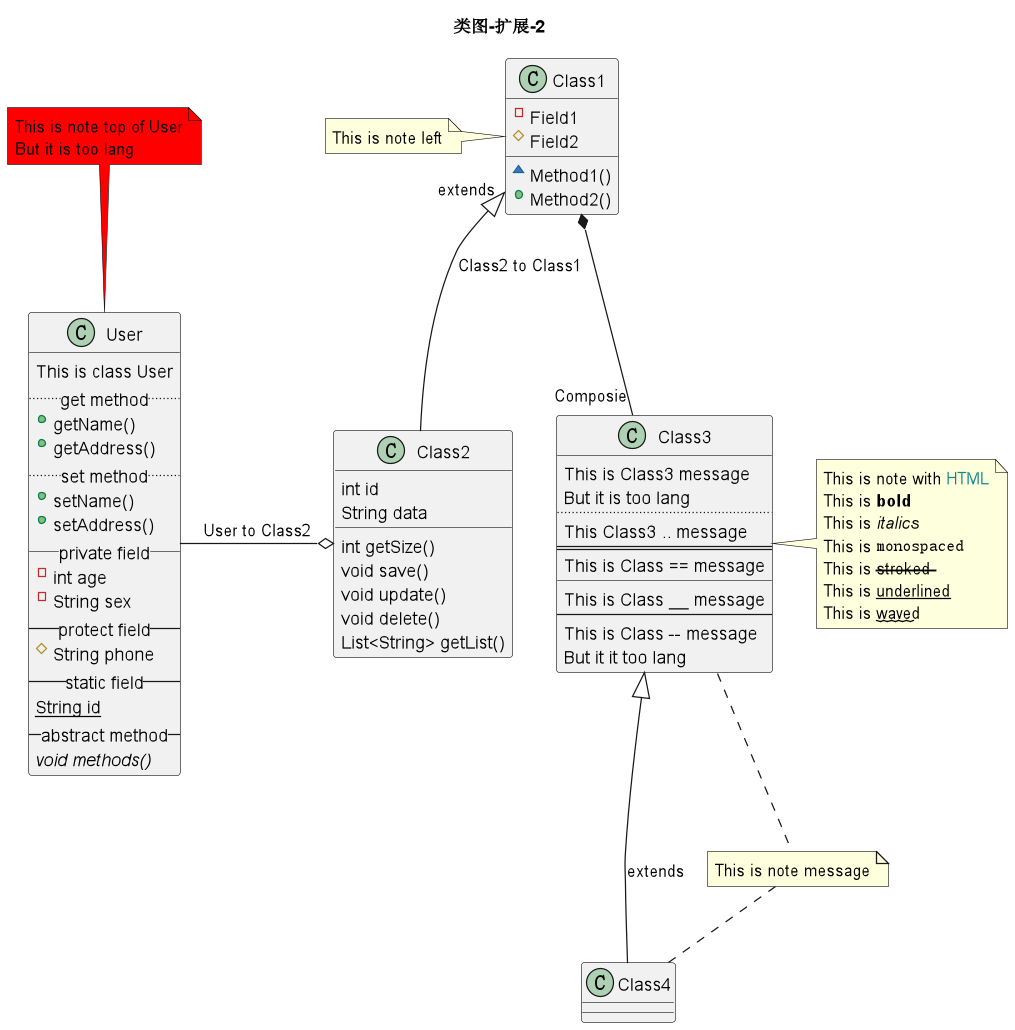
3.1 UML类图


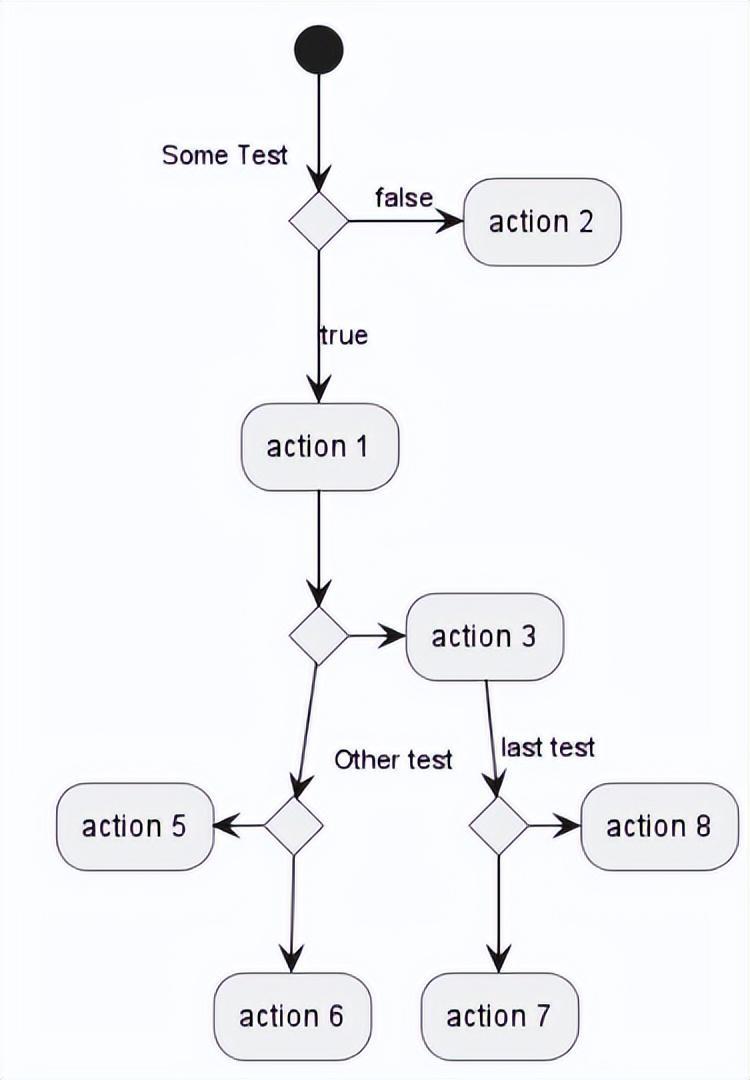
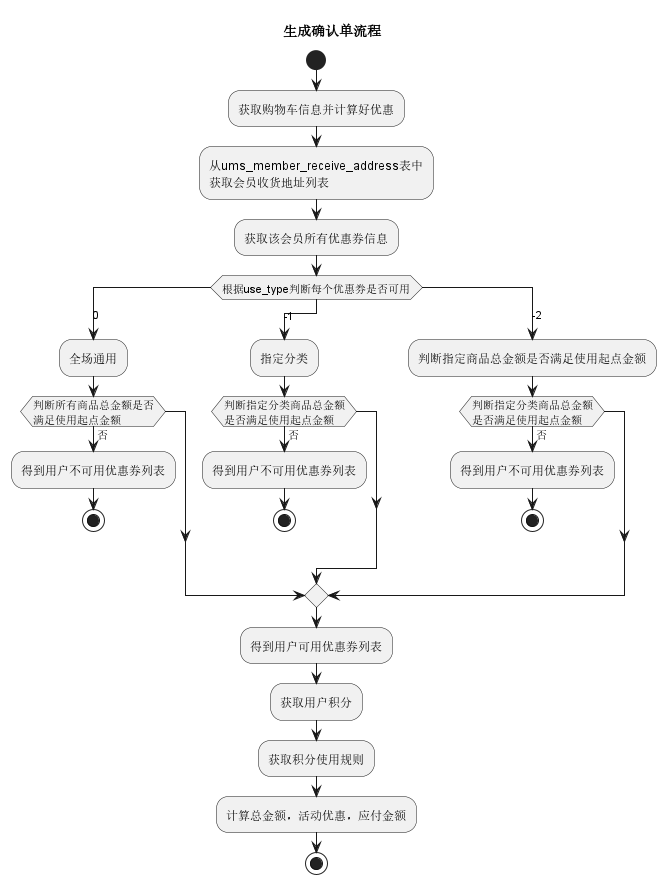
3.2 活动图


3.3 流程图

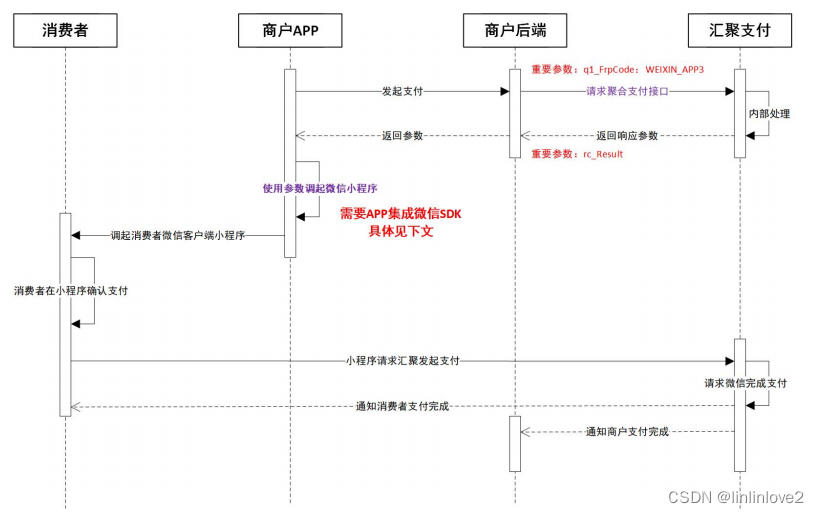
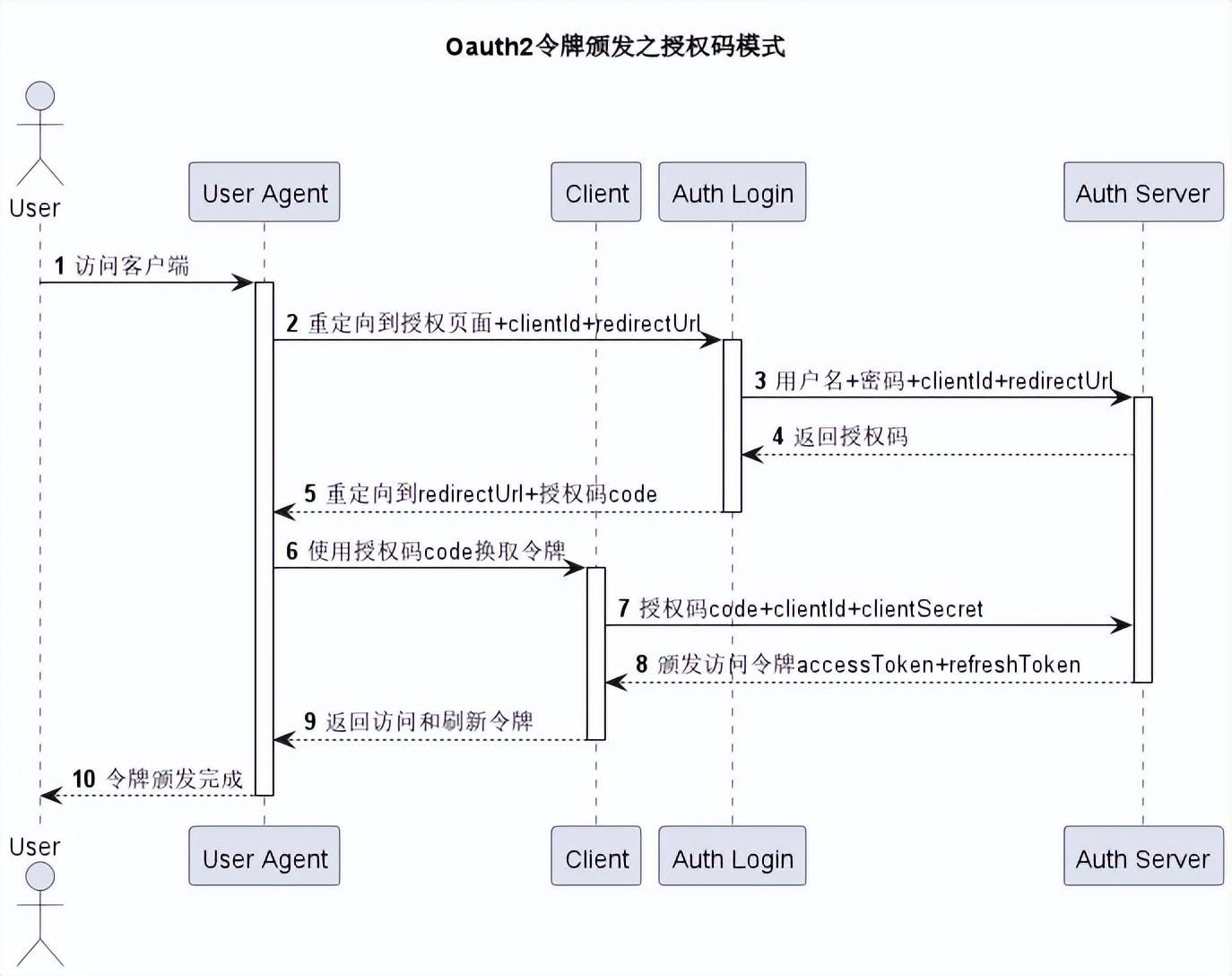
3.4 时序图

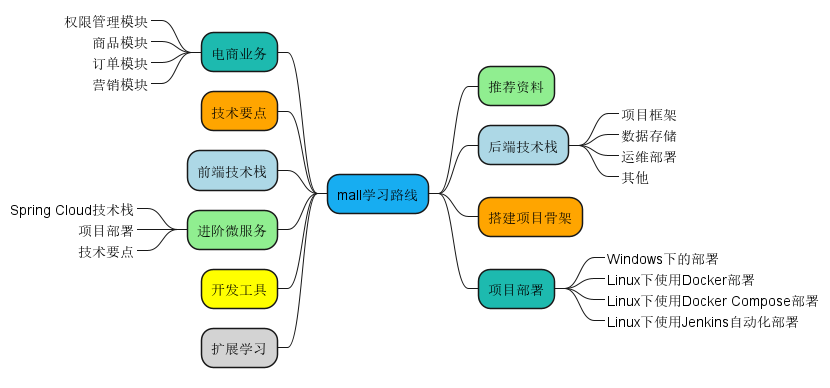
3.5 脑图

4 各种主题
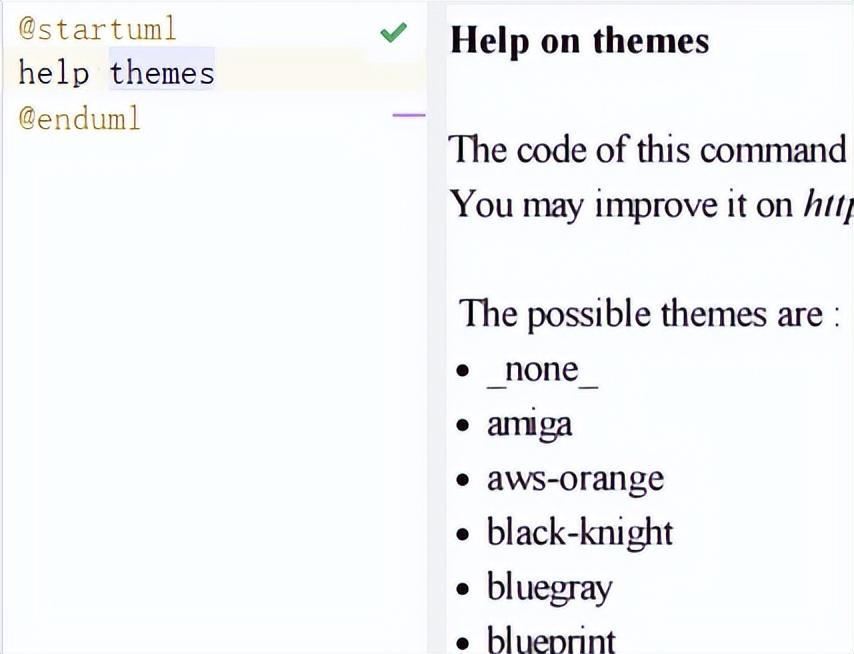
PlantUML 内置了 30 多种主题,可以通过 help themes 命令查看内置主题列表。
@startuml
help themes
@enduml
在文件开头可以通过指令 !theme 来指定需要的主题名称。
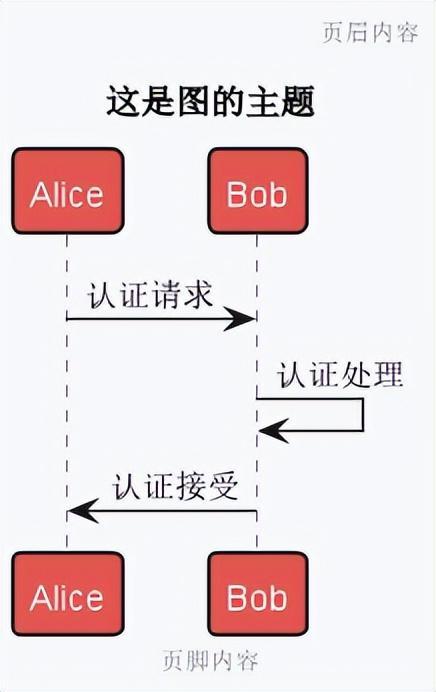
@startuml
!theme mars
title 这是图的主题
header 页眉内容
footer 页脚内容
Alice -> Bob: 认证请求
Bob -> Bob: 认证处理
Bob -> Alice: 认证接受
@enduml
5 使用准备
PlantUML 支持各类常用开发软件,比如 Eclipse、VS code、IntelliJ 系列软件等,官网上也支持实时编辑;同时也支持命令行方式生成图片。
5.1 VS code
安装插件:

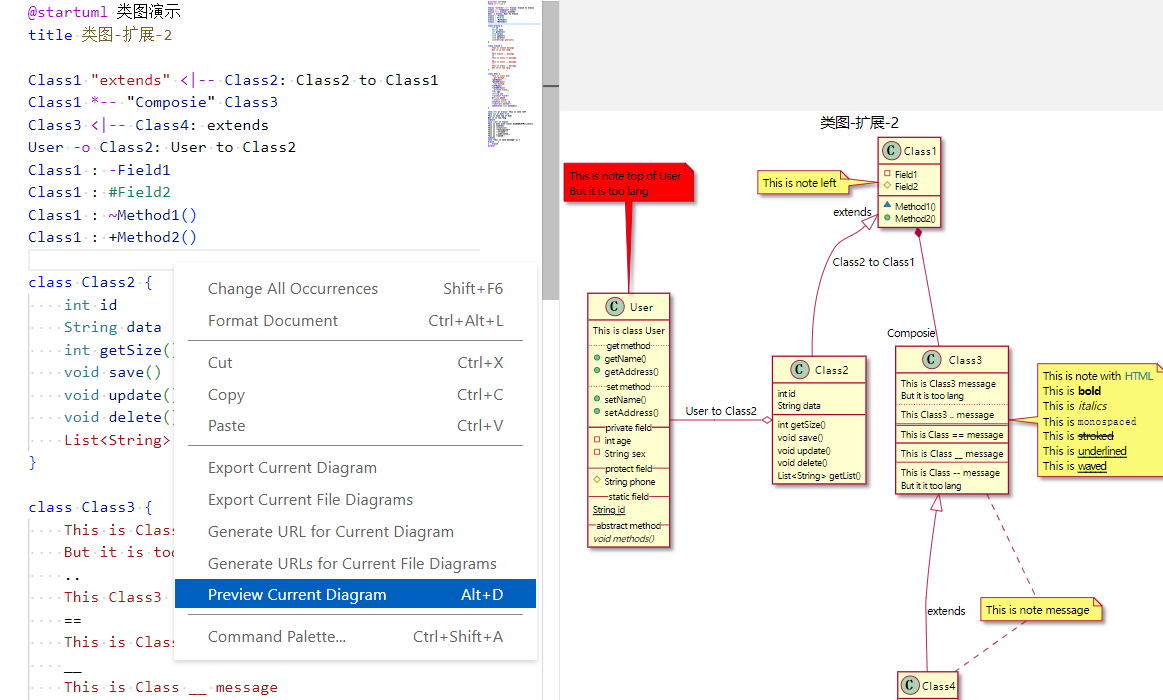
搜索安装最新插件,然后编辑 .puml 文件即可实时渲染出图:

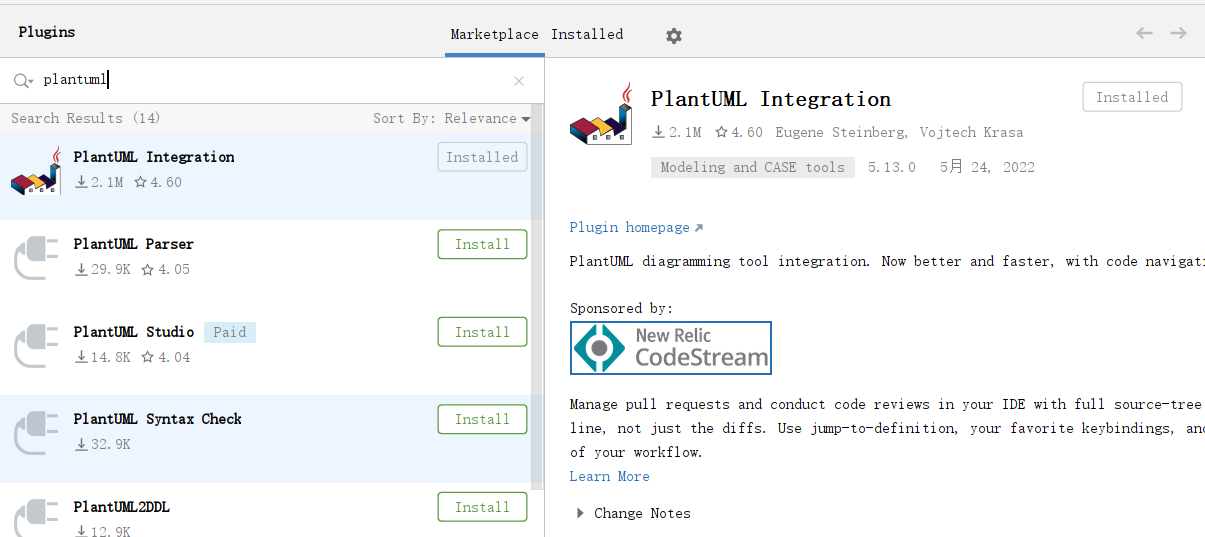
5.2 IntelliJ IDEA
安装插件:

搜索安装最新插件,然后编辑 .puml 文件即可实时渲染出图:

5.3 Eclipse
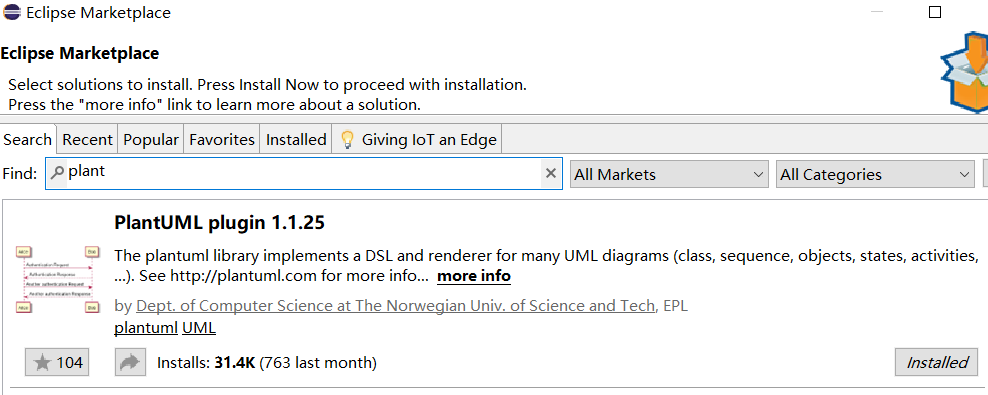
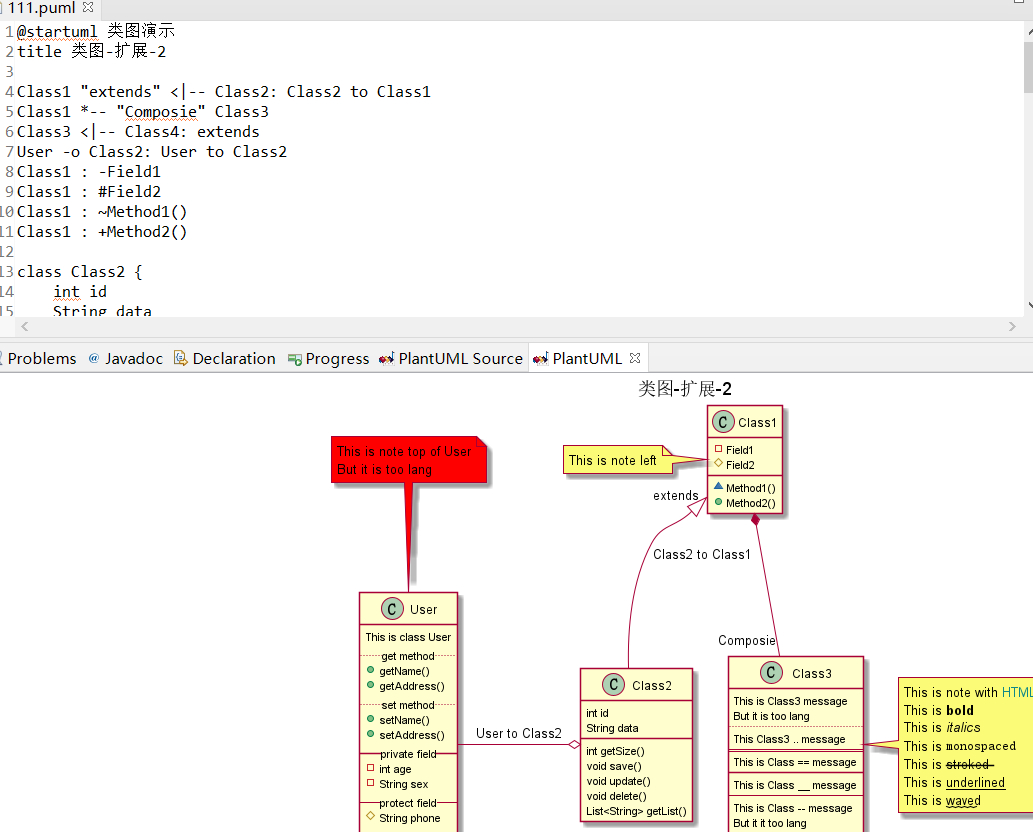
安装插件:

搜索安装最新插件,然后编辑 .puml 文件即可实时渲染出图:

5.4 命令行
从官网下载最新版 jar 包,然后执行如下命令:
# 解析 111.puml 文件并生成 png 图片
java -jar plantuml.jar 111.puml5.5 在线编辑
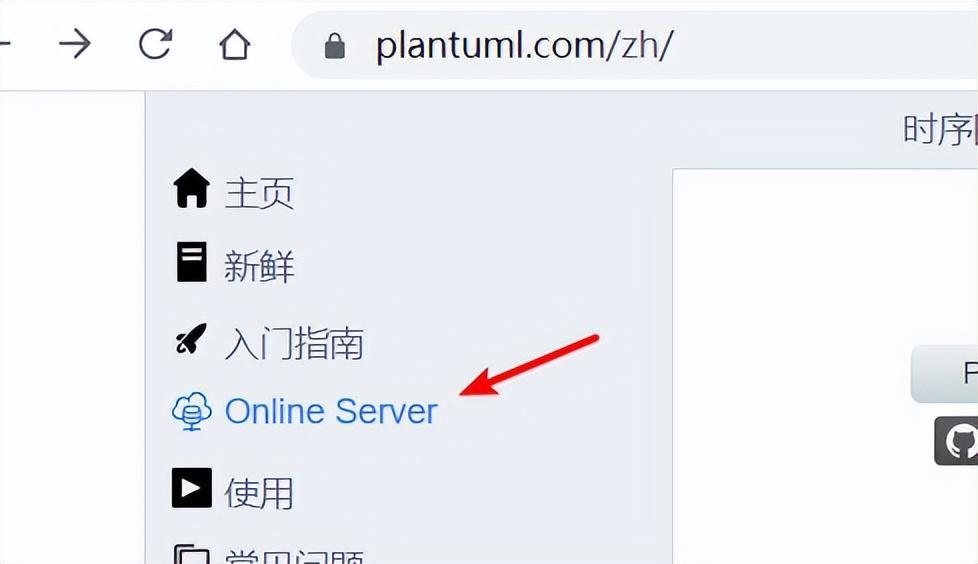
本地渲染即可满足使用要求,但是官网也支持在线模式。

6 语法简介
官网上(https://plantuml.com/zh/) 提供了丰富的 demo 可供参考,基本满足了日常的画图需求;顶部点击导航栏可以查看各种图的帮助文档,左侧导航栏提供了组件的特色设置项。
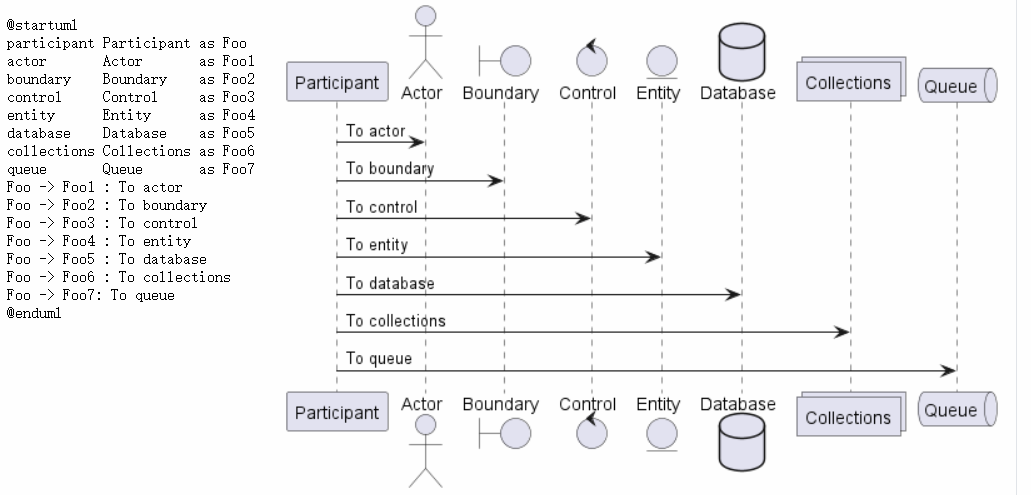
6.1 时序图
可以使用关键字定义 UML 元素,如:actor(角色)、boundary(边界)、control(控制)、entity(实体)、database(数据库)、collections(集合)、queue(队列),使用 as关键字重命名参与者。

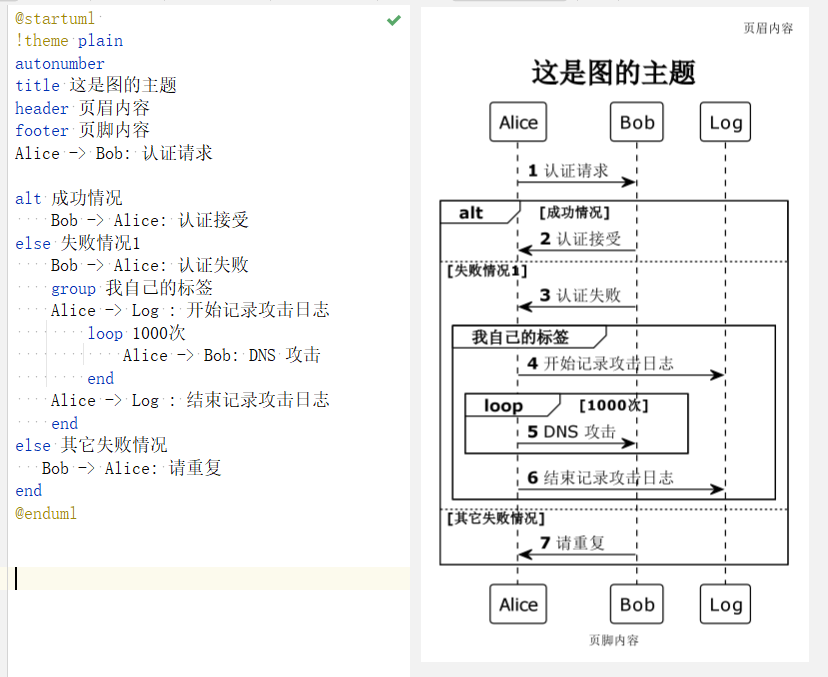
支持使用关键字 autonumber 用于自动对消息编号,title 关键字用于为页面添加标题。页面可以使用 header 和 footer 显示页眉和页脚。
使用这些关键词来组合消息:alt/else、opt、loop、par、break、critical、group, 后面紧跟着消息内容,关键词 end 用来结束分组。分组是可以嵌套使用的。

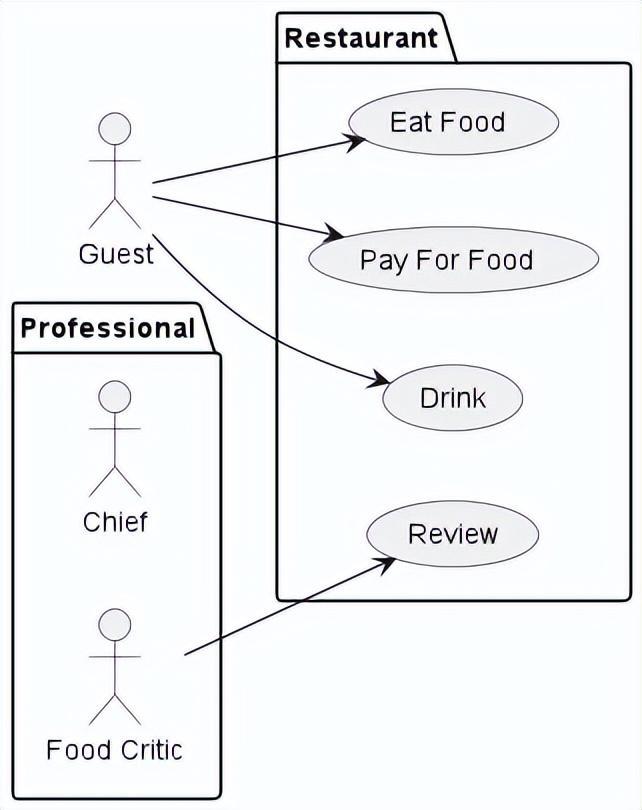
6.2 用例图
package 定义一个包,as 定义对应别名,usecase 定义用例,箭头定义关系。

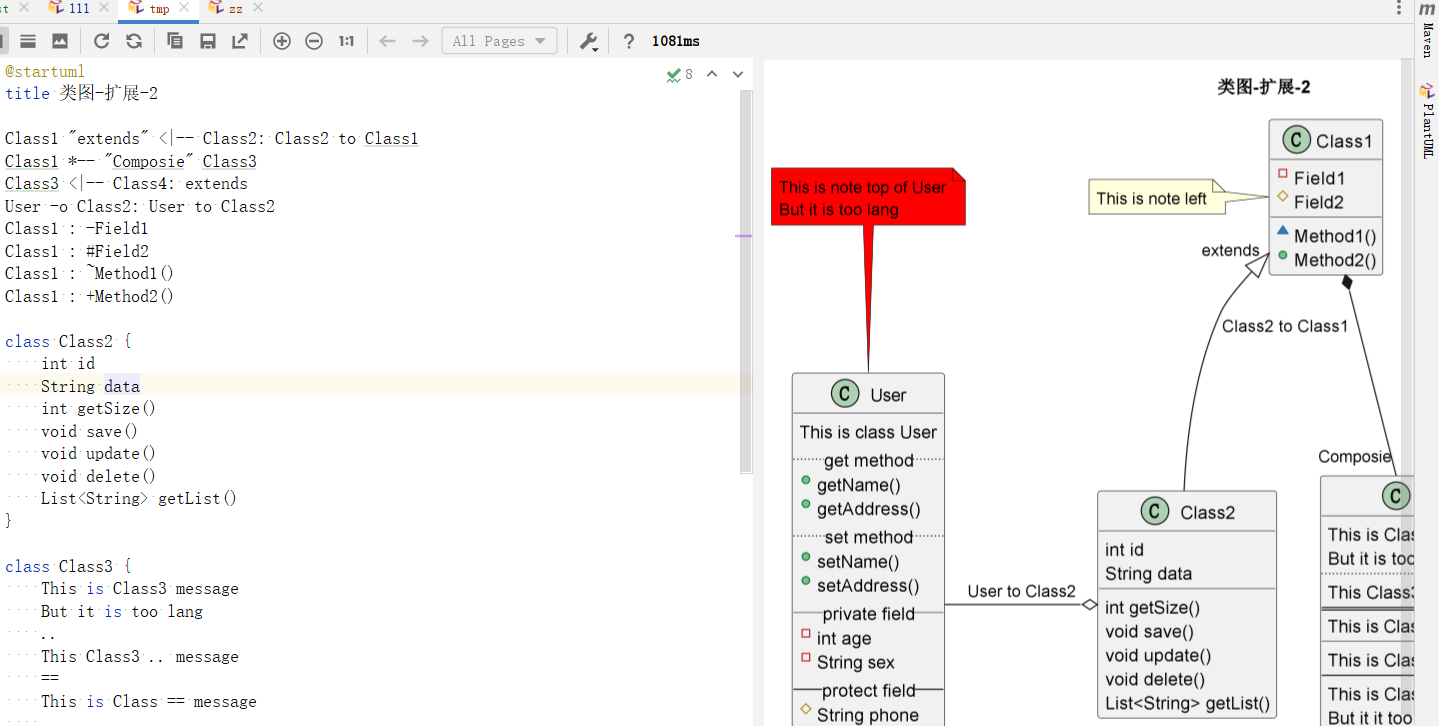
6.3 类图
使用 class 定义类,默认会自动将属性和方法分割开,也可以使用分隔符 --…==__. 分隔符中也可以添加文字。

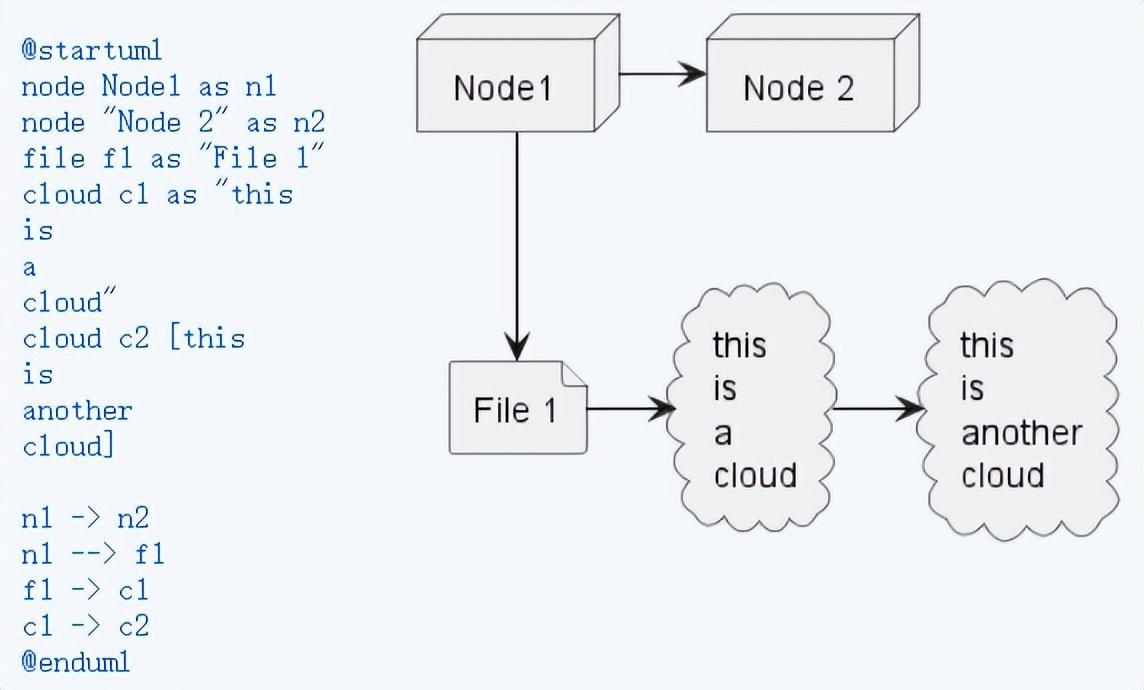
6.4 部署图
node 标识节点,file 标识文件,cloud 定义云,效果如下:

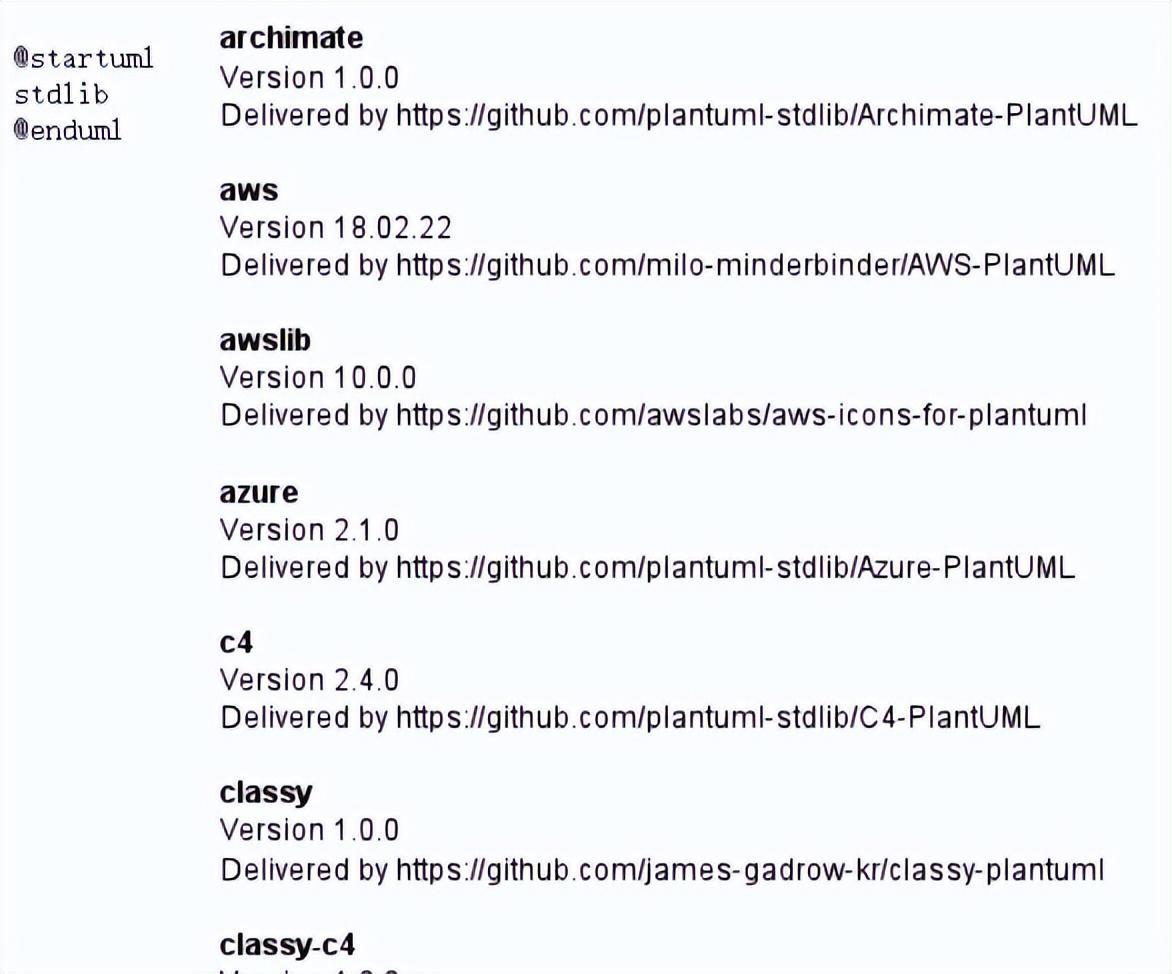
7 标准库
官方标准库提供了一系列的图例扩展功能,遵循 “C标准库约定”,使用命令:stdlib 即可查看当前版本组件支持的标准库。
基于这些标准库,可以创建丰富类型的图表,包括但不限于架构图、AWS 部署图、Azure 库等等。

8 C4模型与C4PlantUML
8.1 C4 模型
为什么我们需要架构图呢?这是因为整个产品不只是开发人员使用的,从开发,测试,架构师,项目经理,产品经理,UI 交互设计师,用户,这么多的人员,需要一种方式能够让团队的每个人脑子里的架构可视化出来,形成统一的理解,这就是架构图。
C4 模型一种架构设计的方法论,忽略不在同一个抽象层级的细节,从而可以更好的表达和可视化。是软件系统建模的图形表示技巧。C4 模型会用到一些现有的建模技巧,例如统一建模语言(UML)及 ER 模型(ERD),会将系统结构化分解,分解为容器(container)和组件(component)。
可以类比地图,地图分 4 个级别,国家,省,市,街道;C4 模型也分 4 个层级,依其阶层关系分类:
1.统上下文图(Context diagrams),第一层的图,说明系统、和其使用者以及其他系统的关系。
2.容器图(Container diagrams),第二层的图,将系统分解为彼此相关的容器(container)。容器可以是应用程序或是资料存储。
3.组件图(Component diagrams),第三层的图,将容器分别为彼此相关的组件,也说明组件和其他组件(或是其他系统)的关系。
4.代码图(Code diagrams),第四层的图,提供架构元素的设计细节,可以对应到程式码。在此层级的 C4 模型会用到目前已有的标示方式,例如统一建模语言、ER 模型或是集成开发环境产生的示意图。
C4 模型的第一层到第三层,用到五种基础的图示元素:人、软件系统、容器、组件和关系。此技术没有规定元素的布局、形状、颜色或是风格。C4 模型建议以嵌套框为基础的简单图表,方便互动式的协作绘图。C4 模型也鼓励良好的建模实务,例如在每一个图都加上标题以及图例,以及清楚的标示,以方便目标读者的理解。
8.2 C4PlantUML
基于开源项目 C4-PlantUML 可以实现软件模型图制作。同时官方标准库里也包括了这个组件。
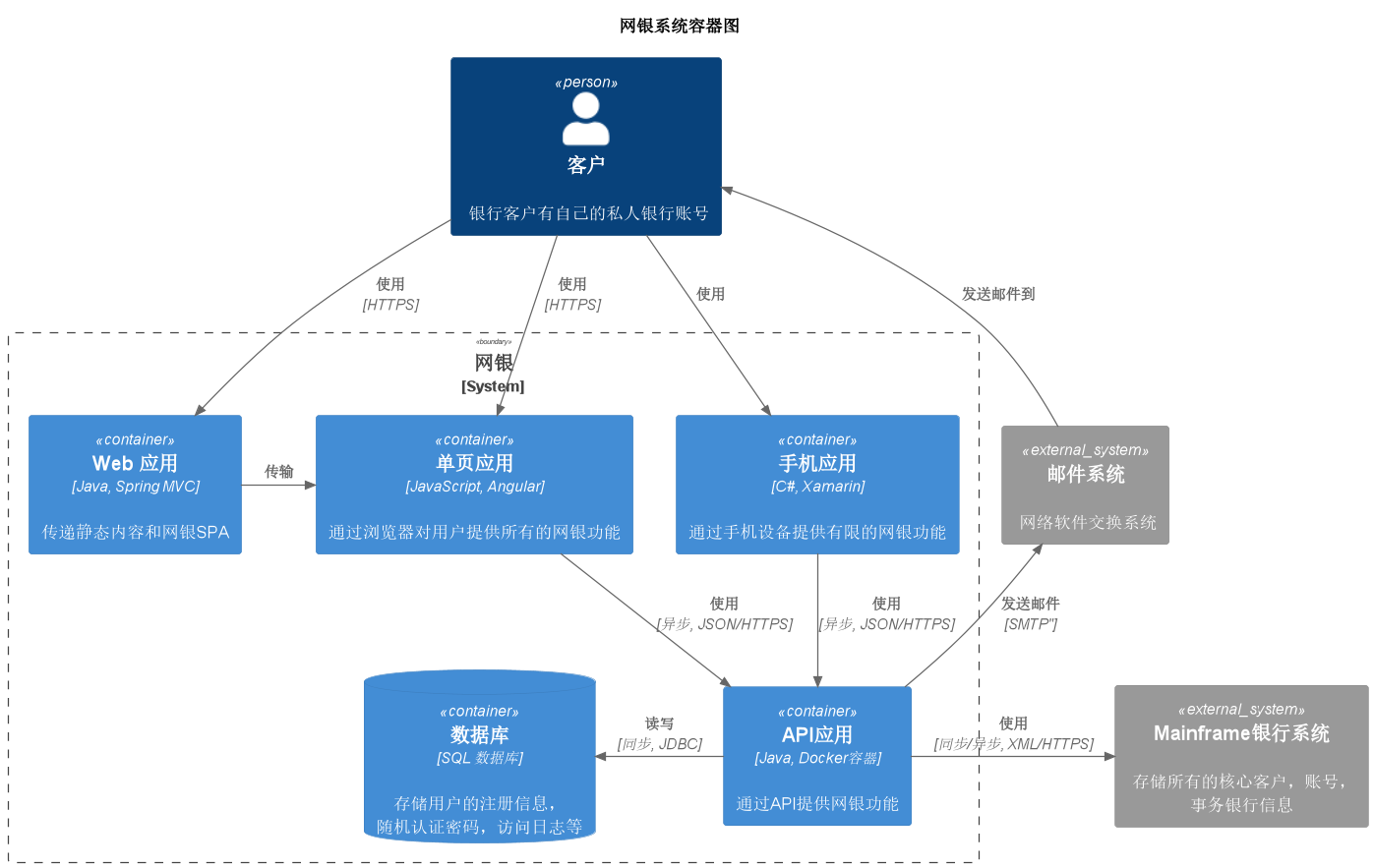
@startuml "enterprise"
'!include https://raw.githubusercontent.com/plantuml-stdlib/C4-PlantUML/master/C4_Container.puml
'!include C:/repo/C4-PlantUML/C4_Container.puml
!include <C4/C4_Container>title 网银系统容器图Person(customer, 客户, "银行客户有自己的私人银行账号")System_Boundary(c1, "网银") {Container(web_app, "Web 应用", "Java, Spring MVC", "传递静态内容和网银SPA")Container(spa, "单页应用", "JavaScript, Angular", "通过浏览器对用户提供所有的网银功能")Container(mobile_app, "手机应用", "C#, Xamarin", "通过手机设备提供有限的网银功能")ContainerDb(database, "数据库", "SQL 数据库", "存储用户的注册信息,随机认证密码,访问日志等")Container(backend_api, "API应用", "Java, Docker容器", "通过API提供网银功能")
}System_Ext(email_system, "邮件系统", "网络软件交换系统")
System_Ext(banking_system, "Mainframe银行系统", "存储所有的核心客户,账号,事务银行信息")Rel(customer, web_app, "使用", "HTTPS")
Rel(customer, spa, "使用", "HTTPS")
Rel(customer, mobile_app, "使用")Rel_Neighbor(web_app, spa, "传输")
Rel(spa, backend_api, "使用", "异步, JSON/HTTPS")
Rel(mobile_app, backend_api, "使用", "异步, JSON/HTTPS")
Rel_Back_Neighbor(database, backend_api, "读写", "同步, JDBC")Rel_Back(customer, email_system, "发送邮件到")
Rel_Back(email_system, backend_api, "发送邮件", SMTP")
Rel_Neighbor(backend_api, banking_system, "使用", "同步/异步, XML/HTTPS")效果如下:

9 小结
PlantUML 使用格式良好且可读的代码来呈现图表,相比于其他工具,PlantUML 将目光聚焦到画图本身,用户只需要根据规范去写逻辑代码就可以生成比较好看且整洁的图表,简单高效。大家不必刻意去记它的语法,在使用的过程中去查阅文档参考,很快就可以上手。
最后,感谢你的阅读,如果这篇文章让你有所收获,也欢迎你将它分享给更多的人。
作者:京东物流 高世雄
内容来源:京东云开发者社区