光の剧场
今日份主演:(👧美工,👶我,👨前辈)
👧:我给你提供了几种不同格式的图片,你看你怎么方便怎么用
我赶紧一翻,哇哦,有png格式的图片,那还不简单?SVG?没用过,管他呢!
👶:嗯嗯,好的
于是我将png图片复制粘贴到文件夹下,引入,修改宽高,ok,大功告成,看着和原型如出一辙的页面,我喜滋滋的提交了代码
🕟下午…
👨:你做的页面?
👶 我:对啊
心想着他肯定是来夸我的
👨:你这里是不是少了几个图标?
我又在自己本地查看了一下页面,发现并没有缺少图标
👶:没有啊
👨:你在测试环境上看一下
我又切到了测试环境,果然没有我引入的那几个png图标
前辈看着我一脸疑惑,唉,果真是应届生
👨:我们提交到测试环境上的代码是要通过jenkins打包的,而且我们的icons文件夹不用提交,你这样直接指向它本地的icons路径,在测试环境上是找不到的,现在咱们有了美工,我都不用png格式的引入了,来,我教你怎么用svg吧
正式解答
第一步:下载svg格式的图片(确保你已npm install antd)

第二步:使用浏览器打开该svg图片,可以在页面上看到该图标

第三步:右击选择“View page source”,看到该svg文件的源码,复制这些源代码

第四步:新建一个js文件,按照下面的模板
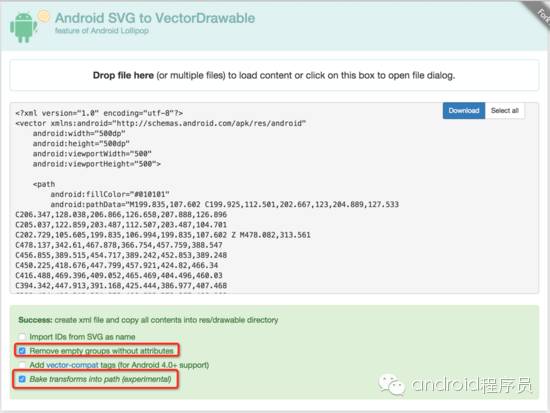
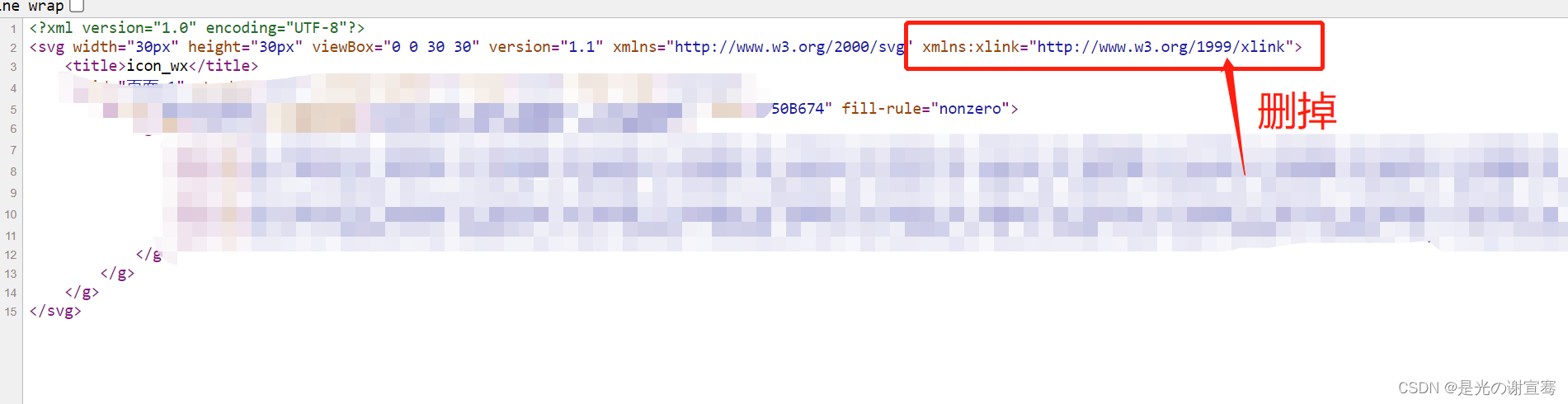
❗❗❗:在代码中要删去下图所示标红的一段,因为不支持这个格式,如果不删掉的话,会报错

import Icon from '@ant-design/icons';
import React from 'react';
const 组件名= () => svg源代码
export default (props) => <Icon component={组件名} {...props} />;
举个例子
import Icon from '@ant-design/icons';
import React from 'react';
const qywxSvg = () => <svg width="30px" height="30px" viewBox="0 0 30 30" version="1.1" xmlns="http://www.w3.org/2000/svg"><title>icon_qywx</title>
</svg>
export default (props) => <Icon component={qywxSvg} {...props} />;
第五步:在页面中引用
❗❗❗:React组件的首字母必须大写,马赛克的地方是JS文件的路径