SVG格式, 适应屏幕, 图片较小, 还有很多优点 . 本文讲解如何使用SVG格式.
SVG: Scalable Vector Graphics, 可缩放矢量图形.
IRI: Internationalized Resource Identifiers, 国际化资源标识符.
下载SVG格式的图片.
新建项目, 空白项目显示图片.
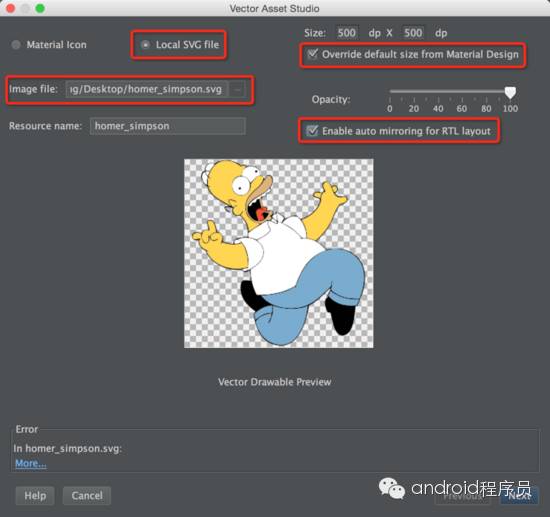
Android Studio 2.0路径: File -> New -> Vector Asset -> Local SVG file

Load SVG
勾选 重置图片大小 和 左右布局适配 .
在 drawable 文件夹中, 就会发现 .xml 格式的图片.
代码中导入图片.
android:layout_width="match_parent"android:layout_height="match_parent"android:contentDescription="@null"android:src="@drawable/homer_simpson"/>
显示

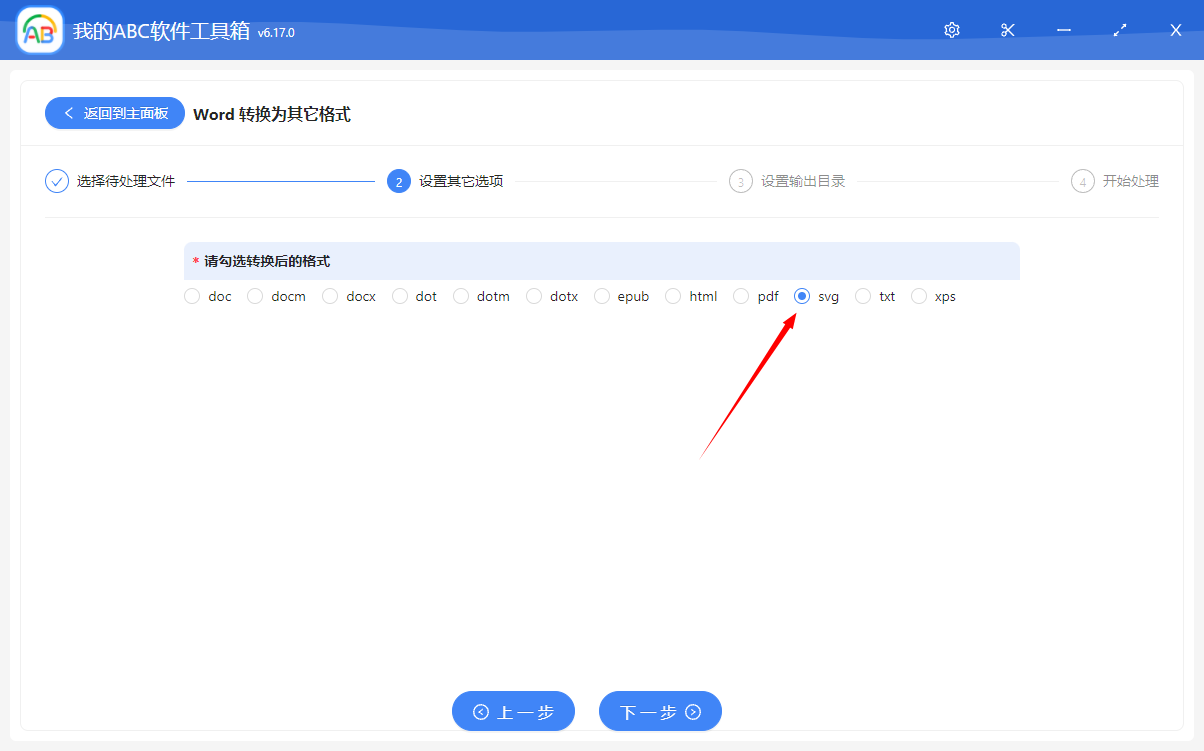
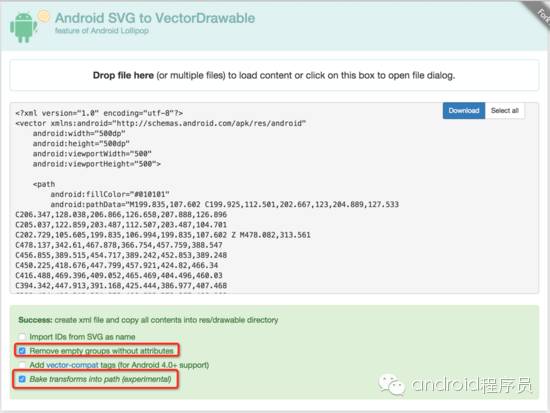
如果是 非AS2.0 版本, 我们可以使用在线网站转换.
上传SVG图片, 生成xml代码.

勾选 删除空组 和 添加变换 .
可以下载在线图片, 也可以在 drawable 文件夹中, 创建 .xml 文件, 粘贴代码.
使用方式与自动生成的类似, 直接添加即可.
通过观察发现, 均是500x500的图片:
自动生成的SVG图片是20KB, 在线生成的SVG图片是29KB.
而PNG(放大的系统图片)要732KB, 由此得知SVG图片还是非常节省内存的.
对于一些较大的App, 使用SVG图片有很大的吸引力.