svg的简介:
--SVG 是可伸缩的矢量图形,在浏览器中改变尺寸,其图形质量不会有所损失
--相比其它位图,SVG图像文件更小,可压缩性更强
--SVG 可以被记事本等阅读器、搜索引擎访问
--SVG 图像中的文本是可选的,同时也是可复制的
--SVG 图像可以与DOM,CSS和JavaScript交互
--SVG 可以制作成整体或局部动画
.svg是什么文件
SVG可以算是目前最最火热的图像文件格式了,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形。它是基于XML(Extensible Markup Language),由World Wide Web Consortium(W3C)联盟进行开发的。严格来说应该是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的Web图形页面。用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器来观看。
.svg图片怎么打开
由于svg是矢量图文件,一般的图片查看工具无法打开,使用Adobe Illustrator可以查看而且能够再次编辑svg文件,还能导出保存为svg或其他格式的文件。svg文件还可以同过浏览器打开,如使用火狐浏览器就可以直接svg文件,不过有些浏览器可能要安装插件.
svg有什么优势?
--文件体积小,能够被大量的压缩
--图片可无限放大而不失真(矢量图的基本特征)
--在视网膜显示屏上效果极佳
--能够实现互动和滤镜效果
.svg在线编辑工具
(1)SVG在线制作编辑预览工具
http://www.bejson.com/ui/svg_editor/

(2) http://www.zhangxinxu.com/sp/svg/

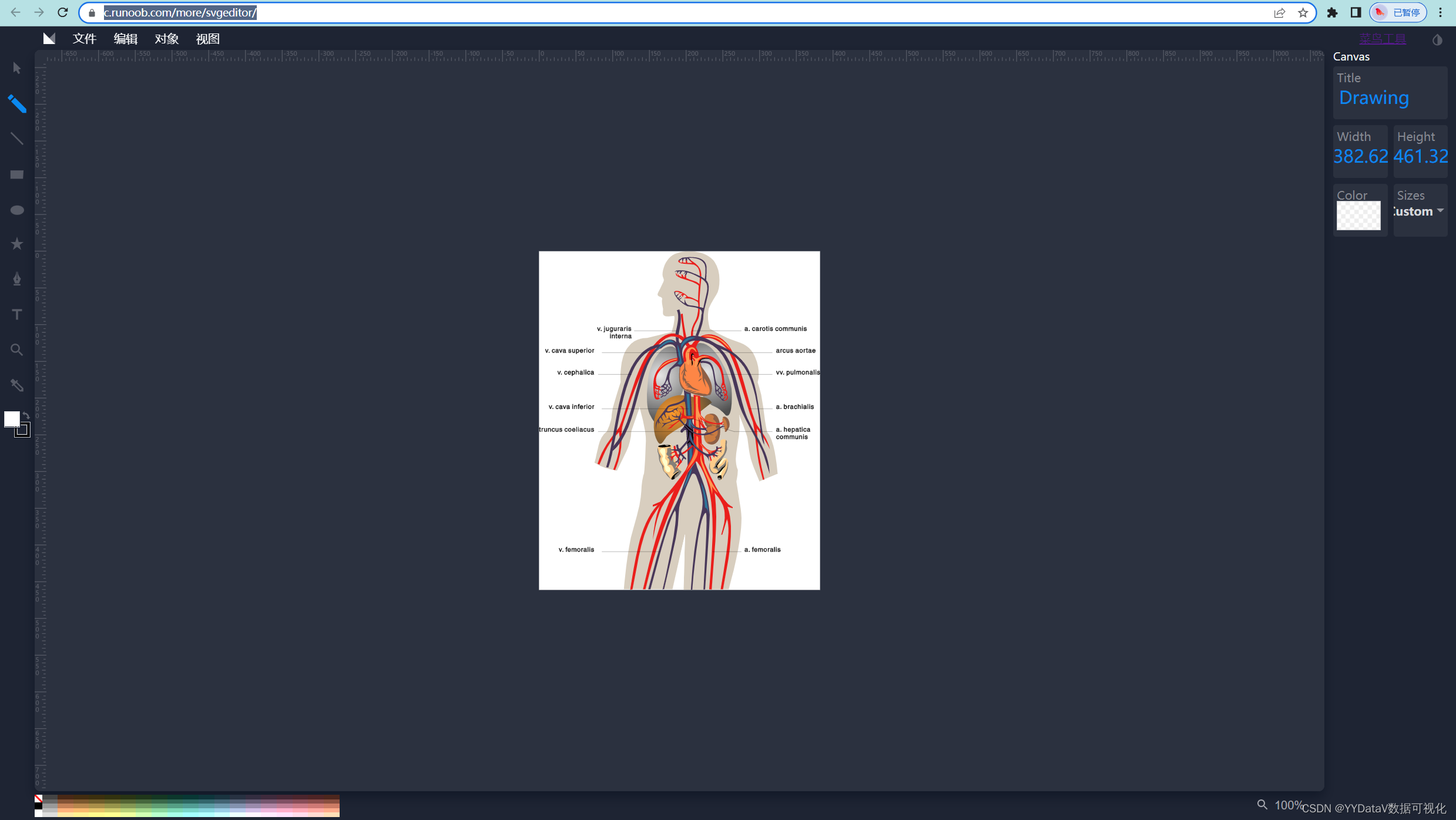
(3)菜鸟工具 https://c.runoob.com/more/svgeditor/ 或 https://svg.wxeditor.com/

关于SVG编辑工具的使用,建议去看看另一位博主的分享,很全面:
https://blog.csdn.net/q1056843325/article/details/54563750