前面我们闲聊谈到作为一个准备长期坚持在研发道路上的程序员,怎么样才能保证自己所学的知识属于持久长存的,而不至于在新老交替的时候淘汰掉。那么什么知识属于保质期长久的呢?其中就谈到了理论,也就是也就是原理,或者说事物的本质。图形学也是遵循其原理衍生而来的,从这里开始我们就来学习理解图形学原理。
这里先说些历史事件,也就是图形学起源。在1950年,第一台图形(阴极射线管CRT)显示器被制作出来,虽然当时只能用来显示简单的图形,但这为图形学奠定了基础理论。在1962年,一篇人机交通讯的图形系统的论文首次使用了computer graphics也就是计算机图形学这个名词并且提出这个研究领域。在1970年,先后有研究者提出光反射模型和漫反射模型插值等思想,随后提出了著名的冯(phong)光照模型。在1980年,一个接一个图形学理论模型被提出,并推出了光线追踪的真实感图形显示算法范例,随后随着工业大爆炸,计算机cpu gpu的处理速度越来越快,计算机图形学广泛应用于全世界各个领域。
上面就是一些简短的计算机图形学发展史,可以看出虽然今年已经是2018年了,我们依旧在学习半个多世纪前就发展出来的理论知识,图形学理论知识是不是够持久够保值!甚至未来百年千年一直都需要从1950年就奠定好的技术,如此一来还有什么理由阻止我们学习图形学原理。
我们思考一下,每天对着电脑玩游戏,游戏中那生动的三维画面和各种炫酷的特效是怎么来的呢?我觉得凡是有求知欲且喜欢追根究底的人,特别我们本身就是做游戏开发的,肯定非常想知道的!就好比我是一个名厨,有一天来到另一个城市旅游,途经一个饭店吃饭,突然发现一道菜非常好吃,惊为天人,那么我肯定就想去后厨看一下这道菜的每一个制作工序和配料,希望一个不落的在脑海中记录下来,然后回去尝试做出同样好吃的菜。(因为本人只喜欢玩游戏和吃美食,所以打比喻也就只能这么庸俗了,见谅)
首先看下计算机图形系统的硬件组成部分(顺便说一下作为一个“垃圾佬”,“飞线”主板,“打孔”cpu,铁片机箱,fat crt显示器,机械轴,滚轮光电激光鼠标,电阻电容写字板,wacom数位板都有用过,显示排线,a/i cpu,ddr234内存,a/n显卡,风冷水冷,塔式双路,刀片双路,多屏拼接等都摆弄过,所以简短聊一下图形组成硬件以便大家心中有个实实在在的实物结构组成)。
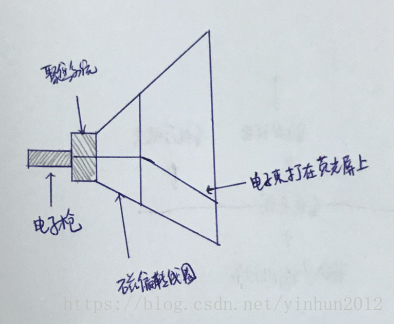
图形系统组成硬件中最让人“一目了然”的大概就是显示器了,最早的大规模民用显示器大概就是小时候家里的那种大屁股电视机了,老式电脑也是大屁股显示器,学名阴极射线管(cathode ray tube)显示器,工作原理就是由显示器内部靠后的电子枪不停发射电子束(阴极射线,这个规定的原子核带正电,电子带负电)通过聚焦系统和偏转系统,打到涂有荧光物质的屏幕上,电子打到荧光物上会显示一个小亮点,然后很快消失,所以电子枪一直不停的发射电子束就能保证亮点的持续性,也就是画面的持续性,这种显示器也就是刷新式CRT显示器,电子枪发射电子的频率也就是刷新率。通过电子束的能量转移到荧光屏上形成亮点,通过逐行逐列的扫描发射电子束,就形成一个由亮点组成的矩阵,因为亮点的能量存在衰减周期,所以亮点的亮度就能划分出亮度level,从而显示特定的画面,同时亮点矩阵的行和列的数量也被标记为分辨率,大概示意图如下:
可以看得出来,电子束被聚焦后经过电磁圈的偏移,就能按照规定路线打在荧光屏上形成亮点。当然现在早就不用这种大屁股显示器了,首先电子枪发射电子,一定程度上会对人体照成辐射伤害,强力电子流可能打断人体碱基对中的氢键造成dna螺旋双链解旋复制的过程中出现错误(物理生物学上的知识可以了解一下),然后那种电视机或者显示器太大太重了,所以后来液晶显示技术发展出来以后,CRT显示器立马就走进了历史的坟场,LCD液晶显示技术的原理也生产出由液晶材料(能激发显示红黄蓝三原色)组成的点阵面板,后面又有LED发光二极管显示技术,原理就是生产能显示三原色的发光二极管的点阵面板,当然还有各种其他的显示技术就不一一说了(有兴趣的百度google),不过目的都是为了组成一个能显示色阶、亮阶、三原色的“像素”点阵面板来显示图像。
还是回到CRT显示器上来学习,首先我们构建完一个由亮点(或者说像素)组成的矩阵面板,希望这个矩阵面板显示我们需要的图像,想象一下大阅兵的军人方阵,军人们有规律的依次完成特定的动作,那么从天上的直升机拍摄角度来看就形成了特定的画面,矩阵面板也是一样的,CRT显示器中有光栅扫描系统,可以使电子束横向扫描屏幕,一次一行,由顶至底,依次进行的每一行我们称为一个行扫描,当电子束进行行扫描并且从顶至底扫描时,电子束强度不断变化,从而使不同亮阶的亮点组成一个图像,控制图像亮点不同亮阶的数据保存在称为刷新缓存(refresh buffer)或帧缓存(frame buffer)的储存器中,同时我们把亮点给了一个学名称为像素(pixel),因为刷新缓存用来储存屏幕颜色值,所以也称为颜色缓存(color buffer),除了颜色以外,像素的其他信息也储存在缓存中,为了方便,我们可以把这些缓存统称为“帧缓存”。
光栅扫描系统可显示的颜色或者灰度level依赖于每个像素对应的帧缓存的位数,比如黑白CRT显示器的荧光物质,只能让像素点亮或者熄灭,那么一个像素只需要我们用一个bit位标记0为熄灭1为点亮就行了,彩色CRT显示器的荧光物质就有24位的颜色或者灰度level,那么当我们在分辨率1024*1024的24位彩色CRT上显示一副画面,就需要高达24*1024*1024 bit的刷新缓存,每个像素的位数有时也称为缓存深度(depth)或者位平面(bitplane)数。
ps:有逐行扫描的显示器那么就存在非逐行的随机扫描显示器,比如很老式雷达的波形显示器,有兴趣的百度google一下。
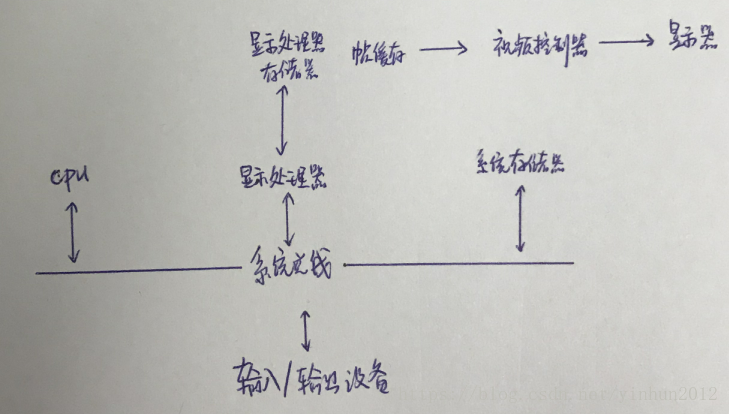
这里稍微详细介绍一下光栅扫描系统,如下图:
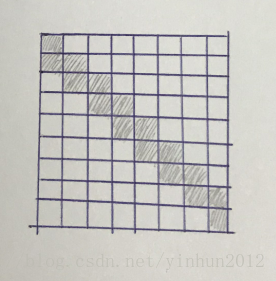
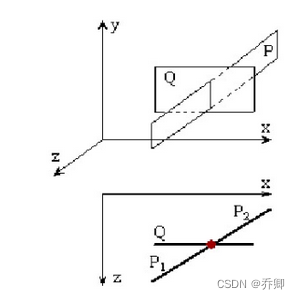
其中显示处理器的主要任务就是将程序给出的图形数字化一组像素强度值,并且存放在帧缓存中,这个数字转换过程叫扫描转换 ,扫描转换将给定直线和其他几何图形转换成一组与屏幕像素位置对应的离散点,例如一条斜线经过扫描转换成离散点显示在像素矩阵中的图像如下:
其中铅笔部分就是经过转换后需要点亮的像素点,离散后的点亮的像素点,在人眼观察看来就是一根斜线。这个叫做光栅化。这个应该很好理解,因为屏幕的像素矩阵只是横竖连续的并不是万向连续的,想要在显示特殊的图形,就需要像微积分中计算不规则图形面积一样划分“方格”填充,达到一种斜向连续的“错觉”,这样就画出了斜线。
显示处理器也能执行其他附加操作,比如生成虚线点线或实线,显示彩色区域以及对显示对象执行某些变换和管理。顺带说一下,为了减少光栅系统对储存量的需求,使用了将帧缓存组织成链表且强度信息进行编码的方式,一种方式是将每行扫描线作为一组整数对来储存,每对中的一个整数指示强度值,另一个整数设定该扫描线上具有此强度的相邻像素值,这种技术称为行程长度编码,如果图形几乎都是有每个单色的长行程构成的,那么可以大量节省存储空间。当像素强度变化为线性时,也能采用类似的方法。另一种方法就是光栅按一块一块矩形区域进行编码,也成单元编码,行程编码的缺点是强度的改变难以记录,而当行程减小时,储存量急剧增加,而且当存在很多短行程时,显示控制器处理光栅是困难的,由于存储器的成本急剧下降,帧缓存大小已经不是主要考虑因素。
看到这里大家对显示处理器有印象没?其实我们日常使用电脑,这个“显示处理器”就是“显卡”,下一篇我们就来详细学习一下“显卡”的原理。