相关文章
反走样知识简单分享-计算机图形学
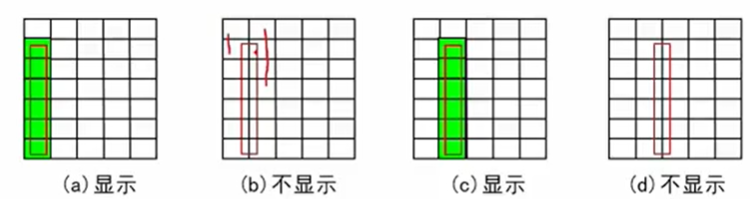
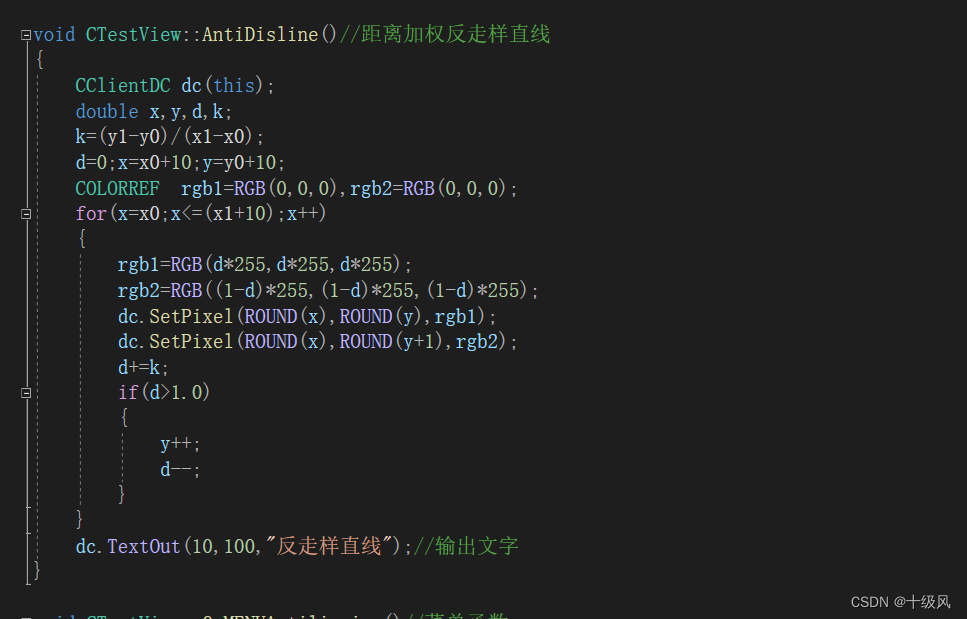
由于图形信号的连续性,当我们想要在光栅显示器上显示图形时,在处理非水平、非垂直且非45的线段时,直线段或边界会出现锯齿。这是因为光栅显示系统中,使用离散的像素点来显示的图像。因此若我们的像素越大那么锯齿也就越大越明显&a…
【计算机图形学】几何
我们可以用许多方法来表示几何 隐式的 •代数曲面 •水平集 •距离函数 •…… 显式的 •点云 •多边形网格 •细分,NURBS •…… 选择最适合当前的任务/几何类型方式即可
1.两种表示方式的优缺点
隐式显式优点可以方便判断一个点在该几何的外面里面还是在几何上可以方便找出…
元宇宙江湖里的“牛鬼蛇神”
经过两年多的摸索后,业界渐渐对元宇宙形成了一个共识,即“元宇宙”的成熟至少需要三到五年的时间。
可现实中发生的一幕幕,似乎超出了不少人的预期,哪怕是在元宇宙的概念开始降温的局面下,不少城市仍在争先出台各种招…
纯CSS画基本图形(矩形、圆形、三角形、多边形、爱心)
1、正方形 #square {width: 100px;height: 100px;background: red;} 2、长方形 #rectangle {width: 200px;height: 100px;background: red;
} 3、圆形 #circle {width: 100px;height: 100px;background: red;-moz-border-radius: 50px;-webkit-border-radius: 50px;border-radi…
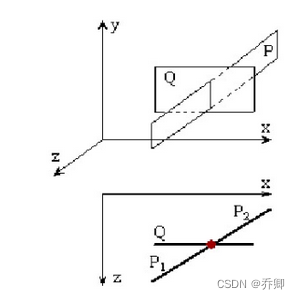
计算机图形学(十一):真实感图形(画家算法消除隐藏面)
目录
画家算法的基本思想
多边形优先级的考虑
交叉覆盖和循环覆盖多边形的优先级考虑
解决深度优先级冲突的排序算法
画家算法的特点 画家算法的基本思想
先将画面中的物体按其距离观察点的远近进行排序,结果存放在一张线形表中。距观察点远者称其优先级高&am…
纯CSS画的基本图形(矩形、圆形、三角形、多边形、爱心、八卦等)
这些代码的来源是css-tricks。原文链接: http://www.itivy.com/ivy/archive/2012/1/16/css-shape.html 1、圆形 CSS代码如下:宽高一样,border-radius设为宽高的一半 #circle {width: 100px;height: 100px;background: red;-moz-border-radius…
操作系统 计算机系统概述
操作系统(Operating System)是计算机系统中的一种系统软件,它管理和控制计算机硬件资源,为用户和应用程序提供一个可靠、方便的工作环境。下面是关于操作系统的基本概念、发展历程以及程序运行环境的介绍。
基本概念
操作系统是…
Golang每日一练(leetDay0118) 扁平化嵌套列表迭代器、整数拆分
目录
341. 扁平化嵌套列表迭代器 Flatten Nested List Iterator 🌟🌟
343. 整数拆分 Integer Break 🌟🌟
🌟 每日一练刷题专栏 🌟
Rust每日一练 专栏
Golang每日一练 专栏
Python每日一练 专栏
C/…